一、简述在浏览器从输入URL到页面加载完成都经历了什么
浏览器地址栏输入url地址,首先要在客户端上进行url解析
浏览器会首先查看自身的缓存,如果浏览器缓存中有对应的解析记录,直接返回结果
如果浏览器没有缓存,电脑会查看本地操作系统的缓存,如果有记录,直接返回结果(host文件)
如果本地没有缓存该域名的IP地址,就需要通过递归或迭代的方式向根域名服务器、顶级域名服务器、权威域名服务器发起查询请求,直至返回一个IP地址给浏览器。
然后根据该IP地址建立TCP连接。
客户端发送HTTP请求,服务器返回报文,关闭TCP连接。
浏览器内核拿到相应内容后,
解析html,css分别建立DOM Tree和CSSOM Tree
随后这两个合并成Render Tree。
然后布局Render Tree,绘制Render Tree,绘制页面像素信息。
浏览器会将各层的信息发送给GPU,GPU会将各层合成,显示在屏幕上。
渲染完成。
二、过程分析
2.1、域名解析
浏览器会对我们输入的url进行解析
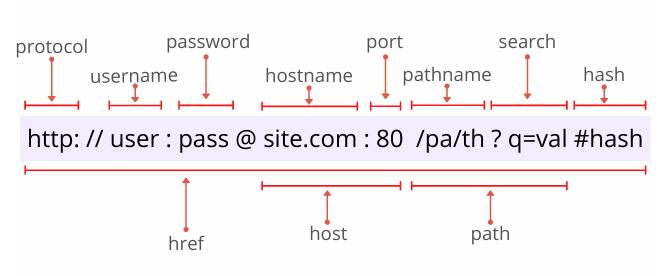
主要将其分为下部分:协议、网络地址、资源路径
其中网络地址指示该连接网络上哪一台计算机,可以是域名或者IP地址,可以包括端口号
协议是从该计算机获取资源的方式,常见的是HTTP,HTTPS,FTP等
不同协议有不同的通讯内容格式;资源路径指示从服务器上需要获取资源的具体路径


2.2、DNS解析
DNS:DNS域名解析过程及原理_snow@li的博客-CSDN博客
2.3、获取端口号
http协议默认端口号是80。
IP地址就像是一个街道,让你直到具体在哪个街道(哪个主机),端口号就像是门牌号,告诉你是哪家(哪个进程)
2.4、建立TCP连接
网络:TCP协议三次握手与四次挥手_snow@li的博客-CSDN博客
2.5、发起HTTP请求
协议:HTTP基础内容掌握_snow@li的博客-CSDN博客
2.6、响应HTTP请求
协议:HTTP基础内容掌握_snow@li的博客-CSDN博客
2.7、关闭TCP连接
网络:TCP协议三次握手与四次挥手_snow@li的博客-CSDN博客
2.8、浏览器加载解析渲染
浏览器解析渲染过程 - 知乎
浏览器加载解析渲染_wk199351的博客-CSDN博客
浏览器加载解析渲染机制的全面解析 - 简书、
浏览器的渲染:过程与原理 - 知乎
浏览器渲染原理流程 - 哔哩哔哩

三、欢迎交流指正,关注我,一起学习
四、参考链接
在浏览器输入URL回车之后发生了什么?_哔哩哔哩_bilibili
详解浏览器解析一个URL的全过程_url解析_子木呀的博客-CSDN博客
https://www.cnblogs.com/davina123/p/12978114.html
从输入 URL 到页面加载完成中间都经历了什么_luoluoxx0115的博客-CSDN博客_输入url到加载完页面发生了什么