文章目录
- 📋前言
- 🎯第三题(40分)
- 🎯报错以及解决方法
- 📝最后

📋前言
这篇文章是大学课程《JavaWeb基础框架程序设计》考试题目的内容,包括了原题和答案。题目只包括了三道编程题,分值为30分、30分和40分,这篇文章继上一篇(课程《JavaWeb基础框架程序设计》考试题上篇——基础应用题(计算应用、水仙花数)),介绍40分的那题,以及代码编写中出现的报错和解决方法。
🎯第三题(40分)
添加员工档案:添加员工档案包括两个 JSP 页面。其中 addEmployee1.jsp 页面负责显示添加界面,addEmployee2.jsp 负责添加新进员工档案信息到指定数据库。具体说明如下:
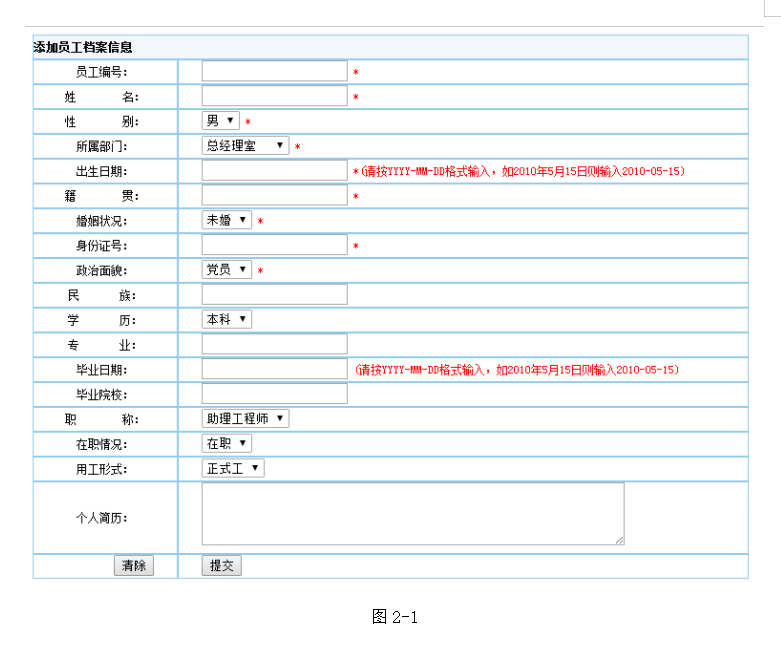
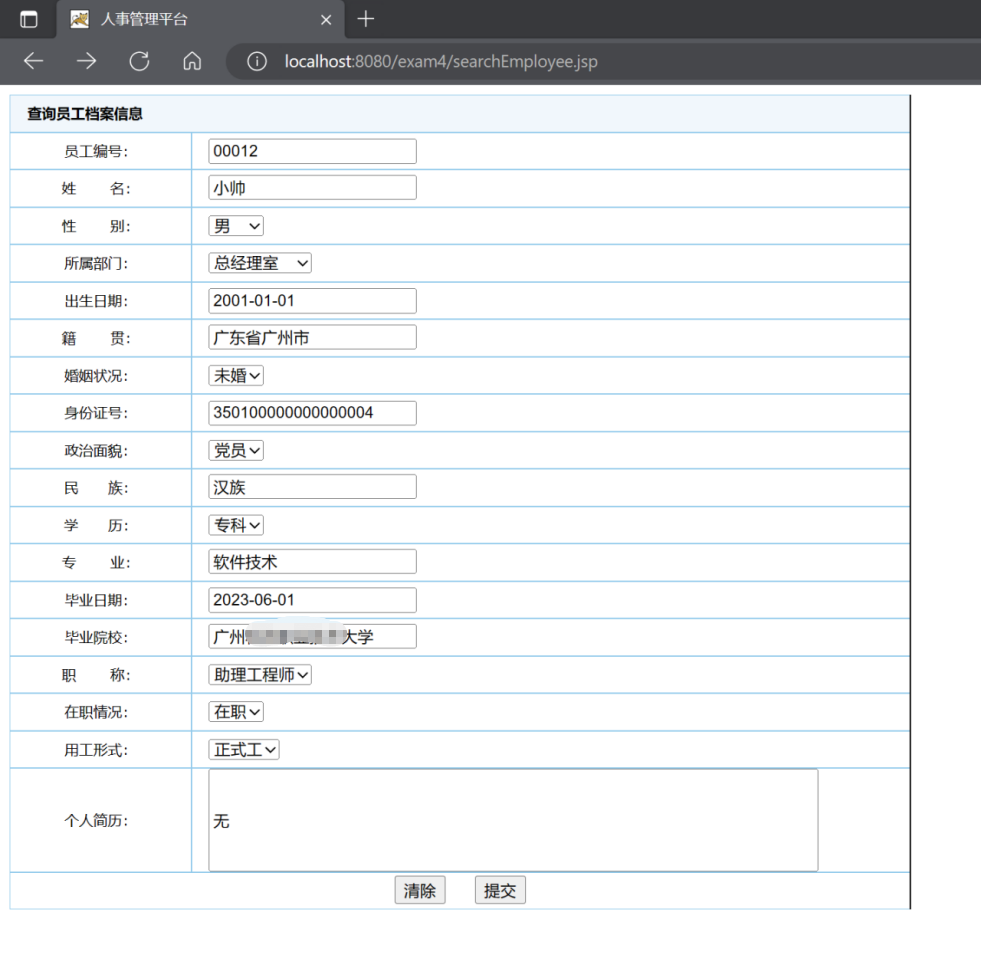
1)添加员工档案信息页面 addEmployee.jsp(该页面已给出)运行界面如图2-1所示,其表单属性“action=addEmployee2.jsp”,指定本页面的表单由addEmployee2.jsp负责处理。
2)addEmployee2.jsp(该页面需要完成)负责获取 addEmployee1.jsp 页面表单元素值,将新进员工档案信息添加到指定数据库 hrms 当中。

提供的 addEmployee.jsp 页面代码如下。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>人事管理平台</title>
<style type="text/css">
form td{
border:1px solid #93CBEC;
font-size:12px;
height:30px;
line-height:24px;
}
#resume{
width:500px;
height:80px;
}
</style>
</head>
<body>
<form action="searchEmployee2.jsp" method="post">
<table border=0 cellspacing=0 cellpadding=0 width=750px>
<tr>
<td colspan=4 bgcolor="#f1f7fc"><strong> 查询员工档案信息</strong></td>
</tr>
<tr>
<td width="150" align="center">员工编号:</td>
<td colspan=4 > <input type="text" name="employeeid" id="employeeid" /></td>
</tr>
<tr>
<td align="center">姓 名:</td>
<td colspan=4> <input type="text" name="username" id="username" /></td>
</tr>
<tr>
<td align="center">性 别:</td>
<td> <select name="sex" id="sex">
<option value="">所有</option>
<option value="男">男</option>
<option value="女">女</option>
</select>
</td>
</tr>
<tr>
<td align="center">所属部门:</td>
<td> <select name="branch" id="branch">
<option value="">所有</option>
<option value="总经理室" >总经理室</option>
<option value="副总经理室">副总经理室</option>
<option value="销售部">销售部</option>
<option value="生产部">生产部</option>
<option value="采购部">采购部</option>
<option value="研发部">研发部</option>
<option value="财务部">财务部</option>
<option value="人事部">人事部</option>
</select> </td>
</tr>
<tr>
<td align="center">出生日期:</td>
<td> <input type="text" name="birthday" id="birthday" /></td>
</tr>
<tr>
<td align="center">籍 贯:</td>
<td> <input type="text" name="nativeplace" id="nativeplace" /></td>
</tr>
<tr>
<td align="center">婚姻状况:</td>
<td> <select name="marriage" id="marriage">
<option value="">所有</option>
<option value="未婚">未婚</option>
<option value="已婚">已婚</option>
<option value="离异">离异</option>
<option value="丧偶">丧偶</option>
</select> </td>
</tr>
<tr>
<td align="center">身份证号:</td>
<td> <input type="text" name="identityid" id="identityid" /></td>
</tr>
<tr>
<td align="center">政治面貌:</td>
<td> <select name="politics" id="politics">
<option value="">所有</option>
<option value="党员">党员</option>
<option value="团员">团员</option>
<option value="群众">群众</option>
<option value="其他">其他</option>
</select> </td>
</tr>
<tr>
<td align="center">民 族:</td>
<td> <input type="text" name="folk" id="folk" /></td>
</tr>
<tr>
<td align="center">学 历:</td>
<td> <select name="education" id="education">
<option value="">所有</option>
<option value="初中">初中</option>
<option value="高中">高中</option>
<option value="中专">中专</option>
<option value="专科">专科</option>
<option value="本科">本科</option>
<option value="硕士">硕士</option>
<option value="博士">博士</option>
</select> </td>
</tr>
<tr>
<td align="center">专 业:</td>
<td> <input type="text" name="department" id="department" /></td>
</tr>
<tr>
<td align="center">毕业日期:</td>
<td> <input type="text" name="graduatedate" id="graduatedate" /></td>
</tr>
<tr>
<td align="center">毕业院校:</td>
<td> <input type="text" name="university" id="university" /></td>
</tr>
<tr>
<td align="center">职 称:</td>
<td> <select name="position" id="position">
<option value="">所有</option>
<option value="助理工程师">助理工程师</option>
<option value="工程师">工程师</option>
<option value="高级工程师">高级工程师</option>
<option value="助理工程师">助理工程师</option>
<option value="会计师">会计师</option>
<option value="注册会计师">注册会计师</option>
<option value="助理经济师">助理经济师</option>
<option value="经济师">经济师</option>
<option value="高级经济师">高级经济师</option>
<option value="其他">其他</option>
</select> </td>
</tr>
<tr>
<td align="center">在职情况:</td>
<td> <select name="incumbency" id="incumbency">
<option value="">所有</option>
<option value="在职">在职</option>
<option value="离职">离职</option>
<option value="退休">退休</option>
<option value="待聘">待聘</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">用工形式:</td>
<td> <select name="incumbencytype" id="incumbencytype">
<option value="">所有</option>
<option value="临时工">正式工</option>
<option value="临时工">临时工</option>
<option value="合同工">合同工</option>
<option value="见习生">见习生</option>
<option value="其他">其他</option>
</select></td>
</tr>
<tr>
<td align="center">个人简历:</td>
<td> <input type="text" name="resume" id="resume"></td>
</tr>
<tr>
<td colspan=4 align="center">
<input type="reset" value="清除" />
<input type="submit" value="提交" />
</td>
</tr>
</table>
</form>
</body>
</html>

addEmployee2.jsp 页面解答如下。
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ page import="java.sql.*" %>
<%
// 获取表单中提交的参数
request.setCharacterEncoding("utf-8"); // 设置编码格式
String EmployeeID = request.getParameter("employeeid");
String UserName = request.getParameter("username");
String Sex = request.getParameter("sex");
String Branch = request.getParameter("branch");
String Birthday = request.getParameter("birthday");
String NativePlace = request.getParameter("nativeplace");
String Marriage = request.getParameter("marriage");
String IdentityID = request.getParameter("identityid");
String Politics = request.getParameter("politics");
String Folk = request.getParameter("folk");
String Education = request.getParameter("education");
String Department = request.getParameter("department");
String GraduateDate = request.getParameter("graduatedate");
String University = request.getParameter("university");
String Position = request.getParameter("position");
String Incumbency = request.getParameter("incumbency");
String IncumbencyType = request.getParameter("incumbencytype");
String Resume = request.getParameter("resume");
// 判断是否有必填项为空
if (EmployeeID == null || EmployeeID.equals("") ||
UserName == null || UserName.equals("")) {
out.println("员工编号和姓名为必填项");
} else {
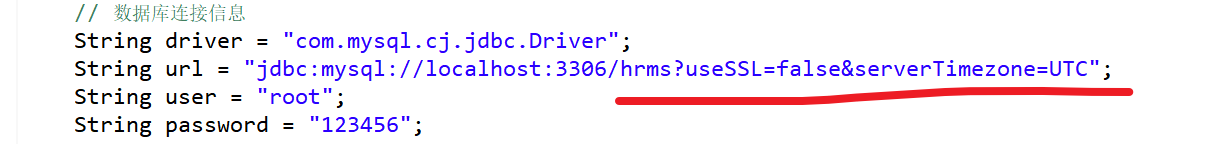
// 数据库连接信息
String driver = "com.mysql.cj.jdbc.Driver";
String url = "jdbc:mysql://localhost:3306/hrms?useSSL=false&serverTimezone=UTC";
String user = "root";
String password = "123456";
Connection conn = null;
try {
// 加载驱动程序
Class.forName(driver);
// 创建数据库连接
conn = DriverManager.getConnection(url, user, password);
// 构建插入 SQL 语句
String sql = "INSERT INTO employee (EmployeeID,UserName,Sex,Branch,Birthday,NativePlace,Marriage,IdentityID,Politics,Folk,Education,Department,GraduateDate,University,Position,Incumbency,IncumbencyType,Resume) VALUES (?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?,?)";
// 创建 PreparedStatement 对象,用于执行 SQL 语句
PreparedStatement pstmt = conn.prepareStatement(sql);
// 设置参数值
pstmt.setString(1, EmployeeID);
pstmt.setString(2, UserName);
pstmt.setString(3, Sex);
pstmt.setString(4, Branch);
pstmt.setString(5, Birthday);
pstmt.setString(6, NativePlace);
pstmt.setString(7, Marriage);
pstmt.setString(8, IdentityID);
pstmt.setString(9, Politics);
pstmt.setString(10, Folk);
pstmt.setString(11, Education);
pstmt.setString(12, Department);
pstmt.setString(13, GraduateDate);
pstmt.setString(14, University);
pstmt.setString(15, Position);
pstmt.setString(16, Incumbency);
pstmt.setString(17, IncumbencyType);
pstmt.setString(18, Resume);
// 执行 SQL 语句
pstmt.executeUpdate();
out.println("数据插入成功");
// 关闭 PreparedStatement 对象
pstmt.close();
} catch (Exception e) {
e.printStackTrace();
out.println("数据库操作失败:" + e.getMessage());
} finally {
// 关闭数据库连接
try {
if (conn != null) {
conn.close();
}
} catch (SQLException se) {
se.printStackTrace();
}
}
}
%>
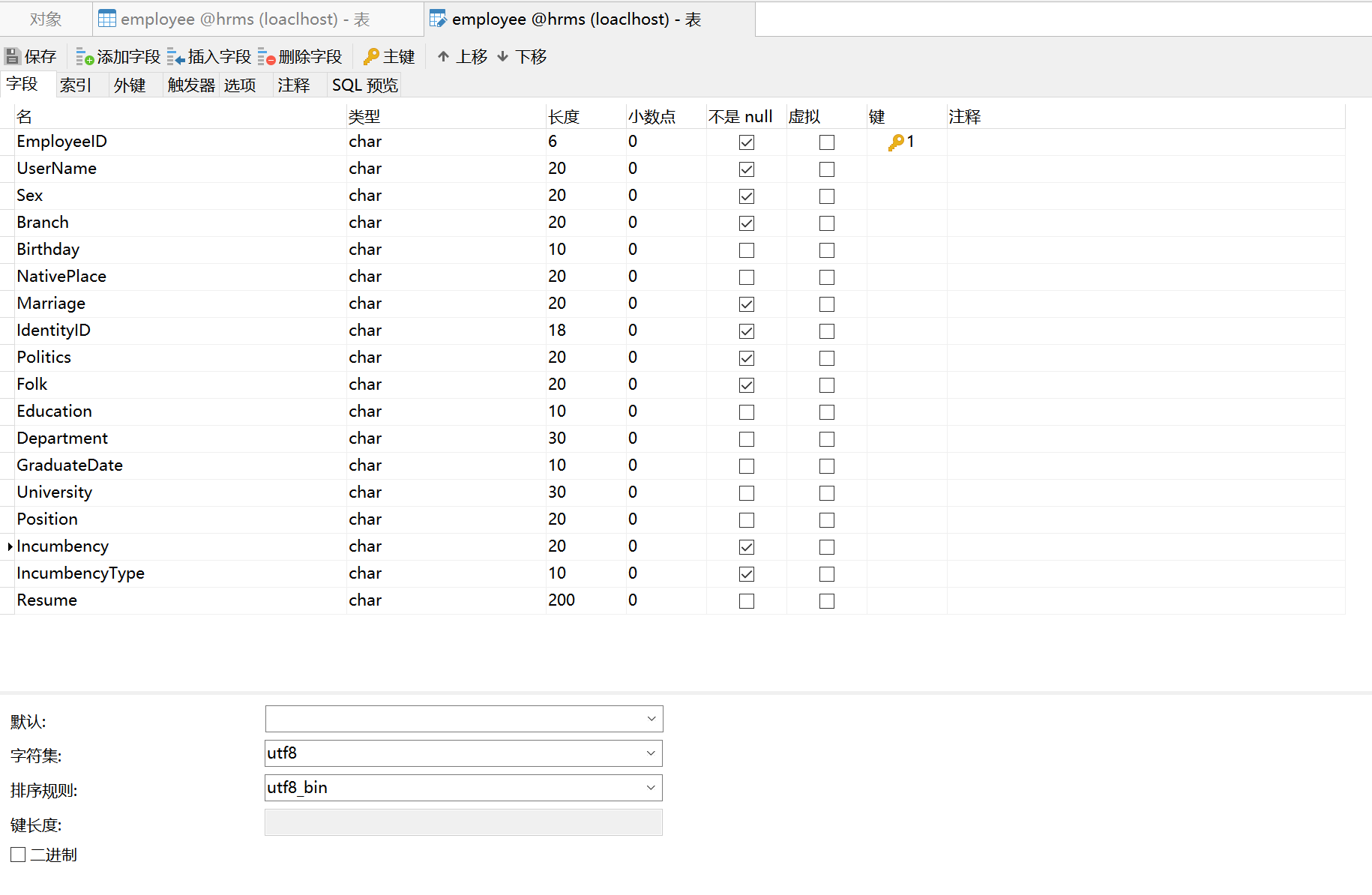
数据库表结构如下(需要SQL文件私信我或评论区留言)。

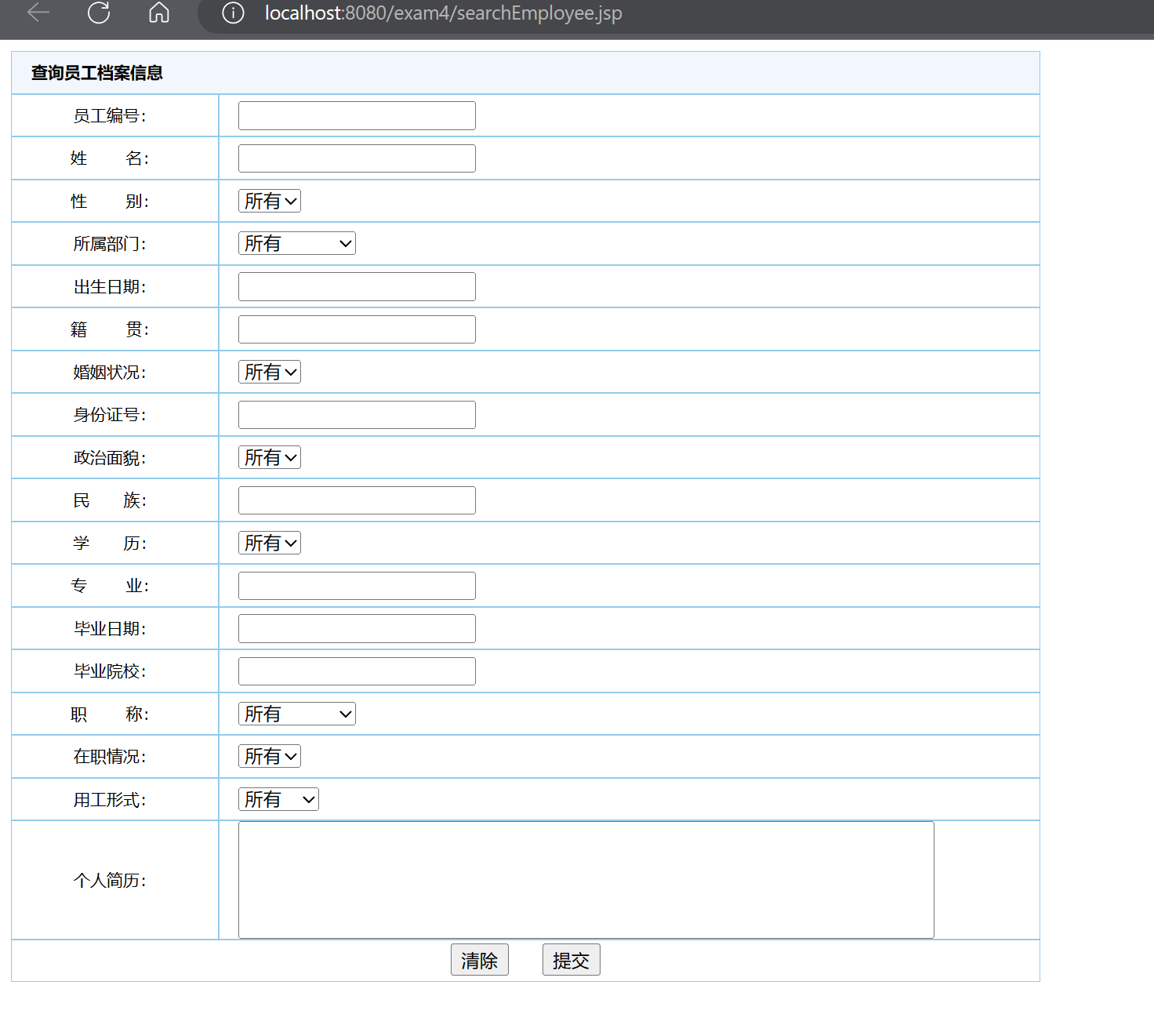
运行结果如下。填好相对应的数据。

点击提交,数据插入成功。

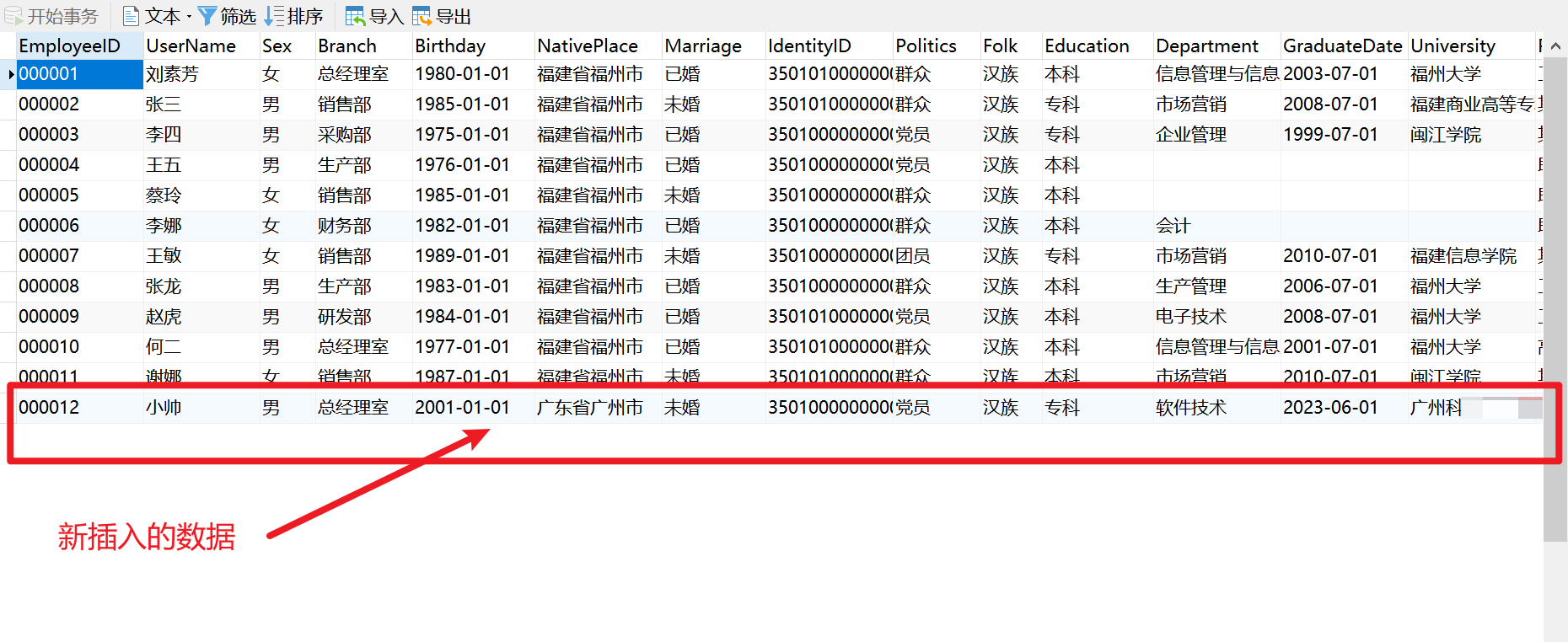
然后检查数据中是否有新插入的数据。

具体逻辑如下:
-
首先通过 request.getParameter()
方法获取表单中提交的参数,包括员工编号、姓名、性别、所属部门、出生年月、籍贯、婚姻状况、身份证号、政治面貌、民族、学历、毕业时间、毕业院校、职位、任职状态、用工类型和个人简历。 -
然后判断必填项是否为空,如果为空则输出提示信息;否则继续下一步操作。
-
接着使用 JDBC API 连接到 MySQL 数据库,首先加载 MySQL 驱动程序,并构建插入 SQL 语句。
-
创建 PreparedStatement 对象,用于执行 SQL 语句,并设置参数值。
-
执行 SQL 语句并提交事务,输出操作结果。
-
最后关闭连接对象和 PreparedStatement 对象。
🎯报错以及解决方法
一年多没写 JavaWeb 了,在写这个题目的时候遇到了很报错,与其说是在写题,不如说是在处理 bug。题目很简单,一会功夫就写完了要求的功能了,但是数据库和 jdbc 的连接出现了问题,因为不是学校的机房环境,而且老师给的包是三点几的远古版本,导致一直报错,和产生其他相对应的错误。最后换了个八点多的版本,这些问题就挥之而去了,最后也是成功的运行了。接下来我们来看看出现报错有哪些(因为现在报错已经全部处理完了,所以得重新走一遍案发现场了)。
报错1️⃣:The server time zone value ‘�й���ʱ��‘ is unrecognized or represents more than one time zone

📚解决方法:
首先我们要知道出现这个报错的原因是因为MySQL的时区设置出现了问题。
报错中提示我们要这么You must configure either the server or JDBC driver (via the ‘serverTimezone’ configuration property) to use a more specifc time zone value if you want to utilize time zone support.
意思是:如果你想运用时区支持,必须配置服务器或JDBC驱动程序(通过 'serverTimezone' 配置属性)来使用更具体的时区值。
因此,我们在 jdbc 数据库连接的 url 后面加上 serverTimezone=UTC,即可解决。serverTimezone 连接 mysql 数据库时指定了时差,UTC 是全球标准时间,北京地区早标准时间8小时。

报错2️⃣: Unknown initial character set index '255' received from server. Initial client character set can be forced via the 'characterEncoding' property.
与 Unknown character set index for field '255' received from server.
与 Unable to connect to any hosts due to exception: java.net.ConnectException: Connection refused: connect
📚解决方法:
首先这几个报错都是还没换高版本 mysql-connector-java-xxx.jar 前出现的 bug,我怎么也没想到老师给的是三点几的包,然后怼着 jdbc 的 url 搞了大半天,然后出现上述的这些问题。他们意思分别是:
1.从服务器接收到未知的初始字符集索引“255”。可以通过“characterEncoding”属性强制设置初始客户端字符集。
2.从服务器收到字段“255”的未知字符集索引。
3.由于以下异常,无法连接到任何主机:java.net.ConnectException:连接被拒绝:connect
首先要确保JDBC驱动程序是 MySQL Connector/J 5.1.x 或更高版本。早期版本可能无法正确处理字符集,因此可能会导致该错误。因此我们从mysql-connector-java-xxx.jar 开始处理,切换更高版本的,然后再检查代码有没有其他报错,如数据库服务器的其他设置、是否启用了自定义字符集等。

报错3️⃣:Loading class com.mysql.jdbc.Driver'. This is deprecated. The new driver class is com.mysql.cj.jdbc.Driver'. The driver is automatically registered via the SPI and manual loading of the driver class is generally unnecessary.
📚解决方法:
报错的意思是:正在加载类“com.mysql.jdbc.Driver”。这是不推荐使用的。新的驱动程序类是“com.mysql.cj.jdbc.driver”。驱动程序是通过SPI自动注册的,通常不需要手动加载驱动程序类。
首先出现这个报错的原因是因为切换高版本的mysql-connector-java-xxx.jar 后原先的 com.mysql.jdbc.Driver 不推荐使用了,需要把它修改成 com.mysql.cj.jdbc.Driver 即可。

❗补充:com.mysql.cj.jdbc.Driver 报错
遇到这个问题后,需要检查如下:
- 是否已将
MySQL JDBC驱动程序添加到您的项目依赖项中。您可以通过将官方的MySQL JDBC驱动程序JAR文件添加到项目的classpath中来解决此问题。 - 检查驱动程序的版本是否与您使用的
MySQL数据库版本匹配。如果不匹配,会出现此类错误。建议您使用与您正在使用的MySQL版本相应的官方MySQL JDBC驱动程序版本。 - 您的
JDBC URL是否正确。您应该检查您的JDBC URL是否正确,包括正确指定主机、端口和数据库名称等信息。 - 检查您的代码是否正确,并确保正确加载了驱动程序。您可以在连接数据库之前使用
Class.forName()方法注册JDBC驱动程序。
📝最后
这一题是关于人事管理平台的添加员工档案信息的操作题,除了原题和答案,还有报错处理的解决方法,至此三道题的内容以及介绍了,前两道题目可以看如下文章。
文章地址:课程《JavaWeb基础框架程序设计》考试题上篇——基础应用题(计算应用、水仙花数)


















![[架构之路-194]-《软考-系统分析师》- 软件复用技术之软件产品线](https://img-blog.csdnimg.cn/35324a5efcbb4b449be9b03471a33353.png)