1、学习路线

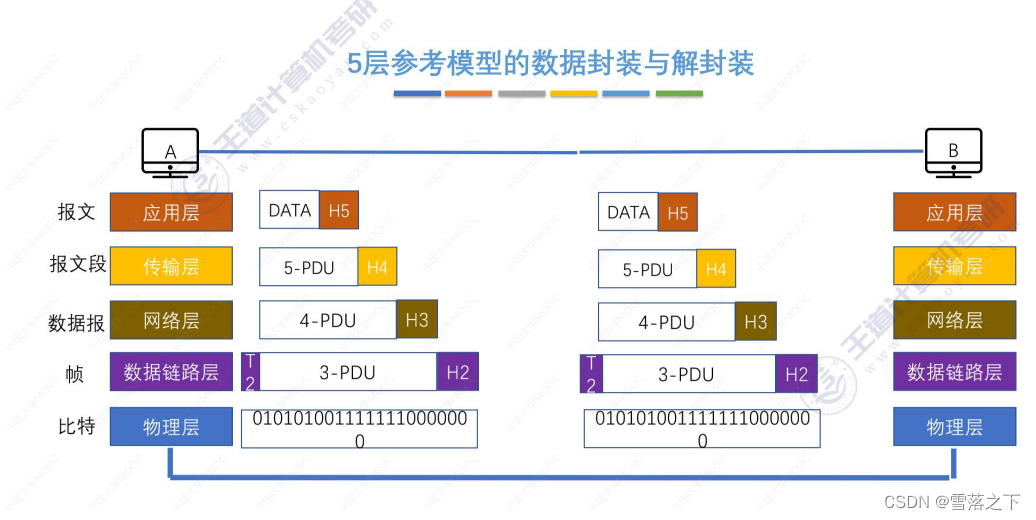
2、web网站的开发模式

课程安排

web 前端

前端学习内容



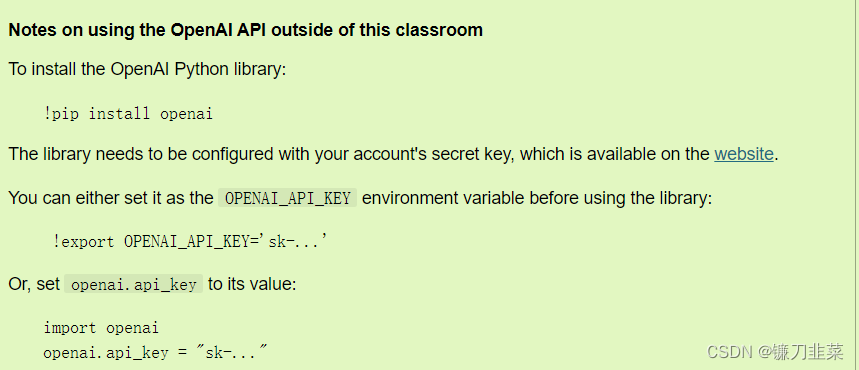
html和css的帮助网站
HTML 系列教程 (w3school.com.cn)
html快速入门
使用VSCode开发工具,输入 !+enter,即可出现骨架。
ctrl+/ 可以将文字转换为注释
右击一个页面,检查,即可查看源码。点击左上角![]() 图标即可对某一元素检查。
图标即可对某一元素检查。
img标签:
src:图片路径; width:宽度,(单位px,%百分比); height:高度,单位同上。
宽度和高度一般只设置一个,避免比例失真。
网络路径:右击图片,在新标签页中打开图片,即可找到网络路径,使用网络路径需要联网。
<img src="https://i2.sinaimg.cn/dy/deco/2012/0613/yocc20120613img01/news_logo.png" alt="">
相对路径:./表示当前路径,可以省略,但是可以帮助快速找到图片。
../表示上级目录,
推荐使用相对路径,不使用绝对路径。
<img src="./image/news_logo.png" alt=""><img src="./image/news_logo.png" width="200" alt="">标题标签:

段落标签:

水平线:hr
换行:br
文本格式化标签:

字体大小:font-size,单位px.
超链接标签:a

<a href="http://www.baidu.com" target="_blank">百度一下</a>添加超链接后文字为蓝色,并且有下划线:

但一般情况下,网站的超链接都没有颜色,并且没有下划线,所以需要用CSS修改样式。
a{
color:black; /* 修改颜色 */
text-decoration: none; /*修改样式 */
} 
无固定意义的布局标签:span, div
网页种大量使用两个标签;
span:同一行内区分不同部分的格式时使用
div:使用后自动换行,设置不同行的格式时使用
CSS引入方式:


CSS文件内容


如果3种选择器作用于同一个对象,则优先级别为:id选择器>类选择器>标签选择器
<style>
/* 标签选择器 */
h1{
color: skyblue;
}
/* 类选择器 */
.day{
color:gray;
}
/* id选择器 */
#origin{
color: pink;
}
</style>
</head>
<body>
<img src="./image/news_logo.png" alt=""> 新浪政务>正文
<h1>焦点访谈:中国底气</h1>
<hr>
<!-- 同一行文字样式不一样,分别用span 包括起来-->
<span class="day">2023年3月2日 21:50</span> <span id="origin">央视网</span>
<hr>
<br>
<a href="http://www.baidu.com" target="_blank">百度一下</a>
</body>颜色表示

如果不知道颜色具体的rgb值或者16进制数,可以用拾色器。
设置段落文字首行缩进和行高样式:
p{
text-indent: 35px; /*设置首行缩进 */
line-height: 40px; /*设置行高 */
}设置对齐方式:
#past{
text-align: right; /*设置落款名字和日期格式右对齐 */
}
<p id="past">
责任编辑:王树淼 SN242
</p> 
总结和文字格式有关:




![[架构之路-197]-《软考-系统分析师》- 关键技术 - 问题分析阶段重要的四个任务](https://img-blog.csdnimg.cn/img_convert/009a8bb7b0c7e76a1d50ac128c85da4e.jpeg)