目录
项目初始化
模块创建
统一导出
全局模块配置选项
核心代码
使用及效果展示
博文适用于react-router v6及以上,其中还有很多值得改进的地方
最近学习react的过程中,思考怎样实现动态路由的配置(最终实现从页面配置最终动态从数据库加载上线模块),从最新react-router-dom官网的推荐方式
其中二级路由出口还是得在相应的模块中配置路由出口,见博文
react-router-dom v6版本,v5版本可能使用react-router-config,运行v6上不支持,主要是移除了Switch
由于没有很好的案例提供思路,不过还是从下面的博文找到解决问题的方法
学习 React 创建路由(超简单)_react添加路由_小树枝.的博客-CSDN博客
项目初始化
首先脚手架创建项目(nodejs服务本地已安装)及依赖安装
npx create-react-app xk07
npm install react-router-dom

模块创建
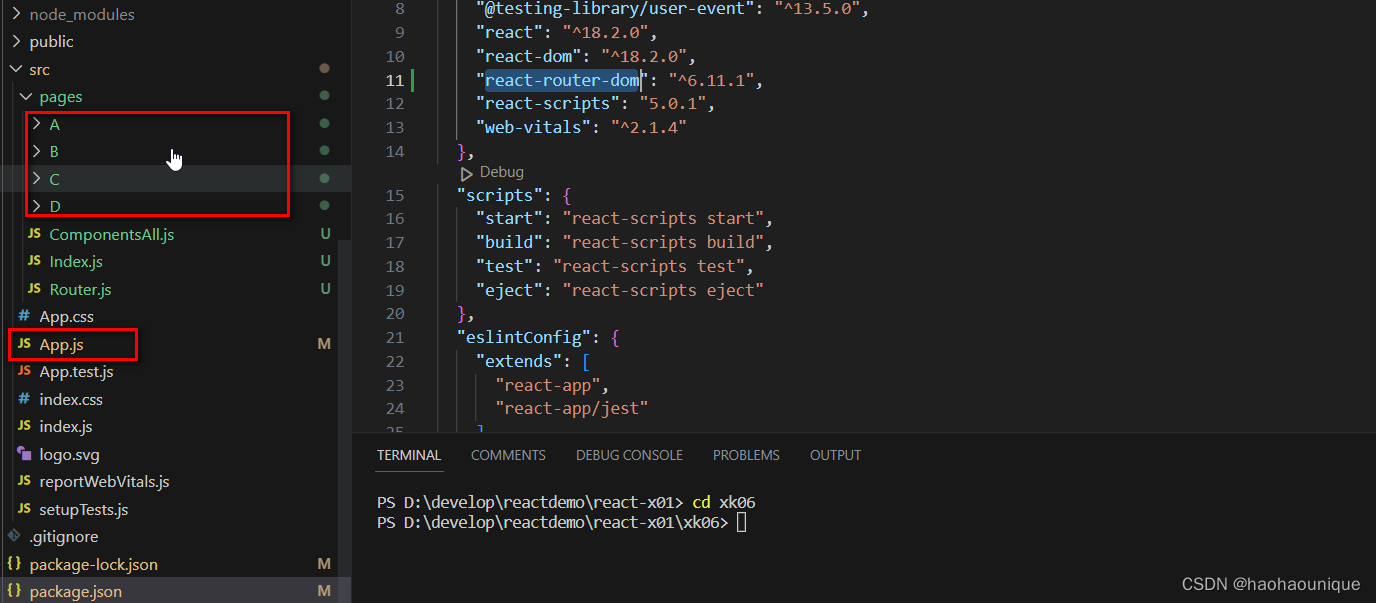
首先创建四个模块 ACD模块内容类似
import React from 'react'
export default function A() {
return (
<div>
this is A React component
</div>
)
}模块B,有子模块的情况,使用Outlet 添加路由出口
import React from 'react'
import{Outlet} from 'react-router-dom'
export default function B() {
return (
<div>
this is B React component
<Outlet></Outlet>
</div>
)
}统一导出
统一导出模块xk07\src\pages\ComponentsAll.js
import A from './A/A'
import B from './B/B'
import C from './C/C'
import D from './D/D'
export {A,B,C,D}全局模块配置选项
配置路由 xk07\src\pages\Router.js 当然可以导出多个配置项,可能会有此场景
import { A, B, C, D } from './ComponentsAll' const routersIndex = [ { path: '/', name: 'A页面', components: A }, { path: '/B', name: 'B页面', components: B, children: [ { path: "D", name: 'D页面', components: D } ] }, { path: '/C', name: 'C页面', components: C } ] export { routersIndex };
核心代码
升级组件 xk07\src\pages\Index.js
动态配置的实现主要是在于生成对应组件的json文件上
import { routersIndex } from './Router';
function IndexRouter() {
const routers = []
routersIndex.map((item) => {
console.log(item);
if (item.children === undefined) {
routers.push(
{
path: item.path,
element: <item.components />
})
} else {
const rootNode = {
path: item.path,
element: <item.components />,
children: []
}
item.children.map((child, index) => {
rootNode.children.push(
{
path: child.path,
element: <child.components />
}
)
})
routers.push(rootNode)
}
}
)
return routers
}
const routers = IndexRouter()
export { routers }
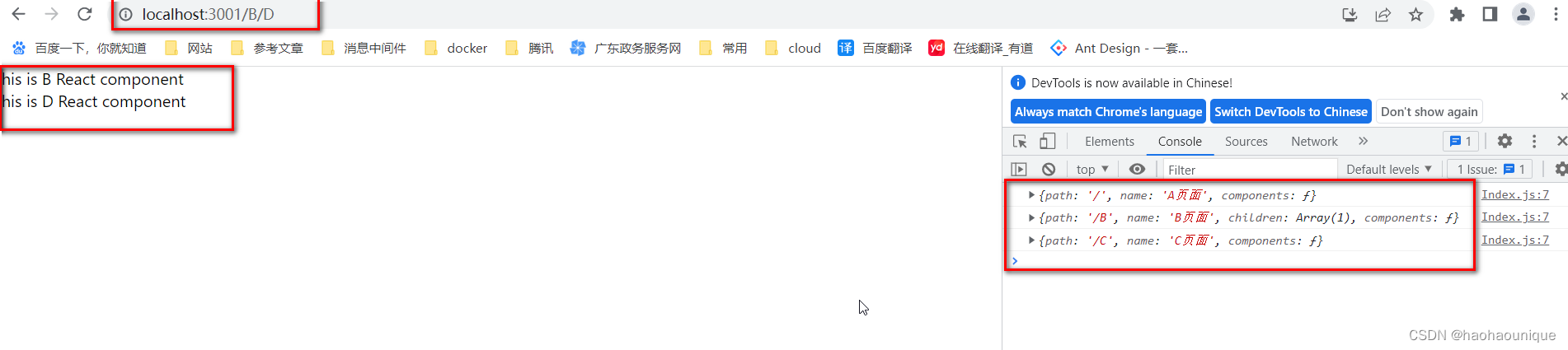
使用及效果展示
最后使用 xk07\src\App.js
import {
createBrowserRouter,
RouterProvider
} from 'react-router-dom'
import { routers } from './pages/Index'
function App() {
const router = createBrowserRouter(routers);
return (
<div>
<RouterProvider router={router} />
</div>
)
}
export default App;运行效果