目录
- 参考
- 一、Dockerfile
- 二、部署
- 1、程序结构
- 2、新建Dockerfile
- 3、新建.dockerignore
- 4、构建镜像
- 5、创建容器
- 6、关闭镜像
参考
重点参考:把一个 Node.js web 应用程序给 Docker 化
Docker部署Node.js的方法步骤(nodejs docker部署)
一、Dockerfile
Dockerfile的几个核心命令
FROM
镜像的运行环境,即基础镜像是谁
MAINTAINER
镜像的维护者信息
RUN
基础镜像需要执行哪些命令
ADD
添加文件到镜像中,会自动解压,以及下载网络URL
COPY
拷贝文件或目录到镜像,类似ADD,但不会解压与下载网络URL
WORKDIR
设置工作目录,即cd命令
VOLUME
设置挂载主机目录
EXPOSE
设置容器运行时开放的端口
CMD
启动容器需要的命令
二、部署
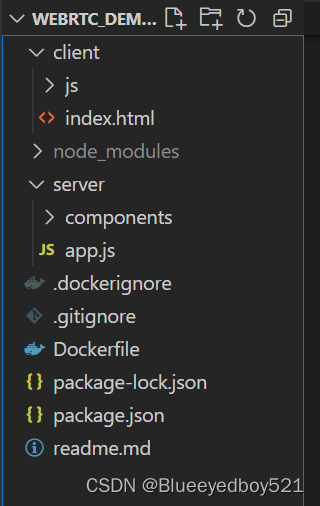
1、程序结构

- web_rtc
|-- client
|-- node_modules
|-- server
|-- app.js
|-- .dockerignore
|-- .gitignore
|-- Dockerfile
|-- package.json
|-- readme.md
2、新建Dockerfile
FROM node:12
# Create app directory
WORKDIR /usr/src/app
# Install app dependencies
# A wildcard is used to ensure both package.json AND package-lock.json are copied
# where available (npm@5+)
COPY package*.json ./
RUN npm install
# If you are building your code for production
# RUN npm ci --only=production
# Bundle app source
COPY . .
EXPOSE 8082
WORKDIR /usr/src/app/server
CMD [ "node", "app.js" ]
FROM node:12第一件事是定义我们需要从哪个镜像进行构建。这里我们将使用最新的 LTS(长期服务器支持版),Node 的版本号为 12。你可以从 Docker 站点 获取相关镜像:WORKDIR /usr/src/app在镜像中创建一个文件夹存放应用程序代码,这将是你的应用程序工作目录COPY package*.json ./此镜像中 Node.js 和 NPM 都已经安装,所以下一件事对于我们而言是使用 npm 安装你的应用程序的所有依赖。请注意,如果你的 npm 的版本是 4 或者更早的版本,package-lock.json 文件将不会自动生成。RUN npm install请注意,我们只是拷贝了 package.json 文件而非整个工作目录。这允许我们利用缓存 Docker 层的优势。bitJudo 对此有一个很好的解释,请见此。 进一步说,对于生产环境而言,注释中提及的 npm ci 命令协助提供了一个更快、可靠、可再生的构建环境COPY . .在 Docker 镜像中使用 COPY 命令绑定你的应用程序EXPOSE 8082你的应用程序绑定的端口为 8082,所以你可以使用 EXPOSE 命令使它与 docker 的镜像做映射:WORKDIR /usr/src/app/server相当于cd server,因为app.js是定义在/server目录下CMD [ "node", "app.js" ]最后但同样重要的事是,使用定义运行时的 CMD 定义命令来运行应用程序。这里我们使用 node server.js 来启动你的服务器
3、新建.dockerignore
在 Dockerfile 的同一个文件夹中创建一个 .dockerignore 文件,带有以下内容:
node_modules
npm-debug.log
这将避免你的本地模块以及调试日志被拷贝进入到你的 Docker 镜像中,以至于把你镜像原有安装的模块给覆盖了。
4、构建镜像
进入到 Dockerfile 所在的那个目录中,运行以下命令构建 Docker 镜像。开关符 -t 让你标记你的镜像,以至于让你以后很容易地用 docker images 找到它。
$ cd /usr/local/nodejs/webrtc_demo
$ docker build . -t web_rtc
$ docker images
REPOSITORY TAG IMAGE ID CREATED SIZE
web_rtc latest 28ef8e7bbc3e 25 minutes ago 922MB
5、创建容器
使用 -d 模式运行镜像将以分离模式运行 Docker 容器,使得容器在后台自助运行。开关符 -p 在容器中把一个公共端口导向到私有的端口,请用以下命令运行你之前构建的镜像:
$ docker run -p 8082:8082 --name web_rtc --net mynet -d web_rtc
把你应用程序的输出打印出来:
# Get container ID
$ docker ps
# Print app output
$ docker logs <container id>
如果你需要进入容器中,请运行 exec 命令:
# Enter the container
$ docker exec -it <container id> /bin/bash
6、关闭镜像
我们可以通过使用 kill 命令来关闭我们已经开启的镜像。这里使用到了容器的 ID, 在本示例代码中是 ecce33b30ebf。
# Kill our running container
$ docker kill <container id>
<container id>
# Confirm that the app has stopped
$ curl -i localhost:49160
curl: (7) Failed to connect to localhost port 49160: Connection refused















![[网络工程师]-应用层协议-FTP](https://img-blog.csdnimg.cn/7efcc176b4074e7d99ec1058901d58c2.png)