目录
Pinia
安装、创建
Store
定义Store
Option Store
Setup Store
使用Store
storeToRefs
action异步实现
Pinia
Pinia是Vue的专属状态管理库,它允许跨组件或页面共享状态,实现和Vuex一样的数据共享,是Vuex状态管理工具的替代品。其:
-
提供更加简单的API,去掉了mutation;
-
提供符合组合式风格的API与Vue3新语法统一;
-
去掉了modules的概念,每个store都是一个独立的模块;
-
搭配TypeScript一起使用提供可靠的类型推断。
简单地了解了Pinia后,我们正式开始学习Pinia。
安装、创建
安装Pinia库的方法很简单,在终端执行如下命令即可:
npm install pinia
安装pinia后,我们需要在main.js中,通过createPinia方法创建一个pinia实例并将其传递给app应用,示例代码如下:
import "./assets/main.css";
import { createApp } from "vue";
import App from "./App.vue";
import { createPinia } from "pinia"; // 导入createPinia方法
const pinia = createPinia(); // 创建Pinia实例
createApp(App).use(pinia).mount("#app"); // 把pinia实例加入到app应用中
这样我们就成功地安装、创建pinia实例并将其传递给app应用了,可以愉快地使用pinia了。
Store
在使用Pinia之前,先简单了解一下Store。
Store是一个保存状态和业务逻辑的实体,不与组件绑定,但它承载着全局状态,每个组件都可以读取和写入它,它有三个概念:
-
state:返回初始状态的函数、数据;
-
getter:Vue的computed计算属性,通过defineStore中的getters属性来定义;
-
action:方法method,通过defineStore中的actions属性来定义;
使用场景:当该数据、方法在很多地方都需要使用或需要通过页面保存的数据,如显示在导航栏中用户信息,一个多步骤表单页面等,这时我们就可以使用Store了。
定义Store
我们通过defineStore方法定义Store,其语法格式如下:
import { defineStore } from 'pinia'
export const Store名字 =defineStore('Store的ID名',{
//其他配置......
})
在defineStore方法中,第一个参数为Store的ID名,是必须传入的值,它用来连接store和devtools,第二个参数可接受两类数据:Setup函数或Option对象。
注意:在定义Store名字时,尽量使用use××××的命名格式。
Option Store
第二个传入的参数类型为Option对象时,语法格式为:
import { defineStore } from 'pinia'
export const store名字=defineStore('storeID名',{
state: // 数据
getters: //计算属性
actions: //方法
})
其中:state是store的数据,getters是store的计算属性,actions是store方法。
示例代码如下:
export const useCounterStore = defineStore('counter', {
state: () => ({ count: 0 }),
getters: {
double: (state) => state.count * 2,
},
actions: {
increment() {
this.count++
},
},
})
Setup Store
第二个传入参数类型为Setup函数时,语法格式如下:
import { defineStore } from 'pinia'
import { ref, computed } from "vue"
export const Store名字= defineStore ('storeID名',()=>{
const 数据名 = ref() // 定义数据 state
const 方法名 = ()=>{ // 定义方法 action
//方法
}
const 计算属性名 = computed(() => // 操作); // 定义计算属性
return { 数据名, 方法名, 计算属性名 }
})
需要注意的是:在传入参数类型为Setup函数时,需要把数据、方法、计算属性通过return返回出去供外界使用。示例代码如下:
export const useCounterStore = defineStore('counter',()=>{
const count ref(0) // 定义数据
const increment=()=>{ // 定义方法
count.value++
}
const doubleCount =computed(()=>count.value*2) // 定义计算属性
return {count,increment,doubleCount} // 返回
})
个人更喜欢用Setup Store类型。
使用Store
使用Store很简单,只需要引入写好的Store文件,创建store实例对象,其语法格式如下:
<script setup>
import { Store名字 } from "Store文件路径"
const 实例名 = Store名字()
</script>
<template>
<div @click="实例名.方法">{{ 实例名.数据名/计算属性名 }}</div>
</template>
示例代码如下:
<script setup>
import { useCounterStore } from "./stores/counter"
const counterStore = useCounterStore() //创建store实例
</script>
<template>
<div @click="counterStore.increment">数据--{{ counterStore.count }}</div>
<div>计算属性值--{{ counterStore.doubleCount }}</div>
</template>
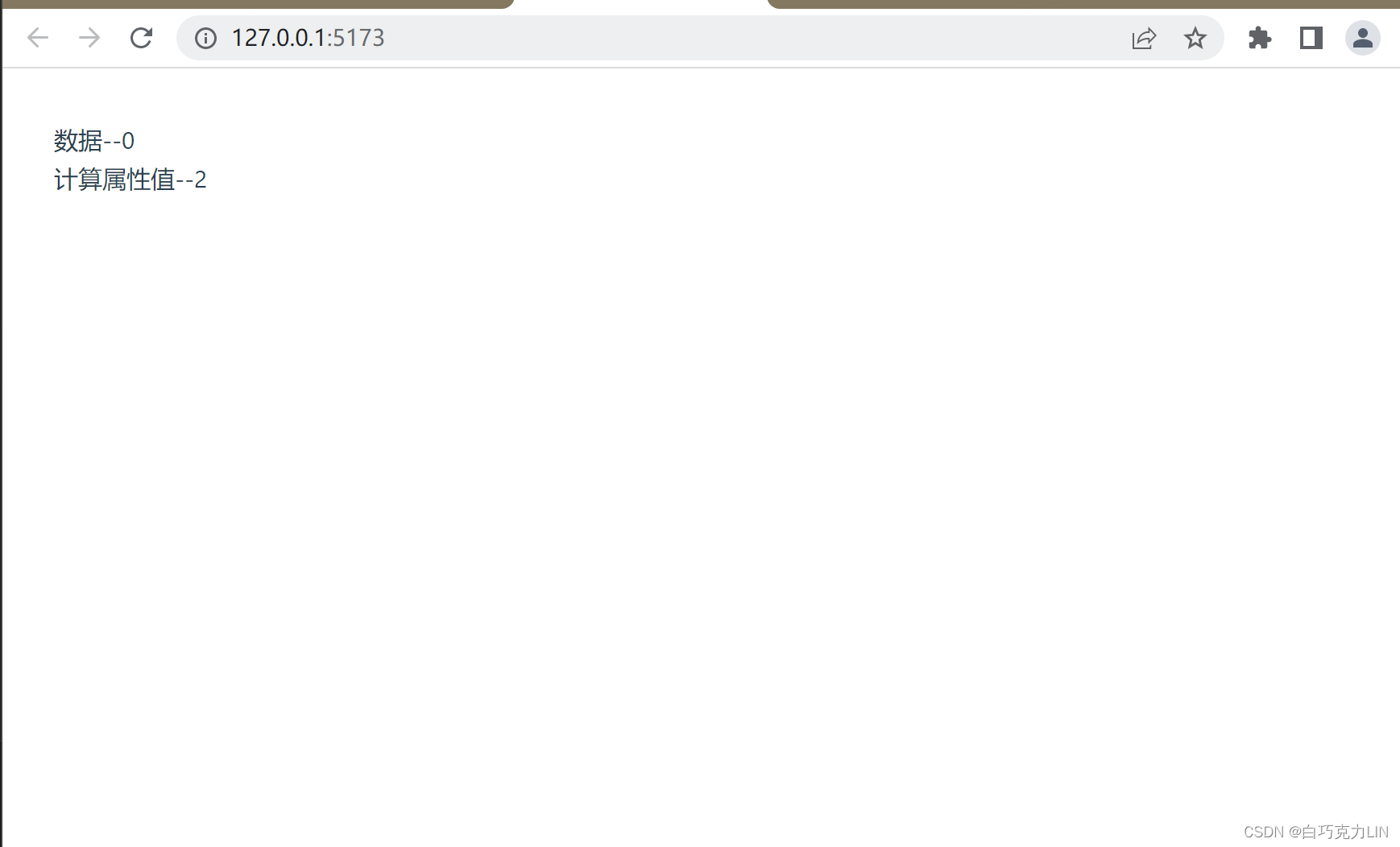
这里我们使用了上面的Setup Store示例代码作为store,运行结果如下:

storeToRefs
当我们使用解构语法调用store中的数据、计算属性时,需要在创建store实例时添加storeToRefs方法,示例代码如下:
<script setup>
import { useCounterStore } from "./stores/counter"
import { storeToRefs } from "pinia"
const { count, doubleCount } = storeToRefs(useCounterStore()) //创建store实例
</script>
<template>
<div>数据--{{ counterStore.count }}</div>
<div>计算属性值--{{ counterStore.doubleCount }}</div>
</template>
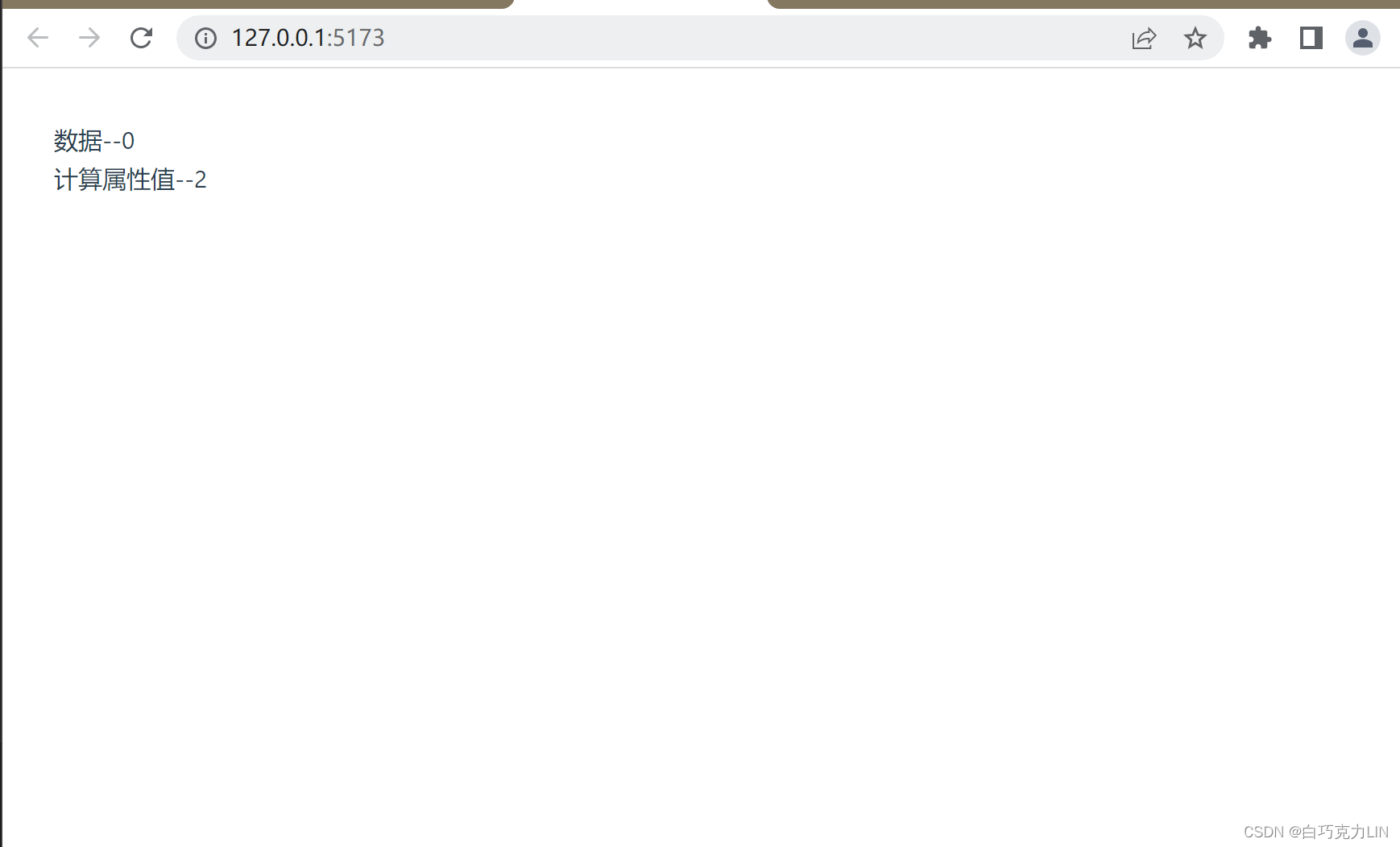
运行结果如下:

使用storeToRefs函数可以辅助保持数据(state+getter)的响应式解构。
注意:storeToRefs只能用于数据、计算属性,不能用于方法,方法直接从原来的counterStore中解构赋值。
当我们不使用storeToRefs解构数据时,会导致响应式失效,示例代码如下:
<script setup>
import { useCounterStore } from "./stores/counter"
const { count, doubleCount } = useCounterStore() //创建store实例
const CounterStore = useCounterStore()
</script>
<template>
<div @click="CounterStore.increment">数据--{{ count }}</div>
<div>计算属性值--{{ doubleCount }}</div>
</template>
当我们点击div标签时,数据没有任何反应。
action异步实现
在上面的方法中,我们的action处理的是同步,当我们需要处理异步的方法时,需要axios库,store示例代码如下:
import { defineStore } from "pinia"
import { ref} from "vue"
import axios from "axios"
const API_URL = "url连接"
export const useCounterStore = defineStore("asyncStore", () => {
const list = ref([]) // 定义数据
const getList = async () => { // 定义异步方法
const res = await axios.get(API_URL) // 获取数据
list.value = res.data.data.channels // 数据赋值
}
// 以对象的方式return供组件使用
return {getList,list}
})
vue文件示例代码如下:
<script setup>
import { useCounterStore } from "./stores/counter";
const counterStore = useCounterStore(); //创建store实例
</script>
<template>
<button @click="counterStore.getList">获取数据</button>
<ul>
<li v-for="item in counterStore.list" :key="item.id">{{ item.name }}</li>
</ul>
</template>
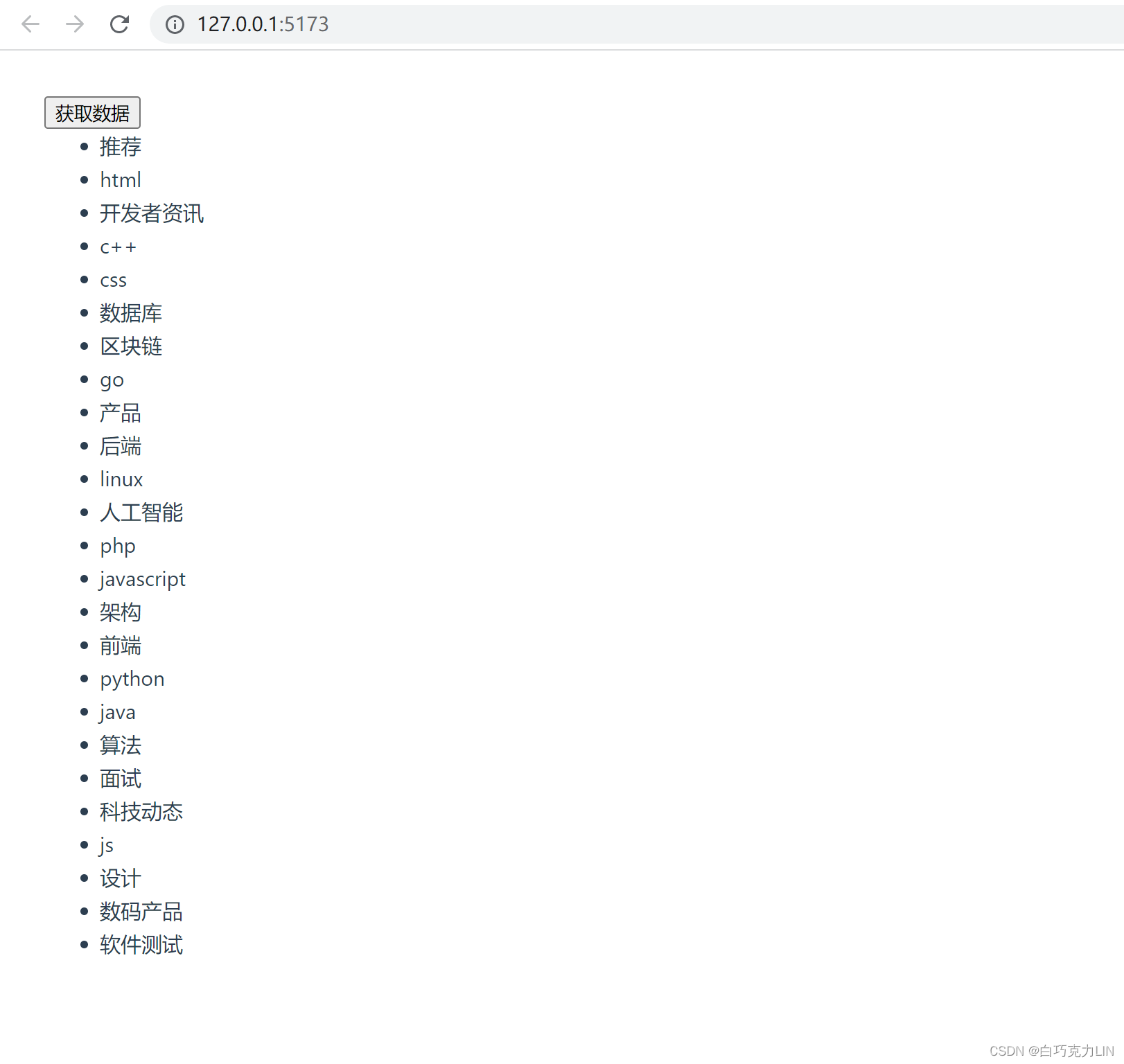
运行结果如下:

好了,Vue3系列——Pinia入门就将学到这里了
公众号:白巧克力LIN
该公众号发布Python、数据库、Linux、Flask、自动化测试、Git、算法、Vue3等相关文章!
- END -