SVG的优势在于SVG图像可以更加灵活,自由收缩放大而不影响图片的质量,一个合适的SVG编辑工具能够让你的设计事半功倍,下面就一起来看看这些冷门软件好用在哪里。这11个超好用的SVG编辑工具依次为:即时设计、Justinmind、Sketsa SVG Editor、Sketch、Inkpad、iDesign、Adobe Illustrator Draw、Affinity Designer、CorelDRAW。
1. 即时设计
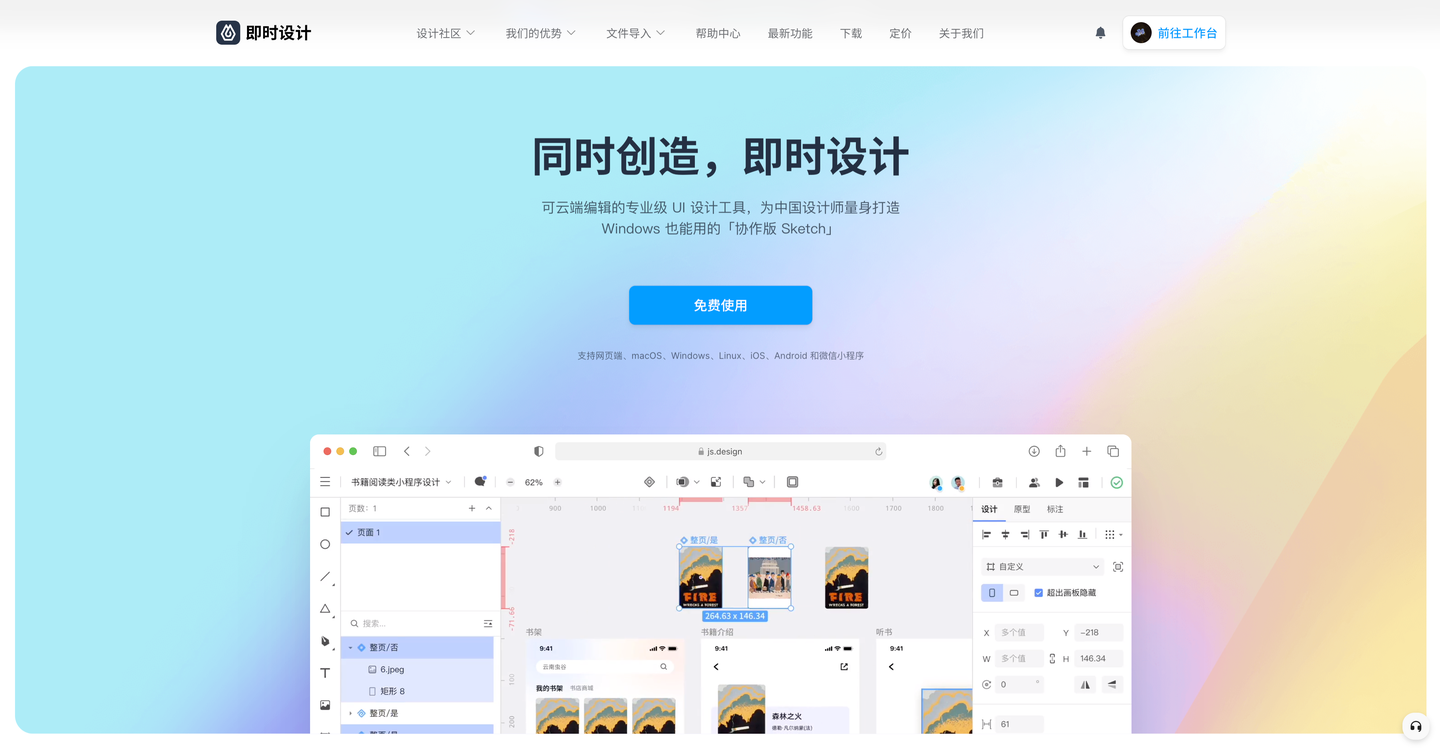
即时设计是一款集合原型、设计、交互与交付的在线协同SVG编辑工具。它支持多种文件格式的导入和导出,包括Figma、Sketch、XD、SVG等,并能够自动生成(IOS/Andriod/CSS)代码,让开发人员能够轻松查看和复制代码。
为中国设计师量身打造,即时设计免费注册使用!![]() https://js.design/?source=csdn&plan=yzcsdn40
https://js.design/?source=csdn&plan=yzcsdn40

2. Justinmind
Justinmind是一款以强大原型制作能力闻名的UI设计工具,它提供了SVG编辑和自定义图稿等功能,可以对负责的交互设置做出图形化呈现,但要想熟练使用该软件,需要掌握一定的编程逻辑基础。
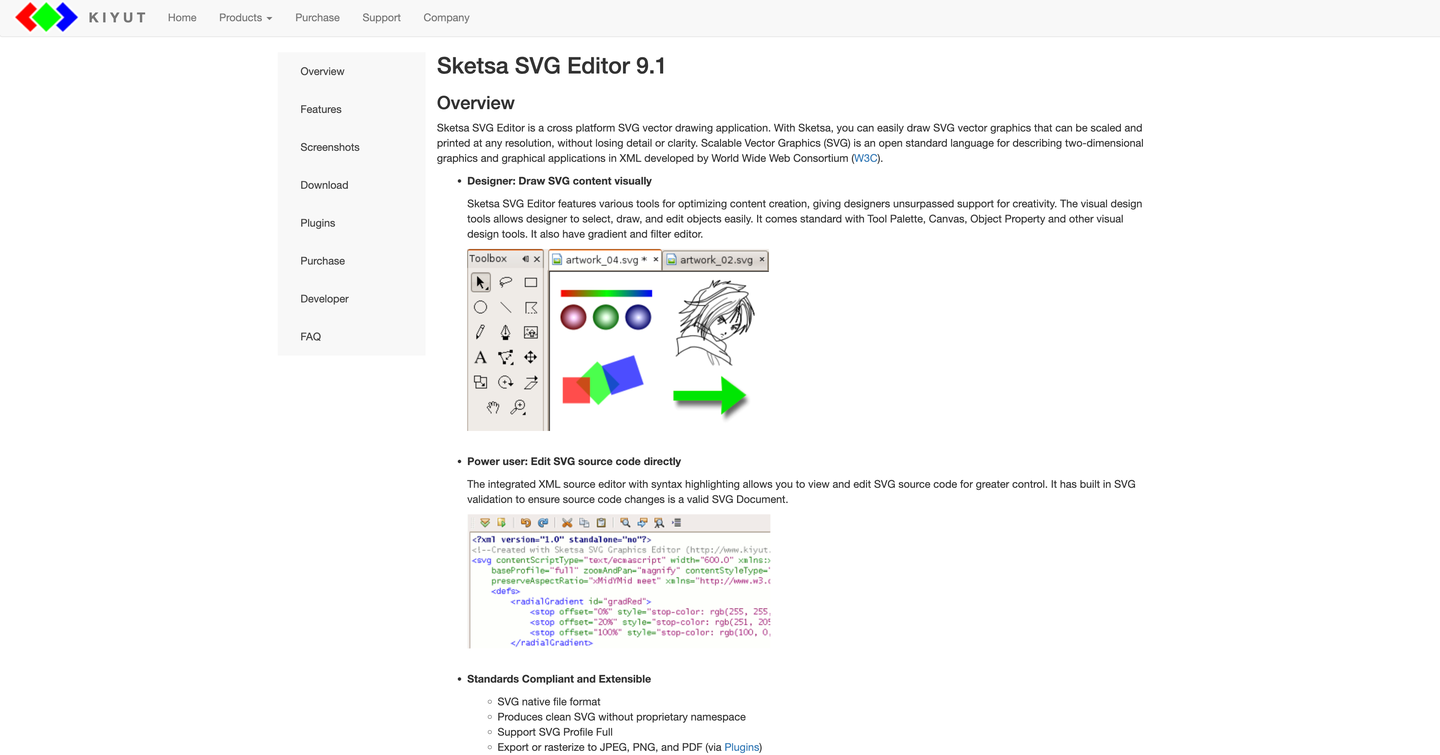
3. Sketsa SVG Editor
Sketsa SVG Editor是一款免费的跨平台SVG编辑工具,具备多个内容创建工具,可轻松绘制、操作和编辑对象,同时还包含源代码编辑器,带有语法高亮显示,让设计师能够更深入地了解和编辑底层SVG XML源代码。

4. Sketch
Sketch是一款为图标设计和界面设计而生的SVG编辑工具,功能强大,可用于创建和编辑矢量图像、设计原型和自定义字体等,但需搭配其他设计软件使用,并支持即时设计协同。
5. Inkpad
Inkpad是一款专业的SVG编辑工具,适用于iPad上创建矢量图形,具有无限层、灵活的排版效果和广泛的导入和导出选项,方便设计师在外出时进行设计。
6. iDesign
iDesign是一款专为手指绘图而设计的SVG编辑工具,适用于iPad或iPhone上创建二维矢量图形,具备偏移手柄、形状布尔运算和路径自动平滑等实用功能,让设计变得更加轻松快捷。
7. Adobe Illustrator Draw
Adobe是市场上备受瞩目的SVG编辑工具之一,拥有简单、现代的用户界面,广受设计师欢迎,特别是与Adobe产品的集成选项,使得转换设计软件变得更加快捷,可轻松创建需要多功能步骤来设计的漂亮矢量图像。
8. Affinity Designer
Affinity Designer是受欢迎的SVG编辑工具之一,涵盖了UI设计所需的所有功能,具备60fps的快速平移和缩放功能,以及实时渐变、调整和效果等详细的使用功能。
9. CorelDRAW
CorelDRAW作为SVG编辑工具,它可以帮助你想法落地成具体方案,它还使用 AI 支持的图像解决方案来创建详细的矢量图像,这些图像可以调整大小而不会丢失任何细节。
10. Xara Designer Pro
Xara Designer Pro是一个综合的SVG编辑工具,集成了文本处理、绘图工具、页面UI布局和混合工具,以及创意效果、斜面、轮廓透明度和羽化等功能,为用户提供了一个全面的设计平台。
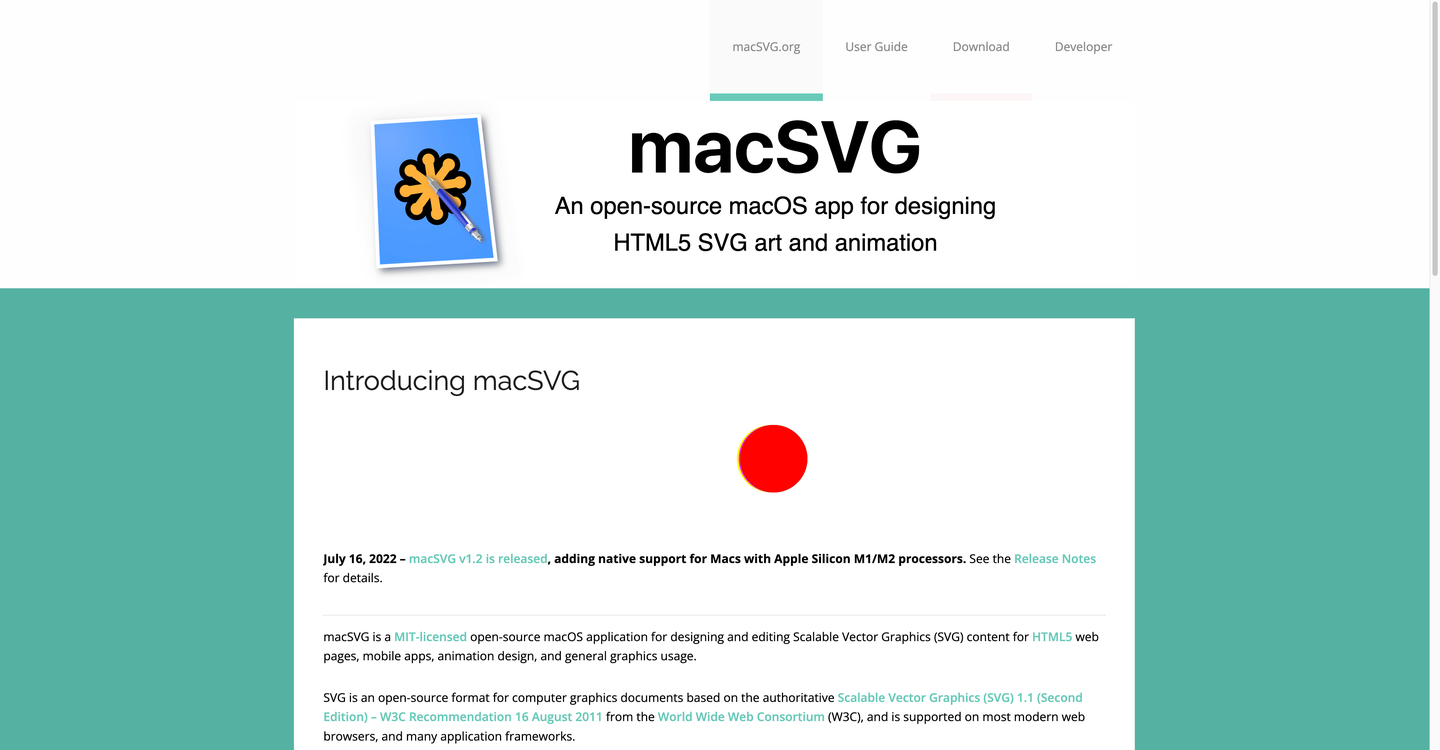
11. MacSVG
MacSVG是一款用于设计HTML5 SVG艺术和动画的开源Mac OS应用程序,可导入图形并使用钢笔工具描绘书写路径,编辑矢量并为网站、移动应用程序和图形设计生成动画HTML5矢量。