即使element用了很久,还是会有新的东西没用过
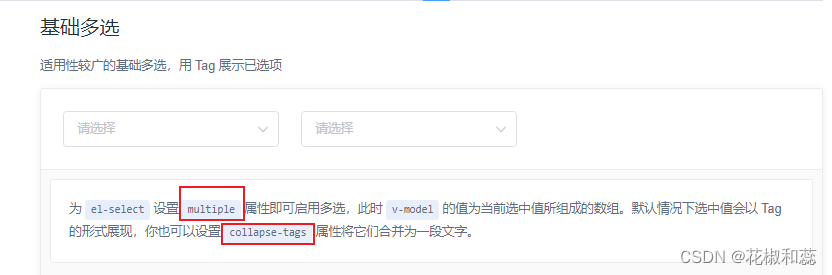
el-select的多选和日期组件有范围的el-date-picker很相似,都是绑定数组,然后给需要的字段再赋值

加上multiple属性即可,collapse-tags看自己需不需要
这个时候v-model绑定的是数组
<el-form-item label="发票类型">
<el-select v-model="gvType" @change="gvtypeChange" multiple clearable :placeholder="$t('placeholderName.select')">
<el-option
v-for="item in voucher_type"
:key="item.dictCode"
:value="item.dictValue"
:label="item.dictLabel"
></el-option>
</el-select>
</el-form-item>
data(){
return{
gvType: [], //多选
}
}
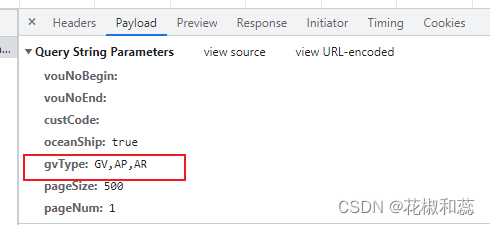
在change事件中给你需要的字段赋值,将数组转换成字符串就是后端需要的格式
gvtypeChange() {
this.queryParams.gvType = this.gvType.toString()
},
















![[WiFi] WiFi 5G DFS机制及认证](https://img-blog.csdnimg.cn/afead49198874ed8a9e1f49ef19ace43.png)