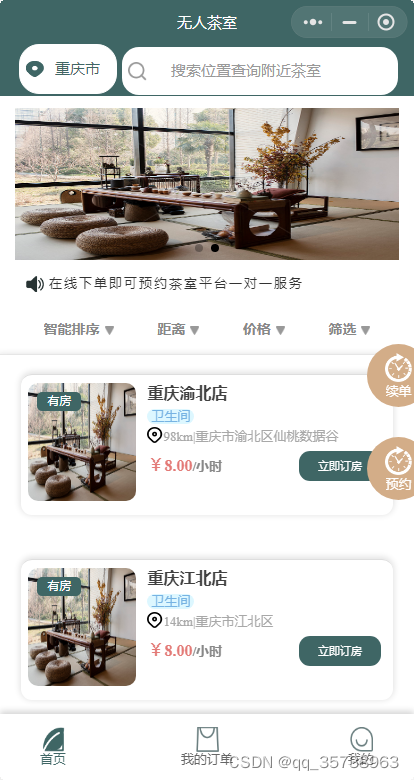
1、定位功能:可定位附近是否有店
2、能通过关键字搜索现有的店铺
3、个性轮播图展示,系统公告消息提醒
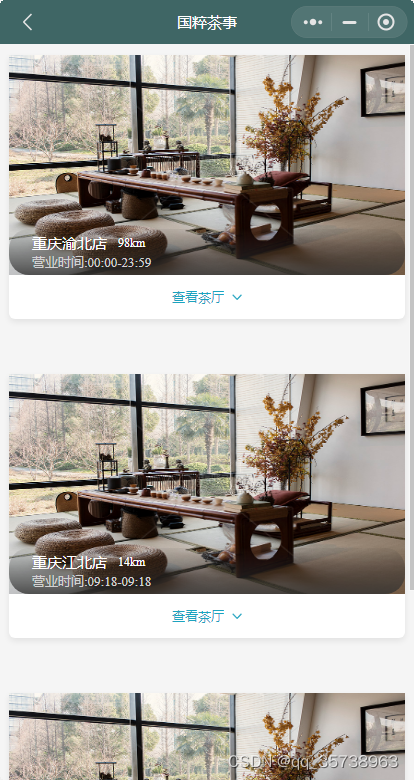
4、个性化功能展示,智能排序,距离、价格排序
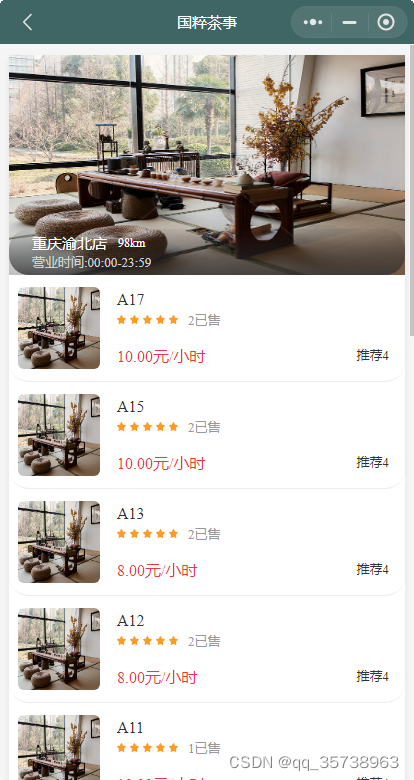
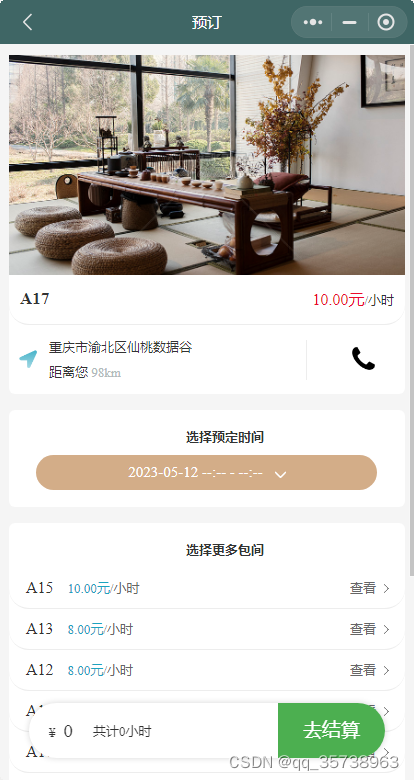
5、现有店铺清单展示,订房可查看房间单价,根据日期、时间订房,周卡、月卡、季卡优惠
6、有预约功能,正在进行时的续单功能。
7、我的订单显示,全部订单,已预订,进行中,已完成。
8、我的资料:头像 会员名 会员等级显示,余额显示,充值入口。
9、充值金额按等级优惠。
10、展示我的订单,填写收货地址,其他人申请入驻入口。






<!--index.wxml-->
<view class="container">
<!-- <map class="bgMap" id="map" latitude="{{lat}}" longitude="{{lon}}" markers="{{markers}}" bindmarkertap="markertap" scale="14" show-location> -->
<!-- <cover-view class="position">
<cover-view class="position_tips">距离最近茶室2.0km</cover-view>
<cover-image class='position_img' bindtap='getlocation' src="/images/position.png"></cover-image>
</cover-view> -->
<!-- </map> -->
<view class="top {{navFixed? 'HiddenDiv':'showDiv'}}">
<!-- <view class="area" bindtap="select_city"> -->
<view class="area" bindtap="select_city">
<image class="area_icon" src="/images/area.png"></image>
<view class="area_city">{{city.name}}</view>
<!-- <image class="area_more" src="/images/sjx.png"></image> -->
</view>
<view class="search" bindtap="search_result">
<image class="search_icon" src="/images/search.png"></image>
<input class="search_inp" placeholder="请输入店铺名称搜索" placeholder-style="color:#999" disabled="disabled"></input>
</view>
</view>
<!-- 轮播图 -->
<view class="banner {{navFixed? 'HiddenDiv':'showDiv'}}">
<swiper indicator-dots="{{indicatorDots}}" autoplay="{{autoplay}}" interval="{{interval}}"
duration="{{duration}}" indicator-active-color="#3EEDB2">
<block wx:for="{{imgUrls}}" wx:key="">
<swiper-item>
<image src="{{item.image}}" class="slide-image sw-img" mode="" width="685" height="380"/>
</swiper-item>
</block>
</swiper>
</view>
<!-- 首页图标 -->
<view class="icon_home {{navFixed? 'HiddenDiv':''}}">
<view class="icon_item" bindtap="goyz" data-t="1">
<image src="/images/meituan.png"></image>
<view class="icon_title">
美团验卷
</view>
</view>
<view class="icon_item" bindtap="goyz" data-t="2">
<image src="/images/douying.png"></image>
<view class="icon_title">
抖音验卷
</view>
</view>
<view class="icon_item" bindtap="goyz" data-t="3">
<image src="/images/congzhi.png"></image>
<view class="icon_title">
余额充值
</view>
</view>
<view class="icon_item" bindtap="goyz" data-t="4">
<image src="/images/wenti.png"></image>
<view class="icon_title">
常见问题
</view>
</view>
</view>
<!-- 公告 -->
<view class="adsec" style="display: {{navFixed ? 'none':'flex'}};">
<icon class='iconfont icongonggao c_main fs_36'></icon>
<!-- <text class='c_main fs_26'>公告:</text> -->
<cover-view>
<cover-image class="gg_img" src="/images/kefu.png" bindtap="handle_service"></cover-image>
</cover-view>
<swiper class="swiper_container" autoplay="true" circular="true" interval="2000" vertical="true">
<block wx:for="{{msgList}}">
<!-- <navigator url="/pages/index/index?title={{item.url}}" open-type="navigate"> -->
<swiper-item>
<view class="swiper_item" bindtap="openTip" data-name="{{item}}">{{item}}</view>
</swiper-item>
</block>
</swiper>
</view>
<!-- 公告 end -->
<!-- 订单提示 -->
<view class="order_hint {{navFixed ? 'HiddenDiv':'showDiv'}}" wx:if="{{order_info}}">
<image class="order_hint_l" src="/images/my_order1.png"></image>
<view class="order_hint_c">您有一个正在进行中的订单</view>
<view class="order_hint_r" bindtap="order_subscribe" data-id="{{order_info.id}}">查看订单</view>
</view>
<!-- 订单提示 end -->
<!-- 列表 -->
<view class="tabTit box {{navFixed ? 'positionFixed':''}}">
<!-- <view class="tabTit box"> -->
<view class="flex1{{!tab[index]?' active':''}}" wx:for="{{tabTxt}}" wx:key="type" data-index="{{index}}"
bindtap="filterTab">
<text>{{item}}</text>
<image src="/images/arrow1.png"></image>
<!-- <image wx-if="{{!tab_active[index]?' active':''}}" src="/images/arrow.png"></image>
<image wx-else src="/images/arrow1.png" style="{{tab_active[index]?'HiddenDiv':''}}"></image> -->
</view>
</view>
<!--筛选项-->
<!-- <view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[0]}}">
<text class="{{pinpai_id==0?'active':''}}" data-id="0" data-index="0" data-txt="不限" bindtap="filter">不限</text>
<text class="{{pinpai_id==item.id?'active':''}}" wx:for="{{pinpaiList}}" wx:key="pp" wx:for-item="item" data-id="{{item.id}}" data-index="0" data-txt="{{item.title}}" bindtap="filter">{{item.title}}</text>
</view> -->
<view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[0]}}">
<text class="{{xiaoliang_id==1?'active':''}}" data-price="desc" data-id="1" data-index="0" data-txt="价格高->低"
bindtap="filter">价格高->低</text>
<text class="{{xiaoliang_id==2?'active':''}}" data-price="asc" data-id="2" data-index="0" data-txt="价格低->高"
bindtap="filter">价格低->高</text>
<text class="{{xiaoliang_id==3?'active':''}}" data-distance="1" data-id="3" data-index="0" data-txt="离我最近"
bindtap="filter">离我最近</text>
</view>
<view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[1]}}">
<text class="{{jiage_id==0?'active':''}}" data-distance="0" data-id="0" data-index="1" data-txt="不限"
bindtap="filter">不限</text>
<text class="{{jiage_id==1?'active':''}}" data-distance="1" data-id="1" data-index="1" data-txt="0-3km"
bindtap="filter">0-3km</text>
<text class="{{jiage_id==2?'active':''}}" data-distance="2" data-id="2" data-index="1" data-txt="3km-5km"
bindtap="filter">3km-5km</text>
<text class="{{jiage_id==3?'active':''}}" data-distance="3" data-id="3" data-index="1" data-txt="5km-10km"
bindtap="filter">5km-10km</text>
<text class="{{jiage_id==4?'active':''}}" data-distance="4" data-id="4" data-index="1" data-txt="10km以上"
bindtap="filter">10km以上</text>
</view>
<view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[2]}}">
<text class="{{xiaoliang_id==0?'active':''}}" data-price="" data-id="0" data-index="2" data-txt="不限"
bindtap="filter">不限</text>
<text class="{{xiaoliang_id==1?'active':''}}" data-price="desc" data-id="1" data-index="2" data-txt="从高到低"
bindtap="filter">从高到低</text>
<text class="{{xiaoliang_id==2?'active':''}}" data-price="asc" data-id="2" data-index="2" data-txt="从低到高"
bindtap="filter">从低到高</text>
</view>
<!-- <view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[3]}}">
<text class="{{xiaoliang_id==0?'active':''}}" data-price="0" data-id="0" data-index="3" data-txt="不限" bindtap="filter">不限</text>
<text class="{{xiaoliang_id==1?'active':''}}" data-price="1" data-id="1" data-index="3" data-txt="从高到低" bindtap="filter">从高到低</text>
<text class="{{xiaoliang_id==2?'active':''}}" data-price="2" data-id="2" data-index="3" data-txt="从低到高" bindtap="filter">从低到高</text>
</view> -->
<!-- <view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[3]}}">
<text class="{{sx_id==1?'active':''}}" data-price="desc" data-id="1" data-index="3" data-txt="价格高->低" bindtap="filter">价格高->低</text>
<text class="{{sx_id==2?'active':''}}" data-price="asc" data-id="2" data-index="3" data-txt="价格低->高" bindtap="filter">价格低->高</text>
<text class="{{sx_id==3?'active':''}}" data-distance="1" data-id="3" data-index="3" data-txt="离我最近" bindtap="filter">离我最近</text>
</view> -->
<view class="tabLayer {{navFixed? 'positionFixed2':''}}" hidden="{{tab[3]}}">
<text class="{{lableid==item.id?'active':''}}" wx:for="{{store_label}}" wx:key="pp" wx:for-item="item"
data-lableid="{{item.id}}" data-index="3" data-txt="{{item.title}}" bindtap="filter">{{item.title}}</text>
</view>
<!-- 首页数据列表 -->
<scroll-view wx:if="{{details.length}}" class=" scroll_list" bindscroll='layoutScroll' scroll-y="true">
<view class="container_list">
<view wx:for="{{details}}" class="store_item">
<view class='xiangqing' >
<view class='xiangqing_img'>
<text class="is_have" wx:if="{{item.is_room == 1}}">有房</text>
<text class="no_have" wx:if="{{item.is_room == 0}}">无房</text>
<image src='{{item.image}}' bindtap="xiangqing" data-id="{{item.id}}"></image>
</view>
<view class='xiangqing_info'>
<text class='title' bindtap="xiangqing" data-id="{{item.id}}">{{item.name}}</text>
<view class='key'>
<text wx:for="{{item.label}}" class='text{{index}}'>{{item}}</text>
</view>
<view class='house' bindtap="xiangqing" data-id="{{item.id}}">
<image class="add_img" src="/images/xiangqing/dw.png"></image>
<!-- <cover-view>
<cover-image class="" src="/images/kefu.png" ></cover-image>
</cover-view> -->
{{item.address}}
</view>
<view class="house">
<image class="add_img" src="/images/xiangqing/nz.png"></image>
营业时间:{{item.open}}-{{item.close}}
</view>
<view class="house dw_box" >
<view style="color: #31C175;background: #f9f2f2;">距我 {{item.distance}}</view>
<view class="button" data-id="{{item.id}}" bindtap="xiangqing" >立即预定</view>
<view class="dw_icon">
<image data-lat="{{item.lat}}" data-lon="{{item.lon}}"
data-name="{{item.name}}" data-address="{{item.address}}" bindtap="listenerBtnGetLocation" class="add_img" src="/images/address.png"></image>
<image class="add_img" src="/images/phone.png" bindtap="callStore" data-tel="{{item.mobile}}"></image>
</view>
</view>
<!-- <view class='prix'>
<view class='prix1'>¥{{item.min_price}}<text class="prix2">/小时</text>
</view>
</view> -->
</view>
</view>
</view>
</view>
</scroll-view>
<view class="container_list" wx:if="{{details.length==0}}">
<view class="list-msg">暂无数据</view>
</view>
<!-- <cover-view class="leftSide">
<cover-image src="/images/kefu.png" bindtap="handle_service"></cover-image>
<cover-image src="/images/location.png" bindtap="moveToLocation"></cover-image>
</cover-view>
<cover-view class="rightSide" wx:if="{{user.mobile}}">
<cover-view class="rightSide_bar" bindtap="opening_code" wx:if="{{order_id}}">
<cover-image src="/images/ma.png"></cover-image>
<cover-view>开门码</cover-view>
</cover-view>
<cover-view class="rightSide_bar" bindtap="history_order">
<cover-image class="icon2" src="/images/xudan.png"></cover-image>
<cover-view>续单</cover-view>
</cover-view>
</cover-view> -->
<cover-view class="nav" wx:if="{{user.mobile}}">
<cover-view class="join" bindtap="goindex" data-id="0">
<cover-image src="/images/jiameng.png" mode="widthFix"></cover-image>
<cover-view class="nav_t nav_t_active">首页</cover-view>
</cover-view>
<cover-view class="join" bindtap="myorder" data-id="1">
<cover-image src="/images/my_order.png" mode="widthFix"></cover-image>
<cover-view class="nav_t">我的订单</cover-view>
</cover-view>
<cover-view class="my" bindtap="my" data-id="2">
<cover-image src="/images/my.png" mode="widthFix"></cover-image>
<cover-view class="nav_t">我的</cover-view>
</cover-view>
<!-- <cover-view class="yuyue" bindtap="select_teaRoom">预约茶室</cover-view> -->
</cover-view>
<cover-view class="nav" wx:else>
<block wx:if="{{!hasUserInfo}}">
<button class="login" wx:if="{{canIUseGetUserProfile}}" bindtap="login">点击登录获取更多服务</button>
<button wx:else class="login" open-type="getUserInfo" lang="zh_CN" bindgetuserinfo="login">点击登录获取更多服务
</button>
</block>
</cover-view>
<cover-view class="layer" wx:if="{{service}}" bindtap="close_layer">
<cover-view class="layer_inner" catchtap="stopBubb">
<cover-view class="layer_inner_ct">
<cover-view class="title">服务中心</cover-view>
<cover-view class="type flex">
<cover-view class="type_li" bindtap="callPhone">
<cover-image src="/images/kefu2.png"></cover-image>
<cover-view>客服电话</cover-view>
</cover-view>
<cover-view class="type_li" bindtap="use_explain">
<cover-image src="/images/shuoming.png"></cover-image>
<cover-view>使用说明</cover-view>
</cover-view>
<cover-view class="type_li" bindtap="common_problem">
<cover-image src="/images/question.png"></cover-image>
<cover-view>常见问题</cover-view>
</cover-view>
</cover-view>
</cover-view>
<cover-view class="cancle" bindtap="close_layer">取消</cover-view>
</cover-view>
</cover-view>
</view>