文章目录
- Webpack5 应用
- 处理CSS文件
- 使用css-loader和style-loader内联CSS
- 安装
- 配置webpack.config.js
- 编写源代码
- 编译打包
- 使用css-loader和mini-css-extract-plugin外部链接CSS
- 安装
- 配置webpack.config.js
- 编译打包
- 处理图片资源
- 自动清空上次打包内容
Webpack5 应用
处理CSS文件
使用css-loader和style-loader内联CSS
-
css-loader将 CSS 文件转换成 JavaScript 模块,并解析其中的依赖关系。在模块构建完成后,webpack 会生成对应的 CSS 代码,并插入到 HTML 文件中。 -
style-loader将解析完成的 CSS 代码注入到 HTML 文件的<head>中,通过<style>标签内联样式,使页面可以渲染样式。
安装
// 安装webpack
npm install --save-dev webpack-cli webpack
// 安装html插件
npm install --save-dev html-webpack-plugin
// 安装css-loader
npm install --save-dev css-loader
// 安装style-loader
npm install --save-dev style-loader
配置webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",
},
module: {
rules: [
{
test: /\.css$/,
use: ["style-loader", "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
filename: "index.html",
}),
],
};
编写源代码
新建 index.html 文件,并写入:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
</head>
<body>
<p>index</p>
</body>
</html>
新建 src/index.css 文件,并写入:
body {
background-color: red;
}
新建 src/index.js 文件,并写入:
import "./index.css";
编译打包
npm run webpack
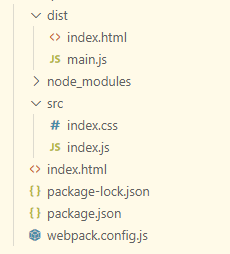
编译完成后如下:

打开dist/index.html 可以看到CSS样式被内联到里面了。
使用css-loader和mini-css-extract-plugin外部链接CSS
mini-css-extract-plugin插件可以将CSS代码提取成单独的文件,然后通过<link>标签引入到HTML中。
安装
npm install --save-dev mini-css-extract-plugin
配置webpack.config.js
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
filename: "index.html",
}),
new MiniCssExtractPlugin({
filename: "css/[name].css",
}),
],
};
编译打包
执行命令:
npm run webpack
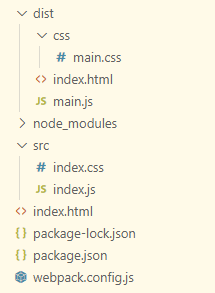
编译完后生成如下:

处理图片资源
之前 Webpack4 ,处理图片资源需要通过 file-loader 和 url-loader 进行处理。
现在 Webpack5 已经将两个 Loader 功能内置到 Webpack 里了,我们只需要简单配置即可处理图片资源。
const path = require("path");
const HtmlWebpackPlugin = require("html-webpack-plugin");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",
clean: true,
},
module: {
rules: [
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, "css-loader"],
},
{
test: /\.(png|jpe?g|gif)$/,
type: "asset",
parser: {
dataUrlCondition: {
// 小于10kb图片转base64
maxSize: 10 * 1024,
},
},
generator: {
filename: "images/[name][ext]",
},
},
],
},
plugins: [
new HtmlWebpackPlugin({
template: "./index.html",
filename: "index.html",
}),
new MiniCssExtractPlugin({
filename: "css/[name].css",
}),
],
};
自动清空上次打包内容
module.exports = {
mode: "development",
entry: "./src/index.js",
output: {
path: path.resolve(__dirname, "dist"),
filename: "[name].js",
// 在打包前,清空上次打包内容
clean: true,
}
};

![[WiFi] WiFi 5G DFS机制及认证](https://img-blog.csdnimg.cn/afead49198874ed8a9e1f49ef19ace43.png)