一个网页是怎么运行的?
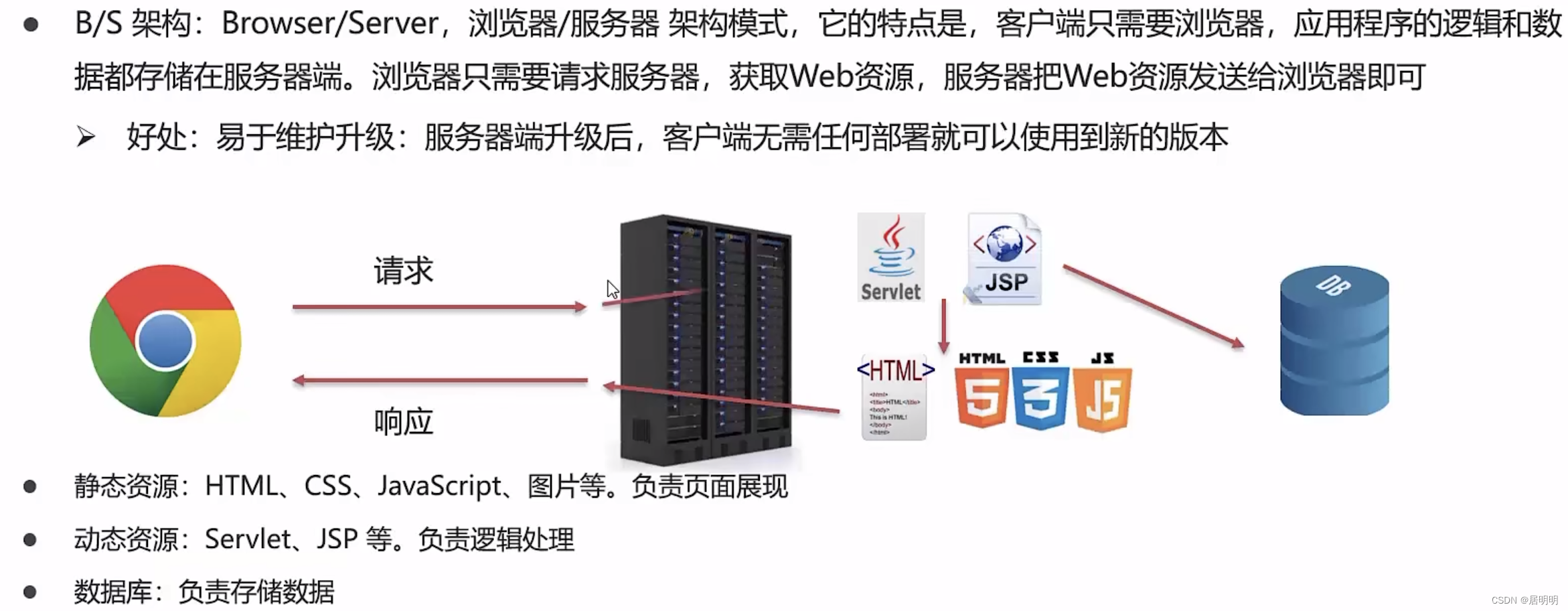
首先网页想要运行,需要有静态资源他们负责页面的展示,如果我们想要页面产生互动效果,我们需要动态资源进行逻辑处理。同时,我们还需要数据库来存取数据。
进入一个网站,浏览器向服务器请求资源,动态资源去数据库里拿取数据,静态数据做出页面,最后服务器响应返回页面给浏览器。浏览器解析页面成为我们看到的效果。

HTTP:超文本传输协议
HTTP规定了浏览器和服务器之间传输数据的规则。
HTTP协议特点:
基于TCP协议:面向连接,安全
基于请求-响应模型:一次请求对应一次响应
HTTP协议是无状态的协议,对于事务处理没有记忆能力。每次请求-响应都是独立的。
优点:速度快。
缺点:多次请求间不可以共享数据。
举个例子:我们将商品添加到购物车这一行为是一个请求和响应。我们打开购物车结算的时候又是一个请求和响应。我们需要知道将什么东西添加到了购物车里,但两次请求之间的数据不能共享。
Java会提供会话技术(cookie和Session)来解决这个问题。
HTTP-请求数据格式
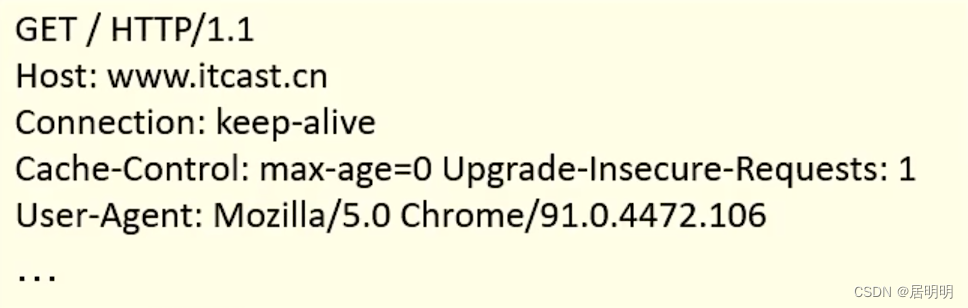
1、请求行:请求数据的第一行。其中GET表示请求方式,/表示请求资源路径,HTTP/1.1表示协议版本。
GET/HTTP/1.1
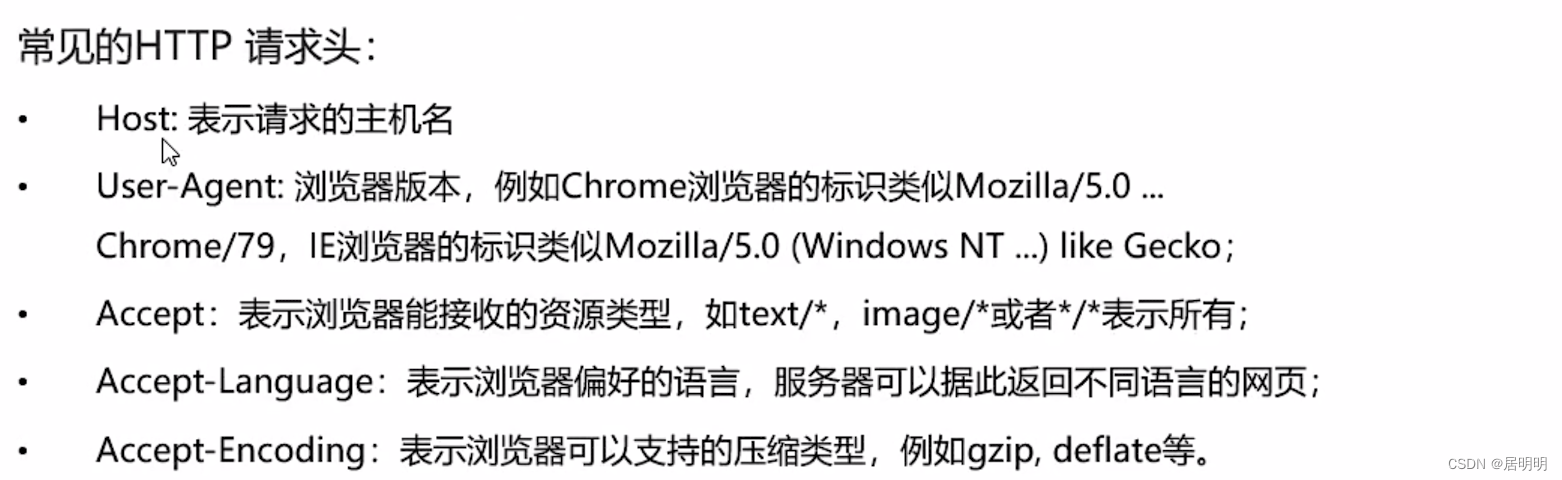
2、请求头:从第二行开始,格式为键值对key:value形式。
User-Agent:用于浏览器兼容性处理,让不同浏览器访问的效果相同

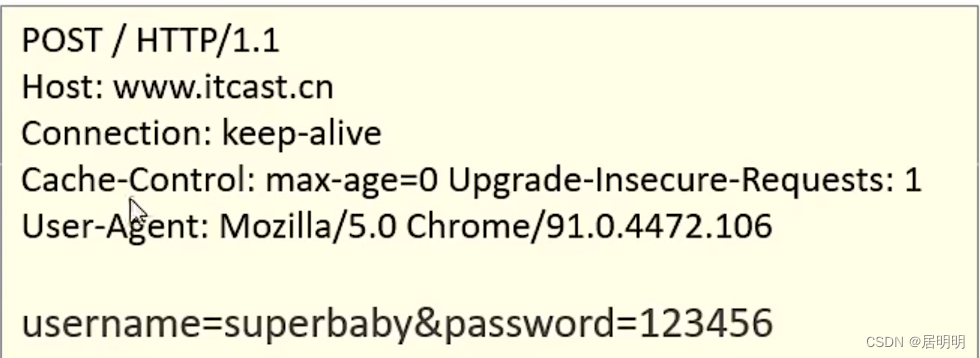
3、请求体:
POST请求方式独有的模块。用来存放请求的数据,没有数据大小的限制。
总结:
GET请求和POST请求的区别
1、GET请求请求参数在请求行中,没有请求体。POST请求在请求体中。
2、GET 请求参数有大小限制(4kb),但是POST请求体没有大小限制。
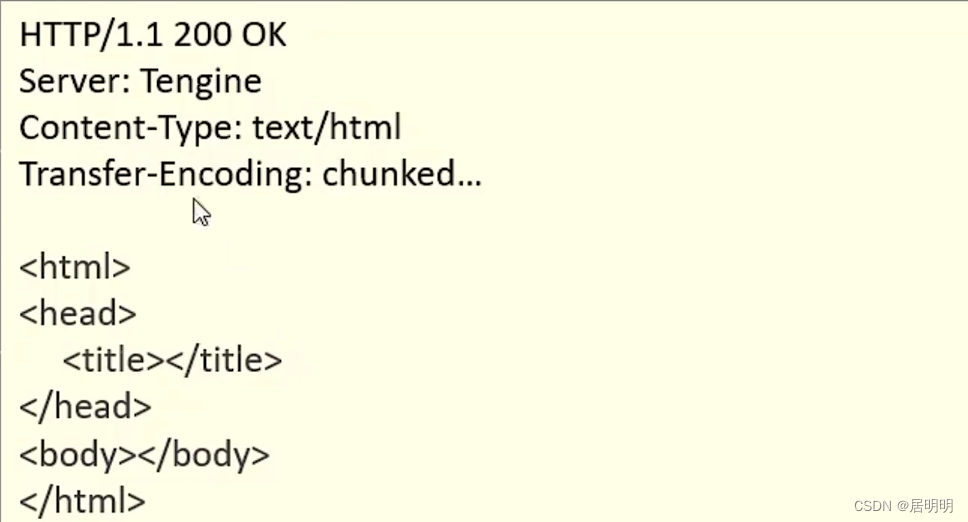
HTTP-响应数据格式
响应数据同样分为三部分。
1、请求行:响应数据的第一行。其中HTTP/1.1表示协议版本。200表示状态码,(服务器告诉浏览器响应的状态是怎么样的,成功或者失败或者别的状态),OK是对状态码的英文描述。

2、响应头:
Content-Type:表示应响应内容的类型,比如text/html/image/jpeg。浏览器知道了响应内容的类型,会自动的选择对应的解析引擎进行解析。
Content-Length:表示应响应数据的长度(字节数)。
Content-Encoding:表示响应压缩算法,告诉浏览器我才用了哪种压缩方式进行压缩数据,浏览器会选择同样的压缩格式来解压缩。
Cache-Control:告诉浏览器该如何缓存数据,例如max-age=300,表示最多可以缓存300秒。第一次访问将数据存储到浏览器本地,第二次再访问的时候,直接读取本地数据。这样可以提高速度。
3、 响应体:
最后一部分,存放响应数据,浏览器解析这些响应数据就可以展示出来一个页面了。
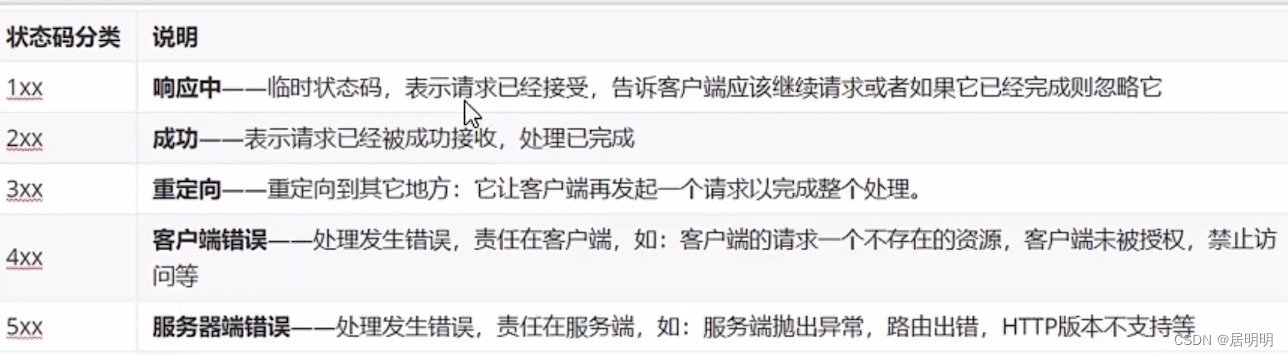
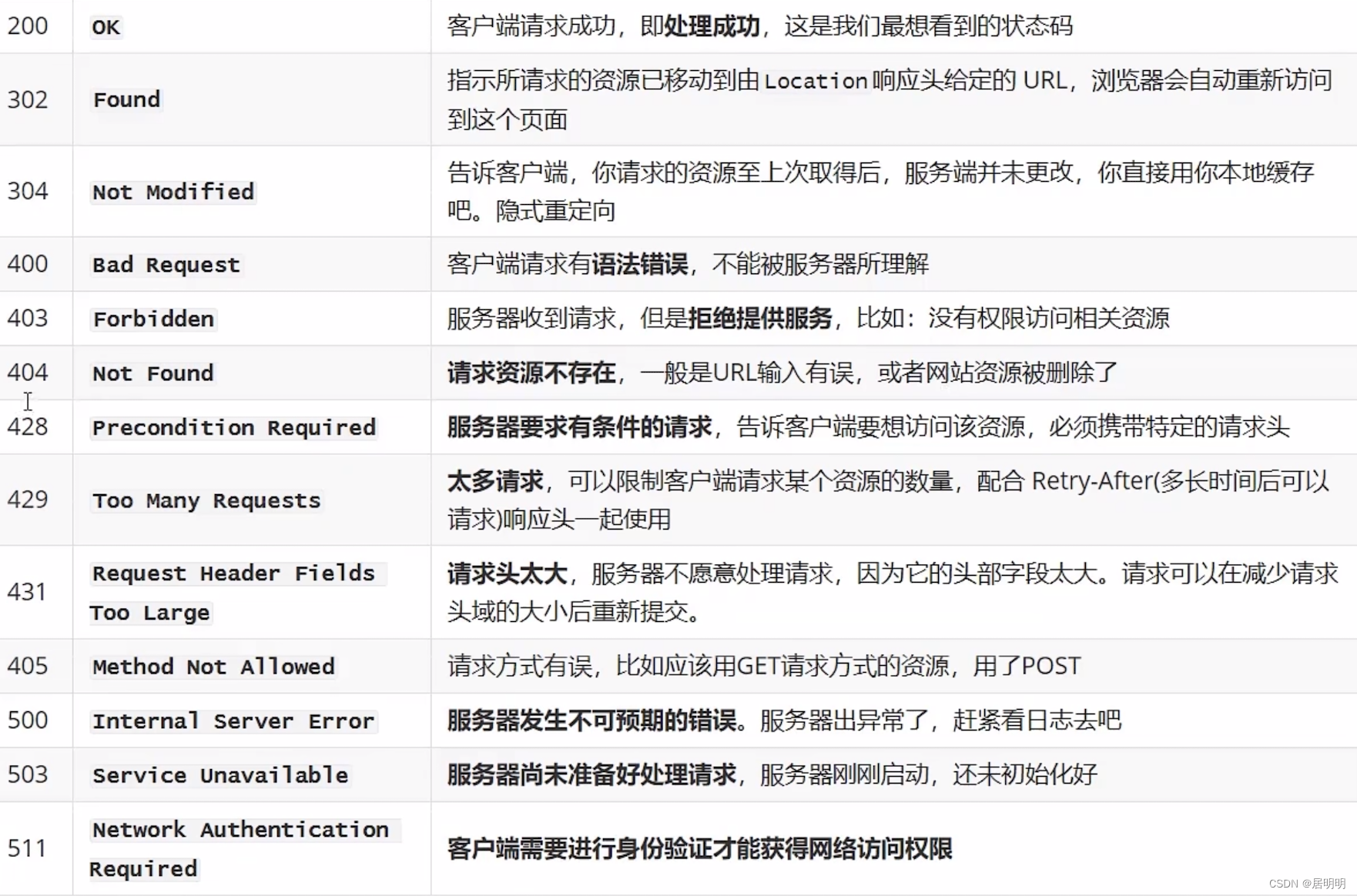
常见的状态码有哪些?

Web服务器
Web服务器是一个应用程序(软件)。
他可以对HTTP协议进行封装,使我们不需要对协议直接操作,让Web开发更为高效快捷。
他可以将web项目部署到服务器中,对外提供网上浏览服务。
Tomcat
它是一个轻量级的Web服务器,支持Servlet/JSP和少量JavaEE(企业开发标准,比如说mybatis,maven之类的),也称之为web容器,servlet容器。
bin目录下存放了一些可执行的文件,其中.bat是windows系统下可执行的文件,.sh是linux系统下可执行的文件。
conf目录下存放了一些配置文件。
lib目录下存放了依赖jar包,Tomcat是使用java语言编写的。
logs目录下存放的日志文件,如果出现500错误我们就需要去查看日志信息。
temp目录运行时产生的临时文件。
webapps目录存放我们需要运行的项目。
work目录下存放项目运行时临时产生的数据。

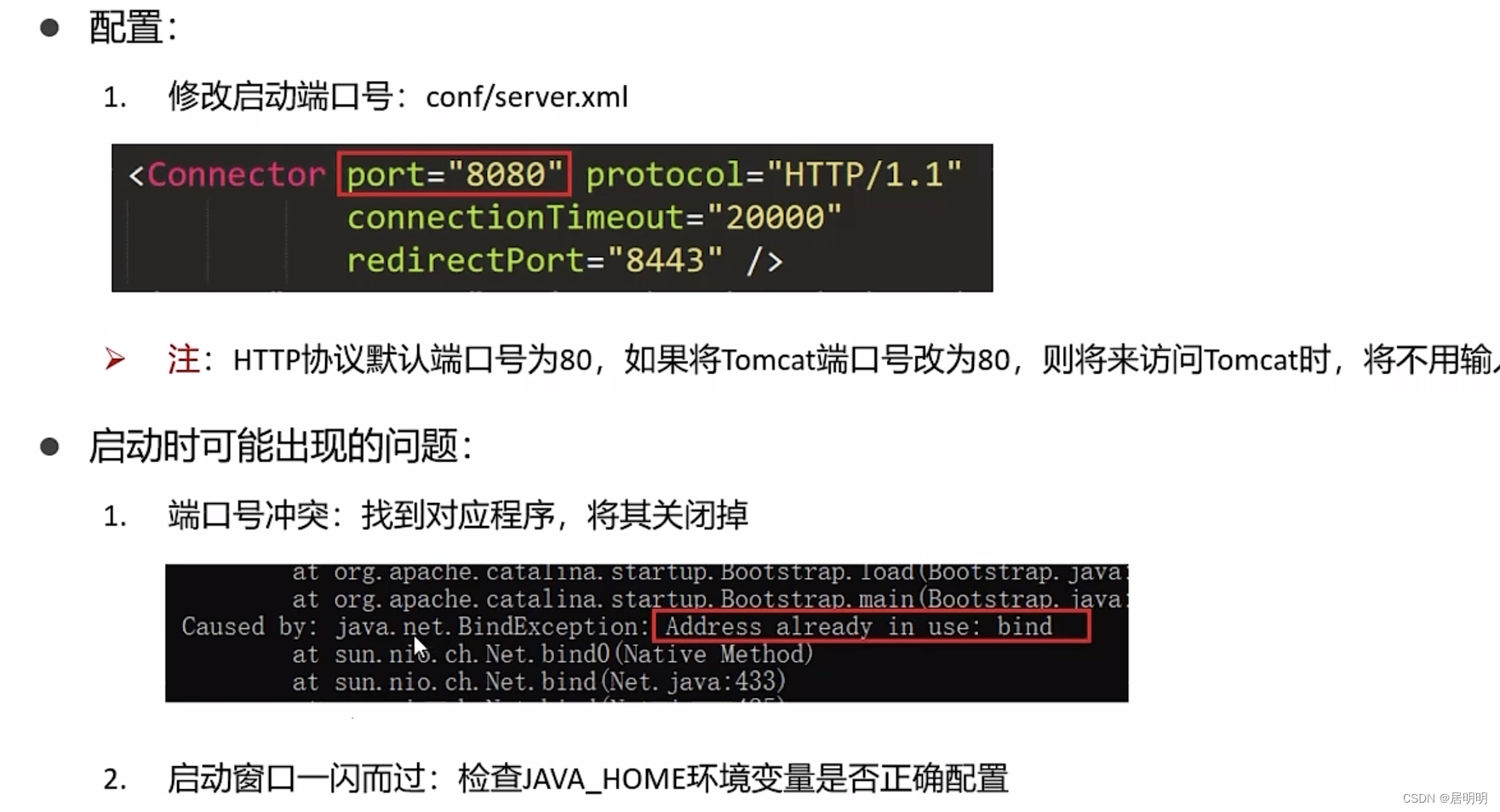
Tomcat使用java编写的,所以运行时需要jdk的运行环境,如果全局变量出错找不到运行环境,会一闪而过启动失败。
Tomcat部署项目
将项目放到webapps目录下即可完成部署。
一般情况下,我们直接将文件夹打包移动速度会很慢,我们会将项目打包成war包,然后放到webapps目录下,Tomcat会自动完成文件解压。












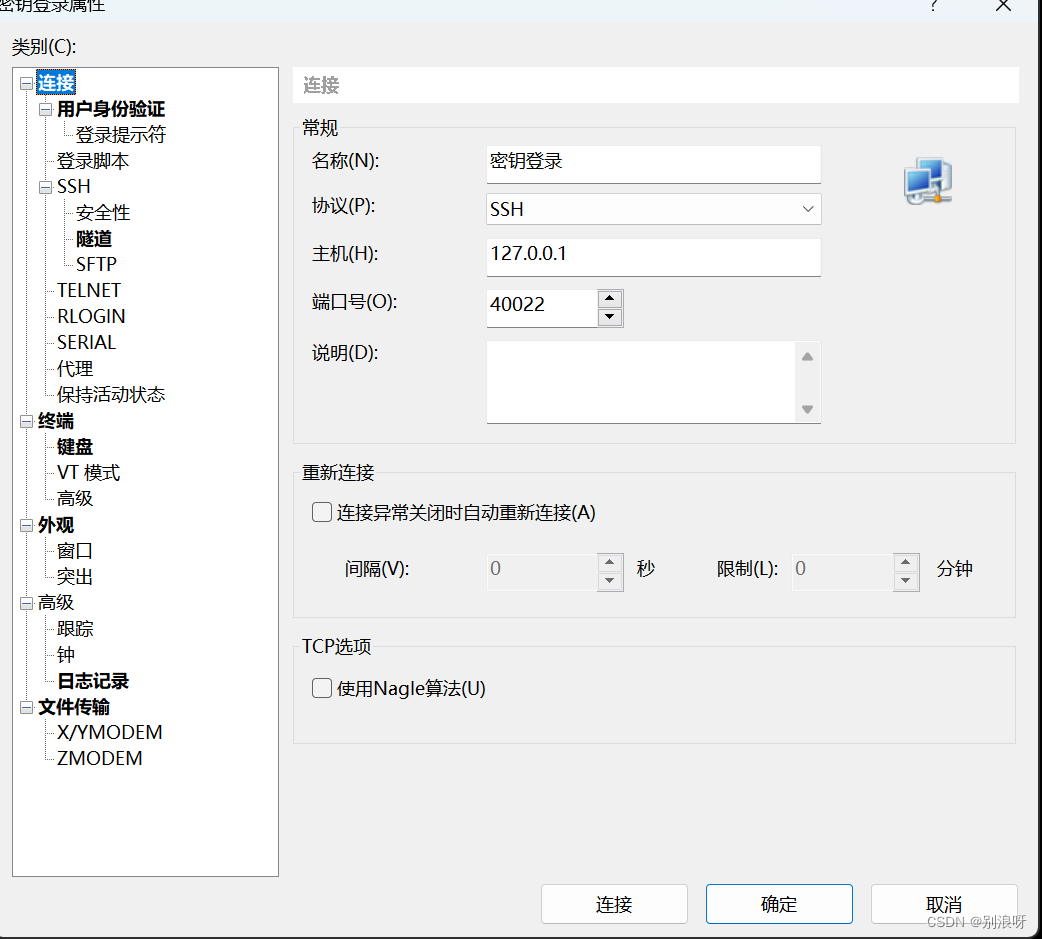
![公网SSH远程访问家中的树莓派[无公网IP]](https://img-blog.csdnimg.cn/img_convert/d39fccc0b29685b1abfe370a9997880f.png)