本节目标

使用的文件
本次使用的文件可私信我获取,本次就只有两张图片

● 我们导入两个照片至我们的项目文件夹,并新建一个HTML文件

● 之后我们输入感叹号,让他自动为什么生成初始代码

● 之后我们修改下title,导入字体、导入一些之前的CSS

● 之后我们简单建立一个div,给一个宽度、背景并居中,简单的来测试一下
.accordion{
width: 700px;
margin: 100px auto;
background-color: #343a40;
}
</style>
</head>
<body>
<div class="accordion">Test</div>
</body>
</html>

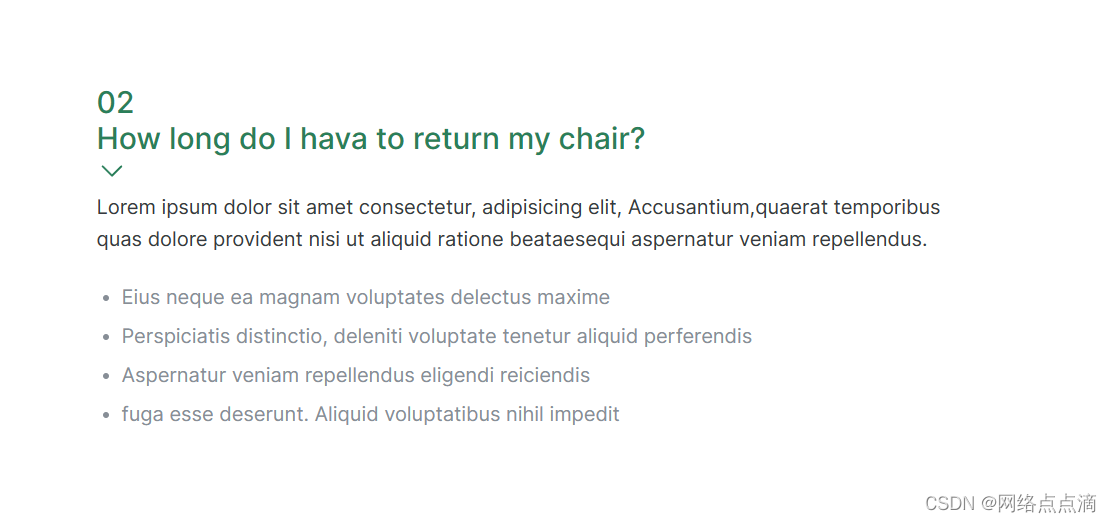
● 我们删除背景,删除测试的,按照图标,建立四个元素,数字、文本、图标、正文!图标我们使用heroicon,还有需要被隐藏的文本框;
<div class="accordion">
<p class="number">02</p>
<p class="text">How long do I hava to return my chair?</p>
<svg xmlns="http://www.w3.org/2000/svg" fill="none" viewBox="0 0 24 24" stroke-width="1.5" stroke="currentColor" class="icon">
<path stroke-linecap="round" stroke-linejoin="round" d="M19.5 8.25l-7.5 7.5-7.5-7.5" />
</svg>
<div class="hidden-box">
<p>
Lorem ipsum dolor sit amet consectetur, adipisicing elit,
Accusantium,quaerat temporibus quas dolore provident nisi ut aliquid
ratione beataesequi aspernatur veniam repellendus.
</p>
<ul>
<li>Eius neque ea magnam voluptates delectus maxime</li>
<li>Perspiciatis distinctio, deleniti voluptate tenetur aliquid perferendis</li>
<li>Aspernatur veniam repellendus eligendi reiciendis</li>
<li>fuga esse deserunt. Aliquid voluptatibus nihil impedit</li>
</ul>
</div>

● 首先我们来设置图标的样式
.icon {
width: 24px;
height: 24px;
stroke: #087f5b;
}

● 接着我们来设置数字和文本
.number, .text {
font-size: 24px;
font-weight: 500;
color: #087f5b;
}

● 接下来我们设置隐藏的文本部分
.hidden-box p {
line-height: 1.6;
margin-bottom: 24px;
}
.hidden-box ul {
color: #868e96;
margin-left: 20px;
}

● 接着,为了方便,我们讲使用flexbox布局来调整无序列表的空隙
.hidden-box ul {
color: #868e96;
margin-left: 20px;
display: flex; #设置flexbox布局
flex-direction: column; #默认情况下,flexbox的主轴是横向的,我们通过这个命令来改变主轴的方向
gap: 12px;
}
**注:当主轴方向变为列的时候
- 使用align-items时候,横向对齐项目,不再是纵向对齐。
- 使用justify-content时候,纵向对齐项目,不是横向对齐
- gap行为类似margin-bottom,而不是margin-left**

下节课我们继续添加这个手风琴的布局部分!