目录
一 QML介绍
二 QML的使用场合
三 实例演示
一 QML介绍
QML是Qt Quick的缩写,它是一种新型的、面向对象的、跨平台的脚本语言,可以用来描述用户界面或应用程序的交互逻辑。QML可以在Qt应用程序中使用,也可以在其他JavaScript应用程序中使用。
QML使用XML语法来描述应用程序的用户界面,其中包括各种组件、布局、控件和事件处理程序等。这种语言非常易于学习和使用,因为它具有简单的语法、清晰的结构和易于理解的类型系统。此外,QML还支持自定义组件和自定义控件,使开发人员能够根据需要灵活地设计和重构用户界面。
QML可以帮助开发人员快速构建原生桌面应用程序、移动应用程序和Web应用程序等。由于它是Qt框架的一部分,因此可以利用Qt提供的丰富功能和工具,如Qt Creator、Qt Widgets等。因此,使用QML可以大大提高开发效率和应用程序的质量。
二 QML的使用场合
QML是一种用于描述应用程序用户界面的声明式编程语言,主要应用于移动应用程序、桌面应用程序和Web应用程序等领域。以下是QML主要应用场景:
- 移动应用程序:QML可以帮助开发人员快速构建原生移动应用程序,如游戏、音乐播放器、地图应用等。由于QML可以将用户界面分解为一个个小的元素,并且可以对这些元素进行美化和自定义,因此非常适合构建移动应用程序。
- 桌面应用程序:QML可以用于开发桌面应用程序,如窗口管理器、文本编辑器、数据分析工具等。QML可以将界面分解为各个小的部件,并且可以使用Qt提供的各种组件和工具来构建高效的桌面应用程序。
- Web应用程序:QML可以用于开发Web应用程序,如网页浏览器、表单验证器、媒体播放器等。由于QML可以将界面分解为小的元素,并且可以使用JavaScript来操作这些元素,因此非常适合构建Web应用程序。
QML是一种非常灵活和易于使用的编程语言,可以帮助开发人员快速构建高效的用户界面,并且可以在不同的应用程序领域中使用。
三 实例演示
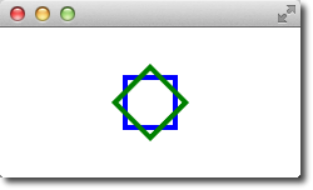
画布有多种方式来转换坐标系。这些操作非常类似于QML元素的转换。你可以通过缩放(scale),旋转(rotate),translate(移动)来转换坐标系。与QML元素的转换不同的是,转换原点通常就是画布原点。例如,从中心点放大一个封闭的路径,你需要先将画布原点移动到整个封闭的路径的中心点上。使用这些转换的方法你可以创建一些更加复杂的转换。
// transform.qml
import QtQuick 2.0
Canvas {
id: root
width: 240; height: 120
onPaint: {
var ctx = getContext("2d")
ctx.strokeStyle = "blue"
ctx.lineWidth = 4
ctx.beginPath()
ctx.rect(-20, -20, 40, 40)
ctx.translate(120,60)
ctx.stroke()
// draw path now rotated
ctx.strokeStyle = "green"
ctx.rotate(Math.PI/4)
ctx.stroke()
}
}
除了移动画布外,也可以使用scale(x,y)来缩放x,y坐标轴。旋转使用rotate(angle),angle是角度(360度=2*Math.PI)。使用setTransform(m11,m12,m21,m22,dx,dy)来完成矩阵转换。
警告
QML画布中的转换与HTML5画布中的机制有些不同。不确定这是不是一个Bug。
注意
重置矩阵你可以调用resetTransform()函数来完成,这个函数会将转换矩阵还原为单位矩阵。