前言
ChatGPT 最近十分火爆,今天我也来让 ChatGPT 帮我阅读一下 Vue3 的源代码。
都知道 Vue3 组件有一个 setup函数。那么它内部做了什么呢,今天跟随 ChatGPT 来一探究竟。
实战
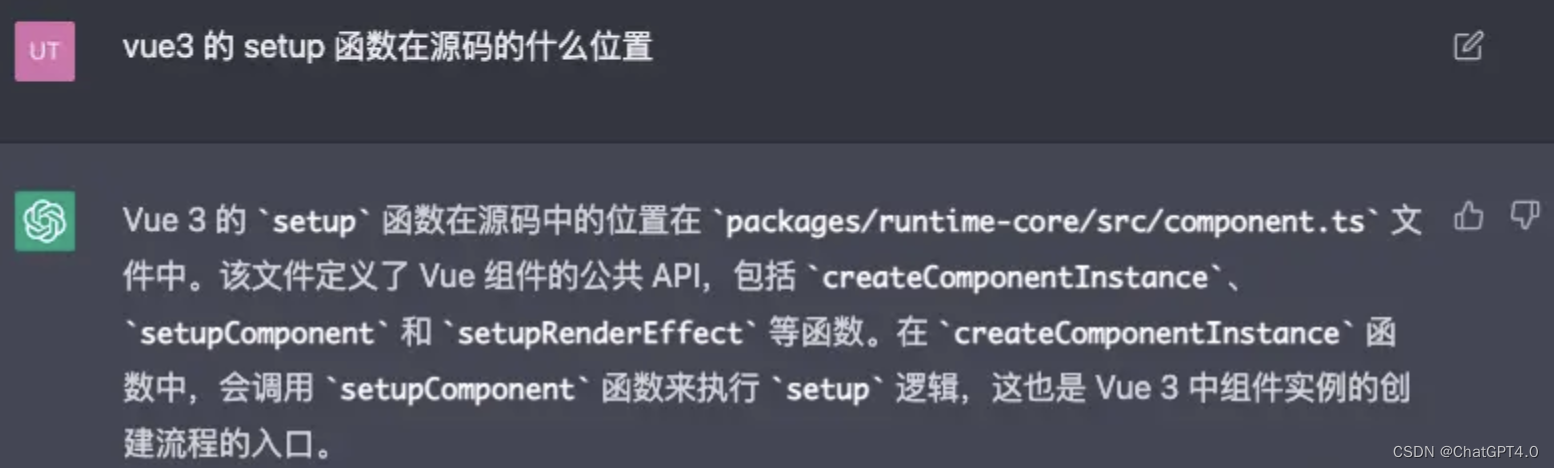
setup 函数在什么位置呢,我们不知道他的实现函数名称,于是问一下 ChatGPT:

ChatGPT 告诉我,setup 函数在packages/runtime-core/src/component.ts 文件中。众所周知,runtime-core是 Vue3 的运行时核心代码。我们进去看一眼。
按照它所说的,我们找到了 setupComponent 和 createComponentInstance 函数,并没有找到 setupRenderEffect 函数,ChatGPT 的只知道 2021 年以前的知识,Vue3 代码经过了很多变动,不过没关系,这不影响太多。
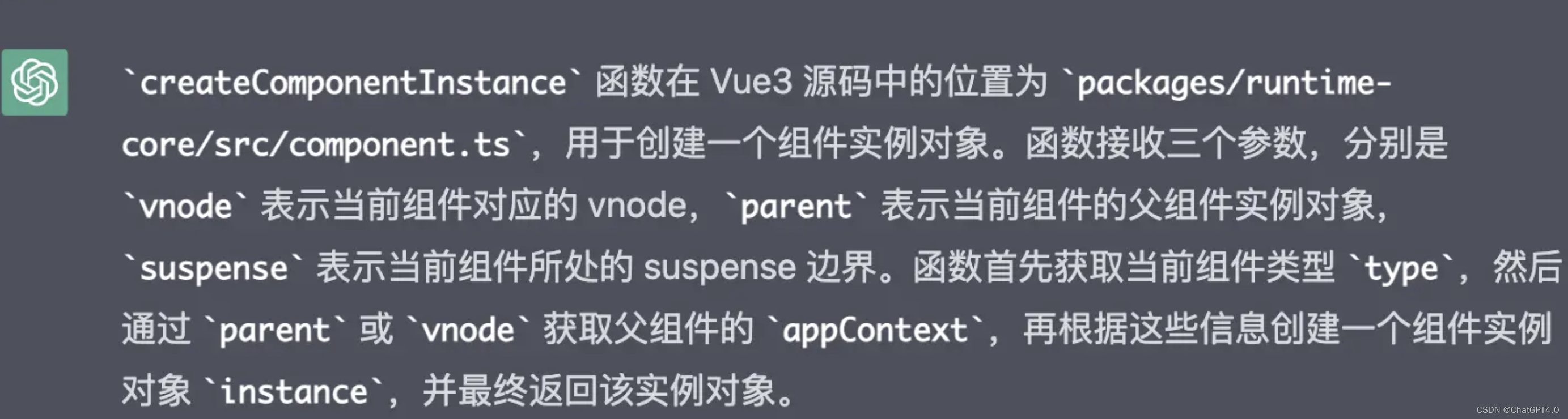
ChatGPT 告诉我,setupComponent 函数是在createComponentInstance函数中执行的,createComponentInstance看名字是创建组件实例,看一下详细代码。
直接复制给 ChatGPT:

我们根据 ChatGPT 的解释来阅读代码,发现createComponentInstance只是创建了组件的实例并返回。并没有像它上面说的在函数中执行了 setupComponent,笨笨的 ChatGPT。
那就自己找一下setupComponent是在哪里被调用的。
可以packages/runtime-core/搜一下函数名,很快就找到了。在packages/runtime-core/src/renderer.ts文件中的mountComponent函数中。
mountComponent是挂载组件的方法,前面还有一堆自定义渲染器的逻辑,不在此篇展开。
const mountComponent: MountComponentFn = (...args) => {
const instance: ComponentInternalInstance =
compatMountInstance ||
(initialVNode.component = createComponentInstance(
initialVNode,
parentComponent,
parentSuspense
))
// ... 省略代码
// resolve props and slots for setup context
if (!(__COMPAT__ && compatMountInstance)) {
// ...这里调用了setupComponent,传入了实例,还写了注释,感人
setupComponent(instance)
}
// setupRenderEffect 居然也在这
setupRenderEffect(
instance,
initialVNode,
container,
anchor,
parentSuspense,
isSVG,
optimized
)
}
mountComponent函数先调用了createComponentInstance, 返回个组件实例,又把实例当作参数传给了 setupComponent。顺便我们还在这发现了 ChatGPT 搞丢的setupRenderEffect函数,它是用来处理一些渲染副作用的。
回到 setupComponent函数,Evan 的注释告诉我们它是处理 props 和 slots 的。
export function setupComponent(
instance: ComponentInternalInstance,
isSSR = false
) {
isInSSRComponentSetup = isSSR
const { props, children } = instance.vnode
const isStateful = isStatefulComponent(instance)
initProps(instance, props, isStateful, isSSR)
initSlots(instance, children)
const setupResult = isStateful
? setupStatefulComponent(instance, isSSR)
: undefined
isInSSRComponentSetup = false
return setupResult
}把代码喂给 ChatGPT:

setupComponent 函数中,处理完 props 和 slots 后,根据是否是有状态组件调用了setupStatefulComponent。
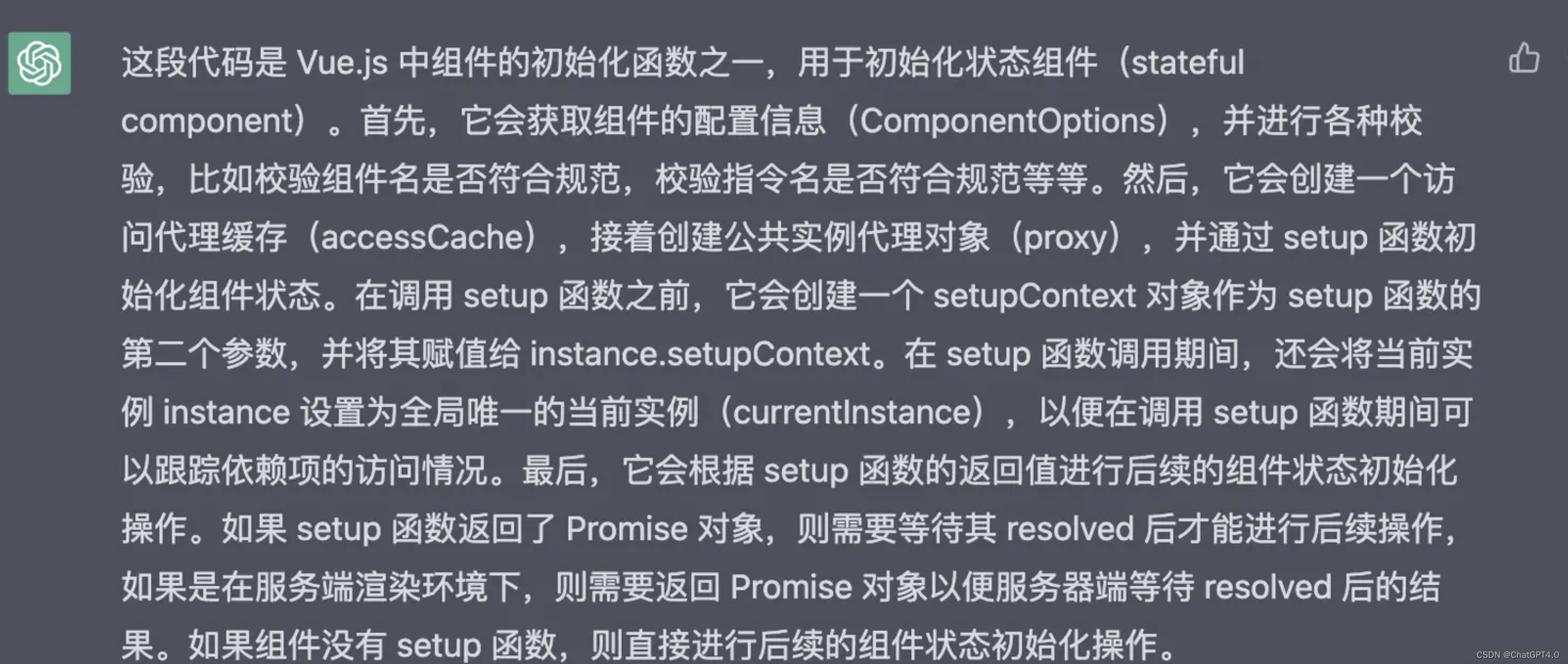
直接整个 setupStatefulComponent喂给 ChatGPT:

太长了,大概意思:
- 创建了代理缓存accessCache,干嘛用的咱也不知道,可以问 ChatGPT
- 创建公共实例代理对象(proxy)
- 执行组件的 setup()
后续操作是调用 handleSetupResult 和 finishComponentSetup 返回渲染函数。开始走渲染逻辑了。
小结
小结一下setup的始末:
- 从组件挂载开始调用
createComponentInstance创建组件实例 - 传递组件实例给
setupComponent setupComponent内部初始化 props 和 slotssetupStatefulComponent执行组件的setup- 完成 setup 流程
- 返回渲染函数
- ...
总结
ChatGPT 很强大,也很笨,毕竟它不联网,且只有 2021 年以前的数据。可用来帮助我们读一下晦涩的源码还是可以的,但也只能辅助作用,还需要自己的思考。
PS: vue 源码太多了,喂不动了,有兴趣的自己试一下。
最近熬夜给大家准备了一份非常全的ChatGPT 高效指令汇总大全【完整版】,需要的可以私信免费领取!