文章目录
- 一、顶部固定定位搜索栏
- 1、固定定位盒子居中对齐
- 2、设置最大宽度和最小宽度
- 3、使用 Flex 弹性布局管理宽度
- 4、二倍精灵图设置
- 5、CSS3 中的垂直居中对齐 - 行高 = 内容高度 ( 总高度 - 边框高度 - 内边距高度 )
- 二、代码示例
- 1、HTML 标签结构
- 2、CSS 样式
- 3、展示效果
一、顶部固定定位搜索栏
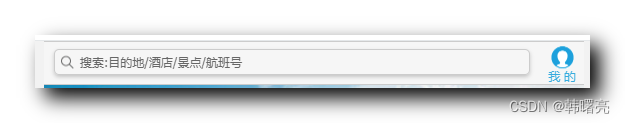
需求 : 制作如下搜索栏 ;

1、固定定位盒子居中对齐
首先 , 设置固定定位 , 固定定位盒子始终显示在浏览器中指定的位置 , 与父容器或其它容器无关 ;
/* 固定定位盒子始终显示在浏览器中指定的位置 与父容器或其它容器无关 */
position: fixed;
然后 , 设置固定定位盒子垂直方向位置 , 设置为 top: 0; 紧贴顶部 ;
/* 固定定位盒子位置紧贴顶部 */
top: 0;
再后 , 设置 left: 50% 样式 , 将盒子左侧设置到中心位置 , 这个 50% 是相对于父容器的 比例 , 也就是浏览器 ;
/* 将固定定位的盒子在页面中居中对齐
先将盒子左侧设置到中心位置
注意 : 这个 50% 是相对于父容器的 也就是浏览器 */
left: 50%;
最后 , 整个盒子模型向左走自身宽度的一半 , 此处还要配置兼容老版本浏览器的样式 ;
/* 兼容老版本浏览器 */
-webkit-transform: translateX(-50%);
/* 向左走盒子自身宽度的一半 */
transform: translateX(-50%);
2、设置最大宽度和最小宽度
在移动端网页中 , 一般都要设置一个 最大宽度 和 最小宽度 ;
- 当浏览器的宽度超过最大宽度 , 则网页布局最大就是该 最大宽度 , 继续放大网页不再随着页面一起放大 ;
- 当浏览器的宽度小于最小宽度 , 则网页布局最小就是该 最小宽度 , 继续缩小显示布局布局 ;
/* 设置最大和最小宽度 */
min-width: 320px;
max-width: 640px;
3、使用 Flex 弹性布局管理宽度
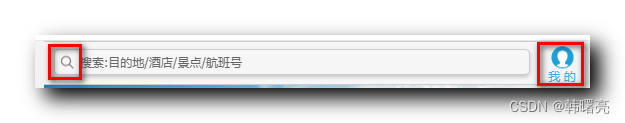
在搜索框中 , 左侧是搜索栏 , 右侧是搜索按钮 ;
- 右侧的搜索按钮始终都是 44x44 像素大小 ;
- 左侧的搜索栏随着网页布局的宽度变化而变化 ;
此处 使用 Flex 弹性布局管理宽度 , 右侧的按钮直接设置一个固定大小 , 左侧的搜索框设置 flex: 1; 样式 , 也就是 自动占据剩余空间 ;
Flex 子项目的 flex 样式默认都为 0 , 只要有一个子项目设置了 flex: 1; 样式 , 那么该子项目就会自动占据剩余的所有空间 ;
4、二倍精灵图设置
下图中的 放大镜图片 和 头像图标 都定义在精灵图中 ,

二倍精灵图设置步骤 :
- 缩小精灵图 : 在 Firework 中 , 将精灵图缩小一半 ;
- 测量坐标 : 在缩小一半的精灵图中测量坐标 ;
- 设置代码 : 将代码中的 background-size 缩小一半 , 也就是精灵图缩小一半 ;
插入的放大镜精灵图 :
.search::before {
/* 使用伪元素方式 插入 搜索栏放大镜图片 */
content: "";
/* 绝对布局 */
position: absolute;
/* 令该图片放置在中间偏上位置 */
top: 5px;
left: 5px;
/* 设置图片宽高 */
width: 15px;
height: 15px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 279 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 279 像素 */
background: url(../images/sprite.png) no-repeat -59px -279px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
}
插入的头像精灵图 :
.user::before {
/* 使用伪元素方式 插入 用户栏头像图片 */
content: "";
/* 设置显示样式 流式布局 块级元素 上方设置按钮 会自动将文字挤到下面显示 */
display: block;
/* 设置图标的宽高 */
width: 23px;
height: 23px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 194 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 194 像素 */
background: url(../images/sprite.png) no-repeat -59px -194px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
/* 设置用户信息按钮外边距 */
margin: 4px auto -2px;
}
5、CSS3 中的垂直居中对齐 - 行高 = 内容高度 ( 总高度 - 边框高度 - 内边距高度 )
普通盒子模型中 , 设置垂直居中对齐时 , 直接设置 内容高度 = 行高 即可 ;
由于采用的是 CSS3 样式 , 该模式下 , 设置的 height 高度 = 内容高度 + 边框高度 + 内边距 ;
如果要设置垂直居中 , 只能设置其中的 行高 = 内容高度 , 要把 2 像素的边框去掉 ;
因此在该 CSS3 样式中 , 高度设置为 26 像素 , 其中包括了 24 像素的内容高度 , 2 像素的边框高度 ( 上下边框各 1 像素 ) ;
/* 设置 高度 = 26 行高 = 24 像素 垂直居中
设置行高 = 26 会偏下
上面的设置 高度 不等于 行高 原因是 这是 CSS3 模型
CSS3 中的垂直居中是在 边框 + 内边距 + 尺寸 的总高度中垂直居中 */
height: 26px;
line-height: 24px;
完整代码示例 :
.search {
/* 搜索框样式 */
/* 子绝父相 放大镜图标子元素设置绝对定位 父容器需要设置相对定位 */
position: relative;
/* 设置 高度 = 26 行高 = 24 像素 垂直居中
设置行高 = 26 会偏下
上面的设置 高度 不等于 行高 原因是 这是 CSS3 模型
CSS3 中的垂直居中是在 边框 + 内边距 + 尺寸 的总高度中垂直居中 */
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
/* 设置该搜索框占据除右侧固定大小按钮之外的剩余父容器空间 */
flex: 1;
/* 设置文字大小和颜色 */
font-size: 12px;
color: #666;
/* 设置搜索框的内外边距 */
margin: 7px 10px;
padding-left: 25px;
/* 设置搜索框圆角矩形半径 */
border-radius: 5px;
/* 设置盒子模型阴影 */
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
二、代码示例
1、HTML 标签结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="css/normalize.css">
<link rel="stylesheet" href="css/index.css">
<title>Flex 弹性布局案例</title>
</head>
<body>
<!-- 顶部固定定位搜索栏 - 不随着页面滑动而消失 -->
<div class="search-index">
<!-- 搜索栏提示内容 -->
<div class="search">输入搜索信息</div>
<!-- 搜索栏右侧按钮 -->
<a href="#" class="user">我 的</a>
</div>
</body>
</html>
2、CSS 样式
body {
/* 网页布局宽度 = 设备宽度 */
width: 100%;
/* 最小宽度 320 像素 */
min-width: 320px;
/* 最大宽度 640 像素 */
max-width: 640px;
/* 居中对齐 */
margin: 0 auto;
/* 字体大小 14 像素 */
font-size: 14px;
/* 如果是苹果就是用苹果默认字体
如果不是苹果手机 就使用后啊面的字体 */
font-family: -apple-system, Helvetica, sans-serif;
/* 字体颜色 */
color: #000;
/* 行高 */
line-height: 1.5;
/* 水平方向超出隐藏 */
overflow-x: hidden;
}
/*点击高亮我们需要清除清除 设置为transparent 完成透明*/
* {
-webkit-tap-highlight-color: transparent;
}
/*在移动端浏览器默认的外观在iOS上加上这个属性才能给按钮和输入框自定义样式*/
input {
-webkit-appearance: none;
}
/*禁用长按页面时的弹出菜单*/
img,
a {
-webkit-touch-callout: none;
}
a {
color: #000;
/* 取消链接的下划线样式 */
text-decoration: none;
}
ul {
/* 设置列表的默认样式 */
margin: 0;
padding: 0;
/* 去掉小圆点 */
list-style: none;
}
img {
/* 图片与文字对齐样式 默认是与文字基线对齐 */
vertical-align: middle;
}
div {
/* css3 盒子模型 */
box-sizing: border-box;
}
.clearfix:after {
/* 清除浮动样式 */
content: "";
display: block;
line-height: 0;
visibility: hidden;
height: 0;
clear: both;
}
/* 上面是 CSS 的默认样式, 每个 CSS 文件都有上述样式, 下面开始就是正式样式 */
/* 顶部固定定位搜索栏样式 */
.search-index {
/* 将其内部设置成 弹性布局
右侧的按钮设置固定大小
左侧搜索栏设置成 flex: 1 样式 自动占据剩余空间 */
display: flex;
/* 固定定位盒子始终显示在浏览器中指定的位置 与父容器或其它容器无关 */
position: fixed;
/* 固定定位盒子位置紧贴顶部 */
top: 0;
/* 将固定定位的盒子在页面中居中对齐
先将盒子左侧设置到中心位置
注意 : 这个 50% 是相对于父容器的 也就是浏览器 */
left: 50%;
/* 兼容老版本浏览器 */
-webkit-transform: translateX(-50%);
/* 向左走盒子自身宽度的一半 */
transform: translateX(-50%);
/* 固定的盒子模型必须设置宽度 */
width: 100%;
/* 设置最大和最小宽度 */
min-width: 320px;
max-width: 640px;
/* 设置高度 */
height: 44px;
/* 设置盒子背景颜色 */
background-color: #F6F6F6;
/* 设置上下边框 */
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.search {
/* 搜索框样式 */
/* 子绝父相 放大镜图标子元素设置绝对定位 父容器需要设置相对定位 */
position: relative;
/* 设置 高度 = 26 行高 = 24 像素 垂直居中
设置行高 = 26 会偏下
上面的设置 高度 不等于 行高 原因是 这是 CSS3 模型
CSS3 中的垂直居中是在 边框 + 内边距 + 尺寸 的总高度中垂直居中 */
height: 26px;
line-height: 24px;
border: 1px solid #ccc;
/* 设置该搜索框占据除右侧固定大小按钮之外的剩余父容器空间 */
flex: 1;
/* 设置文字大小和颜色 */
font-size: 12px;
color: #666;
/* 设置搜索框的内外边距 */
margin: 7px 10px;
padding-left: 25px;
/* 设置搜索框圆角矩形半径 */
border-radius: 5px;
/* 设置盒子模型阴影 */
box-shadow: 0 2px 4px rgba(0, 0, 0, .2);
}
.search::before {
/* 使用伪元素方式 插入 搜索栏放大镜图片 */
content: "";
/* 绝对布局 */
position: absolute;
/* 令该图片放置在中间偏上位置 */
top: 5px;
left: 5px;
/* 设置图片宽高 */
width: 15px;
height: 15px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 279 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 279 像素 */
background: url(../images/sprite.png) no-repeat -59px -279px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
}
.user {
/* 用户栏样式 */
width: 44px;
height: 44px;
/* 设置文字大小为 12 像素 */
font-size: 12px;
/* 设置文本居中 */
text-align: center;
/* 设置文本颜色 */
color: #2eaae0;
}
.user::before {
/* 使用伪元素方式 插入 用户栏头像图片 */
content: "";
/* 设置显示样式 流式布局 块级元素 上方设置按钮 会自动将文字挤到下面显示 */
display: block;
/* 设置图标的宽高 */
width: 23px;
height: 23px;
/* 设置二倍精灵图 : 该图片在缩小一倍的精灵图的 59, 194 位置,
设置背景时将精灵图
向左移动 59 像素
向上移动 194 像素 */
background: url(../images/sprite.png) no-repeat -59px -194px;
/* 这里涉及到了精灵图缩放 原图 208 像素 此处设置为 104 像素 */
background-size: 104px auto;
/* 设置用户信息按钮外边距 */
margin: 4px auto -2px;
}
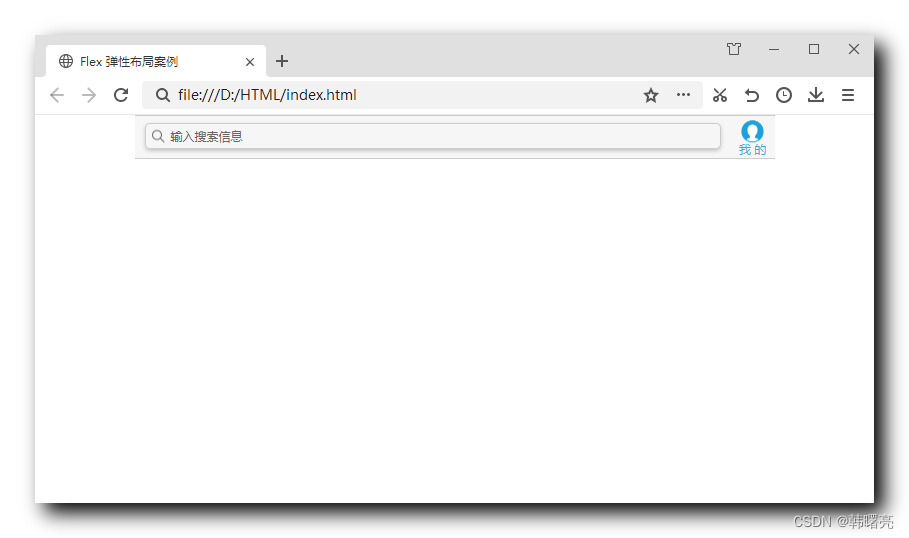
3、展示效果






![C嘎嘎~~[类 下篇 之 日期类的实现]](https://img-blog.csdnimg.cn/8bf584c321634ba5ba6db3df84900e01.png)