django常用命令
django-admin.exe startproject mysite
python .\manage.py startapp app01
python manage.py makemigrations
python manage.py migrate
python manage.py runserver
python manage.py runserver 0.0.0.0:8000




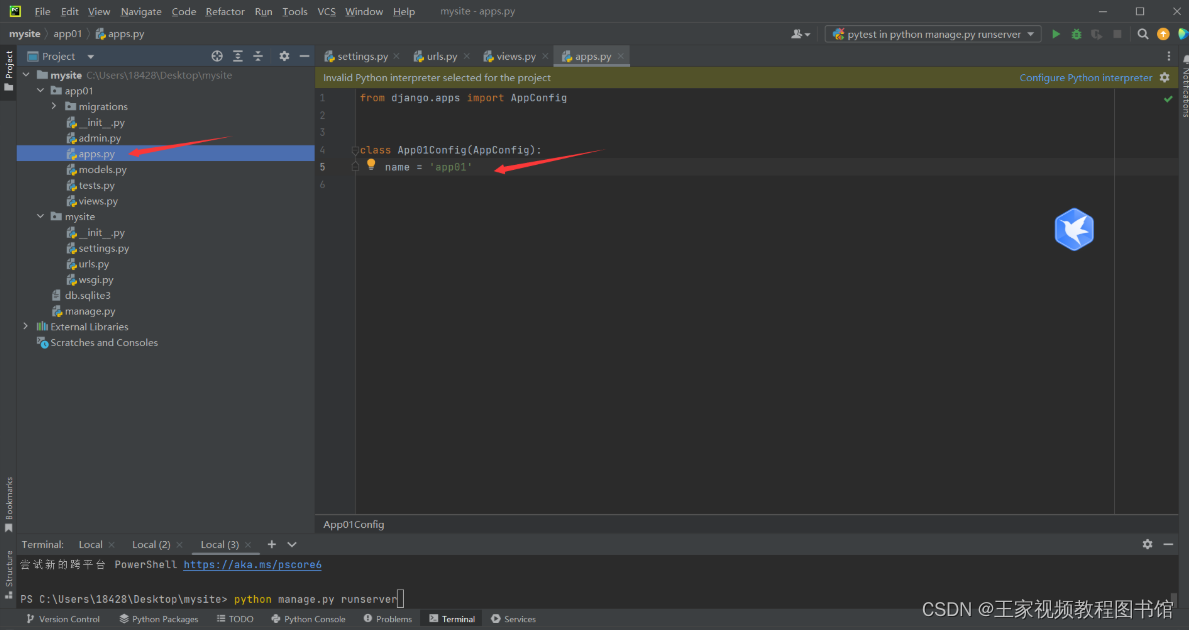
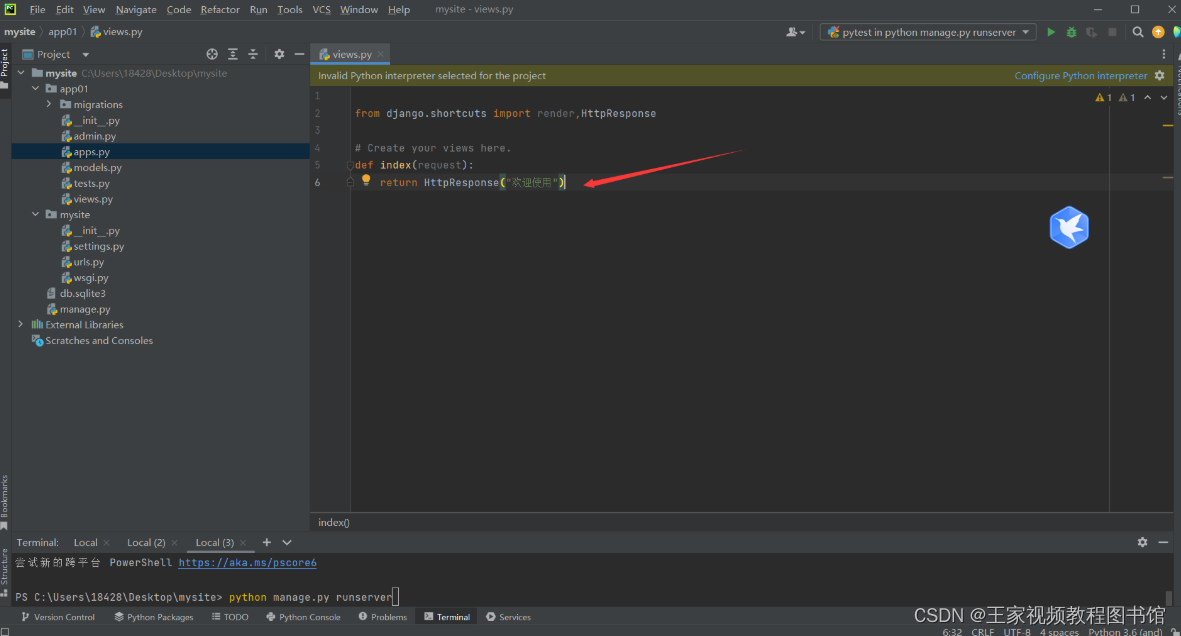
from django.shortcuts import render,HttpResponse # Create your views here. def index(request): return HttpResponse("欢迎使用")

安装 mysqlclient
pip install mysqlclient==1.4.1
或者mysqlclient wheel
控制台运行命令安装:
pip install wheel mysqlclient-1.4.6-cp36-cp36m-win_amd64.whlhttps://www.lfd.uci.edu/~gohlke/pythonlibs/#
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', 'NAME':'test', 'USER': 'root', 'PASSWORD': 'root', 'HOST': '127.0.0.1', 'PORT': '3307', } }
Django基本的增删改查:
def depart(request): # ORM操作 # 新增 #models.Department.objects.create(title="销售部",count=10) #models.Department.objects.create(**{"title":"销售部","count":0}) #查询 #queryset=models.Department.objects.all() #queryset=models.Department.objects.filter(id__gt=1)#id>1 # for obj in queryset: # print(obj.id,obj.title,obj.count) #obj=models.Department.objects.filter(id=1).first() #print(obj.id,obj.title,obj.count) #删除 #models.Department.objects.filter(id=1).delete() #更新 models.Department.objects.filter(id=2).update(count=100) return HttpResponse("执行成功")
安装宝塔面板
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.shpip freeze > requirements.txt
宝塔Linux部署Django项目教程|带MySQL数据库:
宝塔Linux部署Django项目教程|带MySQL数据库 - 哔哩哔哩
宝塔部署django项目 访问出现Internal Server Error 500 或 502错误:
宝塔部署django项目 访问出现Internal Server Error 500 或 502错误_django internal server error_炽哥的博客-CSDN博客
find / -name activate source /www/wwwroot/192.168.217.129/cc3fa4c899d98135868fd15f22d04b7d_venv/lib/python3.6/venv/scripts/common/activatepip install -r /www/wwwroot/192.168.217.129/requirements.txtbt restart

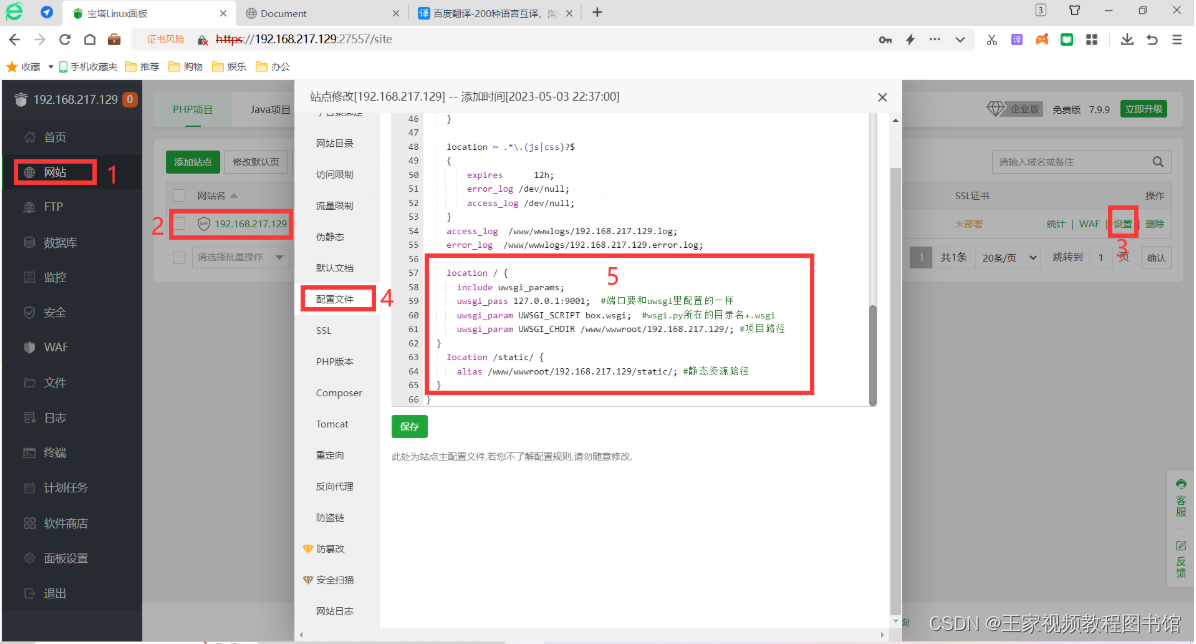
location / { include uwsgi_params; uwsgi_pass 127.0.0.1:9001; #端口要和uwsgi里配置的一样 uwsgi_param UWSGI_SCRIPT box.wsgi; #wsgi.py所在的目录名+.wsgi uwsgi_param UWSGI_CHDIR /www/wwwroot/192.168.217.129/; #项目路径 } location /static/ { alias /www/wwwroot/192.168.217.129/static/; #静态资源路径 }
#添加配置选择 [uwsgi] #配置和nginx连接的socket连接 socket=127.0.0.1:9001 #配置项目路径,项目的所在目录 chdir=/www/wwwroot/192.168.217.129/ #配置wsgi接口模块文件路径,也就是wsgi.py这个文件所在的目录 wsgi-file=box/wsgi.py #配置启动的进程数 processes=4 #配置每个进程的线程数 threads=2 #配置启动管理主进程 master=True #配置存放主进程的进程号文件 pidfile=uwsgi.pid #配置dump日志记录 daemonize=/www/wwwroot/192.168.217.129/uwsgi.log`
多个app的创建方式:项目根路径 C:\Users\18428\PycharmProjects
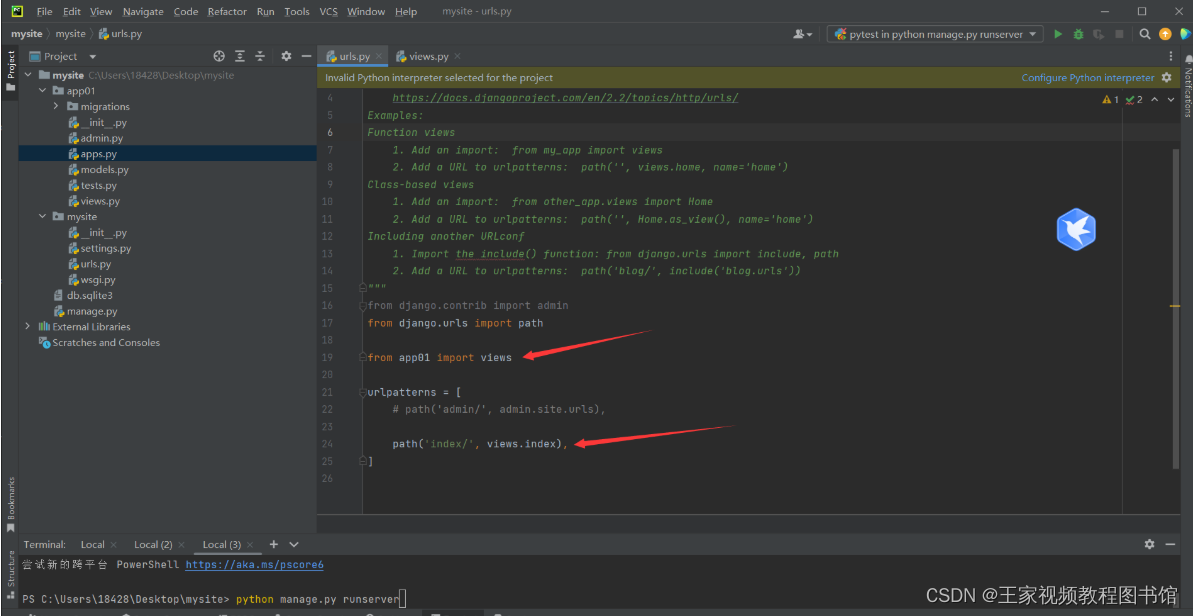
from django.contrib import admin from django.urls import path, include urlpatterns = [ path('admin/', admin.site.urls), path('app02/', include("Apps.app02.urls")), path('app01', include("Apps.app01.urls")), ]
vue-admin-template
安装vue
下载完node.js后 添加到环境变量
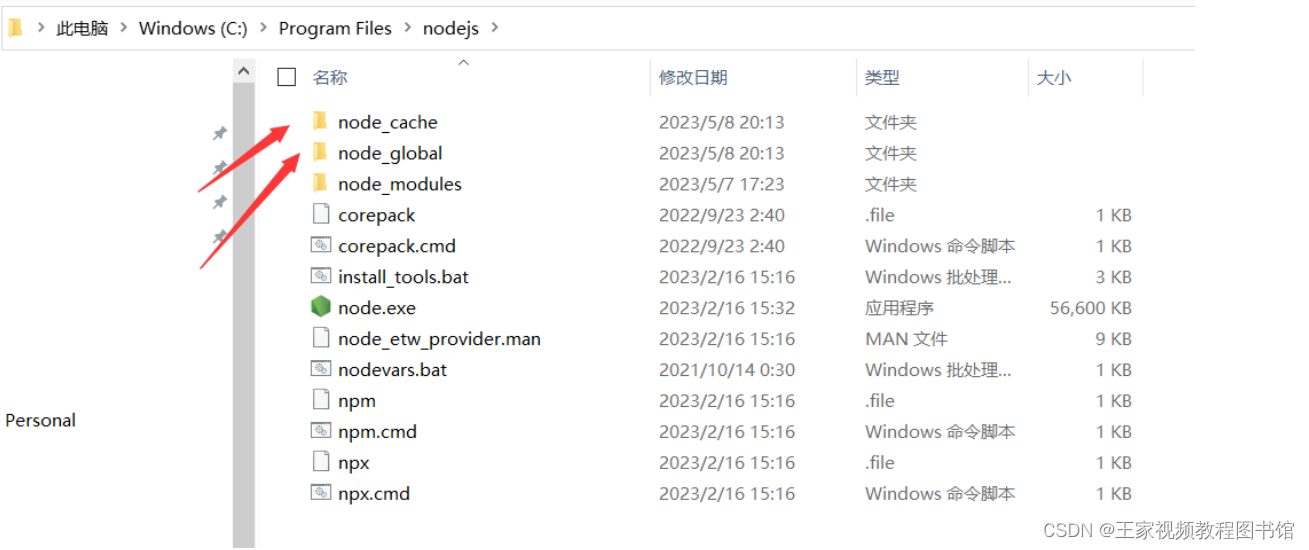
node.js跟目录创建 node_global node_cache
vue -V 如果报错 那么就将 npm添加到环境变量 C:\Users\18428\AppData\Roaming\npm
添加到环境变量 C:\Program Files\nodejs
添加到环境变量 C:\Program Files\nodejs\node_global
添加到环境变量 C:\Program Files\nodejs\node_cache

以管理员方式运行如下参数
全局模块依赖包 npm config set prefix "C:\Program Files\nodejs\node_global" 全局缓存 npm config set cache "C:\Program Files\nodejs\node_cache"
设置淘宝镜像 npm config set registry https://registry.npm.taobao.org
安装vue npm install vue -g
安装webpack模板 npm install webpack -g`
安装vue-cli脚手架构建工具 npm install -g @vue/cli
启动vue脚手架命令:vue ui
方式1图形化界面创建vue-cli:
图形化界面创建vue-cli vue安装以及使用和gitee码云的部署注册配置公钥_vue关联仓库配置公匙_王家视频教程图书馆的博客-CSDN博客
问题:vue ui创建项目报错:Cannot read property ‘indexOf‘ of undefined
解决:
1.版本过低问题:
通过管理员模式打开cmd,再进行以下操作
第一步:通过
npm uninstall vue-cli -g卸载之前的版本 第二步:使用这条命令下载新的版本npm install -g @vue/cli
问题图形化界面在c盘创建项目不成功
解决:如果在vue界面创建项目不成功 那么cd 到有管理员权限的桌面 cd C:/Users/18428/Desktop 在创建
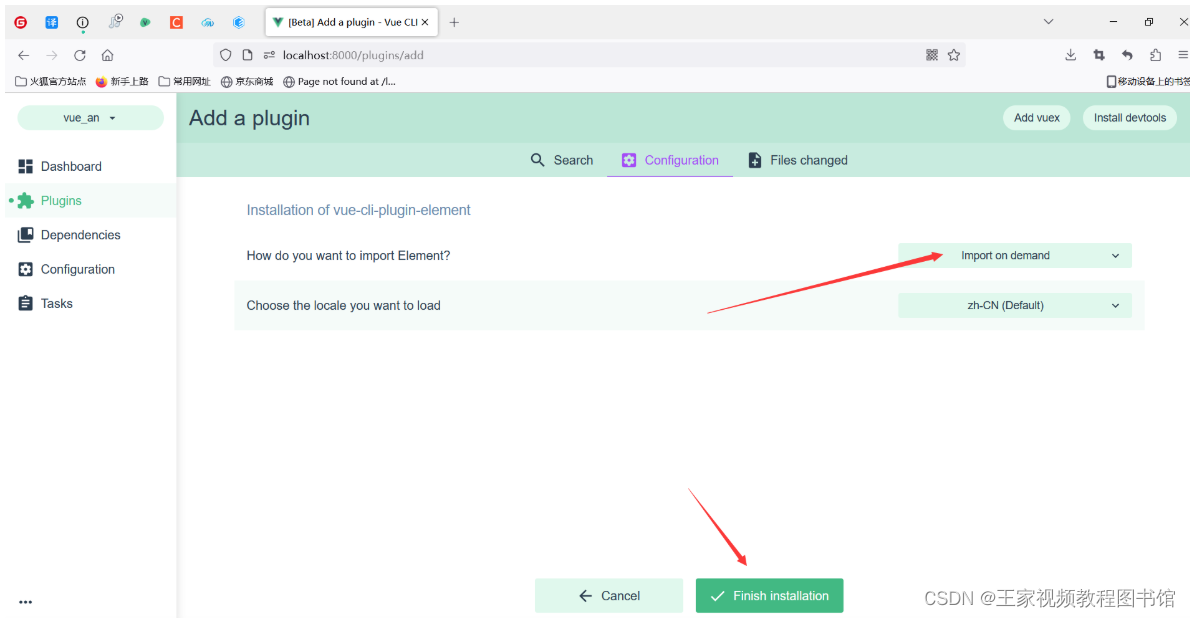
安装:element


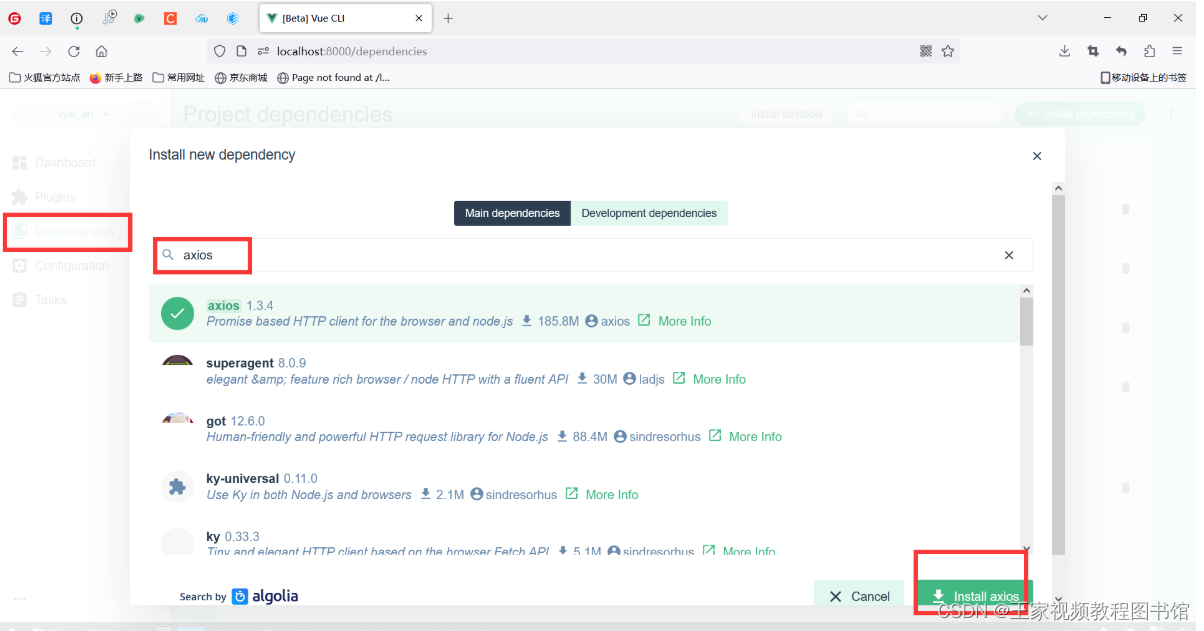
安装axios
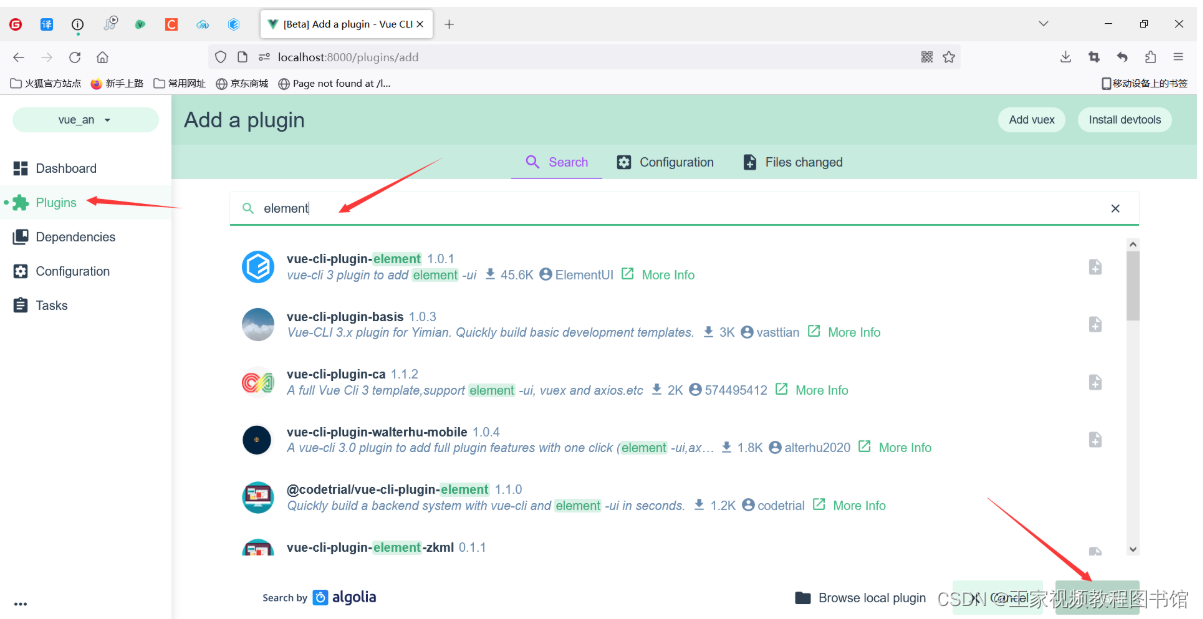
左侧菜单选择 Dependencies 搜索插件

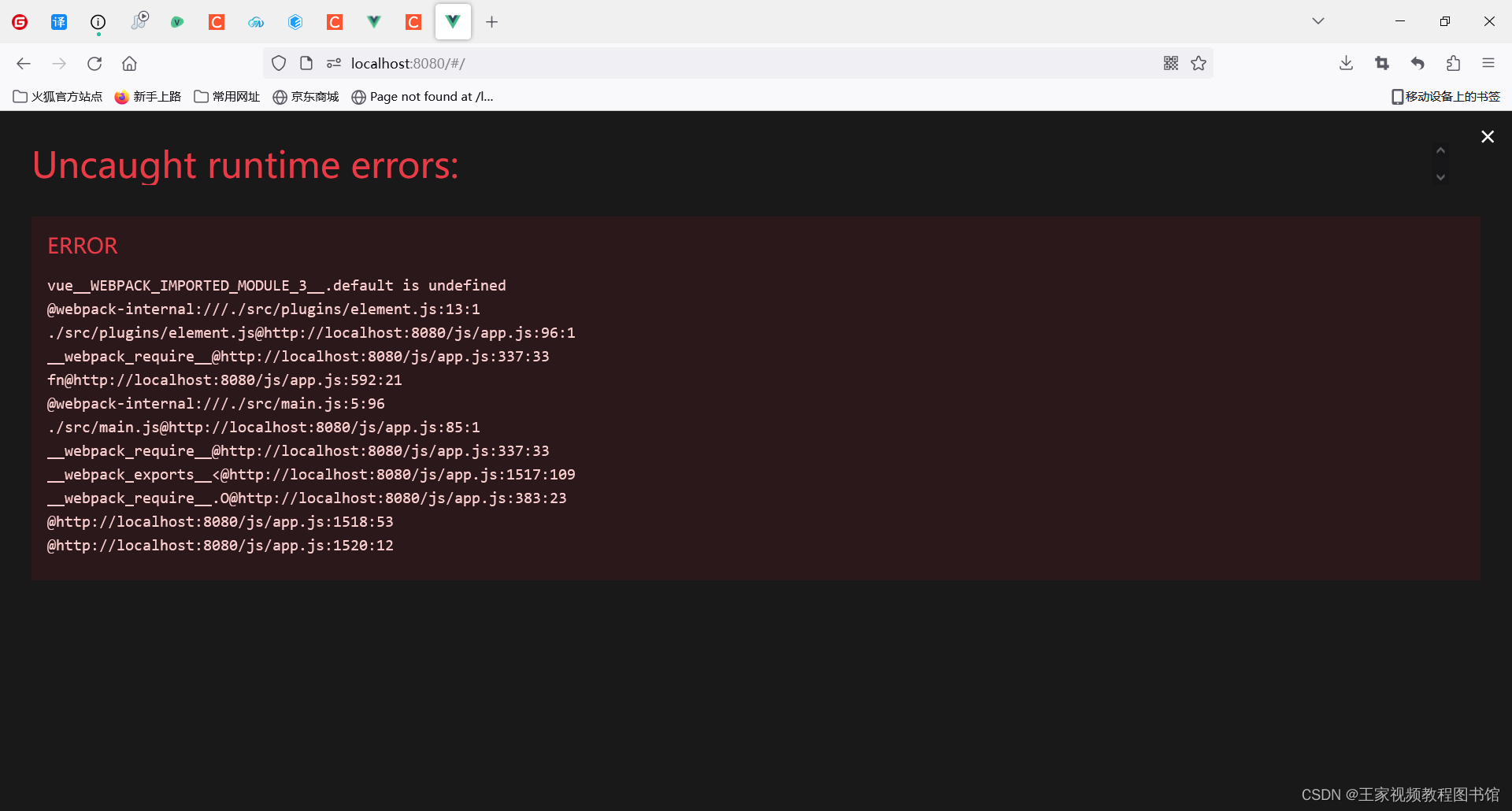
运行:

报错

使用下面的创建方式创建
vue init webpack code
npm i element-ui -S
引入element-ui
官方引入教程:Element - The world's most popular Vue UI framework
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);

方式2命令行窗口创建 引入 axios 引入element-ui:

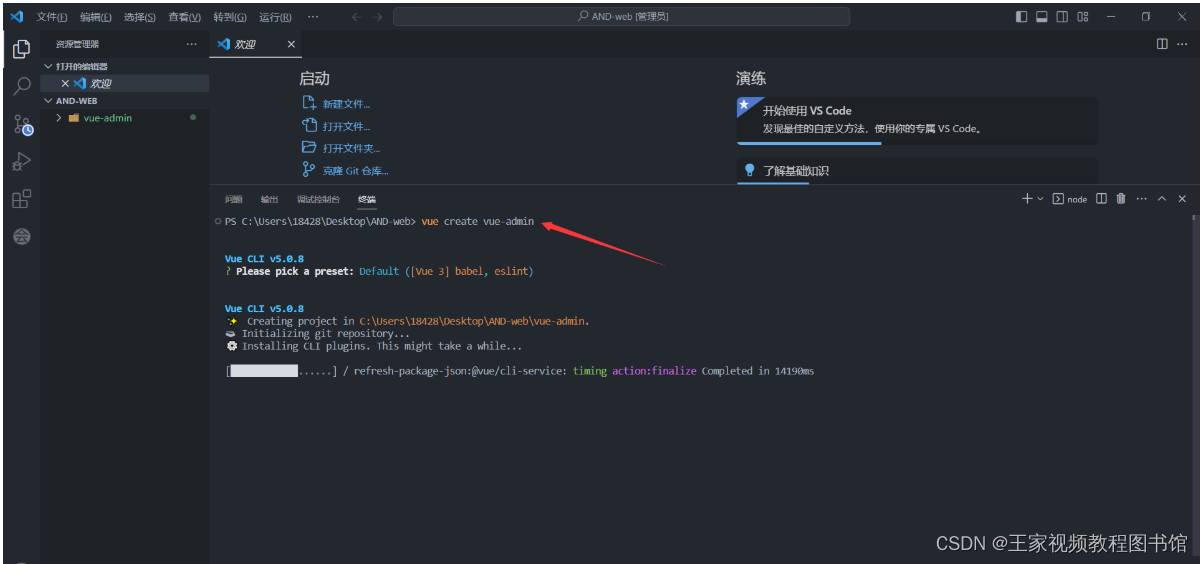
注意:进入前端存放目录运行:vue create vue-admin 注意:如果创建不成功请以管理员运行idea
npm install --save axios vue-axios
在main.js中写入一下代码
import axios from 'axios'
Vue.prototype.axios = axios
npm i element-ui -S
main.js引入使用
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
vue add element
cd 到 vue-admin根目录 创建完成之后 npm run serve 运行
这样就访问成功了:

问题:Command vue init requires a global addon to be installed. Please run npm i -g @vue/cli-init and
解决方式 cmd管理员运行:
今天再做全局安装vue-cli的时候 突然出现以上问题:
原因是因为 命令vue init需要安装一个全局加载项,
直接输入命令:npm install -g @vue/cli-init
我使用的 vue create first-demo 回车选择第三项
方式2让后参考以下内容:vue init webpack projectname
vue init webpack 项目名(英文的) // 如: vue init webpack vuedemo
? downloading template // 下载模板 ? Project name (vuedemo) // 项目名称 回车 ? Project description (A Vue.js project) // 项目的描述 回车 ? Author // 作者 回车 ? Vue build (Use arrow keys) // 选择版本打包类型 ? Runtime + Compiler: recommended for most users // 选择上面的这个 ,回车 Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - r ender functions are required elsewhere ? Install vue-router? (Y/n) // 是否安装路由 输入 N 回车 ? Use ESLint to lint your code? // 输入 N 回车 ? Set up unit tests (Y/n) // 输入 N 回车 ? Setup e2e tests with Nightwatch? No // 输入 N 回车
// 我们要安装项目依赖的模块包使用哪种方式, ? Should we run
npm installfor you after the project has been created? (recommended) (Use arrow keys) Yes, use NPM // 使用npm 【没有安装cnpm, 就使用这个】 回车 Yes, use Yarn // 使用yarn ? No, I will handle that myself // 不选择,自己后面操作! 【 如果安装了cnpm 推荐 选择这个】 回车# Project initialization finished! // 项目初始化结束 # ========================
To get started: // 【输入以下命令】
cd vuedemo // 进入项目目录 npm install (or if using yarn: yarn) // 安装项目依赖的包! 如果安装了cnpm, 推荐这一步执行 cnpm i 【等待...】 npm run dev //启动项目 包安装好了之后
// 执行上述命令之后回显示如下内容 DONE Compiled successfully in 6398ms 10:59:32
I Your application is running here: http://localhost:8080 // 项目运行在本地的 http://localhost:8080
======================= 第1步: 进入项目存放目录的cmd窗口 第2步: vue init webpack 项目名 // 项目名是英文 第3步: 按照上面的选择去操作 第4步: 执行 cd 项目目录 第5步: 执行 cnpm i 第6步: 执行 npm run dev
django 问题:跨域 CORS Missing Allow Origin

解决方案:
ajax -- django 已解决 -- 拦截跨源请求:CORS 头缺少 'Access-Control-Allow-Origin - 灰信网(软件开发博客聚合)
解决办法:
\3. 重启当前项目。
Django配置swagger
参考教程:Django项目使用Swagger自动生成API文档 - 简书
Django项目使用Swagger自动生成API文档
简介
接口开发完成了,那么接下来需要编写接口文档。传统的接口文档编写都是使用word或者其他一些接口文档管理平台,这种形式接口文档维护更新比较麻烦,每次接口有变动时得手动修改文档。
Swagger是一个很好用的管理Api文档的工具,不仅仅Spring系列有自动化生成Swagger Api文档的工具包,Python同样也有(配置非常非常简单)!
Django接入Swagger 网上很多资料在介绍Django接入Swagger方法时,都是基于django-rest-swagger库进行讲解的,都殊不知,从2019年6月份开始,官方已经废弃了该库,在django 3.0中已经不支持该库了,取而代之的是全新的第三方drf-yasg库。
使用
1.安装
安装drf-yasg库
pip install drf-yasg2.编辑设置文件
修改项目settings.py文件,添加api和drf_yasg。
INSTALLED_APPS = [ ... 'drf_yasg', ]
3.路由设置
编辑url.py文件
# 配置swagger各个参数 from drf_yasg import openapi from drf_yasg.views import get_schema_view schema_view = get_schema_view( openapi.Info( title="XX项目 API", # 名称 default_version="版本 v1.0.0", # 版本 description="XX项目API交互文档由Swagger自动生成", # 项目描述 ), public=True, ) urlpatterns = [ # 这两个url配置是一定要有的,用于生成ui界面,其它url正常定义就好 path('swagger/', schema_view.with_ui('swagger', cache_timeout=0), name='schema-swagger-ui'), path('redoc/', schema_view.with_ui('redoc', cache_timeout=0), name='schema-redoc'), ]
\1. 在app下创建一个middlewares.py文件,写入如下代码:
from django.utils.deprecation import MiddlewareMixin class MyTest(MiddlewareMixin): def process_response(self, request, response): response['Access-Control-Allow-Origin'] = "*" return response\2. 在setting.py中注册自己刚才写的中间件:
MIDDLEWARE = [ ... ... 'apidemo.middlewares.MyTest', ]
4.测试访问
重启项目后访问
Swagger http://127.0.0.1:8000/swagger/
redoc ui http://127.0.0.1:8000/redoc/
安装vue-admin-template
git clone GitHub - PanJiaChen/vue-admin-template: a vue2.0 minimal admin template
以管理员运行vscode:npm install
运行 npm run dev
{
path: '/',
component: Layout,
redirect: '/and',
children: [{
path: 'and',
name: 'and',
component: () => import('@/views/and/index'),
meta: { title: '用户管理', icon: 'dashboard' }
}]
},
安装vue-element-admin
# 克隆项目 git clone https://github.com/PanJiaChen/vue-element-admin.git # 进入项目目录 cd vue-element-admin # 安装依赖 npm install # 建议不要用 cnpm 安装 会有各种诡异的bug 可以通过如下操作解决 npm 下载速度慢的问题 npm install --registry=https://registry.npmmirror.com # 本地开发 启动项目 npm run devvueAdmin-template是基于vue-element-admin的一套后台管理系统基础模板(最少精简版),可作为模板进行二次开发。
GitHub地址:https://github.com/PanJiaChen/vue-admin-template
建议:你可以在 vue-admin-template 的基础上进行二次开发,把 vue-element-admin当做工具箱,想要什么功能或者组件就去 vue-element-admin 那里复制过来。
使用 npm install安装依赖时报错 npm ERR! Error while executing
使用 npm install安装依赖时报错 npm ERR! Error while executing_surprisejavascript的博客-CSDN博客
你会发现这里上边的都不成功直到我看到了这一篇帖子
git clone git@gitee.com:constfiv/vue-element-admin-fix-install-problem.git
以管理员运行 vsde
npm install
npm run dev
npm install失败的分析与解决方案,以及修复完成的代码地址【经2000+人验证有效的解决方案】
待办的
ConstFiv
创建于
2022-02-22 14:17
本失败原因是由于tui-editor(富文本编辑器插件)更名造成的,现在已经更名为toast-ui/editor(以下第一步) 并且该插件还进行了文件名的更名(以下第二步)以及方法名的更名(以下第三步)
解决方案如下: 1.首先将package.json中的tui-editor那一行修改为"@toast-ui/editor": "^3.1.3",
2.进入\src\components\MarkdownEditor\index.vue文件,将他的所有import删除换成下面四行 import 'codemirror/lib/codemirror.css' import '@toast-ui/editor/dist/toastui-editor.css' import Editor from '@toast-ui/editor' import defaultOptions from './default-options'
3.把该页面(还是第二条中的文件)的getValue和setValue分别换成getMarkdown和setMarkdown 把页面中的所有tui-editor全部替换为@toast-ui/editor
4.保存文件,npm install 搞定
或者可以直接去这个地址克隆我修复好的项目文件:vue-element-admin-fix-install-problem: 打个小广告:我的域名 vue4.com正在阿里云出售 克隆下来直接npm install,就能正常启动了,对应的是裤衩哥的master分支 这个库仅供被install失败困扰的兄弟临时使用,裤衩哥修复自己的库以后我就删掉
若依框架 / RuoYi-Vue
git clone git@gitee.com:y_project/RuoYi-Vue.git
下载 Redis-x64-5.0.14.1.zip 建议使用迅雷下载
Redis 安装+设置密码
1、下载Redis安装包,解压。
2、打开一个 cmd 窗口 使用 cd 命令切换目录到 C:\redis 运行:
redis-server.exe redis.windows.conf
这时候另启一个 cmd 窗口,原来的不要关闭,不然就无法访问服务端了。
redis-cli.exe -h 127.0.0.1 -p 6379
3、客户端使用config get requirepass命令查看密码
config get requirepass
1
1)“requirepass”
2)“” //默认空
4、客户端使用config set requirepass yourpassword命令设置密码
config set requirepass 123456
1
5、一旦设置密码,必须先验证通过密码,否则所有操作不可用
config get requirepass
1
(error)NOAUTH Authentication required
6、使用auth password验证密码
auth 123456
OK
config get requirepass
1 2 3
1)“requirepass”
2)“123456”
7、退出重新登录
redis-cli.exe -h 127.0.0.1 -p 6379 -a 123456
———————————————— 版权声明:本文为CSDN博主「Moguidongdong」的原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文出处链接及本声明。 原文链接:Redis 安装+设置密码_podman安装redis设置密码_Moguidongdong的博客-CSDN博客
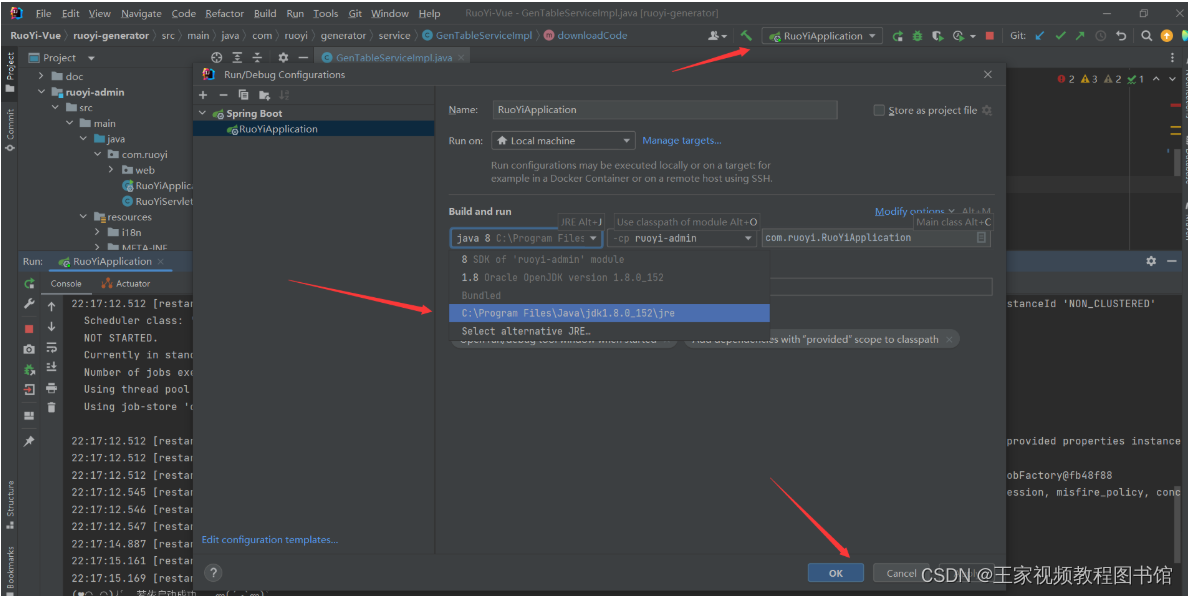
启动框架
参考教程:若依框架RuoYi项目运行启动教程【傻瓜式教程】 - 风纳云

问题:java: -source 1.5 中不支持 diamond 运算符
(请使用 -source 7 或更高版本以启用 diamond 运算符)
重要:定位到报错界面 添加依赖 反省增加<String,String>
http://localhost:8080/

cmd切换到ruoyi-ui目录的终端运行
以管理员运行 npm i 下载所有依赖
npm run dev 运行
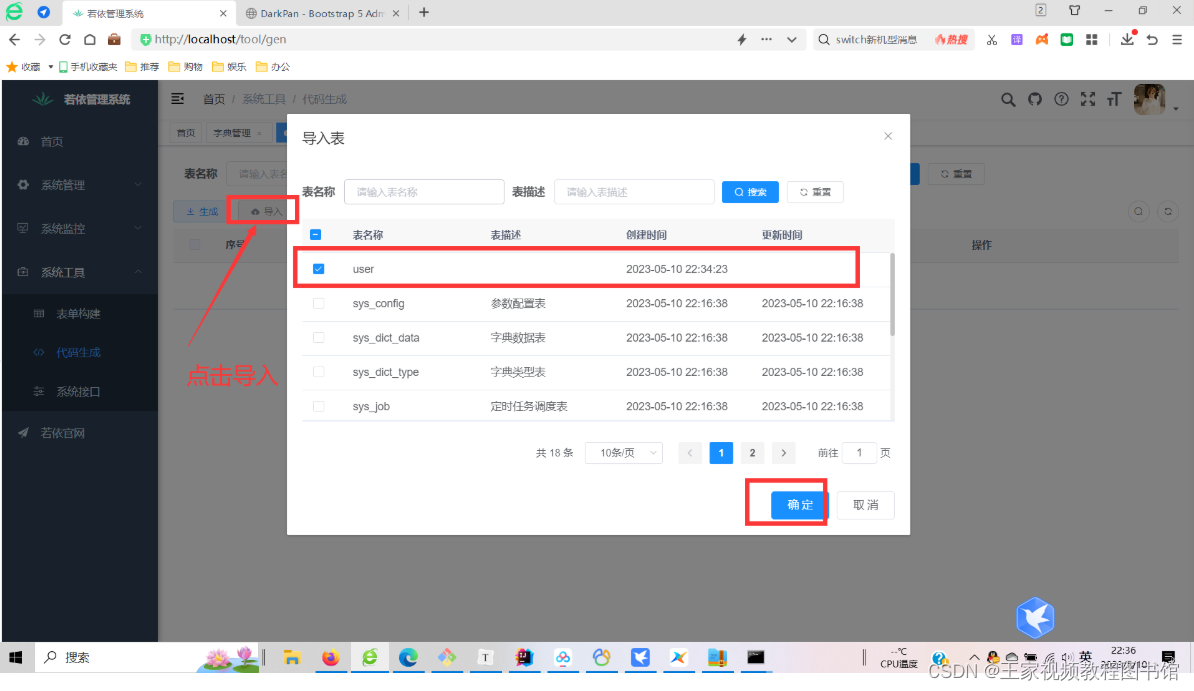
重要:代码生成