一、环境介绍
1.gitlab服务器
172.16.11.1 搭建参考:Gitlab教程
2.Drone服务器
172.16.11.2 搭建参考: 基于gitlab搭建Drone CI
3.web服务器
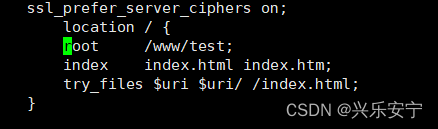
172.16.11.3 已配置好nginx相关web服务,这里nginx配置的web目录为/www/test
还有生成ssh key密钥即可,用于添加gitlab

ssh-keygen -t rsa
4.开发电脑
windows+ssh key 可参考:Windows下git和github的使用
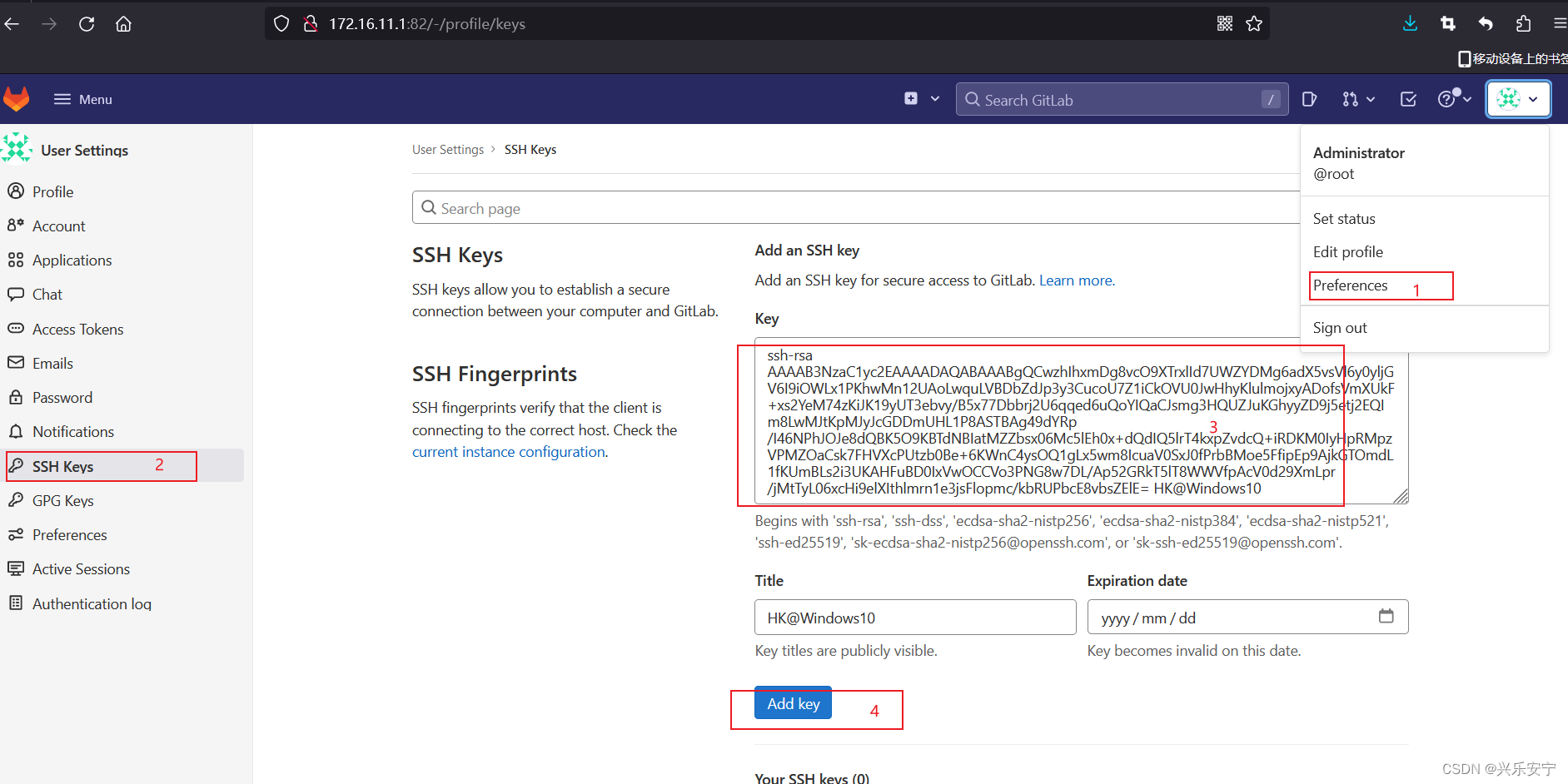
二、gitlab设置
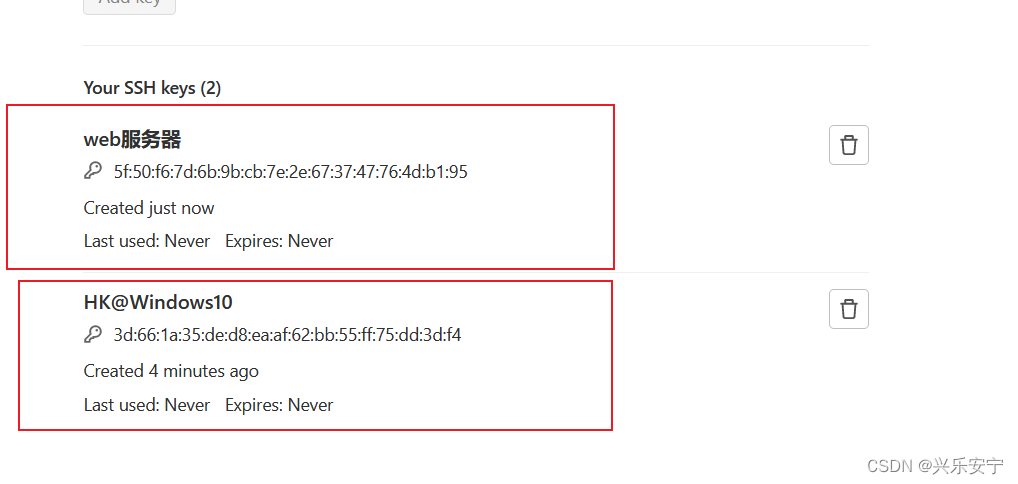
将 web服务器 和 开发者电脑windows 的ssh 公钥都添加到gitlab的ssh key中。


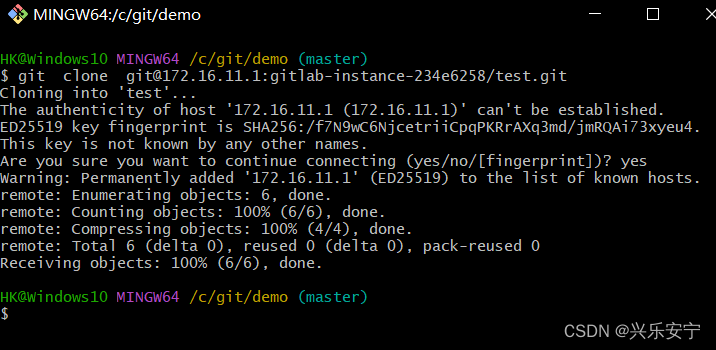
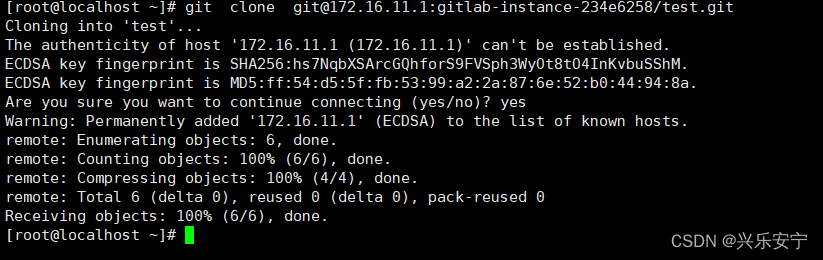
添加完成后,两者都可以git clone提取gitlab的代码,可自行测试。


三、Drone设置
相比Jenkins而言,不需要太多复杂的设置。全部通过.drone.yml文件来实现各种操作。
在编写.drone.yml前,还需要简单的设置几个选项。
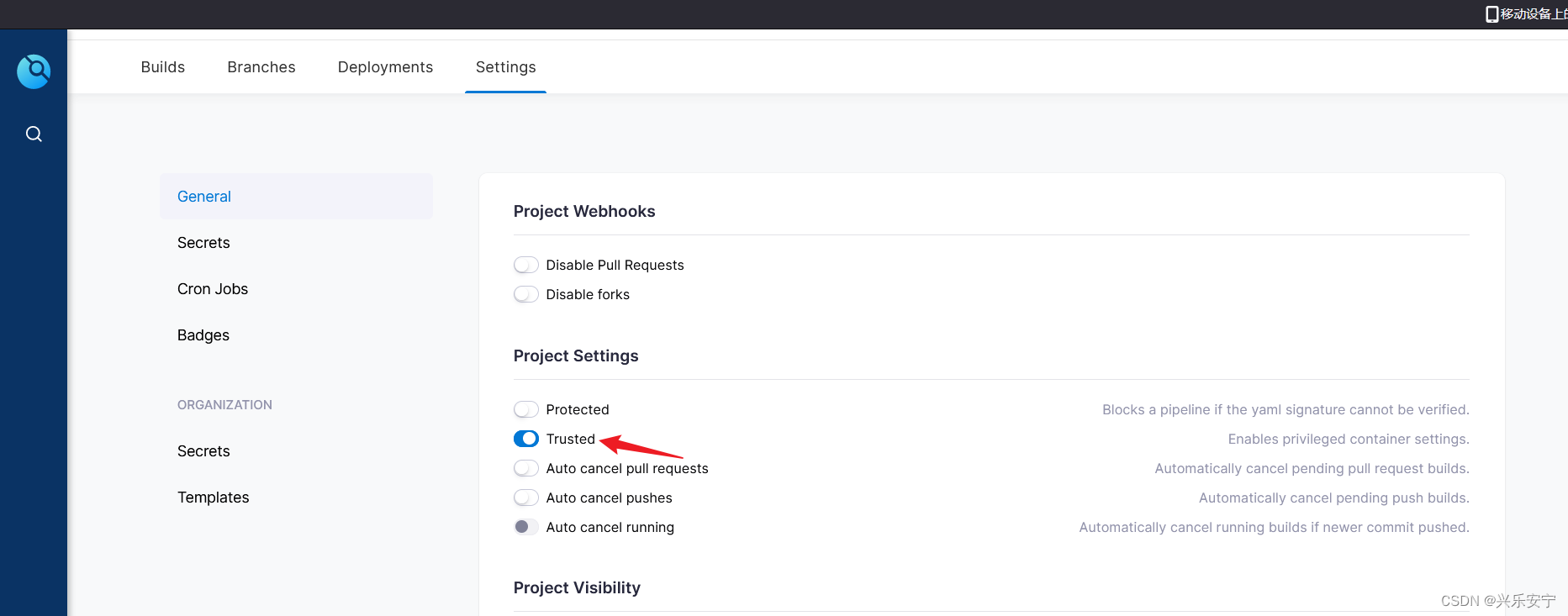
1 .drone功能设置
Trusted 选项,一般在部署docker项目时需要打开,如果不打开,部署docker项目时,无法使用挂在功能,即volume。我这里ssh项目,不打开也行。

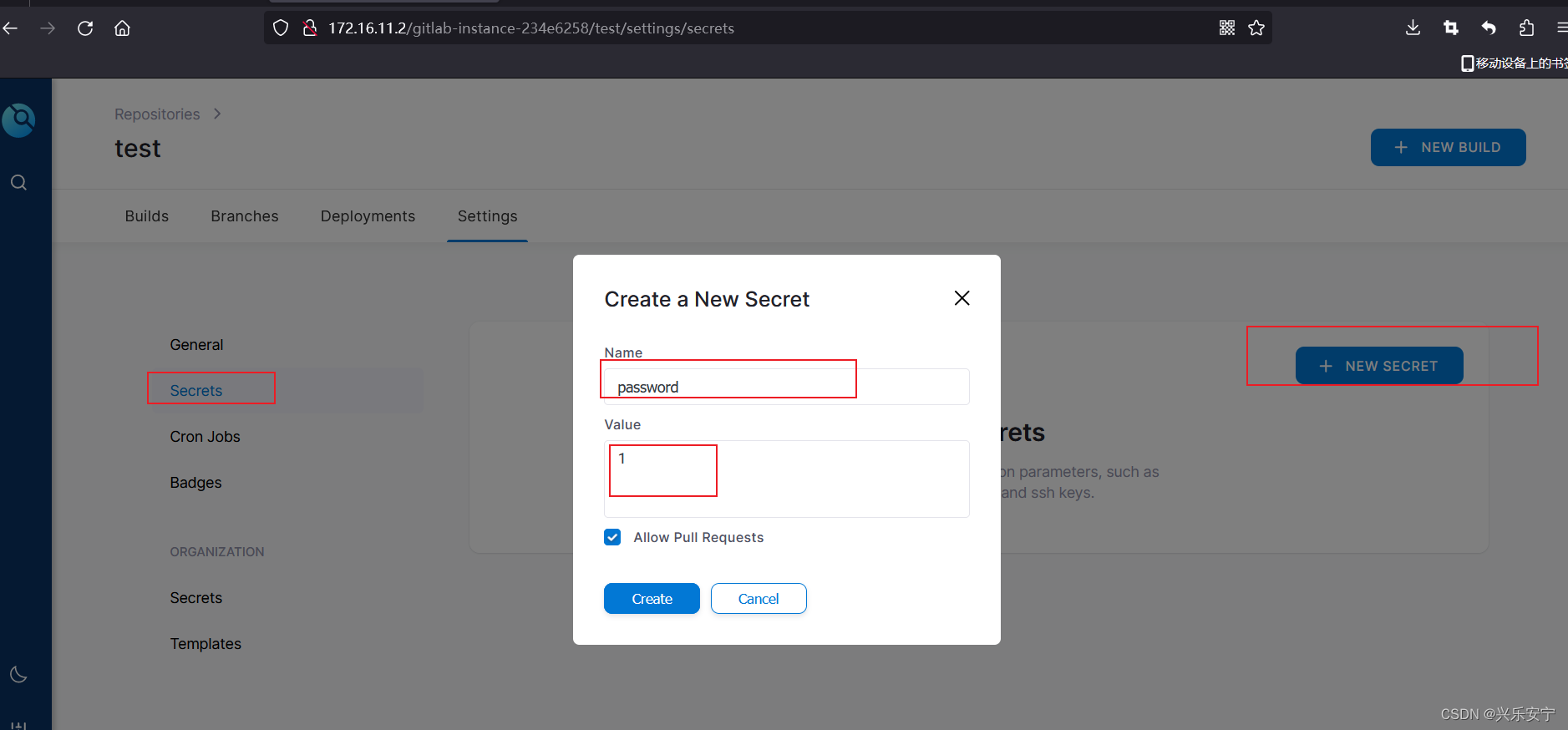
Secrets添加密码文件,用于ssh远程,因为.drone.yml文件中,规定不允许出现明文密码的,所以必须设置,设置需要调用的文件名称(password),以及密码内容(这里的密码是172.16.11.3 SSH远程登录的root密码)。

2.drone.yml文件测试
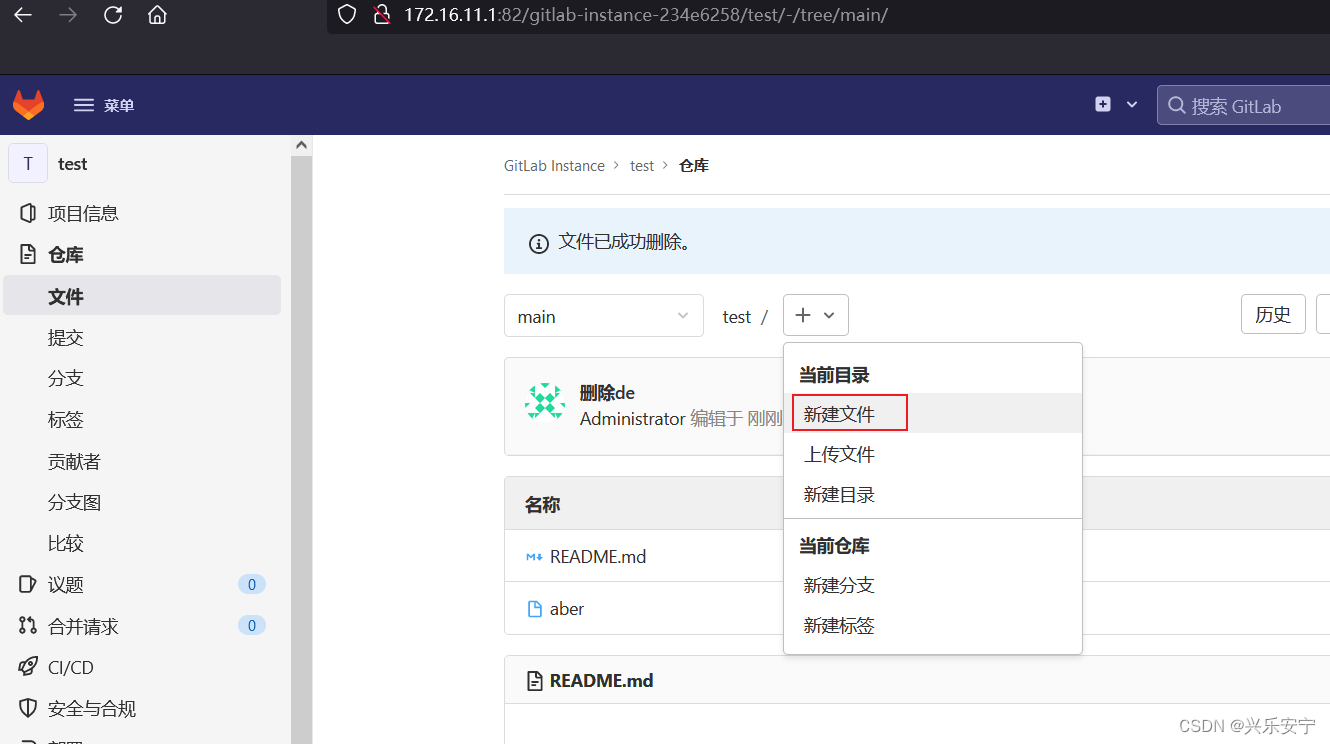
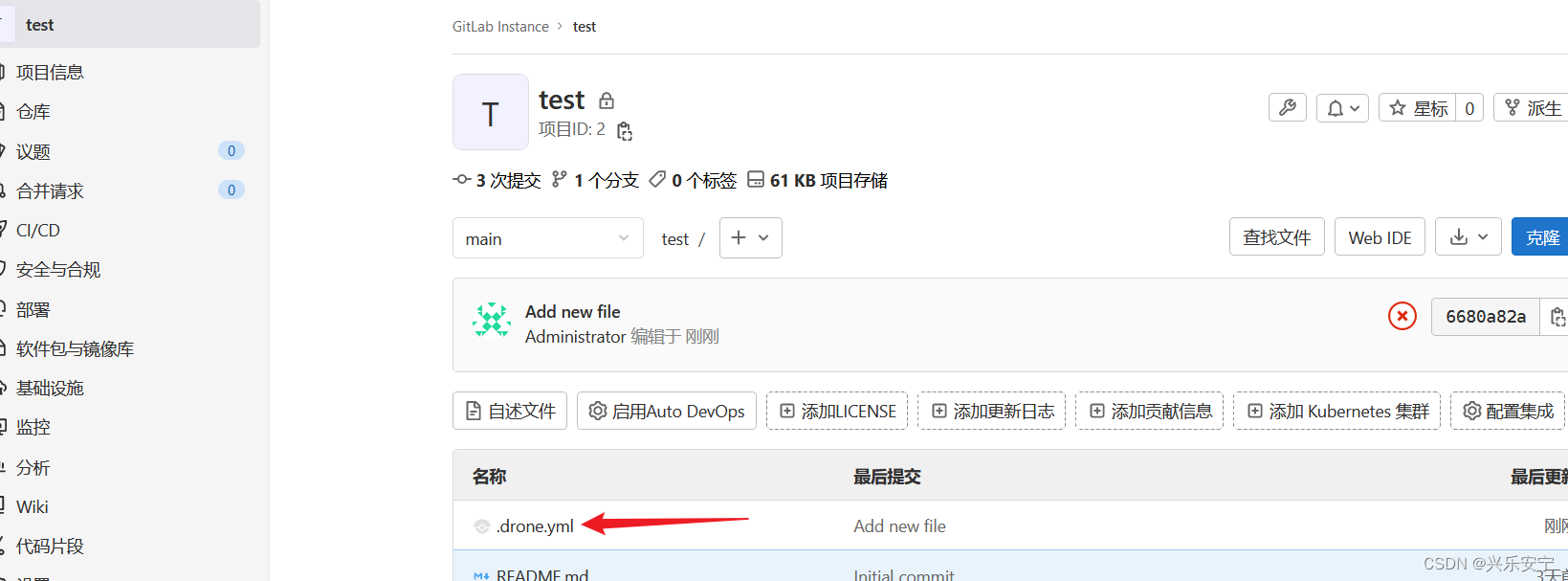
在项目目录下创建,.drone.yml,官方ssh测试内容为以下,服务器改为自己的web地址即可。
kind: pipeline
type: ssh
name: default
server:
host: 172.16.11.3
user: root
password:
from_secret: password
steps:
- name: greeting
commands:
- echo hello world


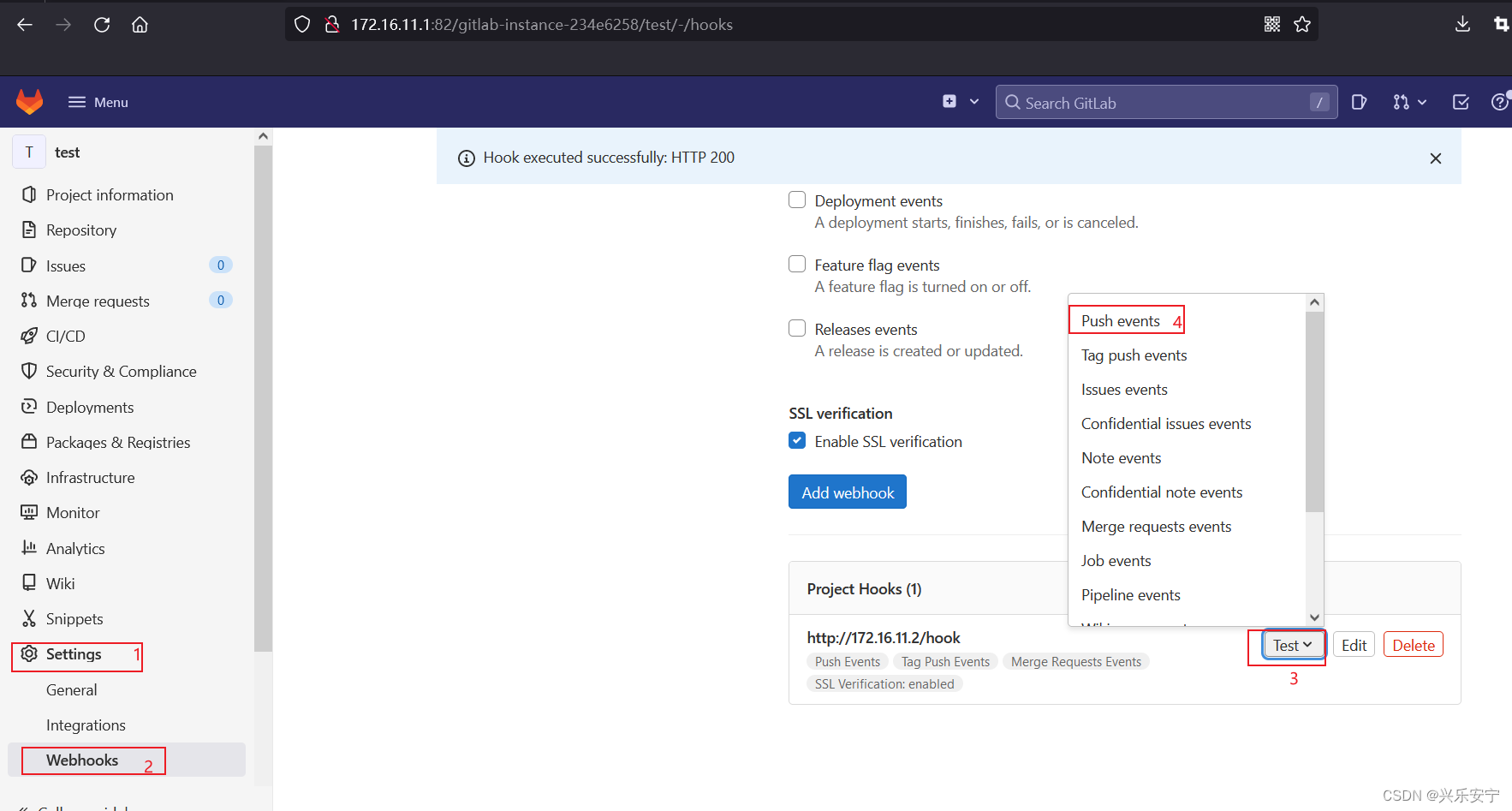
添加完成后,会自动同步至drone并构建,也可以在gitlab设置里面手动测试钩子推送。

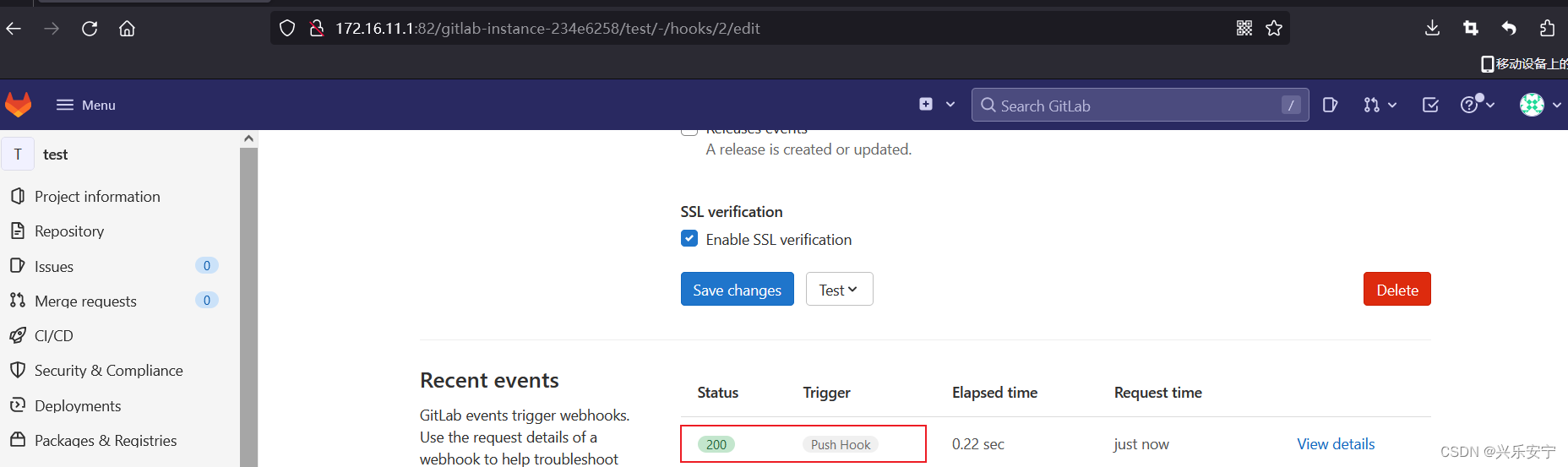
推送成功后,有会200提示成功,点击钩子中的Edit,也可以进去查看细节View details。

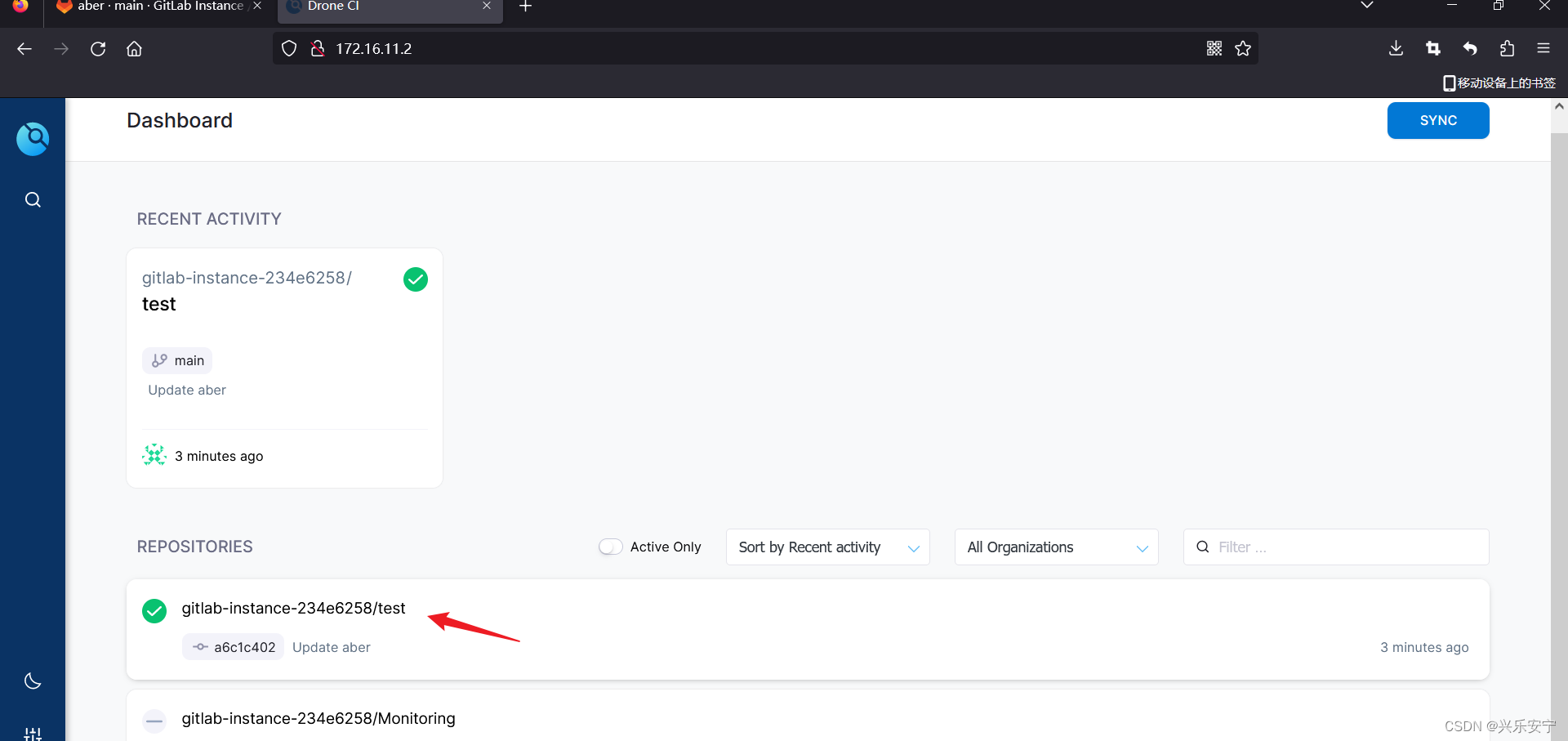
回到drone页面,在Build选择,也可以看到构建成功。

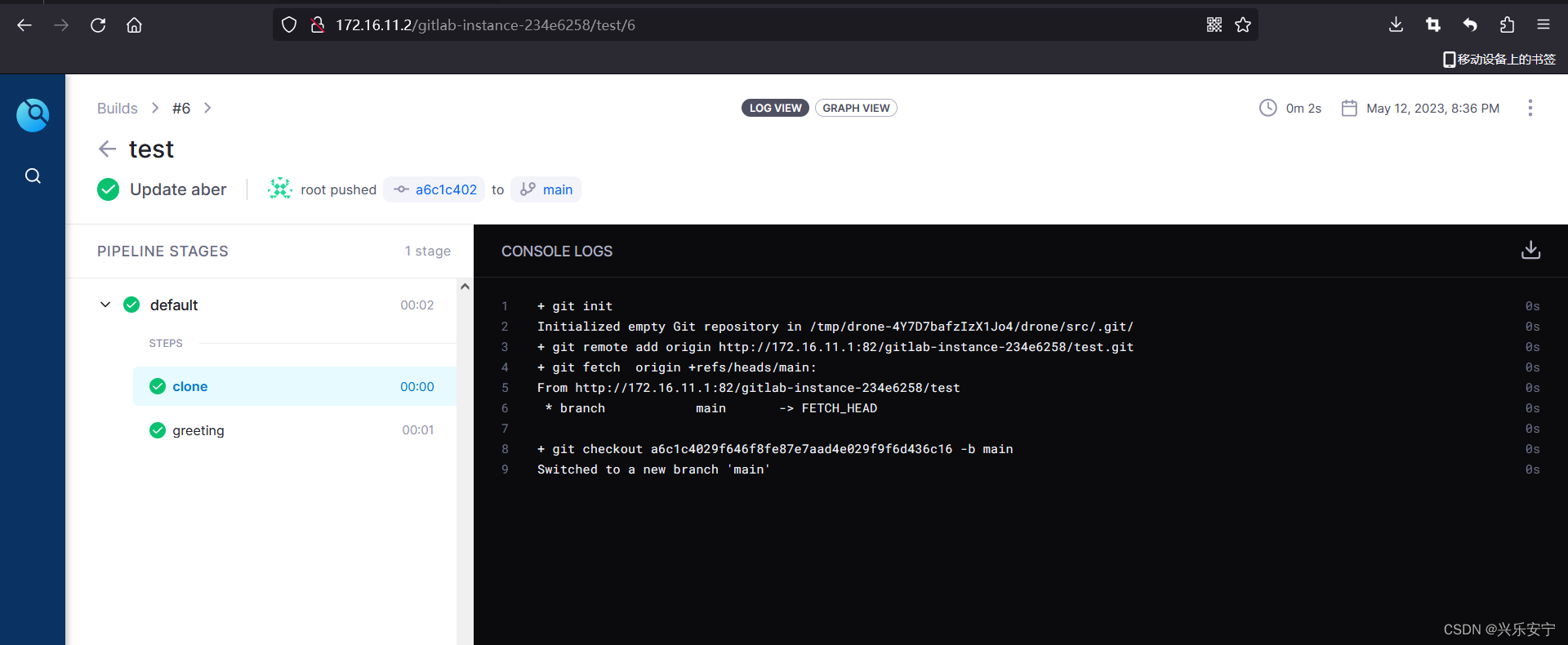
点击进入,可以看到构建详细步骤

到这里测试成功。
四、开发电脑提交代码同步至web服务器
在开发电脑,编写测试文件index.html和.drone.yml文件。工作目录为/c/code
打开Git bash,在windows上,进入code目录后,右键在此处打开git bash即可。
1.编写.drone.yml文件
git clone git@172.16.11.1:gitlab-instance-234e6258/test.git

cd test/
vim .drone.yml

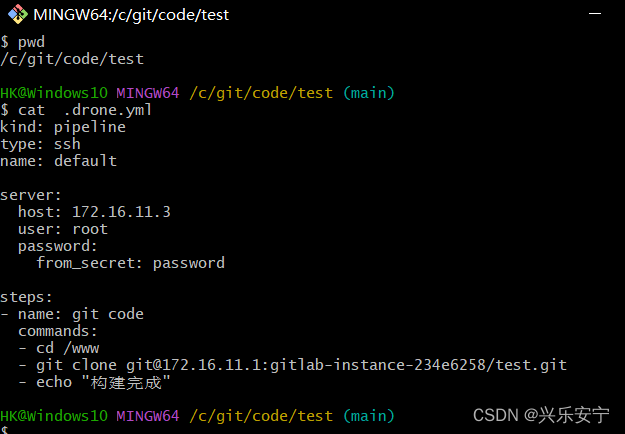
.drone.yml内容为
kind: pipeline
type: ssh
name: default
server:
host: 172.16.11.3
user: root
password:
from_secret: password
steps:
- name: git code
commands:
- cd /www
- git clone git@172.16.11.1:gitlab-instance-234e6258/test.git
- echo "构建完成"

2.添加更新index.html测试文件
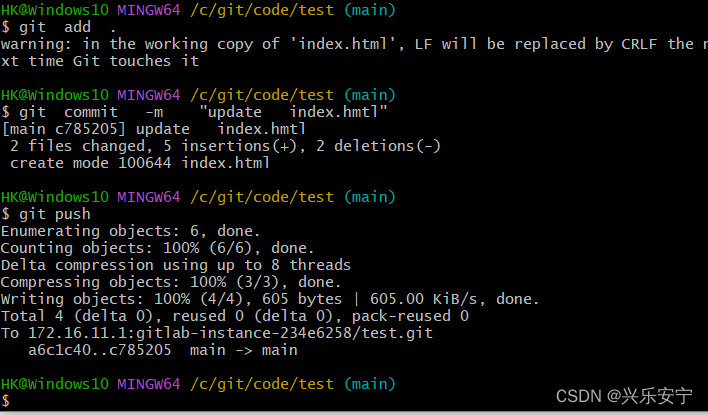
echo "drone test" > index.html
git add .
git commmit -m "update index.html"
git push

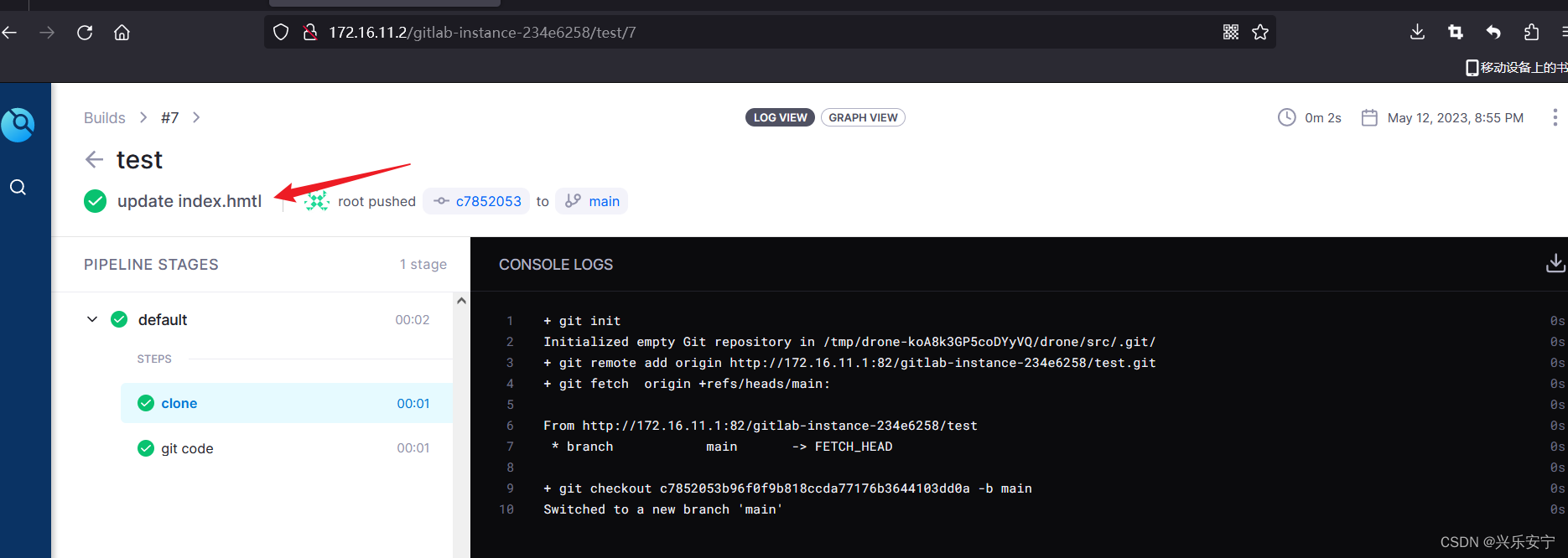
ush后,在drone可以看到,已经有新的构建了。

在浏览器输入web地址访问,172.16.11.3,也显示成功。