在使用vue-cli开发项目的时候,如果代码抛出异常了,那么就会出现一个全屏的提示框,长下面这样:

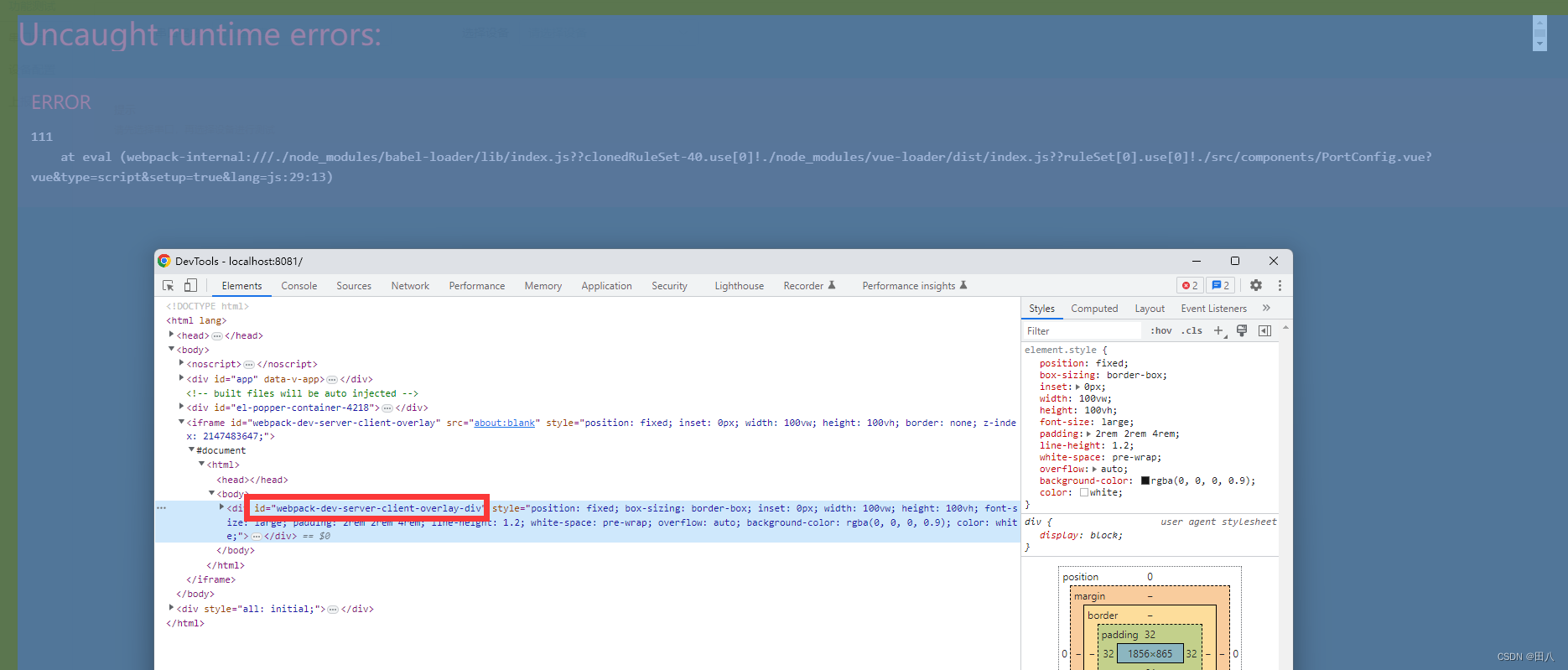
经过一段时间的排查发现是webpack的问题,排查方式就是打开控制台,看这个框的一些属性,通常会有一些关于这个技术的关键词,例如这个:

可以很明显的看到是webpack-dev-server弄出来的,那么直接去找对应的配置就好了,过程就是这样的,该配置项的链接在这里:https://webpack.docschina.org/configuration/dev-server/#overlay
所以我们现在只需要在项目的vue.config.js中加上如下配置就可以了:
module.exports = defineConfig({
// 省略其他配置...
devServer: {
client: {
overlay: false,
},
}
})