最近要做一个 多选框嵌套下拉框的一个功能,在点击下拉框时,多选框一直会被选中或者取消,这里做一下解决记录
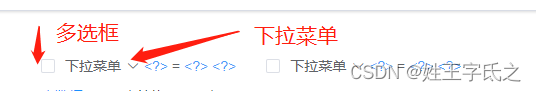
首先展示一下要做的功能

出现原因:
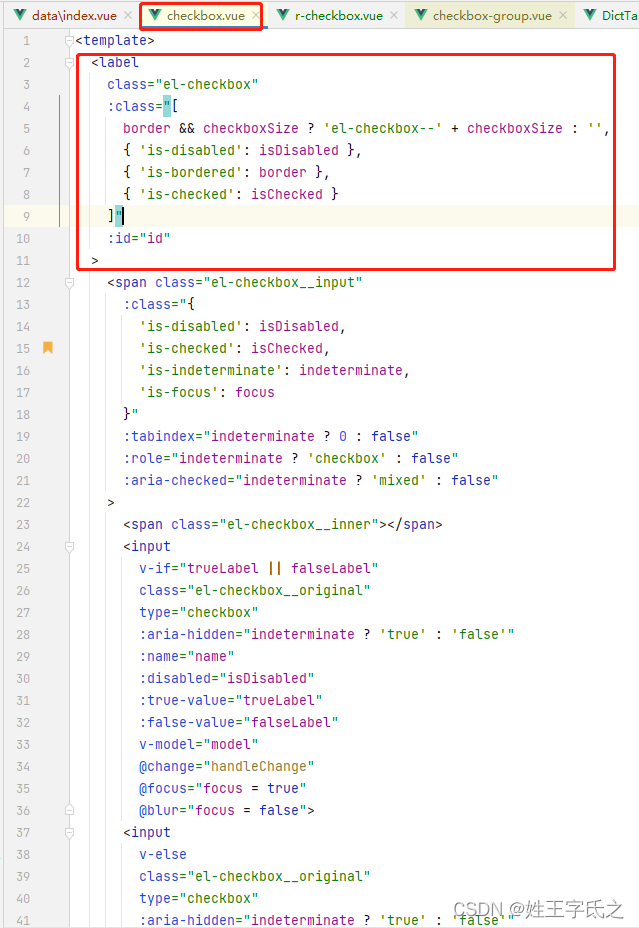
el 的checkbox的组件整个是由lable包裹的,所以重写el-checkbox就可以了
原编码:

解决:
这里用div或者span都是可以的,div会处理成 line-block
<template>
<div
:id="id"
class="el-checkbox"
:class="[
border && checkboxSize ? 'el-checkbox--' + checkboxSize : '',
{ 'is-disabled': isDisabled },
{ 'is-bordered': border },
{ 'is-checked': isChecked }
]"
>
<label>
<span
class="el-checkbox__input"
:class="{
'is-disabled': isDisabled,
'is-checked': isChecked,
'is-indeterminate': indeterminate,
'is-focus': focus
}"
:tabindex="indeterminate ? 0 : false"
:role="indeterminate ? 'checkbox' : false"
:aria-checked="indeterminate ? 'mixed' : false"
>
<span class="el-checkbox__inner" />
<input
v-if="trueLabel || falseLabel"
v-model="model"
class="el-checkbox__original"
type="checkbox"
:aria-hidden="indeterminate ? 'true' : 'false'"
:name="name"
:disabled="isDisabled"
:true-value="trueLabel"
:false-value="falseLabel"
@change="handleChange"
@focus="focus = true"
@blur="focus = false"
>
<input
v-else
v-model="model"
class="el-checkbox__original"
type="checkbox"
:aria-hidden="indeterminate ? 'true' : 'false'"
:disabled="isDisabled"
:value="label"
:name="name"
@change="handleChange"
@focus="focus = true"
@blur="focus = false"
>
</span>
</label>
<span v-if="$slots.default || label" class="el-checkbox__label">
<slot />
<template v-if="!$slots.default">{{ label }}</template>
</span>
</div>
</template>
<script>
import Emitter from 'element-ui/src/mixins/emitter'
export default {
name: 'RCheckbox',
mixins: [Emitter],
inject: {
elForm: {
default: ''
},
elFormItem: {
default: ''
}
},
componentName: 'RCheckbox',
props: {
value: {},
label: {},
indeterminate: Boolean,
disabled: Boolean,
checked: Boolean,
name: String,
trueLabel: [String, Number],
falseLabel: [String, Number],
id: String, /* 当indeterminate为真时,为controls提供相关连的checkbox的id,表明元素间的控制关系*/
controls: String, /* 当indeterminate为真时,为controls提供相关连的checkbox的id,表明元素间的控制关系*/
border: Boolean,
size: String
},
data() {
return {
selfModel: false,
focus: false,
isLimitExceeded: false
}
},
computed: {
model: {
get() {
return this.isGroup
? this.store : this.value !== undefined
? this.value : this.selfModel
},
set(val) {
if (this.isGroup) {
this.isLimitExceeded = false;
(this._checkboxGroup.min !== undefined &&
val.length < this._checkboxGroup.min &&
(this.isLimitExceeded = true));
(this._checkboxGroup.max !== undefined &&
val.length > this._checkboxGroup.max &&
(this.isLimitExceeded = true))
this.isLimitExceeded === false &&
this.dispatch('ElCheckboxGroup', 'input', [val])
} else {
this.$emit('input', val)
this.selfModel = val
}
}
},
isChecked() {
if ({}.toString.call(this.model) === '[object Boolean]') {
return this.model
} else if (Array.isArray(this.model)) {
return this.model.indexOf(this.label) > -1
} else if (this.model !== null && this.model !== undefined) {
return this.model === this.trueLabel
}
},
isGroup() {
let parent = this.$parent
while (parent) {
if (parent.$options.componentName !== 'ElCheckboxGroup') {
parent = parent.$parent
} else {
this._checkboxGroup = parent
return true
}
}
return false
},
store() {
return this._checkboxGroup ? this._checkboxGroup.value : this.value
},
/* used to make the isDisabled judgment under max/min props */
isLimitDisabled() {
const { max, min } = this._checkboxGroup
return !!(max || min) &&
(this.model.length >= max && !this.isChecked) ||
(this.model.length <= min && this.isChecked)
},
isDisabled() {
return this.isGroup
? this._checkboxGroup.disabled || this.disabled || (this.elForm || {}).disabled || this.isLimitDisabled
: this.disabled || (this.elForm || {}).disabled
},
_elFormItemSize() {
return (this.elFormItem || {}).elFormItemSize
},
checkboxSize() {
const temCheckboxSize = this.size || this._elFormItemSize || (this.$ELEMENT || {}).size
return this.isGroup
? this._checkboxGroup.checkboxGroupSize || temCheckboxSize
: temCheckboxSize
}
},
watch: {
value(value) {
this.dispatch('ElFormItem', 'el.form.change', value)
}
},
created() {
this.checked && this.addToStore()
},
mounted() { // 为indeterminate元素 添加aria-controls 属性
if (this.indeterminate) {
this.$el.setAttribute('aria-controls', this.controls)
}
},
methods: {
addToStore() {
if (
Array.isArray(this.model) &&
this.model.indexOf(this.label) === -1
) {
this.model.push(this.label)
} else {
this.model = this.trueLabel || true
}
},
handleChange(ev) {
if (this.isLimitExceeded) return
let value
if (ev.target.checked) {
value = this.trueLabel === undefined ? true : this.trueLabel
} else {
value = this.falseLabel === undefined ? false : this.falseLabel
}
this.$emit('change', value, ev)
this.$nextTick(() => {
if (this.isGroup) {
this.dispatch('ElCheckboxGroup', 'change', [this._checkboxGroup.value])
}
})
}
}
}
</script>
引入:
import RCheckbox from '@/rewrite/r-checkbox.vue'