1、盒子模型
盒子的概念
1、页面中的每一个标签,都可看做是一 个“盒子” ,通过盒子的视角更方便的进行布局
2、浏览器在渲染 (显示)网页时,会将网页中的元素看做是一个个的矩形区域,我们也形象的称之为盒子
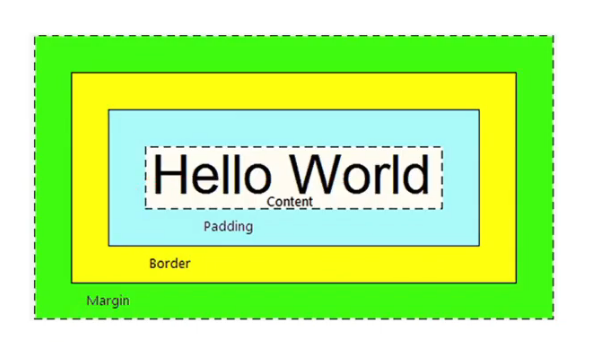
CSS中规定每个盒子分别由一下几个部分构成:
内容区域(content)
内边距区域(padding)
边框区域(border)
外边距区域(margin)

1、内容的宽度和高度:利用width和height属性默认设置是盒子内容区域的大小
常见取值:数字+ px
盒子尺寸计算:
盒子尺寸 = width/height + 2*边框线 + 2*内边距
方法一:手动内减
操作:自己计算多余大小,手动在内容中减去
缺点:项目中计算量太大,很麻烦
方法二:自动内减
操作:给盒子设置属性box-sizing : border-box ;
优点:浏览器会自动计算多余大小,自动在内容中减去
2、边框(border)-连写形式:单个取值的连写,取值之间以空格隔开
如: border : 10px solid red;
快捷键:bd+tab
边框(border) -单方向设置:只给盒子的某个方向单独设置边框
取值: border+位名词
如:border- left: 5px dotted #000;
3、内边距( padding )
padding属性可以当做复合属性使用-上右下左
四值:上 右 下 左 如:padding: 10px 20px 40px 80px;
三值:上 (左 右) 下 如:padding: 10px 40px 80px;
两值:(上 下) (左 右) 如:padding: 10px 80px;
一值:(上 下 左 右) 如:padding: 10px;
padding优化内容区域宽度---实现根据文字字数自动调整宽度
如:padding: 0 16px;
4、外边距(margin)
用法与内边距相似。
5、清除默认内外边距
浏览器会默认给部分标签设置默认的margin和padding,但-般在项目开始前需要先清除这些标签默认的margin和padding,后续自己设置
比如: body标签默认有margin: 8px
比如: p标签默认有.上下的margin
比如: ul标签默认由上下的margin和padding-left
解决方法:
*{
margin: 0;
padding: 10;
}
6、版心居中 margin: 0 auto; 上下=0,左右=auto自动平均
7、外边距折叠现象
①合并现象:垂直布局的块级元素,上下的margin会合并
结果: 最终两者距离为margin的最大值
解决方法: 只给其中一个盒子设置margin即可
②塌陷现象:互相嵌套的块级元素,子元素的margin-top会作用在父元素上
外边距塌陷:父子标签,都是块级,子级加margin会影响父级的位置
结果:导致父元素一起往下移动
解决方法:
1.给父元素设置border-top 或者padding-top (分隔父子 元素的margin-top)
2.给父元素设置overflow: hidden(推荐)
3.转换成行内块元素
4.设置浮动
7、行内元素的垂直内外边距
如果想要通过margin或padding改变行内标签的垂直位置,无法生效
行内标签的margin-top和bottom不生效
行内标签的padding-top或botttom不生效
解决方法:设置 line-height属性
网页新闻列表案例

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
box-sizing: border-box;
}
.new{
/* 内容区域 */
width: 400px;
height: 500px;
border: 1px solid #ccc;
margin: 50px auto;
padding: 42px 30px ;
}
.new h2{
border-bottom:1px solid #ccc;
font-size: 30px;
line-height: 1;
padding-bottom: 9px;
text-align: center;
}
ul {
list-style: none;
}
.new li{
height: 50px;
border-bottom: 1px dashed #ccc;
padding-left: 28px;
line-height: 50px;
}
.new a{
text-decoration: none;
color: #666;
font-size: 20px;
}
</style>
</head>
<body>
<div class="new">
<h2>最新文章/New Articles</h2>
<ul>
<li><a href="#">北京招聘网页设计,平面设计,php</a></li>
<li><a href="#">体验javascript的魅力</a></li>
<li><a href="#">jquery世界来临</a></li>
<li><a href="#">网页设计师的梦想</a></li>
<li><a href="#">jquery中的链式编程是什么</a></li>
</ul>
</div>
</body>
</html>
2、CSS浮动
2.1 结构伪类选择器
结构伪类选择器:根据元素在HTML中的结构关系查找元素
优势: 减少对于HTML中类的依赖,有利于保持代码整洁
场景:常用于查找某父级选择器中的子元素
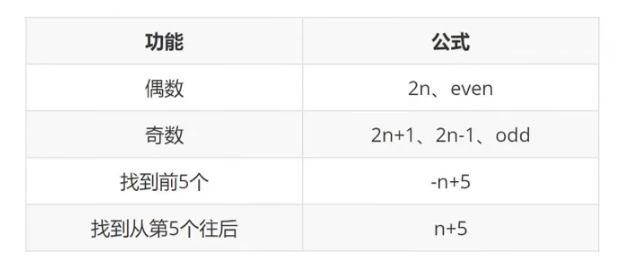
选择器

n的注意点:
1、n为:0、1、2、3、4、5、6.
2、通过n可以组成常见公式
n组成的常见公式:

<!DOCTYPE html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
li:first-child{
background-color: #df1717;
}
li:nth-child(3n){
background-color: aqua;
}
li:last-child{
color: #2d0484;
}
li:nth-last-child(2){
color: #08ec6f;
}
</style>
</head>
<body>
<!-- ul>li{这是第$个1i}*8 -->
<ul>
<li>这是第1个li</li>
<li>这是第2个li</li>
<li>这是第3个li</li>
<li>这是第4个li</li>
<li>这是第5个li</li>
<li>这是第6个li</li>
<li>这是第7个li</li>
<li>这是第8个li</li>
</ul>
</body>
</html>

2.2 伪元素
伪元素:一般页面中的非主体内容可以使用伪元素
区别:
1. 元素: HTML设置的标签
2. 伪元素:由CSS模拟出的标签效果
种类:
1、: :before——在父元素内容的最前添加一个伪元素
2、: :after——在父元素内容的最后添加一个伪元素
注意点:
1、必须设 置content属性才能生效
2、伪元素默认是行内元素,宽高不生效
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.father{
width: 100px;
height: 50px;
background-color: pink;
}
.father::before{
content: '春天';
}
.father::after{
content: '百花';
}
</style>
</head>
<body>
<!--伪元素通过css创建标签,装饰性的不重要的小图 -->
<div class="father">开</div>
</body>
</html>

2.3 标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1、块级元素:从上往下,垂直布局,独占一行
2、行内元素 或行内块元素:从左往右,水平布局,空间不够自动折行
2.4 浮动
网页浮动:让元素向左或向右“浮动”,并在页面中腾出其它元素的位置。
1、实现文字和图片的混排:通过让图片元素浮动并紧贴文字元素,即可实现图文混排的效果。
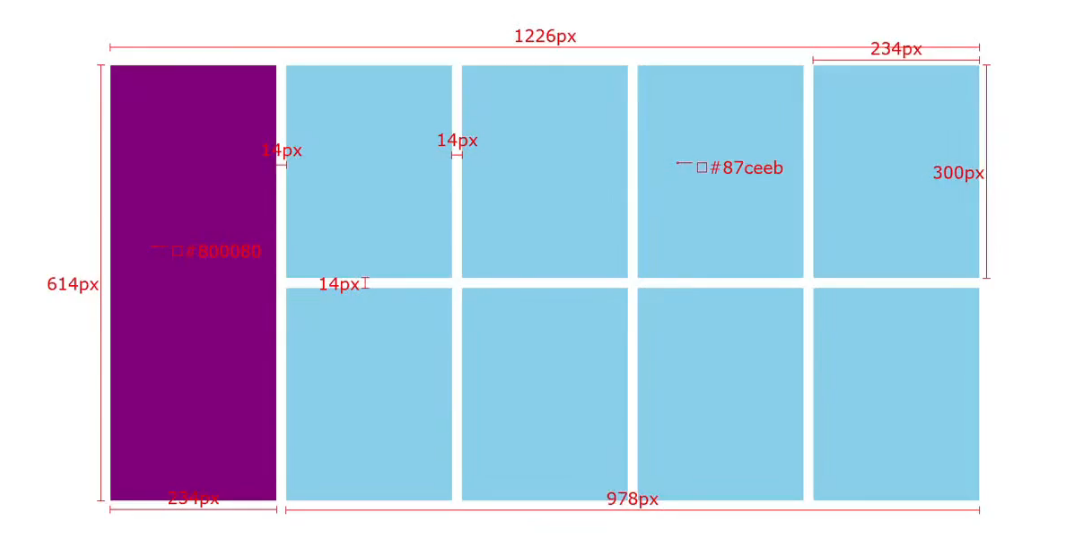
2、实现多栏布局:通过让多个元素浮动到不同的位置和方向,就可以实现多栏布局的效果。
3、实现横向菜单:通过让菜单项浮动到一行并排列,就可以实现横向菜单的效果。
4、实现响应式布局:浮动可以让元素从正常文档流脱离,从而能够被自适应布局所利用,以在各种显示尺寸的设备上呈现更优秀的用户体验。
浮动的特点
1.浮动元素会脱离标准流 (简称:脱标),在标准流中不占位置
2.浮动元素比标准流高半个级别, 可以覆盖标准流中的元素
3. 浮动找浮动,下一个浮动元素会在上一一个浮动元素后面左右浮动
4.浮动元素有特殊的显示效果:一行可以显示多个,可以设置宽高
注意点:
浮动的元素不能通过text-align:center或者margin:0 auto
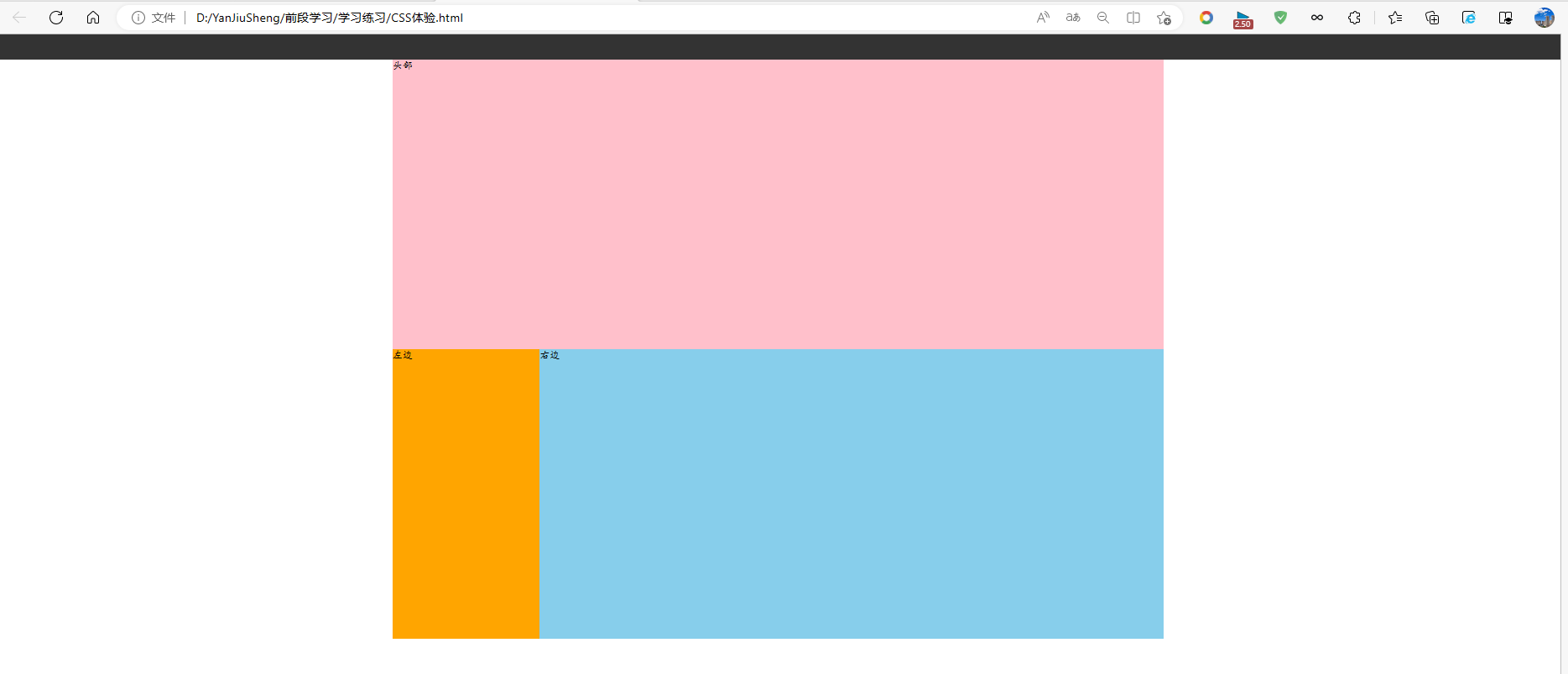
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.top{
height: 40px;
background-color: #333;
margin:0 auto;
}
.header{
width: 1226px;
height: 460px;
background-color: #ffc0cb;
margin: 0 auto;
}
.conten{
width: 1226px;
height: 460px;
background-color: green;
margin: 0 auto;
}
.left{
width: 234px;
height: 460px;
background-color: #ffa500;
float: left;
}
.right{
width: 992px;
height: 460px;
background-color: #87ceeb;
float: left;
}
</style>
</head>
<body>
<div class="top"></div>
<div class="header">头部</div>
<div class="conten">
<div class="left">左边</div>
<div class="right">右边</div>
</div>
</body>
</html>

清除浮动: 清除浮动带来的影响,如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因:子元素浮动后脱标-→不占位置
清除浮动目的:需要父元素有高度,从而不影响其他网页元素的布局
清除浮动的方法:
1、直接设置父元素高度
特点:优点:简单粗暴,方便
缺点:有些布局中不能固定父元素高度。如:新闻列表、京东推荐模块
2、额外标签法
操作:
1、在父元素内容的最后添加一个块级元素
2、给添加的块级元素设置 clear:both——清除左右两侧浮动的影响
缺点:会在页面中添加额外的标签,会让页面的HTML结构变得复杂
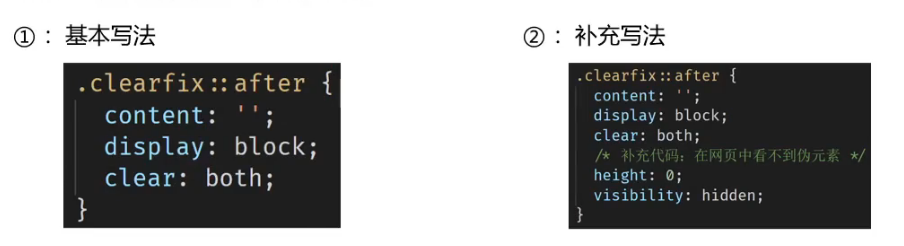
3、单伪元素清除法:用伪元素替代额外标签
优点:项目中使用,直接给标签加类即可清除浮动
4、双伪元素清除法
优点:项目中使用,直接给标签加类即可清除浮动
5、直接给父元素设置overflow : hidden
优点:方便
单伪元素清除法写法:

双伪元素清除法写法:

CSS书写顺序
CSS书写顺序:浏览器执行效率更高
1.浮动/ display
2.盒子模型: margin border padding 宽度高度背景色
3.文字样式
案例

3、CSS定位修饰
3.1 定位
网页常见布局方式:
1、 标准流:
1、块级元素独占一行→垂直布局.
2、行内元素/行内块元素- 行显示多个→水平布局
2、浮动:可以让原本垂直布局的块级元素变成水平布局
3、 定位
1、可以让元素自由的摆放在网页的任意位置
2、一般用于盒子之间的层叠情况,定位之后的元素层级最高,可以层叠在其他盒子.上面
3、可以让盒子始终固定在屏幕中的某 个位置
设置定位方式: position
常见属性值:

设置偏移值:
1、偏移值设置分为两个方向, 水平和垂直方向各选一个使用即可
2、选取的原则一般是就近原则(离哪边近用哪个)
注意:如果left和right都有,以1eft为准; top和bottom都有 以top为准

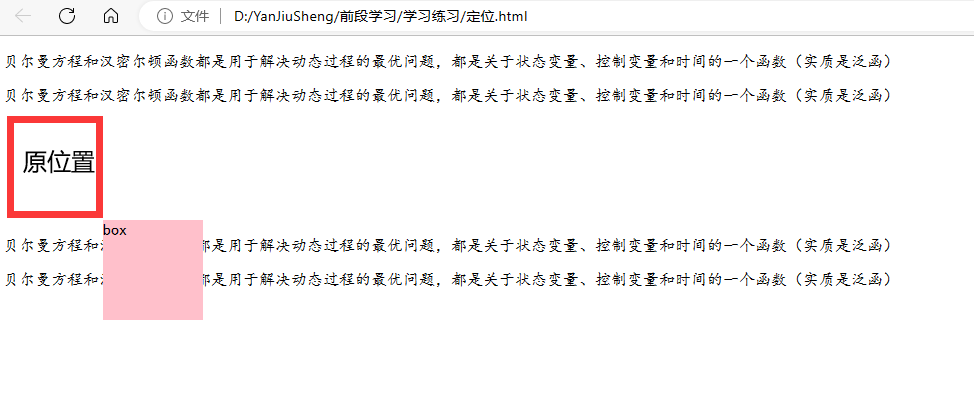
相对定位
相对定位:自恋型定位,相对于自己之前的位置进行移动
语法结构: position:relative;
特点:
1、需要配合方位属性实现移动
2、相对于自 己原来位置进行移动
3、在页面中占位置 → 没有脱标
应用场景:
1、配合绝对定位组CP (子绝父相:父级相对定位;子级绝对定位)
2、用于小范围的移动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
position: relative;
left: 100px;
top: 100px;
width: 100px;
height: 100px;
background-color: pink;
}
</style>
</head>
<body>
<p>贝尔曼方程和汉密尔顿函数都是用于解决动态过程的最优问题,都是关于状态变量、控制变量和时间的一个函数(实质是泛函)</p>
<p>贝尔曼方程和汉密尔顿函数都是用于解决动态过程的最优问题,都是关于状态变量、控制变量和时间的一个函数(实质是泛函) </p>
<div class="box">box</div>
<p>贝尔曼方程和汉密尔顿函数都是用于解决动态过程的最优问题,都是关于状态变量、控制变量和时间的一个函数(实质是泛函)</p>
<p>贝尔曼方程和汉密尔顿函数都是用于解决动态过程的最优问题,都是关于状态变量、控制变量和时间的一个函数(实质是泛函)</p>
</body>
</html>

绝对定位
绝对定位:拼爹型定位,相对于非静态定位的父元素进行定位移动
先找已经定位的父级,如果有这样的父级就以这个父级为参照物进行定位;
有父级,但父级没有定位,以浏览器窗口为参照为进行定位
语法结构: position: absolute;
特点:
1、需要配合方位属性实现移动
2、默认相对于浏览器可视区域进行移动
3、在页面中不占位置-→已经脱标
4、改变标签的显示模式特点:具体行内块特点(在一行共存,宽高生效)
立用场景:配合绝对定位组CP (子绝父相:父级相对定位;子级绝对定位)
绝对定位查找父级的方式:就近找定位的父级,如果逐层查找不到这样的父级,就以浏览器窗口为参照进行定位
绝对定位的盒子不能使用左右marginauto居中
1、先移动50%的相数,再反方向移动一半的长度 如:left: 50%; margin-left: 150px;
2、位移:自己宽度高度的一半 如:left: 50%; transform :translate(-50%,-50%);
固定定位
固定定位:死心眼型定位,相对于浏览器进行定位移动
语法结构代码: position: fixed;
特点:
1、需要配合方位属性实现移动
2、相对于浏览器可视区域进行移动
3、在页面中不占位置→已经脱标
4、具备行内块特点,需要设置宽高
应用场景:让盒子固定在屏幕中的某个位置
元素层级关系
不同布局方式元素的层级关系:标准流<浮动<定位.
不同定位之间的层级关系:相对、绝对、固定默认层级相同,此时HTML中写在下面的元素层级更高,会覆盖上面的元素
z-index:整数; ——取值越大,显示顺序越靠上,z- index的默认值是0,z-index必须配合定位才生效
3.2 装饰
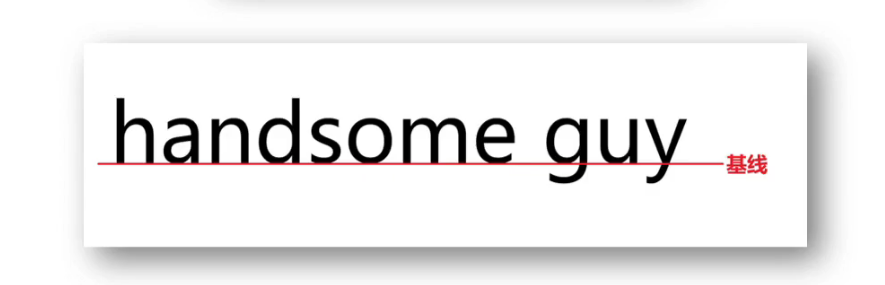
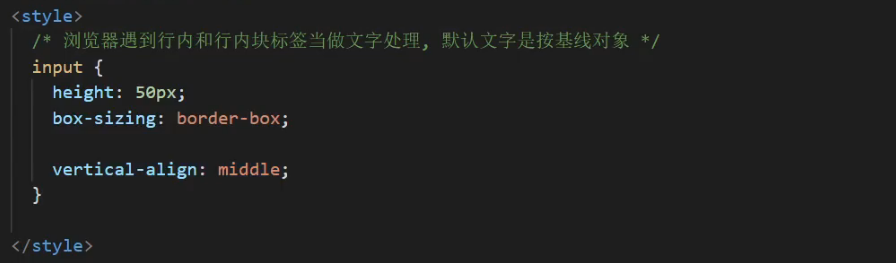
垂直对齐方式
基线:浏览器文字类型元素排版中存在用于对齐的基线(baseline)

垂直对齐方式:vertical-align
属性值:


光标类型: cursor
光标类型:设置鼠标光标在元素上时显示的样式
常见属性值:

边框圆角
边框圆角:让盒子四个角变得圆润,增加页面细节,提升用户体验
语法结构: border-radius
常见取值:数字+px、百分比
赋值规则:从左上角开始赋值,然后顺时针赋值,没有赋值的看对角!
4值:左上 右上 右下 左下
3值:左上 (右上 右下) 左下
2值:(左上 右上) (右下 左下)
1值:(左上 右上 右下 左下)
.
边框圆角的常见应用
1、画一个正圆:
1、盒子必须是正方形
2、设置边框圆角为盒子宽高的一半 border-radius:50%;
2、胶囊按钮:
1、 盒子要求是长方形
2、设置-→border-radius:盒子高度的一半
overflow溢出部分 显示效果
溢出部分: 指的是盒子内容部分所超出盒子范围的区域
应用场景: 控制内容溢出部分的显示效果,如:显示、隐藏、滚动.....
常见属性值:
| 属性值 | 效果 |
|---|---|
| visible | 默认值,溢出部分可见 |
| hidden | 溢出部分隐藏 |
| scroll | 无论是否溢出,都显示滚动条 |
| auto | 根据是否溢出,自动显示或隐藏滚动条 |
元素本身隐藏
场景:让某元素本身在屏幕中不可见。如:鼠标:hover之后元素隐藏
常见属性:
visibility: hidden——占位隐藏
display: none——不占位隐藏
元素整体透明度:让某元素整体(包括内容)一起变透明
语法结构:opacity:数字; 0~1之间的数字,1:表示完全不透明,0:表示完全透明
放大效果:hover 伪类和transform属性
放大效果:通过CSS中的:hover 伪类和transform属性来设置将鼠标放在图片上时有放大效果
1、给需要放大的图片元素设置一个固定的宽度和高度,并将overflow属性设置为hidden以避免图片溢出。
2、通过:hover伪类选择器对图片元素设置transform属性,并将其缩放比例属性scale设置为1.2或其他适合的比例值。
3、在:hover伪类选择器中同时对margin属性进行调整。为了避免造成周围元素的位置抖动,需要在:hover下对图片元素设置margin负值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.image-container {
width: 300px;
height: 200px;
overflow: hidden;
}
.image-container img {
width: 100%;
height: auto;
transition: all 0.5s ease;
}
.image-container:hover img {
transform: scale(1.2);
margin: -10px;
}
</style>
</head>
<body>
<div class="image-container">
<img src="./QQ图片20230512153518.png" alt="">
</div>
</body>
</html>
4、项目样式补充
4.1 CSS精灵图
精灵图的介绍:项目中将多张小图片,合并成一-张大图片, 这张大图片称之为精灵图
优点:减少服务器发送次数,减轻服务器的压力,提高页面加载速度
精灵图的使用步骤:
1、创建一个盒子设置盒子的尺寸和小图尺寸相同
2、将精灵图设置为盒子的背景图片
3、修改背景图位置:通过PxCook测量小图片左上角坐标,分别取负值设置给盒子的background-position: x y;
background-position: x y;——改变背景图的位置 水平方向位置 垂直方向的位置
想要向左侧移动图片,位置取负数; 想要向上侧移动图片,位置取负数;
background-position: -3px 0;
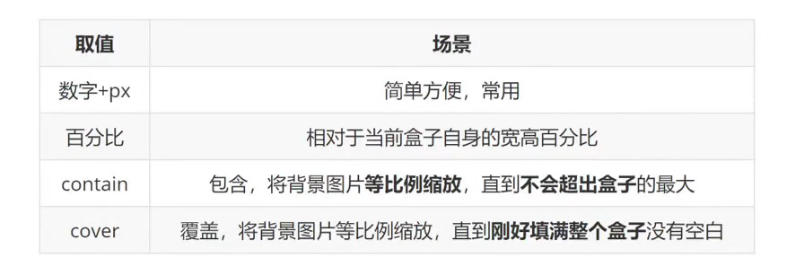
4.2 背景图片尺寸
background-size: 宽度 高度;——设置背景图片的大小
取值:

background连写: background: color image repeat position/size;
注意点:background-size和background连写同时设置时,需要注意覆盖问题
解决:
1、要么单独的样式写连写的下面
2、要么单独的样式写在连写的里面
4.3 文字阴影
文字阴影:text-shadow
语法结构:text-shadow: h-shadow v-shadow blur color;
4.4 盒子阴影
盒子阴影:给盒子添加阴影效果,吸引用户注意,体现页面的制作细节
属性名: box-shadow
取值
| 参数 | 作用 |
|---|---|
| h-shadow | 必须,水平偏移量。允许负值 |
| v-shadow | 必须,垂直偏移量。允许负值 |
| blur | 可选,模糊度 |
| spread | 可选,阴影扩大 |
| color | 可选,阴影颜色 |
| inset | 可选,将阴影改为内部阴影 |
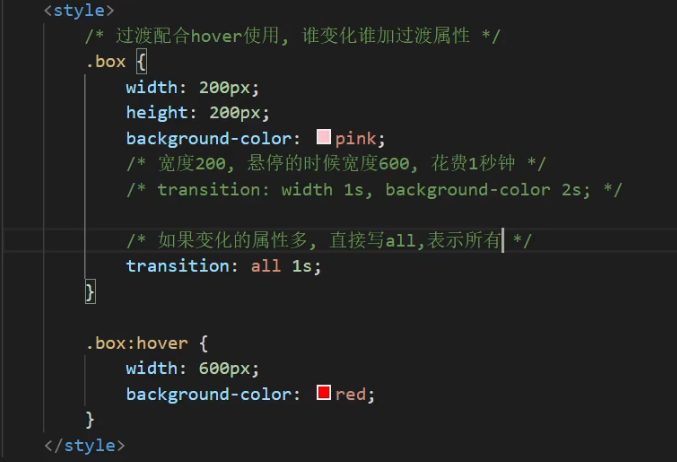
4.5 过渡
过渡:让元素的样式慢慢的变化,常配合hover使用, 增强网页交互体验
属性名: transition
常见取值
| 参数 | 取值 |
|---|---|
| 过渡的属性 | a11 :所有能过渡的属性都过渡、具体属性名 如: width :只有width有过渡 |
| 过渡的时长 | 数字+s (秒) |
注意点:
1、 过渡需要:默认状态和hover状态样式不同,才能有过渡效果
2、transition属性给需 要过渡的元素本身加
3、 transition属性设置在不同状态中, 效果不同的
1、给默认状态设置, 鼠标移入移出都有过渡效果
2、给hover状态设置, 鼠标移入有过渡效果,移出没有过渡效果

5、项目前置认知
5.1 骨架结构标签
<!DOCTYPE html> 文档类型声明,告诉浏览器该网页的HTML版本
<html lang="en"> 标识网页使用的语言 用来:搜索引擎归类+浏览器翻译
常见语言: zh-CN简体中文/ en英文
<meta charset="UTF-8"> 标识 网页 使用的字符编码
作用:保存和打开的字符编码需要统一设置, 否则可能会出现乱码
常见字符编码:
1. UTF-8: 万国码,国际化的字符编码,收录了全球语言的文字
2. GB2312: 6000+汉字
3. GBK: 20000+汉字
注意点:开发中统一使用UTF-8字符编码即可

5.2 ico图标设置
ico图标:显示在标签页标题左侧的小图标,习惯使用.ico格式的图标
代码:<link rel="shortcut icon" href="ico图标路径" type= " image/x- icon">