npx create-react-app my-app --template typescript
cd my-app
npm start
为什么使用craco
安装 craco 依赖 yarn add @craco/craco
or
npm i @craco/craco
修改pacage.json中的启动脚本命令,找到 pacage.json 文件的 scripts 项修改 "scripts" : {
"start" : "craco start" ,
"build" : "craco build" ,
"test" : "craco test" ,
"eject" : "react-scripts eject"
} ,
在项目根目录创建craco.config.js配置文件【这里的配置包括下面用到的,以及代码混淆配置,打包输出的一些简单配置等,仅供参考】 const path = require ( "path" ) ;
const addPath = ( dir ) => path. join ( __dirname, dir) ;
const CracoLessPlugin = require ( "craco-less" ) ;
const { name } = require ( "./package.json" ) ;
const WebpackObfuscator = require ( "webpack-obfuscator" ) ;
const { whenProd } = require ( "@craco/craco" ) ;
const PORT = 9000 ;
let HOST = "127.0.0.1" ;
const publicPath = {
development : ` http:// ${ HOST } : ${ PORT } ` ,
production : ` https://xxxxx/ ${ name} ` ,
} ;
module. exports = {
devServer : {
port : PORT ,
client : {
webSocketURL : {
hostname : HOST ,
} ,
} ,
} ,
webpack : {
alias : {
"@" : addPath ( "src" ) ,
} ,
configure : {
output : {
publicPath : publicPath[ process. env. NODE_ENV ] + "/" ,
library : ` ${ name} -[name] ` ,
libraryTarget : "umd" ,
chunkLoadingGlobal : ` webpackJsonp_ ${ name} ` ,
} ,
module : {
rules : [
... whenProd ( ( ) => {
return [
{
test : / \.(js|ts)$ / ,
enforce : "post" ,
use : [
{
loader : WebpackObfuscator. loader,
options : {
compact : false ,
controlFlowFlattening : true ,
controlFlowFlatteningThreshold : 1 ,
numbersToExpressions : true ,
simplify : true ,
shuffleStringArray : true ,
splitStrings : true ,
stringArrayThreshold : 1 ,
stringArrayEncoding : [ "base64" ] ,
} ,
} ,
] ,
include : [ path. resolve ( __dirname, "src/api" ) ] ,
} ,
] ;
} , [ ] ) ,
] ,
} ,
} ,
} ,
plugins : [
{
plugin : CracoLessPlugin,
options : {
lessLoaderOptions : {
lessOptions : {
modifyVars : { } ,
javascriptEnabled : true ,
} ,
} ,
} ,
}
]
} ;
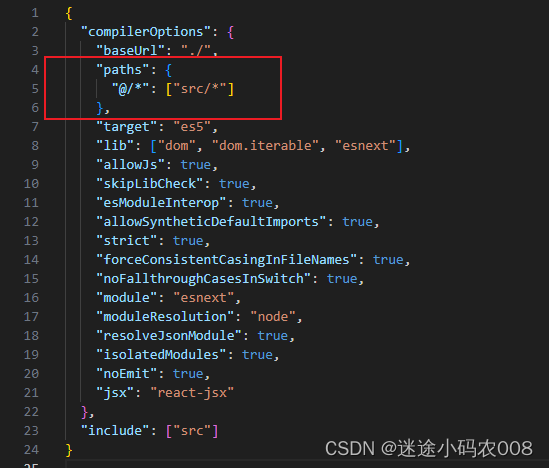
上面的craco.config.js --> webpack --> alias 已经配置 然后,我们配置 ts,找到 tsconfig.json 加入 "paths" : {
"@/*" : [ "src/*" ]
} ,
安装less和craco-less yarn add less craco-less
or
npm i less craco-less
craco-less 插件 配置,上面 craco.config.js 已配置,具体代码如下 const CracoLessPlugin = require ( "craco-less" ) ;
module. exports = {
plugins : [
{
plugin : CracoLessPlugin,
options : {
lessLoaderOptions : {
lessOptions : {
modifyVars : { } ,
javascriptEnabled : true ,
} ,
} ,
} ,
}
]
} ;
进行类型声明,找到 react-app-env.d.ts 文件
declare module "*.module.less" {
const classes: Record< string , string > ;
export default classes;
}
declare module "*.less" {
const classes: Record< string , string > ;
export default classes;
}






![介绍 std::vector 的 operator[]](https://img-blog.csdnimg.cn/e1e362e207394b5f878ef3a34254ac5d.png#pic_center)