
简单赘述一下需求。
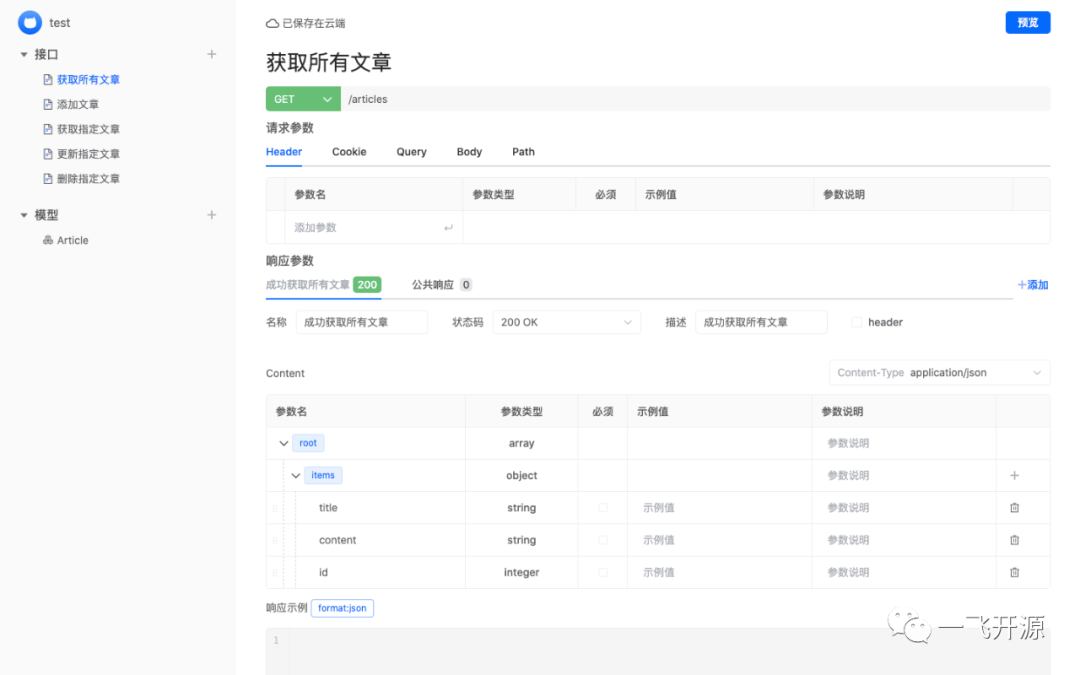
原本前端调用后端接口是自带排序功能的,一般是按照创建单据的时间,后端会处理好返回给我们。
但是有时候有特别的限制,需要前端自行处理排序展示。
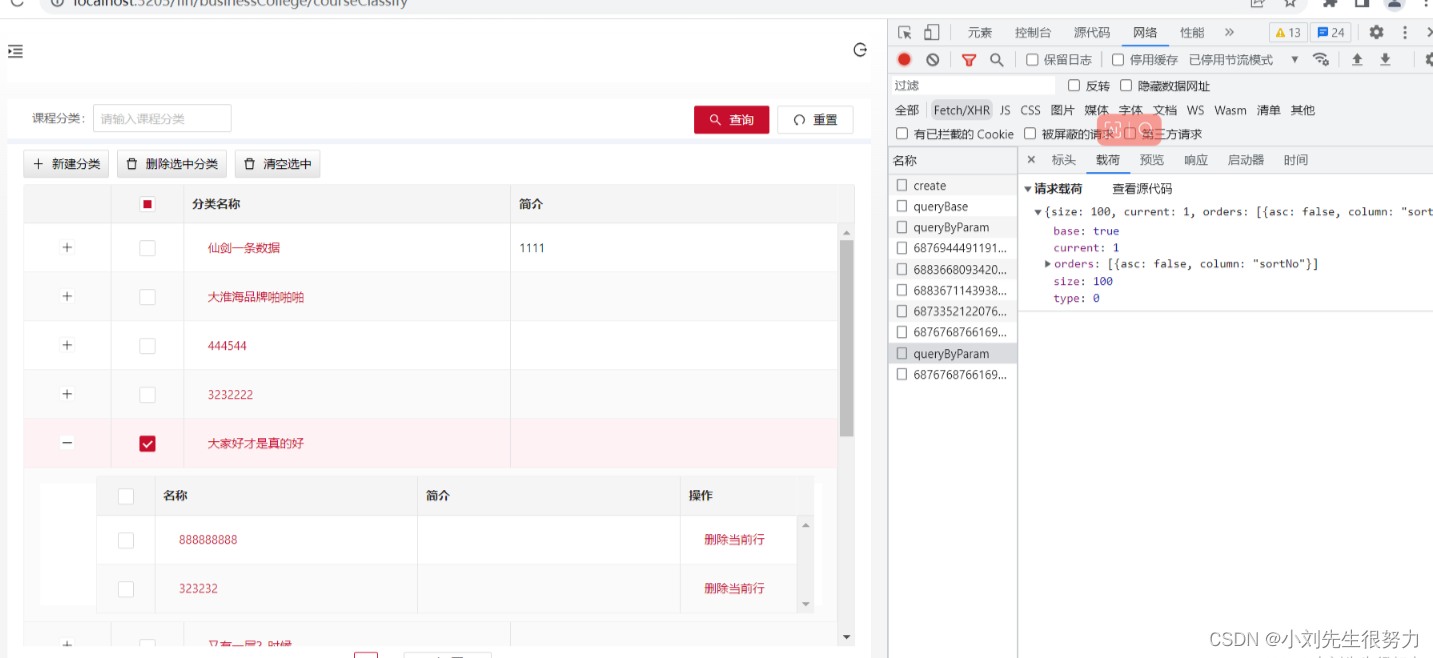
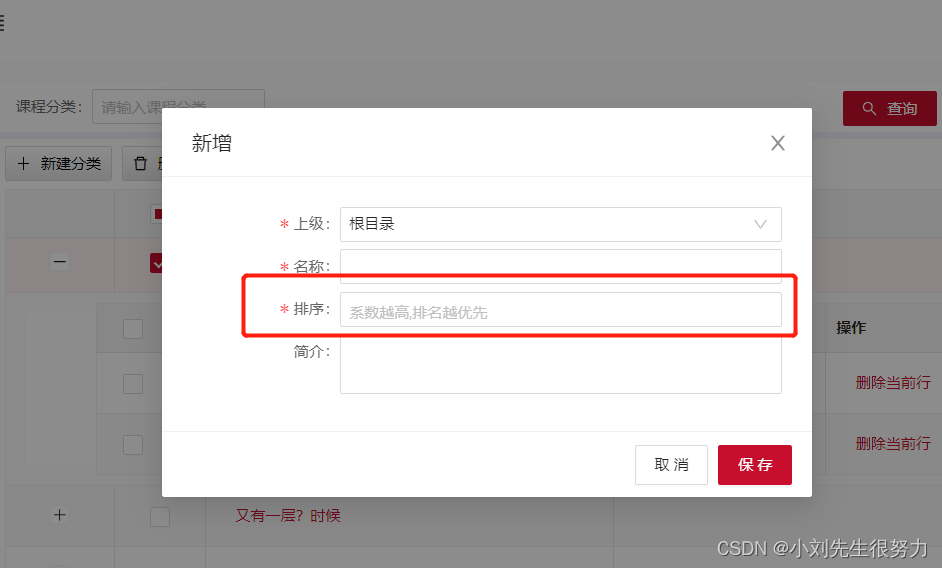
如上图所示,
列表和列表扩展行均要根据我们新增或编辑的时候传入的排序大小进行排序。
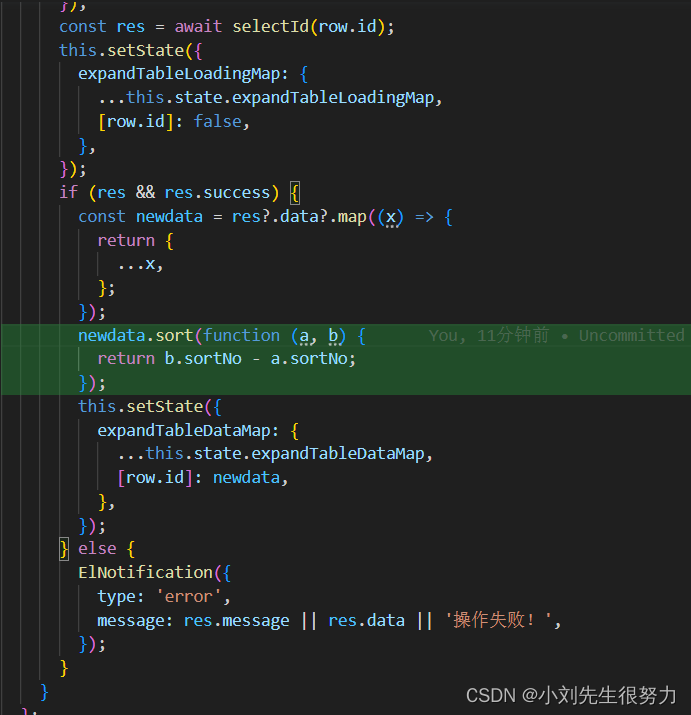
排序号越大越靠前,那么我们就运用到数组中的sort()排序方法。
首先我们肯定可以拿到接口返回数据。此时数据格式是 数组内含对象的形式。
那我们直接处理就OK了
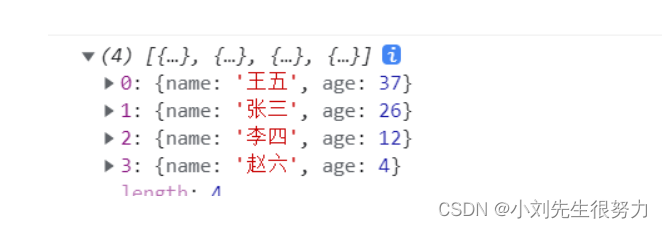
先给个示例。
let arr = [
{‘name’: ‘张三’, age: 26},
{‘name’: ‘李四’, age: 12},
{‘name’: ‘王五’, age: 37},
{‘name’: ‘赵六’, age: 4}
];
arr.sort(function (a,b) {
return b.age - a.age
})
console.log(arr)

然后思路没错,那我们就直接拿数据就处理吧 。




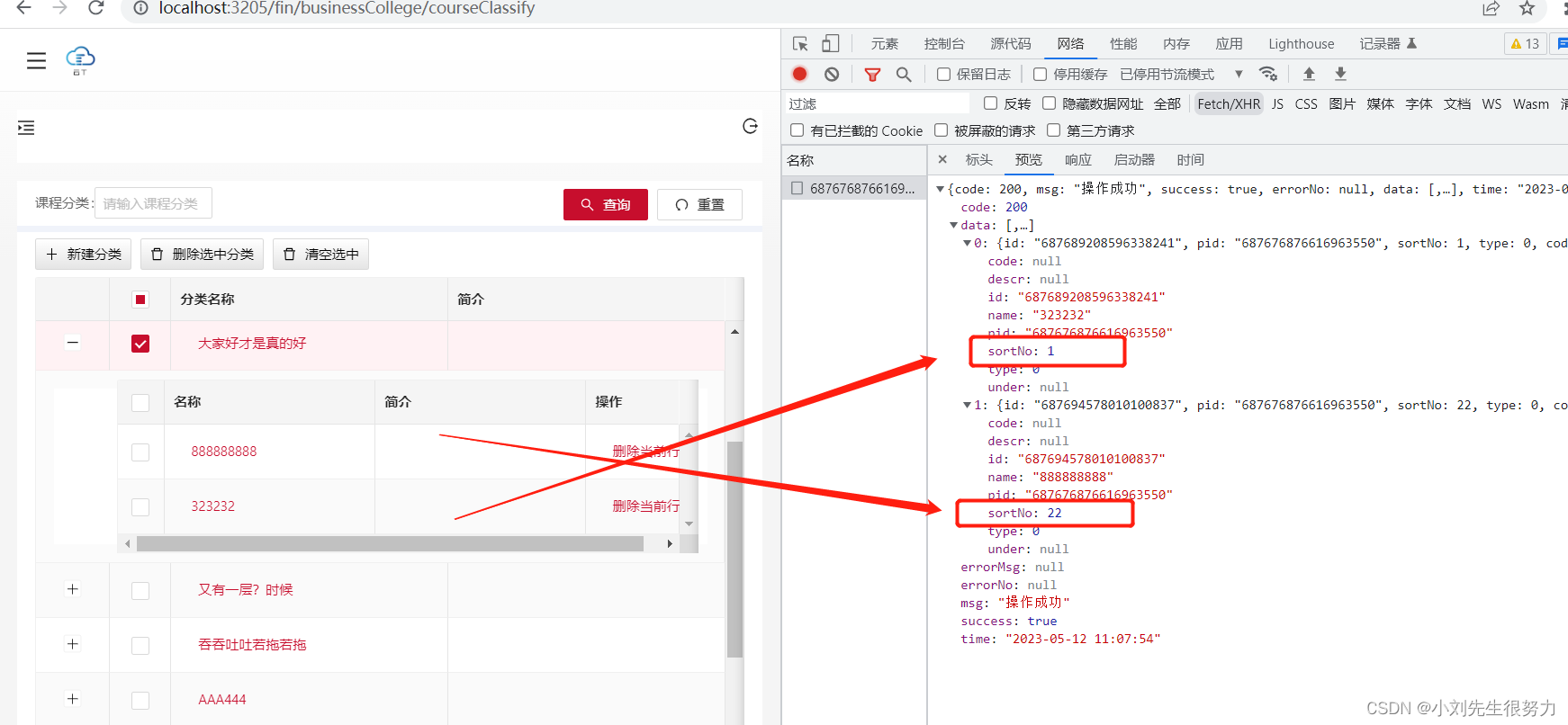
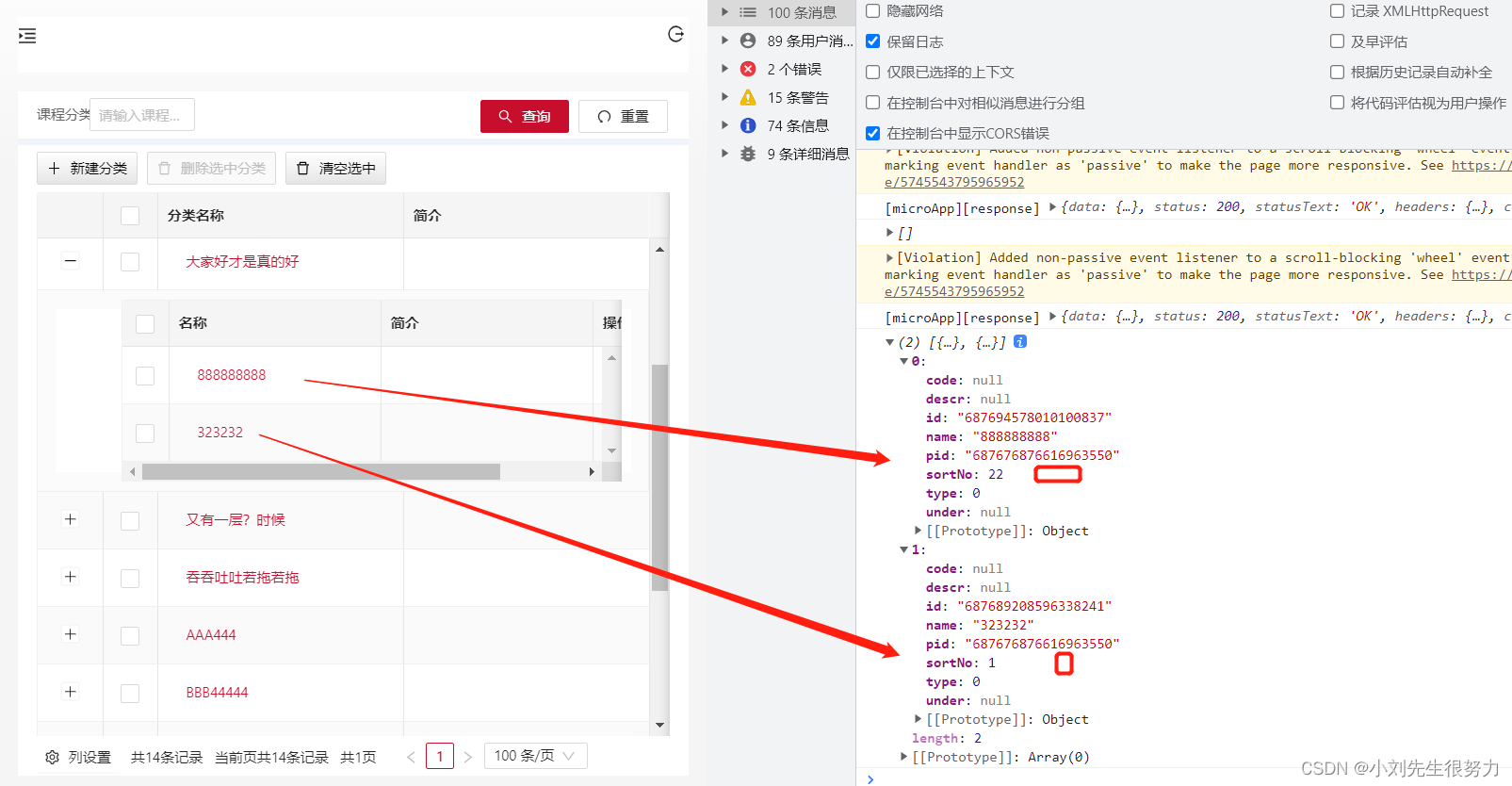
上图展示,接口请求查询正常是按照添加时间返回,前端处理后则是列表展示样式