安装
Selenium IDE 是以浏览器插件的形式使用的,主要包含 FireFox 和 Chrome 两种。安装方式分为:
- 在线安装:下载对应的浏览器插件(chrome)。
- 本地安装:把 .zip 压缩包拖到浏览器的扩展页面。

开始页面
在浏览器的插件栏点击 Selenium IDE 图标进入开始页面
- Record 录制一个测试用例
- Open 打开一个项目
- Create 创建项目

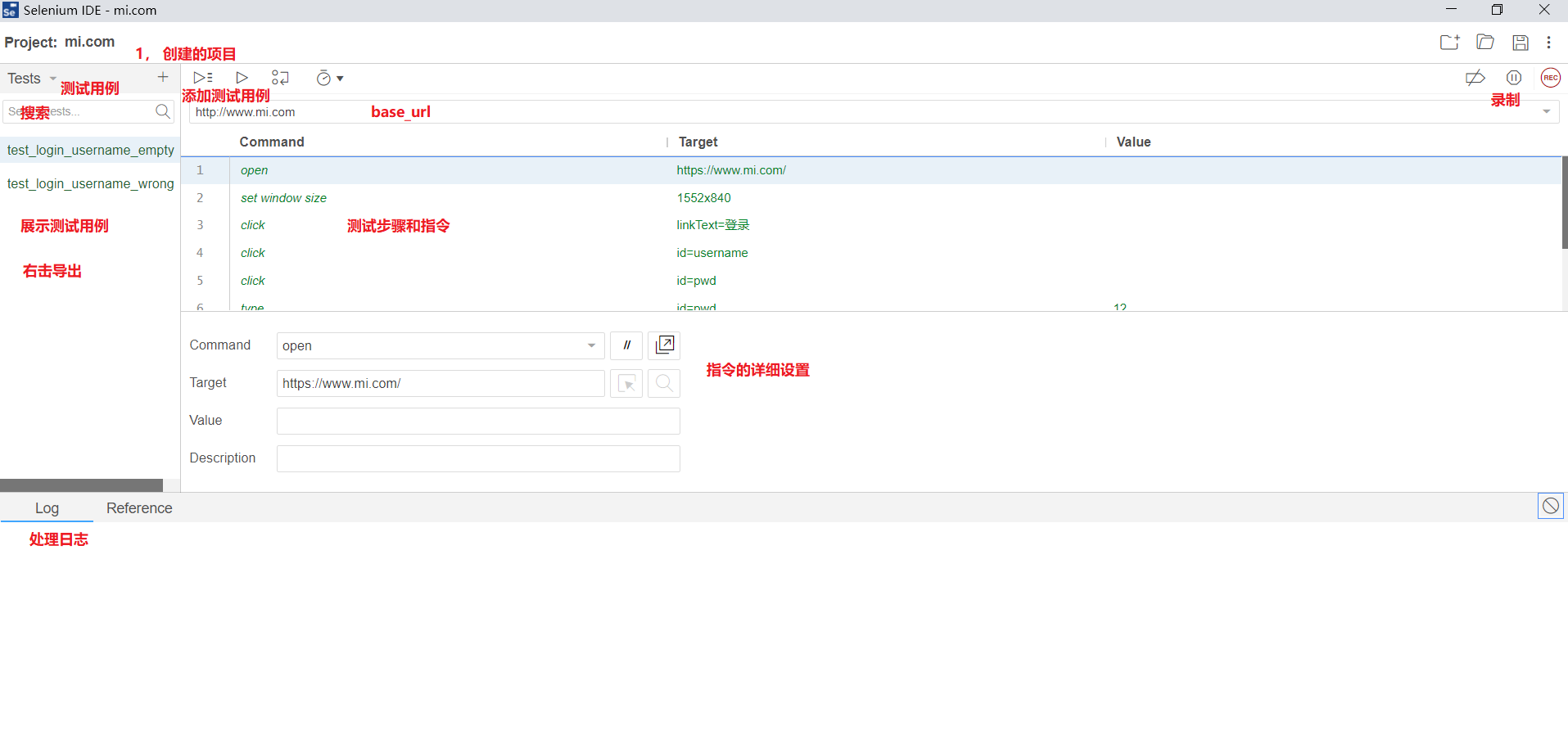
界面说明
- 最左侧是测试用例展示
- 正上方是运行用例
- 录制功能在右边
- 中间显示测试用例的详细步骤

基础操作
以下基础操作都可以在界面左边的用例管理进行操作:
- 添加用例。点击 + 号添加。
- 添加测试套件。点击项目下方的三角形切换到套件模式, 在套件页面可以点击 + 号添加测试用例。
- 复制用例。
- 删除用例。
- 重命名用例。
- 导出用例。可以到处 Java , Python, JavaScript 等多种编程语言。
录制
录制功能是 Selenium IDE 的重要功能,直接点击 Recording 就会自动打开一个浏览器。
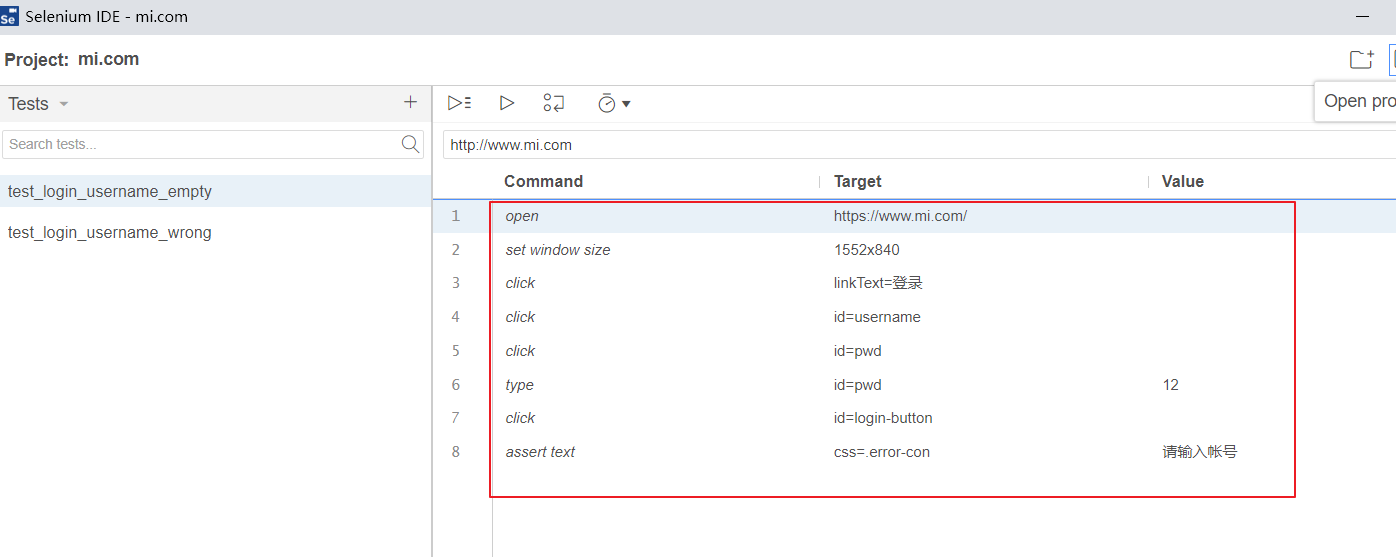
在录制过程当中,对浏览器页面进行任何操作都会被记录成测试步骤。

录制完成以后,再次点击录制按钮就能停止录制了。这时候你会发现页面当中多了很多操作。

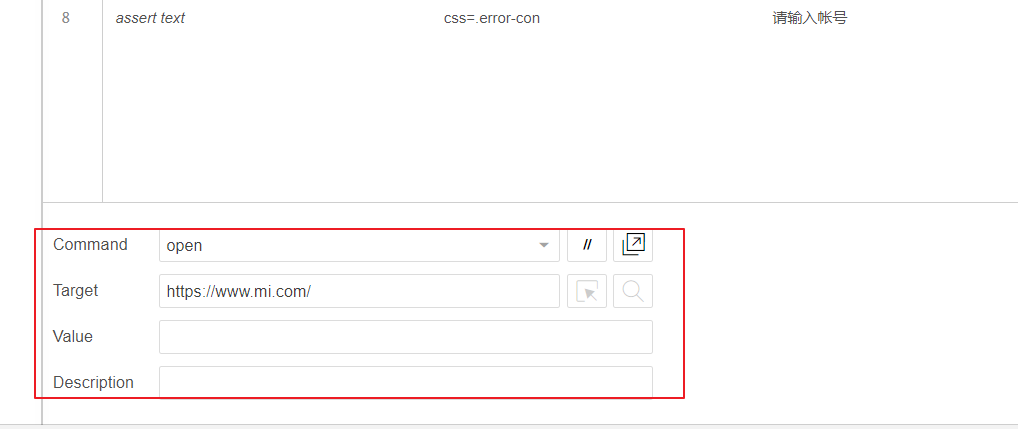
自定义操作
在每个操作是可以自己修改的,直接点击具体步骤修改。 也可以右击自定义新的命令。

操作执行之后可以直接点击保存。保存的项目会以 .side 的后缀文件保存起来。
总结
- Selenium IDE 是一个很好的自动化代码生成工具,导出的代码可以直接运行。
- Selenium IDE 可以方便的管理用例。可以做为主力自动化工具使用。
- 它给我们提供了一种思路,可以通过模拟或者录制自动生成代码。当你觉得在编写 UI 测试用例的代码过程中比较繁琐时,可以开发类似的小工具,自动生成页面行为的代码。


如果对你有帮助的话,点个赞收个藏,给作者一个鼓励。也方便你下次能够快速查找。
如有不懂还要咨询下方小卡片,博主也希望和志同道合的测试人员一起学习进步
在适当的年龄,选择适当的岗位,尽量去发挥好自己的优势。
我的自动化测试开发之路,一路走来都离不每个阶段的计划,因为自己喜欢规划和总结,
测试开发视频教程、学习笔记领取传送门!!!