.WebP是谷歌主导的开放免费的网络图像格式,其核心编码来自VP8也就是同时支持WebP图片和WebM视频等。
这种图像格式追求的并不是无损画质,而是在有损画质的情况下尽可能的压缩图像体积但也尽量降低清晰度下降。
谷歌资助和发展该图像格式最主要的目的就是节省网络带宽占用,在基本不影响清晰度的情况下降低流量资费等。
此前谷歌浏览器、火狐浏览器和微软浏览器已经先后支持该格式,然而苹果的Safari 浏览器并不支持该图像格式。
解决方案
HTMLCanvasElement.toDataURL() 方法返回一个包含图片展示的 data URI 。可以使用 type 参数其类型,默认为 PNG 格式。图片的分辨率为96dpi。
- 如果画布的高度或宽度是0,那么会返回字符串“data:,”。
- 如果传入的类型非“image/png”,但是返回的值以“data:image/png”开头,那么该传入的类型是不支持的。
- Chrome支持“image/webp”类型。
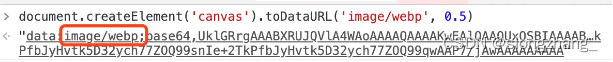
toDataURL方法将图片转化为包含dataURI的DOMString,通过 base64 编码前面的图片类型值是image/webp进行判断。
比如在谷歌浏览器使用toDataURL方法转成image/webp:

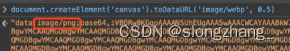
在 Safari 浏览器使用toDataURL方法转成image/webp:

可以发现在不支持 webp 的浏览器进行toDataURL,得到的图片类型并不是 webp,因此我们可以通过这个进行判断。
const isSupportWebp = (function () {
try {
return document.createElement('canvas').toDataURL('image/webp', 0.5).indexOf('data:image/webp') === 0;
} catch(err) {
return false;
}
})();