文章目录
- 解决matplotlib画图去除非常多的白色边框
- 本文说明
- 为什么matplotlib画图会默认有很多白色边框?
- 绘图
- 默认绘图
- 去除白边方法一,修改保存图像的代码
- 取消白边
- 略微增加白边
- 去除白边方法二,修改显示图像的代码
- 总结
解决matplotlib画图去除非常多的白色边框
本文说明
本博文旨在说明为什么plt绘图会存在很多白边,并且给出如何去除白边的方法。
为什么matplotlib画图会默认有很多白色边框?
Matplotlib 的默认行为是在图像周围留出一些空白边框,以确保图像的完整性和可读性。这些边框被称为 “whitespace”,也称为 “padding” 或 “margin”。
默认情况下,Matplotlib 在创建 Figure 对象时会为其添加一些默认的空白边框。这些边框可以通过调整 Figure 对象的大小和位置来控制。在使用 “subplots” 方法创建多个子图时,Matplotlib 会自动计算每个子图的位置和大小,并添加适当的空白边框,以保证子图之间有足够的间距和边框。
绘图
我们使用如下两幅图作为例子。


默认绘图
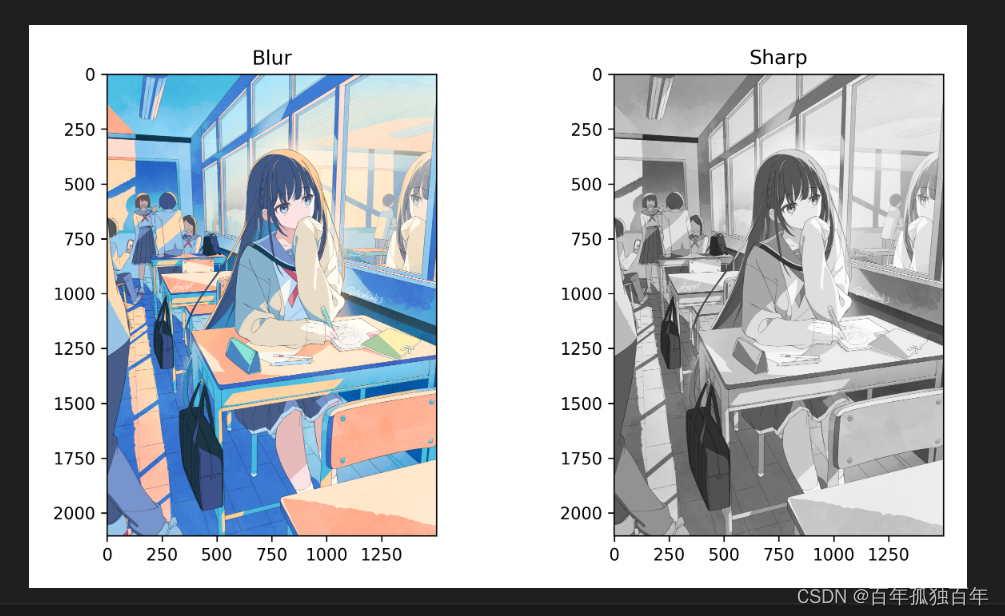
默认绘图如下,使两幅图在一个画框中显示。
import cv2
import matplotlib.pyplot as plt
# 读取图像并将其转换为 RGB 颜色空间
img_1 = cv2.imread('img.png')
img_1 = cv2.cvtColor(img_1, cv2.COLOR_BGR2RGB)
img_2 = cv2.imread('soft.png')
img_2 = cv2.cvtColor(img_2, cv2.COLOR_BGR2RGB)
# 创建一个包含两个子图的 Figure 对象
fig, axs = plt.subplots(1, 2, figsize=(10, 5))
# 在左侧的子图中显示第一幅图像
axs[0].imshow(img_1)
axs[0].set_title('Blur')
# 在右侧的子图中显示第二幅图像
axs[1].imshow(img_2)
axs[1].set_title('Sharp')
#------------------ 默认保存图像--------------------------------------
plt.savefig('coup.png', dpi=300)
# 显示图像
plt.show()
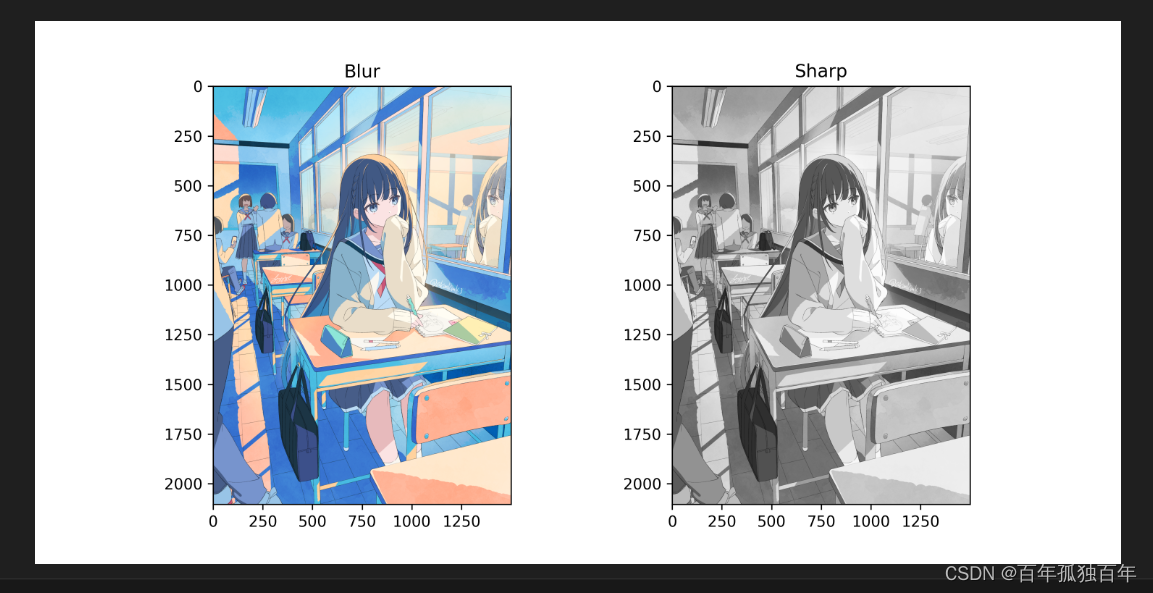
保存的图像如下所示,我这个是截图展示,否则全部是白屏,看不出白边。

去除白边方法一,修改保存图像的代码
取消白边
如果有时候图片小,白边占比非常多,我们应该怎么去除呢,实际上很简单,修改默认保存的图像代码就可以了,改为如下所示。
plt.savefig('coup1.png', bbox_inches='tight', pad_inches=0.0, dpi=300)
此代码参数说明:
- “plt”:表示 matplotlib.pyplot 模块的别名,它包含了许多绘制图形、设置图形属性和保存图形的函数。
- “savefig”:表示保存图形函数,用于将当前绘制的图形保存为文件。
- “coup1.png”:表示要保存的文件名,可以是任何有效的文件名,包括路径和扩展名。
- “bbox_inches=‘tight’”:表示要保存的图像边界框,这里设置为 “tight”,意味着要紧密地裁剪图像周围的空白边距。
- “pad_inches=0.0”:表示图像周围的空白边距大小,这里设置为 0.0,表示不添加额外的空白边距。
- “dpi=300”:表示图像的分辨率,这里设置为 300 DPI,即每英寸包含 300 个像素。
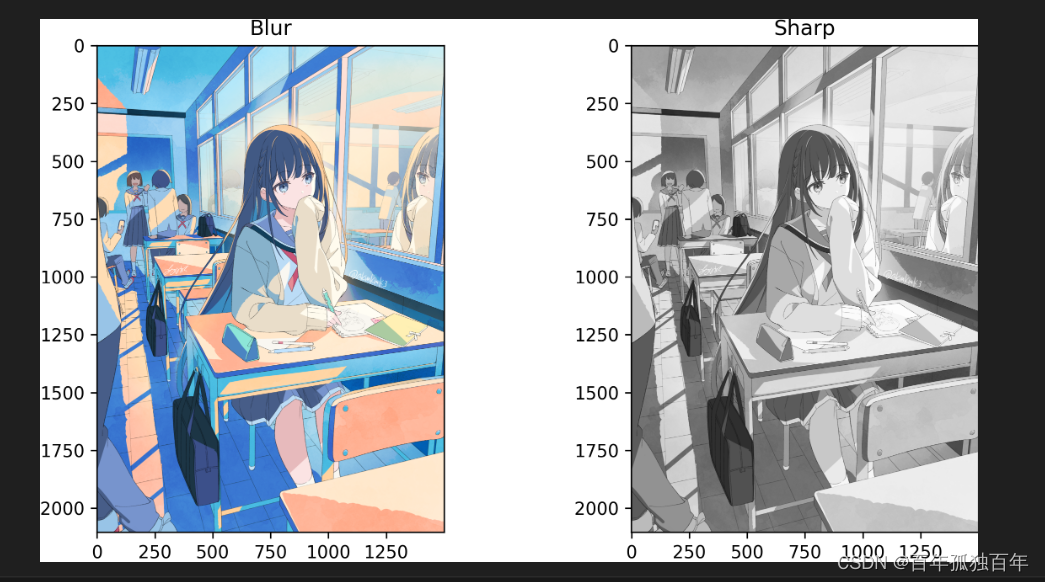
此时重新运行代码,即可看到保存的图像如下,白边几乎全部消失,边框紧挨着图像。

略微增加白边
如果感觉边框又太挤了,可以修改pad_inches参数,可以修改为0.2试一下,修改之后如下所示。可以根据自己的喜好,调整白边的大小以符合自己的要求

去除白边方法二,修改显示图像的代码
把代码改为如下所示,这个tight_layout会自动调整图像的白边布局,自己试一下把。
import cv2
import matplotlib.pyplot as plt
# 读取图像并将其转换为 RGB 颜色空间
img_1 = cv2.imread('img.png')
img_1 = cv2.cvtColor(img_1, cv2.COLOR_BGR2RGB)
img_2 = cv2.imread('soft.png')
img_2 = cv2.cvtColor(img_2, cv2.COLOR_BGR2RGB)
# 创建一个包含两个子图的 Figure 对象
fig, axs = plt.subplots(1, 2, figsize=(10, 5))
# 在左侧的子图中显示第一幅图像
axs[0].imshow(img_1)
axs[0].set_title('Blur')
# 在右侧的子图中显示第二幅图像
axs[1].imshow(img_2)
axs[1].set_title('Sharp')
#-------------------------下面这一行是新增的--------------------------#
plt.tight_layout()
#------------------ 默认保存图像-------------------------------------#
plt.savefig('coup.png', dpi=300)
# 显示图像
plt.show()
也可以修改tight_layout的参数。
Matplotlib 的 “tight_layout” 方法有一些可选的参数,可以用来调整图像边框的大小和间距。下面是 “tight_layout” 方法的参数列表:
- pad: 控制子图之间的距离,默认为 1.08。
- h_pad: 控制水平方向上的子图之间的距离,默认为 0.0。
- w_pad: 控制垂直方向上的子图之间的距离,默认为 0.0。
- rect: 可选的参数,用于指定图像的区域,格式为左、下、右、上的四元组,取值范围为 0 到 1。
您可以根据需要制定不同的参数值,以获得适合您的图像的边框大小和间距。以下是一个示例代码:
import cv2
import matplotlib.pyplot as plt
# 读取图像并将其转换为 RGB 颜色空间
blur = cv2.imread('blur_image.jpg')
blur = cv2.cvtColor(blur, cv2.COLOR_BGR2RGB)
sharp = cv2.imread('sharp_image.jpg')
sharp = cv2.cvtColor(sharp, cv2.COLOR_BGR2RGB)
# 在两个子图中显示图像
plt.subplot(121), plt.imshow(blur)
plt.subplot(122), plt.imshow(sharp)
# 调整图像边框的大小和间距
plt.tight_layout(pad=0.4, h_pad=1.0, w_pad=1.0, rect=[0, 0, 0.9, 1])
# 显示图像
plt.show()
在这个代码中,我们使用 “tight_layout” 方法的 “pad” 参数将子图之间的距离设置为 0.4;使用 “h_pad” 和 “w_pad” 参数将水平和垂直方向上的子图间距都设置为 1.0;使用 “rect” 参数将图像区域设置为左边 90% 的位置。您可以根据需要调整这些参数的值,以适应您的图像和显示需求。
请注意,如果您同时使用了 “tight_layout” 和 “subplots_adjust” 方法来调整图像边框大小和间距,可能会导致这些方法的效果相互冲突,因此您需要根据具体情况进行选择和调整。
请注意,调用 “tight_layout” 方法只会调整图像边框的大小,而不会改变图像本身的大小或比例。如果您需要调整图像的比例或大小,可以使用其他的方法或工具实现。
总结
通过本文可以去除plt绘图的白边,也可以根据自己的喜好添加白边的多少。