项目地址
Blurry Loading
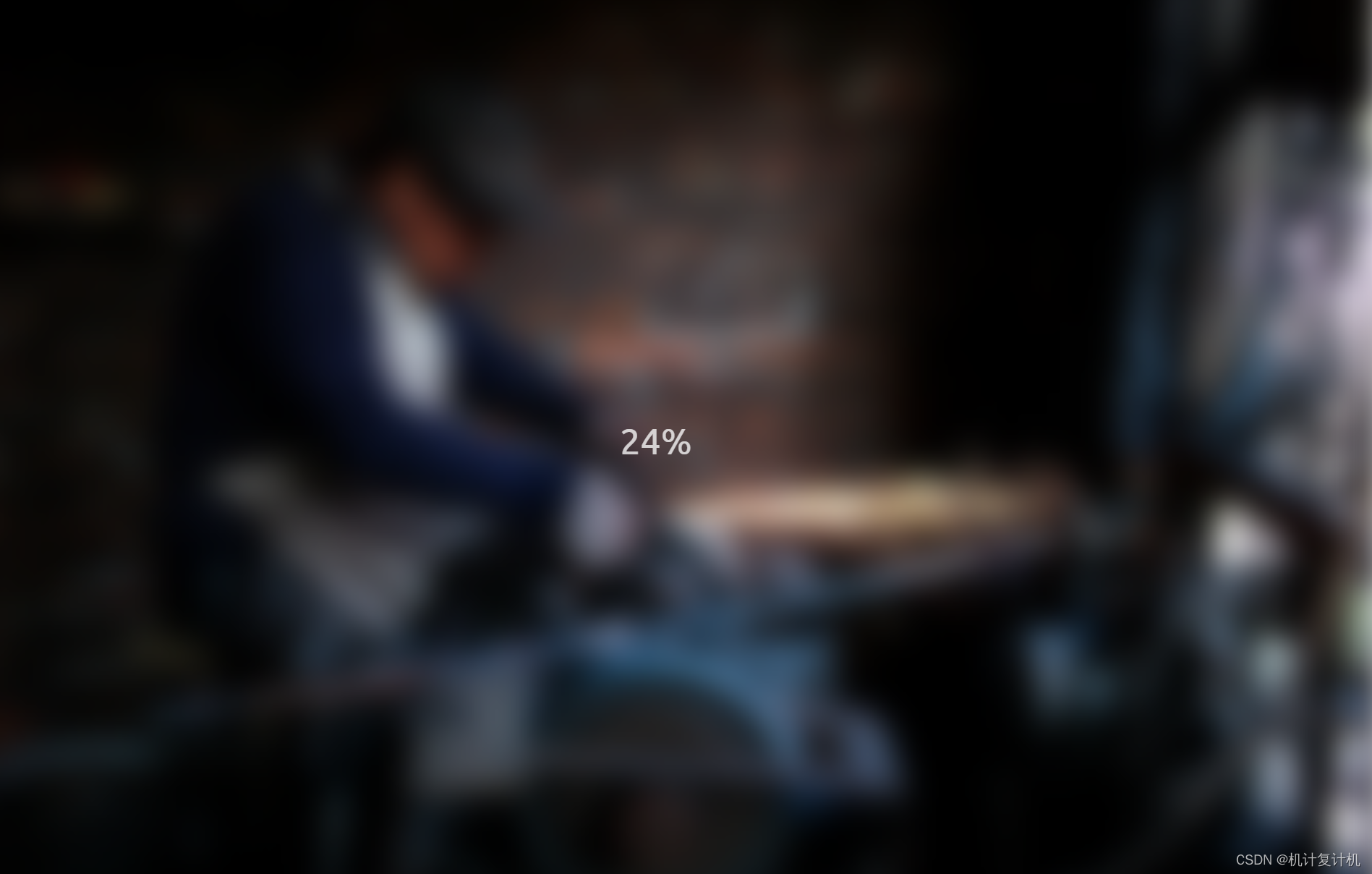
展示效果

Blurry Loading
实现思路
元素组成只需要有一张图片和中间的文本即可。针对动态过程分析初始和终止状态即可,初始时图片全模糊,文本显示0%;终止时,图片完全不模糊,文本会显示100%但是隐藏或者说透明了。本项目的关键在于这个变化的脚本编写。
实现细节
HTML结构
body内写入两个盒子分别存放图片和文本即可
<div class="bg"></div>
<div class="loading-text">0%</div>
CSS样式
图片方面,背景图中的属性center/cover 是background-position和background-size属性合并的简写,居中且缩放覆盖。
绝对定位配合z-index以方便后面的文本居中显示。
尺寸计算和定位的偏移可以让高斯模糊在边界上的显示差异不那么大,属于不那么重要的设置。
.bg {
background: url('https://images.unsplash.com/photo-1576161787924-01bb08dad4a4?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2104&q=80')
no-repeat center/cover;
width: calc(100vw + 30px);
height: calc(100vh + 30px);
z-index: -1;
position: absolute;
top: -30px;
left: -30px;
filter: blur(0px);
}
.loading-text {
color: #fff;
font-size: 50px;
}
JavaScript逻辑
脚本需要控制的样式有三:
- 文本内容
- 文本透明度
- 图片模糊度
全局设置一个记录进度的变量,并写好更改变量和样式的加载效果函数,同时也需要一个缩放输入输出的计算方法。缩放方法里面主要计算比例时num要减去in_min,在in_min等于0时只写in_min是没有问题的,但是如果in_min有其他值,那么比例就会不正确了。
接着就是用setInterval去定时调用这个加载效果函数了,当变量到100后,我们就在函数中将这个定时器给消除掉,完成加载过程。
const loadText = document.querySelector('.loading-text');
const bg = document.querySelector('.bg');
let process = 0;
const interval = setInterval(loadingEffect,30);
function loadingEffect () {
process++;
if(process > 99){
clearInterval(interval);
}
loadText.innerText = `${process}%`;
loadText.style.opacity = scale(process, 0, 100, 1, 0);
bg.style.filter = `blur(${scale(process, 0, 100, 30, 0)}px)`
}
function scale(num, in_min, in_max, out_min, out_max){
return out_min + (num - in_min) * (out_max - out_min)/(in_max - in_min);
}
总结
- 模糊度使用到的是css3的新属性filter:blur(0px)
- 加载的效果主要通过定时调用函数的方式实现,并且在函数中设置好定时的终止条件。














![C嘎嘎~~[类 下篇 之 日期类的实现]](https://img-blog.csdnimg.cn/8bf584c321634ba5ba6db3df84900e01.png)