目录
1. QMessageBox 消息对话框(掌握)
示例代码:
dialog.h
dialog.cpp
dialog.ui
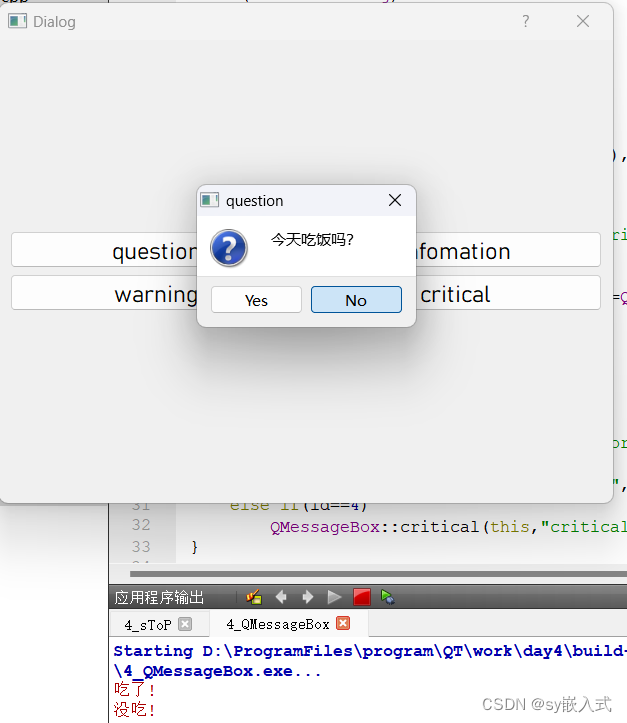
运行结果:
2. 窗口类继承关系
dialog.cpp
3. QMainWindow 主窗口类
3.1 QMenuBar 菜单栏
3.2 QToolBar 工具栏
3.3 QWidget 中心组件
3.4 QStatusBar 状态栏
示例代码:
mainwindow.h
mainwindow.cpp
mainwindow.ui
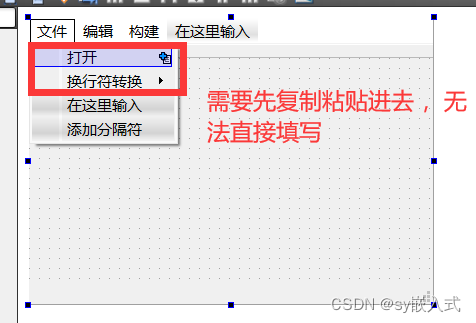
运行结果:
4. parent参数
示例代码:
dialog.h
dialog.cpp
dialog.ui
运行结果:
5. 自定义窗口类
示例代码:
dialog.h
dialog.cpp
运行结果:
6. 跨界面参数传递
6.1 主窗口→子窗口
示例代码:
mydialog.h
mydialog.cpp
dialog.h
dialog.cpp
6.2 子窗口→主窗口
示例代码:
mydialog.h
mydialog.cpp
dialog.h
dialog.cpp
1. QMessageBox 消息对话框(掌握)
QMessageBox继承自QDialog,是一种用于通知用户或询问用户一个问题的对话框窗口,这种窗口是模态的,会抢占窗口焦点,必须优先处理。

Qt内置的Dialog的派生类通常使用静态成员函数弹出:
// 参数1:父窗口
// 参数2:标题,相当于windowTitle属性
// 参数3:显示的信息
// 返回值:点击的按键类型
StandardButton QMessageBox::四种弹窗类型(QWidget * parent,
const QString & title,
const QString & text) [static]示例代码:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include<QButtonGroup>
#include<QtWidgets>//包含所有组件和窗口
#include<QDebug>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
QButtonGroup * group;
private slots:
void btnsClickedSlot(int);//按钮组点击的槽函数
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
group=new QButtonGroup(this);
group->addButton(ui->pushButtonQ,1);
group->addButton(ui->pushButtonI,2);
group->addButton(ui->pushButtonW,3);
group->addButton(ui->pushButtonC,4);
connect(group,SIGNAL(buttonClicked(int)),this,SLOT(btnsClickedSlot(int)));
}
void Dialog::btnsClickedSlot(int id)
{
//question(QWidget * parent, const QString & title, const QString & text)
if(id==1)
{
QMessageBox::StandardButton result=QMessageBox::question(this,"question","今天吃饭吗?");//父窗口 标题 显示的信息
if(result==QMessageBox::Yes)
qDebug()<<"吃了!";
else if(result==QMessageBox::No)
qDebug()<<"没吃!";
}
else if(id==2)
QMessageBox::information(this,"information","今天吃饭!");
else if(id==3)
QMessageBox::warning(this,"warning","一顿不吃饿的慌!");
else if(id==4)
QMessageBox::critical(this,"critical","顿顿不吃就得挂!");
}
Dialog::~Dialog()
{
delete group;
delete ui;
}
dialog.ui

运行结果:

2. 窗口类继承关系
窗口类的继承关系如下所示。

QWidget类作为窗口和组件的基类,其内部定义了窗口和组件的基本功能,本节展示一部分作为窗口类的基类所拥有的API:
// 设置窗口状态
// 参数为窗口状态值
void QWidget::setWindowState(Qt::WindowStates windowState)
// 设置窗口标记
// 参数为窗口标记值,多个值之间可以使用|分割,以实际效果为准
void setWindowFlags(Qt::WindowFlags type)

dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 设置全屏显示
// setWindowState(Qt::WindowFullScreen);
// 设置欢迎页效果
setWindowFlags(Qt::FramelessWindowHint|Qt::WindowStaysOnTopHint);
}
Dialog::~Dialog()
{
delete ui;
}
Esc键退出运行
QWidget类本身作为所有窗口和组件的基类,QWidget既可以作为窗口对象进行创建,又可以作为组件对象进行创建。
QWidget的构造函数的parent参数传递了一个窗口对象时,此时QWidget会成为这个窗口对象内部的组件。如果不传递此参数,QWidget对象会成为一个独立窗口。
3. QMainWindow 主窗口类
QMainWindow是最合适做主窗口的类型,因为它包含多个组成部分。

3.1 QMenuBar 菜单栏
菜单栏的组成部分如下所示。


QAction支持信号槽的连接,其信号函数如下。

除了在Designer中添加菜单栏和配置QAction的内容,也可以在C++代码中添加。
3.2 QToolBar 工具栏
当使用Action编辑器设置了QAction的图标后,可以直接拖拽到QToolBar变为工具栏按钮。

工具栏所有的操作也都可以在C++代码中找到对应API。

3.3 QWidget 中心组件
见本章第2节中QWidget作为组件使用时的说明。
3.4 QStatusBar 状态栏
状态栏主要用于显示软件的相关辅助信息,可以使用预设的样式(比较简单),也可以自定义样式。本次以预设的样式为例进行讲解。
主要的函数如下所示。
// 显示信息
// 参数1:信息内容
// 参数2:显示时长,单位毫秒,如果为0(默认值)表示持续显示
void QStatusBar::showMessage(const QString & message, int timeout = 0) [slot]// 清空信息
void QStatusBar::clearMessage() [slot]


示例代码:
mainwindow.h
#ifndef MAINWINDOW_H
#define MAINWINDOW_H
#include <QMainWindow>
namespace Ui {
class MainWindow;
}
class MainWindow : public QMainWindow
{
Q_OBJECT
public:
explicit MainWindow(QWidget *parent = 0);
~MainWindow();
private:
Ui::MainWindow *ui;
private slots:
//QAction点击后触发的槽函数
void triggeredSlot();
};
#endif // MAINWINDOW_H
mainwindow.cpp
#include "mainwindow.h"
#include "ui_mainwindow.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//连接信号槽
connect(ui->actionOpen,SIGNAL(triggered()),this,SLOT(triggeredSlot()));
// 设置状态栏内容
ui->statusBar->showMessage("哈哈哈哈",3000);
}
void MainWindow::triggeredSlot()
{
//设置效果
ui->plainTextEdit->setPlainText("这是设置的内容");
}
MainWindow::~MainWindow()
{
delete ui;
}
mainwindow.ui

运行结果:

4. parent参数
几乎所有的Qt类的构造函数都有一个parent参数,实际上parent参数是Qt的一种内存管理策略。parent参数会作为新创建对象的父对象存在,当父对象销毁时,会一并销毁子对象。
建议在绝大多数情况下,传递parent参数,防止内存泄漏。
示例代码:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
#include<QDebug>
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
private slots:
void btn1ClickedSlot();
void btn2ClickedSlot();
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton,SIGNAL(clicked()),this,SLOT(btn1ClickedSlot()));
connect(ui->pushButton_2,SIGNAL(clicked()),this,SLOT(btn2ClickedSlot()));
}
void Dialog::btn1ClickedSlot()
{
Dialog *d=new Dialog(this);//父窗口关闭显示所有析构函数
d->show();
}
void Dialog::btn2ClickedSlot()
{
Dialog *d=new Dialog;//最后主窗口关闭显示一个析构函数
d->show();
}
Dialog::~Dialog()
{
qDebug()<<"析构函数";
delete ui;
}
dialog.ui

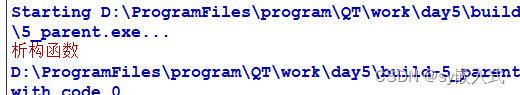
运行结果:

点击传递parent函数,只有关闭主窗口,才会显示析构函数,否则不会显示。


点击不传递parent参数,只有关闭最后一个窗口才会显示析构函数

5. 自定义窗口类
截止到当前,Qt项目中从来没有完整地创建过一个自定义的窗口类,要么使用的是项目创建后自带的窗口类,要么使用Qt内置的窗口类QMessageBox。
在项目中创建一个Qt的自定义窗口类的操作步骤如下所示。
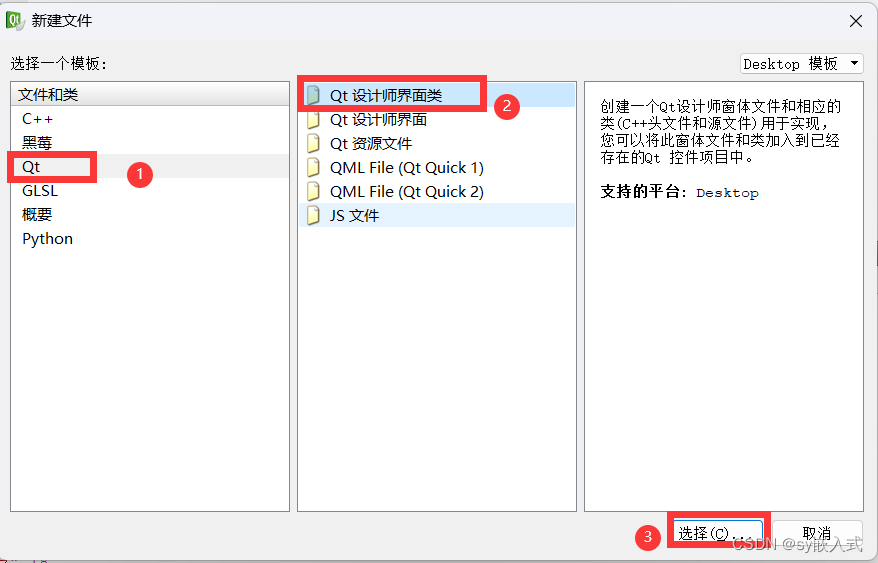
1. 在Qt Creator中选中项目名称,鼠标右键,点击“添加新文件”。
2. 在弹出的窗口中,按照下图所示进行操作。

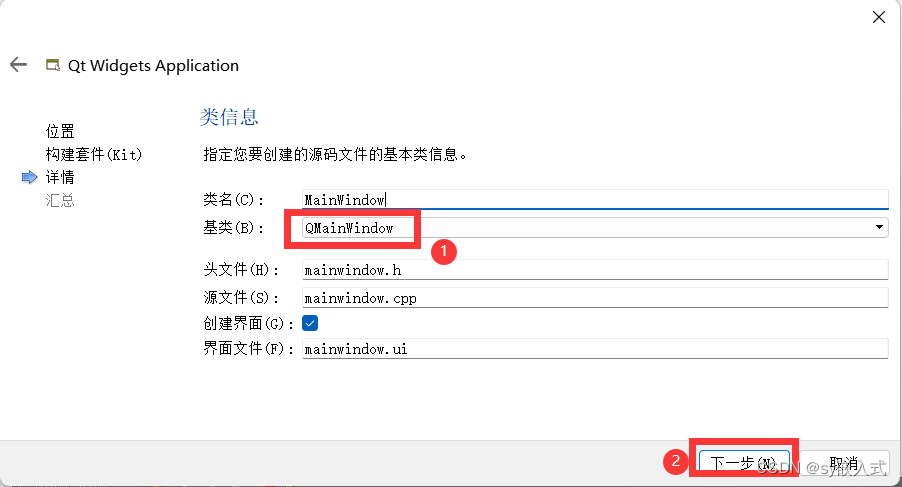
3. 在弹出的窗口中选择窗口的模板样式后,点击“下一步”。

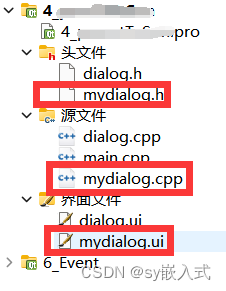
4. 在弹出的窗口中给类命名后,点击下一步。

5. 在项目管理界面点击“完成”。

示例代码:
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
// 头文件
#include "mydialog.h"
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
private slots:
void btnClickedSlot(); // 单击按钮的槽函数
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
// 连接信号槽
connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot()));
}
void Dialog::btnClickedSlot()
{
// 创建并启动MyDialog窗口
MyDialog* md = new MyDialog(this);
md->show();
// 屏蔽按钮
ui->pushButton->setEnabled(false);
}
Dialog::~Dialog()
{
delete ui;
}
运行结果:

6. 跨界面参数传递
6.1 主窗口→子窗口
这种情况可以使用子窗口的构造函数/成员函数传参。
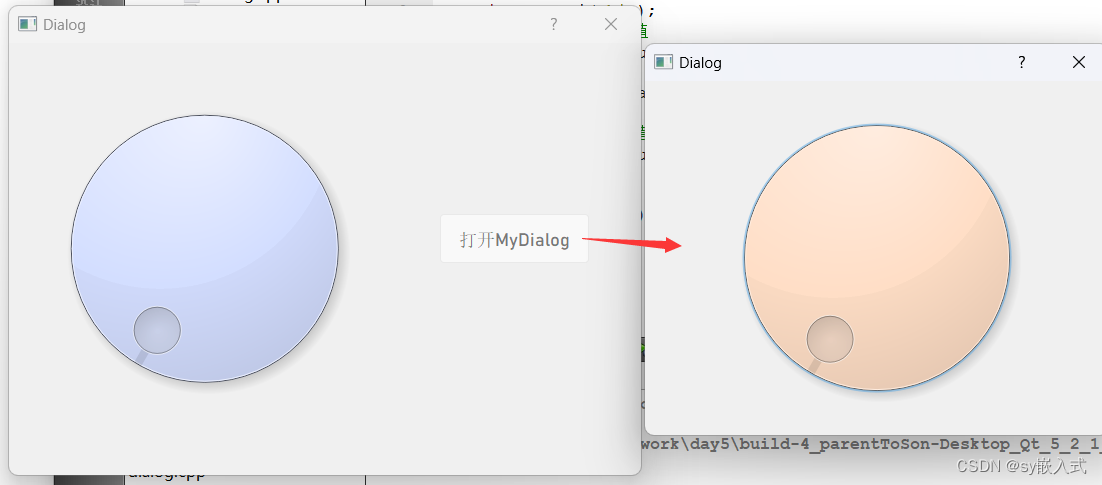
【例子】转动主窗口的QDial,使子窗口的QDial跟着一起转动。

示例代码:
mydialog.h
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include <QDialog>
namespace Ui {
class MyDialog;
}
class MyDialog : public QDialog
{
Q_OBJECT
public:
//增加参数位
explicit MyDialog(int,QWidget *parent = 0);
~MyDialog();
//增加成员函数
void setDialValue(int);
private:
Ui::MyDialog *ui;
};
#endif // MYDIALOG_H
mydialog.cpp
#include "mydialog.h"
#include "ui_mydialog.h"
MyDialog::MyDialog(int value,QWidget *parent) :
QDialog(parent),
ui(new Ui::MyDialog)
{
ui->setupUi(this);
//设置QDial的初始值
ui->dial->setValue(value);
}
void MyDialog::setDialValue(int value)
{
//设置QDial的变化值
ui->dial->setValue(value);
}
MyDialog::~MyDialog()
{
delete ui;
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
//头文件
#include"mydialog.h"
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
MyDialog * md;//创建子窗口
private slots:
void btnClickedSlot();
void valueChangedSlot(int);//QDial值变化的槽函数
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot()));
}
void Dialog::btnClickedSlot()
{
//创建并启动MyDialog窗口
//参数1:当前主窗口的QDial值
md=new MyDialog(ui->dial->value(),this);
connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(valueChangedSlot(int)));
md->show();
//屏蔽按钮 只能创建一次子窗口
ui->pushButton->setEnabled(false);
}
void Dialog::valueChangedSlot(int value)
{
//给子窗口设定参数值
md->setDialValue(value);
}
Dialog::~Dialog()
{
delete ui;
}
6.2 子窗口→主窗口
这种情况可以使用信号槽传参,子窗口发射带参数自定义信号给主窗口的槽函数接收。
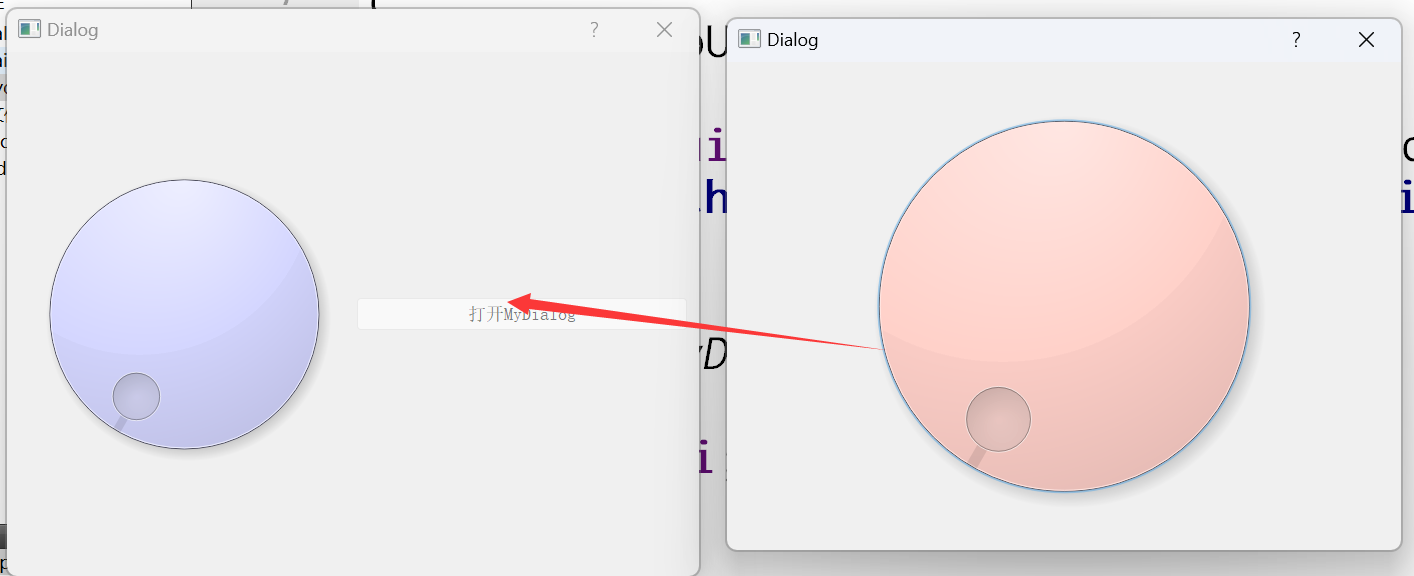
【例子】转动子窗口的QDial,使主窗口的QDial跟着一起转动。

示例代码:
mydialog.h
#ifndef MYDIALOG_H
#define MYDIALOG_H
#include <QDialog>
namespace Ui {
class MyDialog;
}
class MyDialog : public QDialog
{
Q_OBJECT
public:
//增加参数位
explicit MyDialog(QWidget *parent = 0);
~MyDialog();
private:
Ui::MyDialog *ui;
private slots:
//QDial转动的槽函数
void valueChangedSlot(int);
signals:
//带参数的自定义信号
void valueSignal(int);
};
#endif // MYDIALOG_H
mydialog.cpp
#include "mydialog.h"
#include "ui_mydialog.h"
MyDialog::MyDialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::MyDialog)
{
ui->setupUi(this);
connect(ui->dial,SIGNAL(valueChanged(int)),
this,SLOT(valueChangedSlot(int)));
}
void MyDialog::valueChangedSlot(int value)
{
//发送给主窗口
emit valueSignal(value);
}
MyDialog::~MyDialog()
{
delete ui;
}
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include <QDialog>
//头文件
#include"mydialog.h"
namespace Ui {
class Dialog;
}
class Dialog : public QDialog
{
Q_OBJECT
public:
explicit Dialog(QWidget *parent = 0);
~Dialog();
private:
Ui::Dialog *ui;
private slots:
void btnClickedSlot();//单击按钮的槽函数
void valueSlot(int);//与子窗口中的自定义信号连接
};
#endif // DIALOG_H
dialog.cpp
#include "dialog.h"
#include "ui_dialog.h"
Dialog::Dialog(QWidget *parent) :
QDialog(parent),
ui(new Ui::Dialog)
{
ui->setupUi(this);
connect(ui->pushButton,SIGNAL(clicked()),
this,SLOT(btnClickedSlot()));
}
void Dialog::btnClickedSlot()
{
//创建并启动MyDialog窗口
MyDialog *md=new MyDialog(this);
//建立两个窗口对象之间的槽函数
connect(md,SIGNAL(valueSignal(int)),
this,SLOT(valueSlot(int)));
md->show();
//屏蔽按钮
ui->pushButton->setEnabled(false);
}
void Dialog::valueSlot(int value)
{
//更新到组件上
ui->dial->setValue(value);
}
Dialog::~Dialog()
{
delete ui;
}