环境准备
- nodejs 和 npm
- git
安装hexo
hexo 是一个静态博客生成网站,可以快速制作自己的博客网站并部署
- 安装hexo
npm install hexo-cli -g
- 创建项目
hexo init
- 本地预览
hexo s
部署到github page
- 新建仓库
创建一个名为[用户名].github.io的仓库
- 下载自动部署插件
npm install hexo-deployer-git --save
- 修改hexo的配置文件
_config.yml
- 在deplay中添加
deploy:
type: "git"
repo: git@github.com:[用户名]/[用户名].github.io.git //
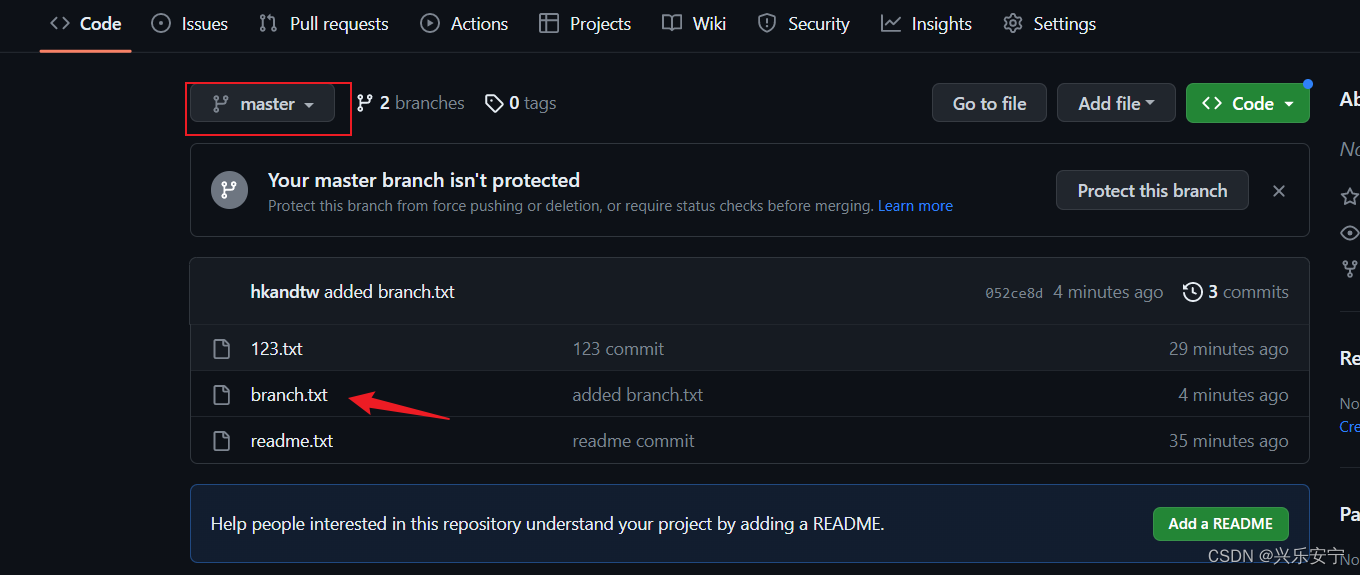
branch: master
- 修改url
url: https://[用户名].github.io
- 上传文件
hexo clean # 清楚本地文件
hexo g # 生成静态资源
hexo d # 上传部署
- 等待几分钟后,在浏览器内搜索
[用户名].github.io,就可以看到自己的博客网站了

主题安装
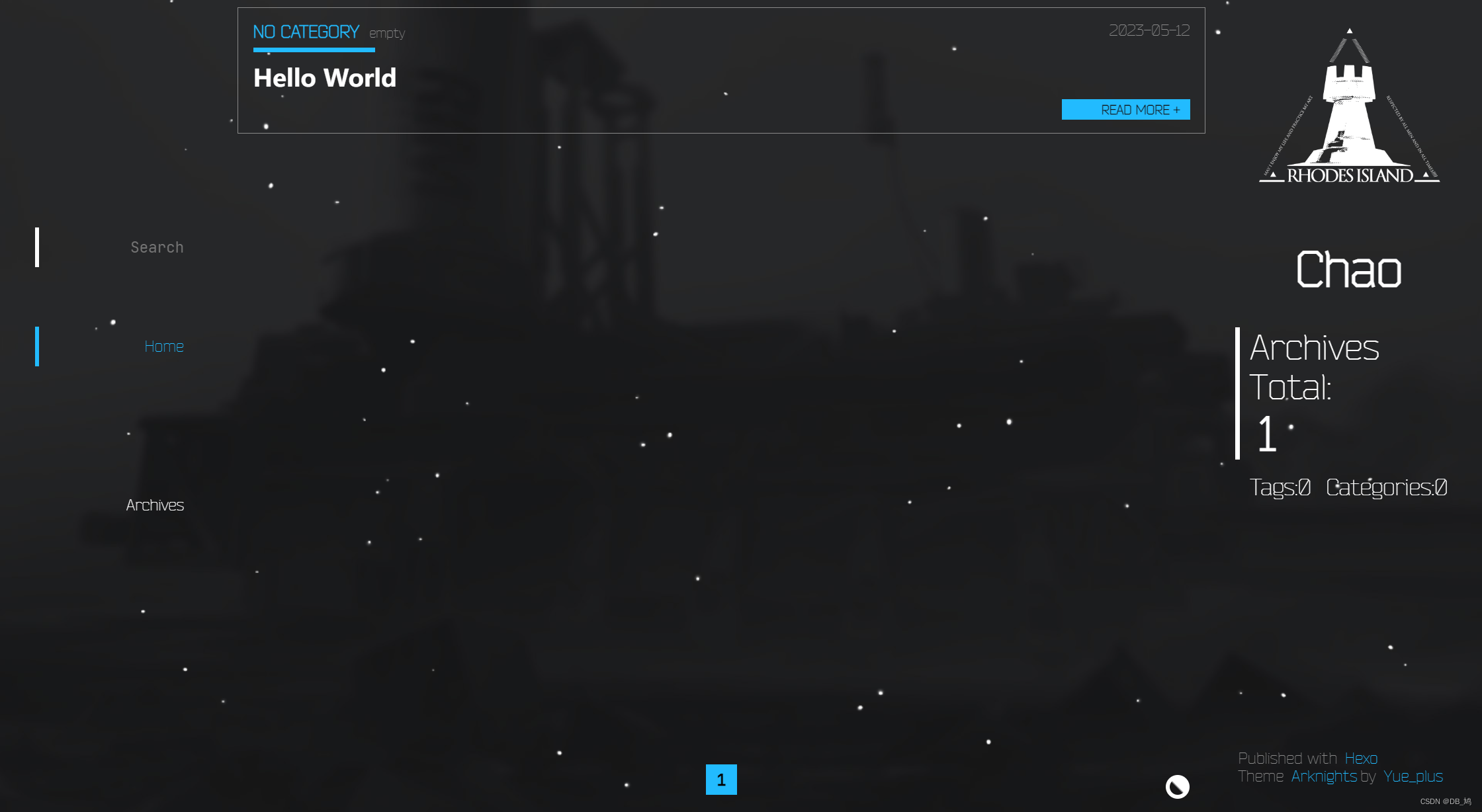
默认的hexo页面比较难看,我用了一个明日方舟风格的主题来进行美化
- 修改配置文件
_config.yml中的theme
theme: arknights
- 下载主题包
git clone https://github.com/Yue-plus/hexo-theme-arknights.git themes/arknights
- 剪切
Hexo/themes/arknights/_config.yml到根目录下,并重命名为_config.arknights.yml
写作
在终端输入hexo new "文章名" 就可以新建一个md文件,对这个文件进行编辑。