这里写自定义目录标题
- 一 Maven基础回顾
- 1 archetype
- 2 指定自己的maven工程所在的位置
- 3 接下来是用文本编辑器打开自己下载的maven文件下的 conf >settings
- 二 创建maven子工程
- 1 配置环境,测试运行
- 2 打包maven的三种方式
- 2.1 点击maven左侧的lifecycle
- 2.2 点击m标签,输入命令行
- 2.3 运行子项目的pom 选择open in termial
- 3 生成web子工程
- 4将项目部署在tomcat上面
一 Maven基础回顾
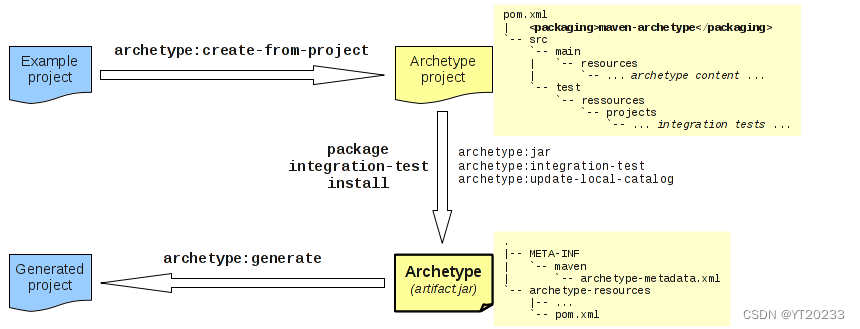
1 archetype
Archetype插件准许用户从已有的archetype模板创建maven工程,也准许从已有的工程创建archetype

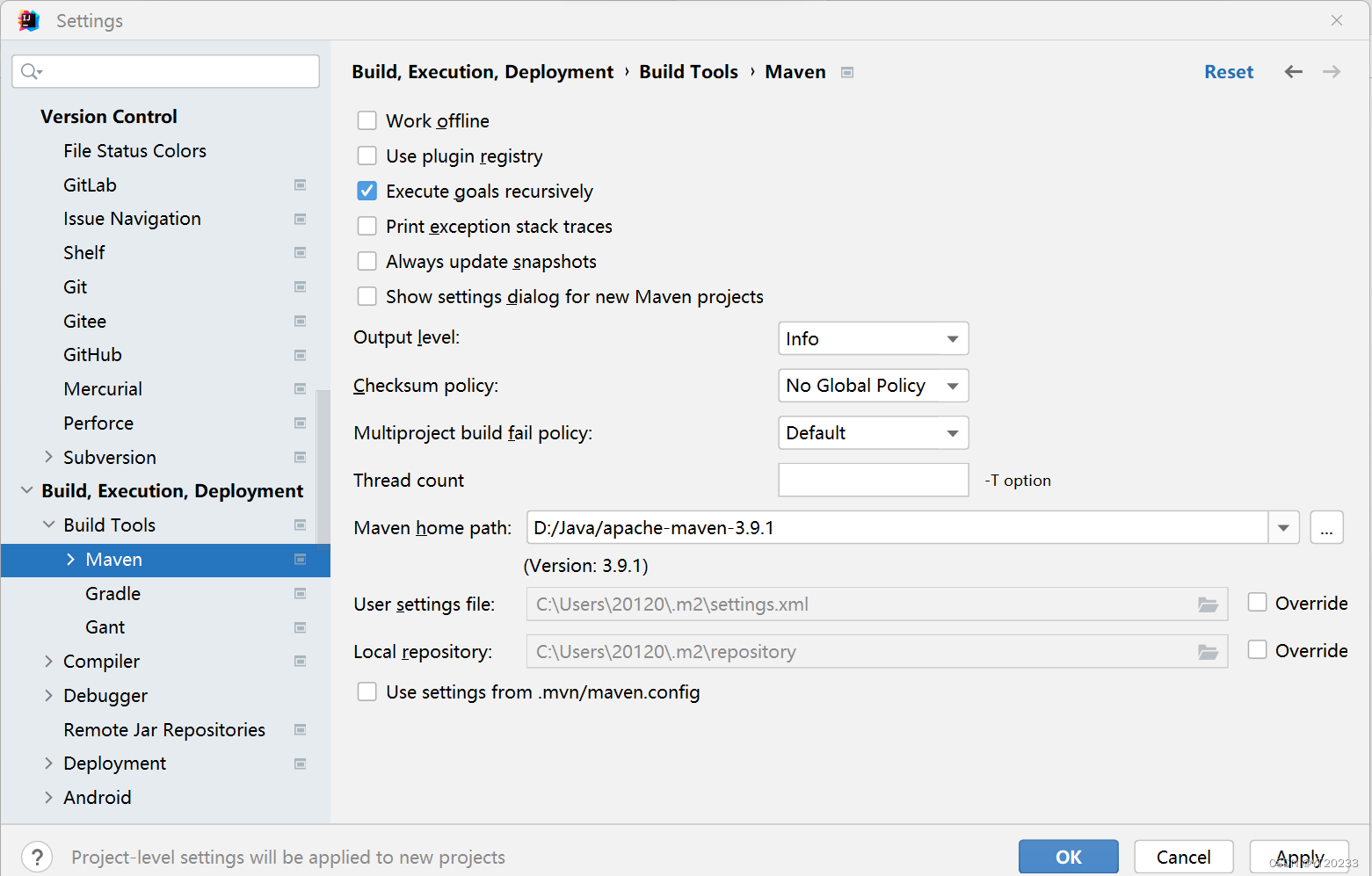
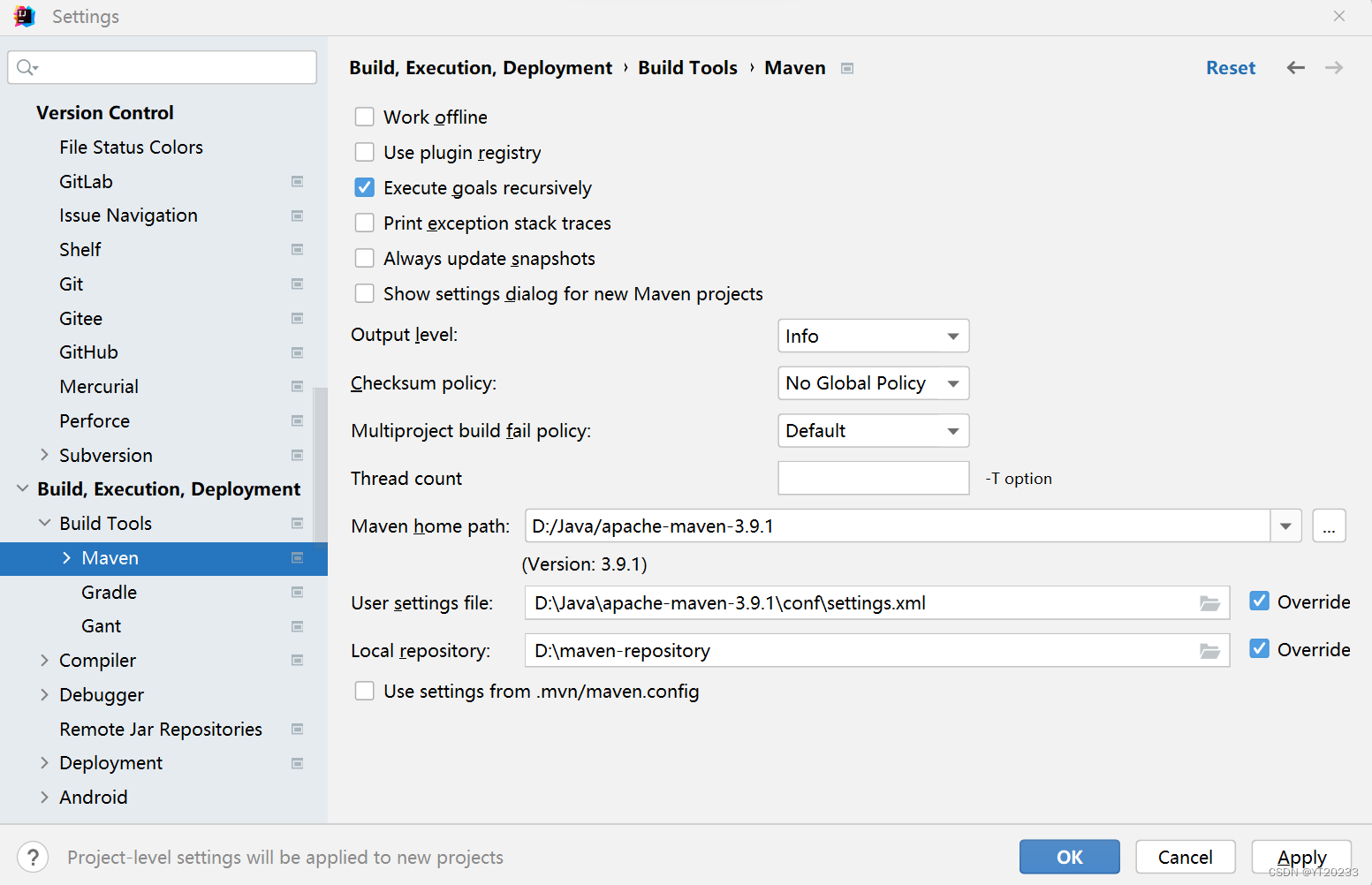
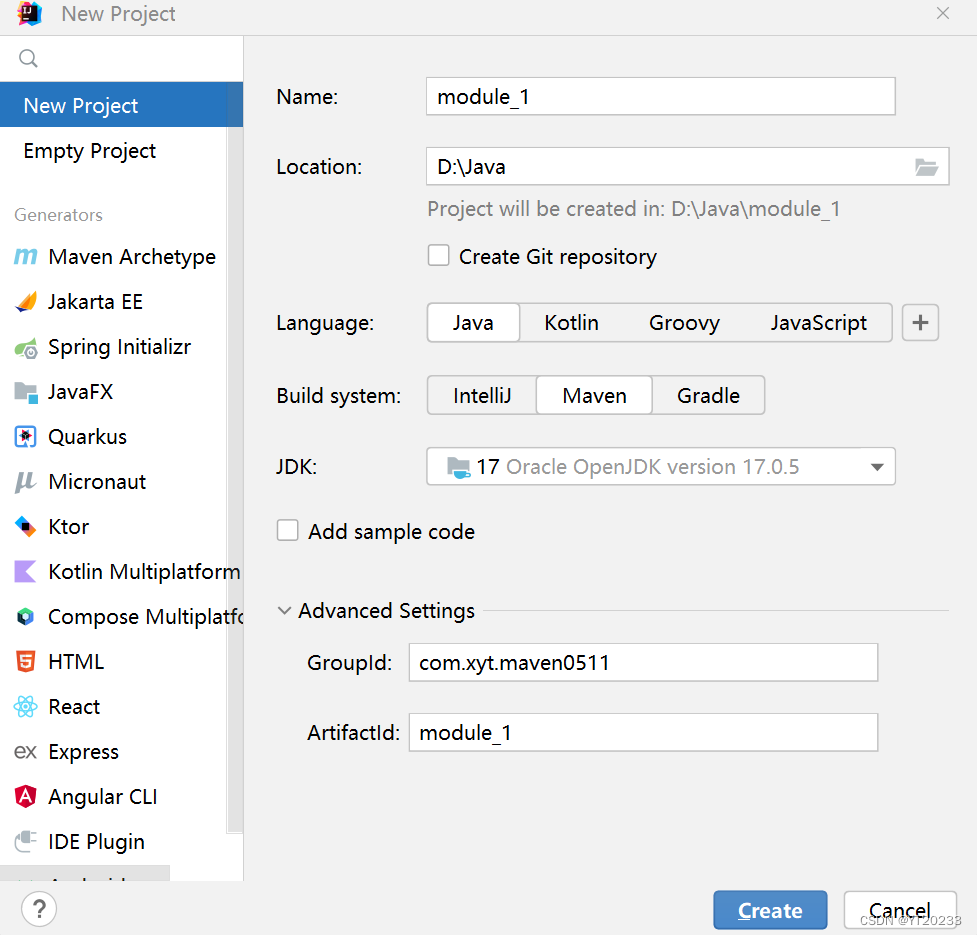
2 指定自己的maven工程所在的位置

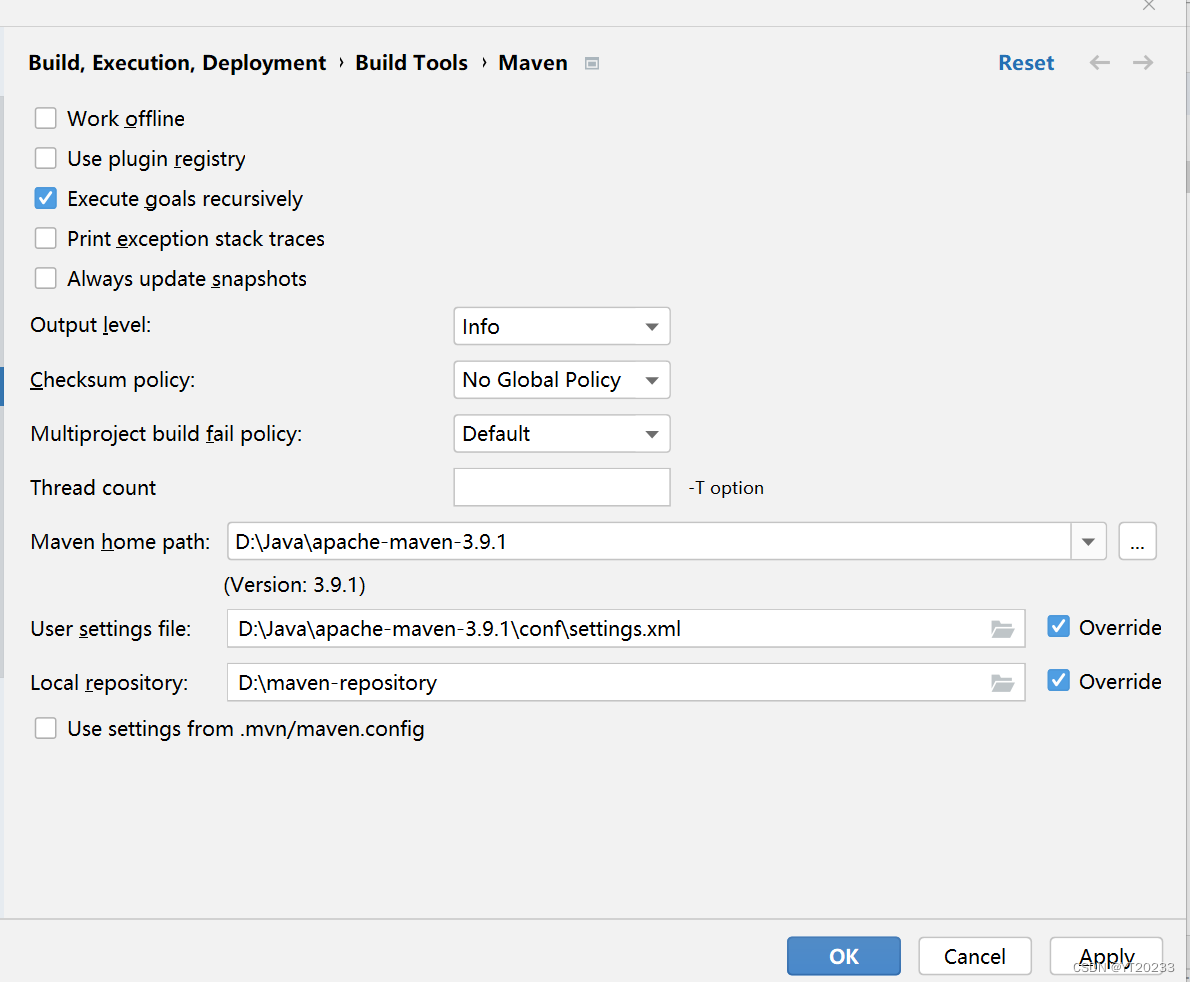
修改环境配置为如图所示

maven home path: 填写自己下载好的maven的位置(我的是放到了D盘)
user setting file :是用来配置去哪下载依赖的jar包的settings.xml文件
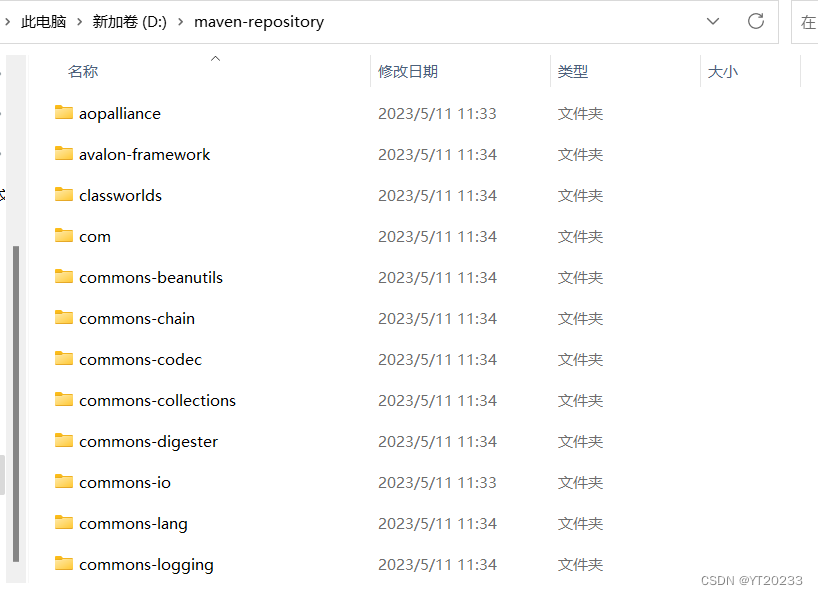
Local repository: 是下载的jar包存放的本地仓库路径
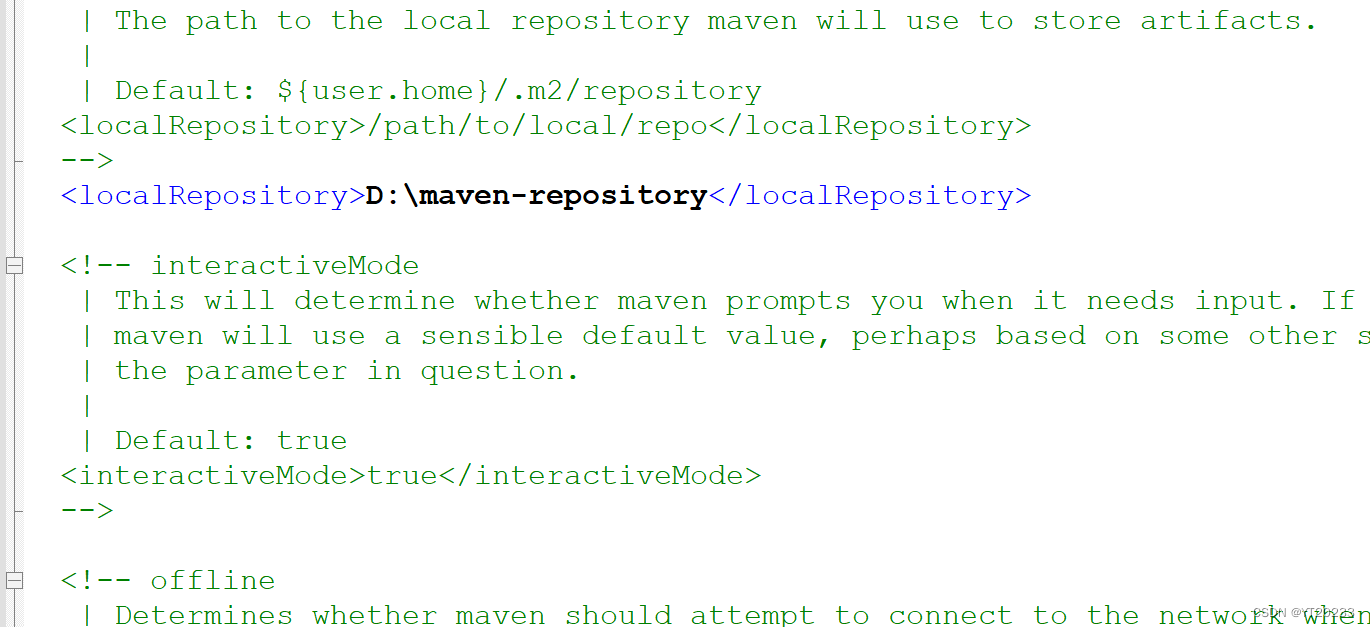
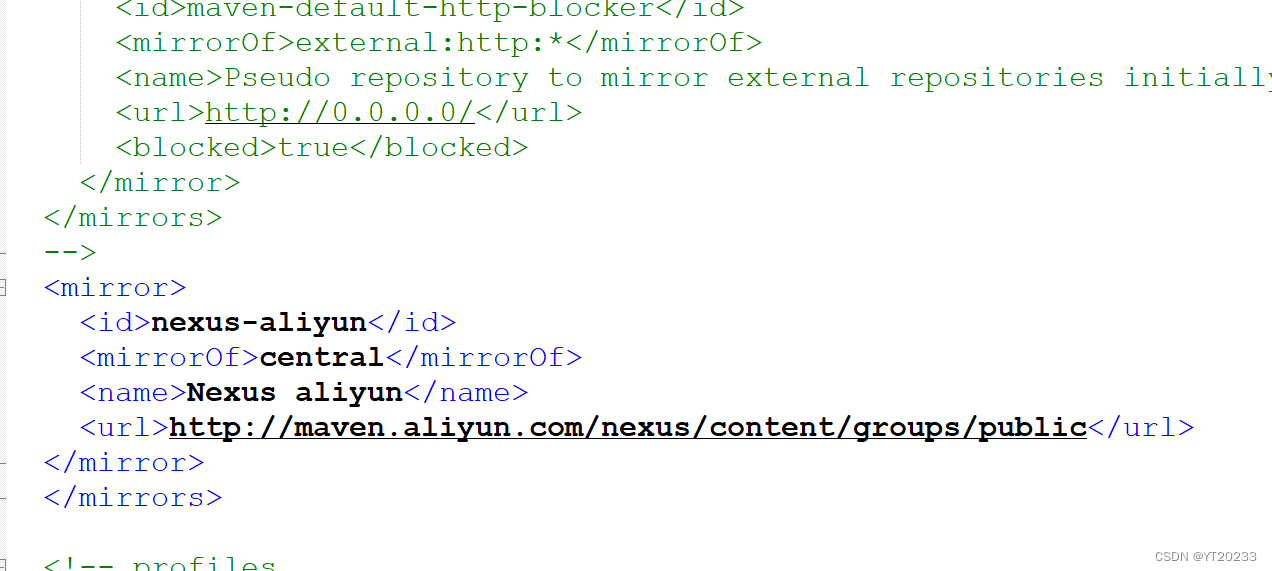
3 接下来是用文本编辑器打开自己下载的maven文件下的 conf >settings

换个位置

注册一个新项目

依据自己本地的位置,指定一个位置

校验成功

二 创建maven子工程
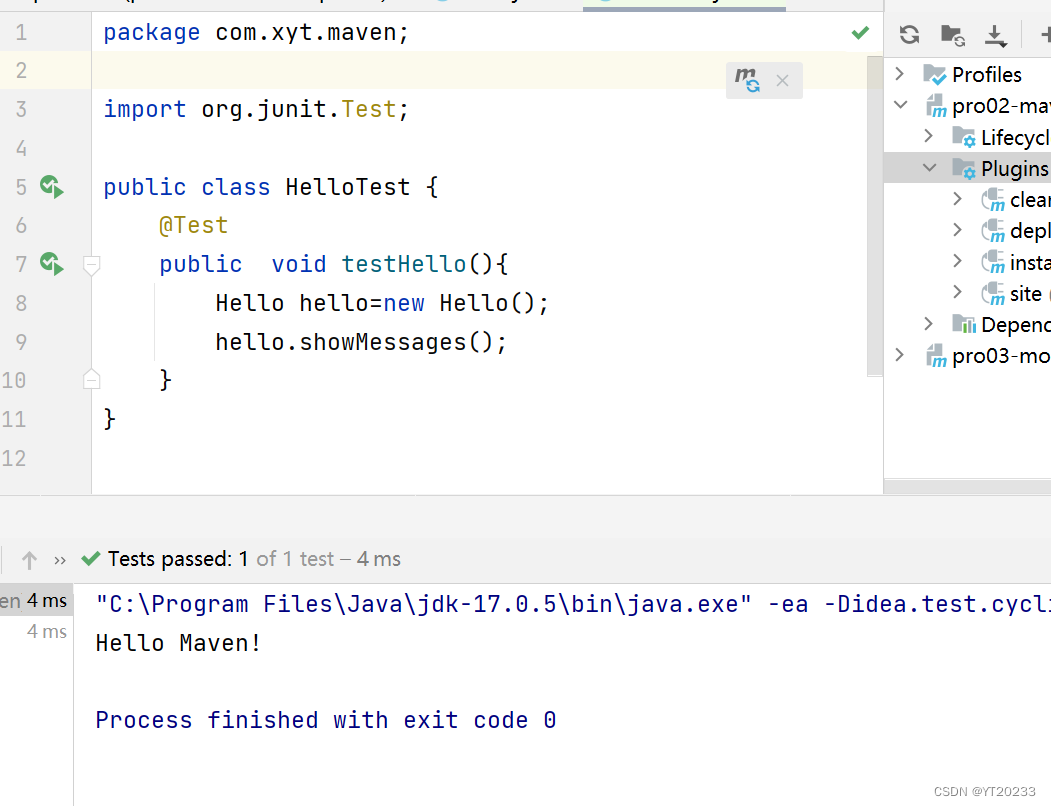
1 配置环境,测试运行
创建完后,
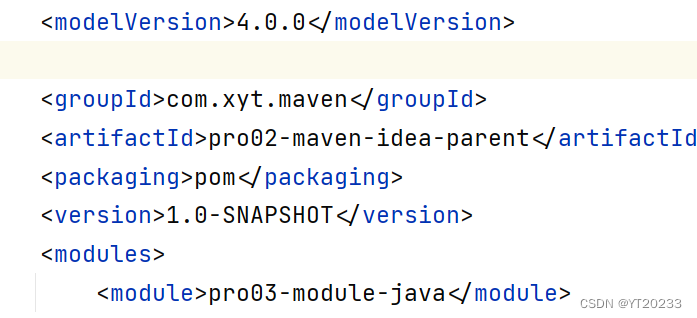
父工程里面出现打包方式为package

在父工程末尾加上四个坐标
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.12</version>
<scope>test</scope>
</dependency>
<dependencies>
运行显示如图所示的结果

2 打包maven的三种方式
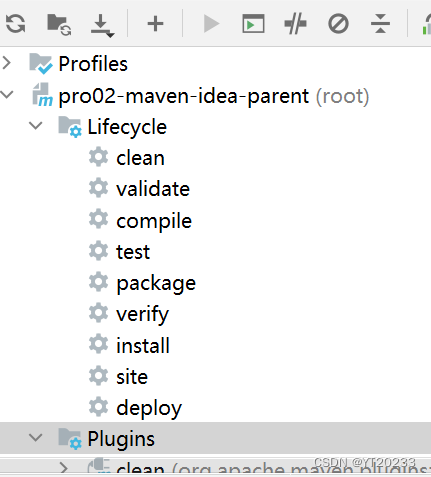
2.1 点击maven左侧的lifecycle
生命周期中的生命阶段

显示出来结果如图所示

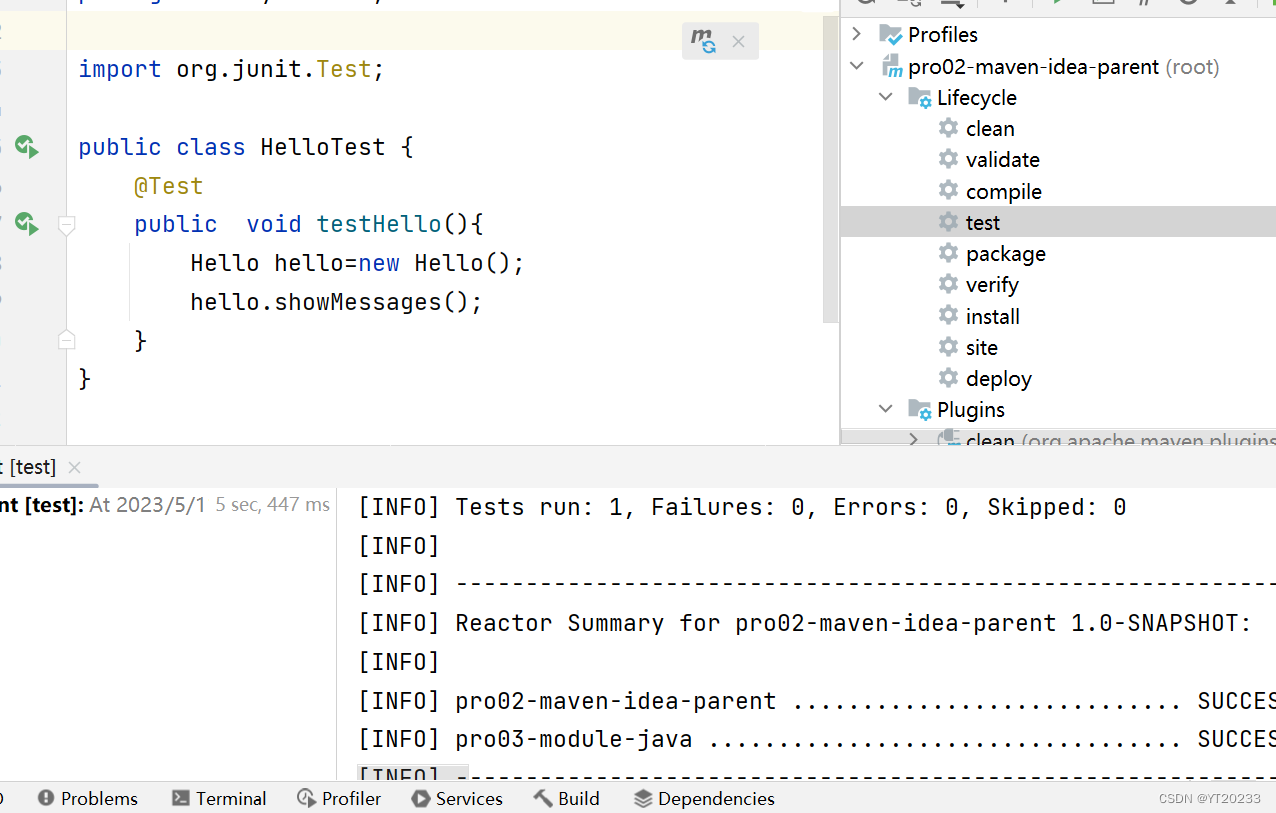
2.2 点击m标签,输入命令行
点击这个绿箭头,发现里面可以输入命令行,运行java项目
这种方式可以附件参数,运行更细致的maven命令

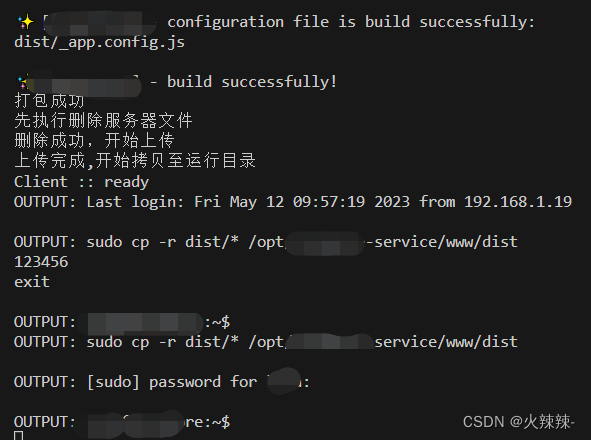
2.3 运行子项目的pom 选择open in termial

3 生成web子工程

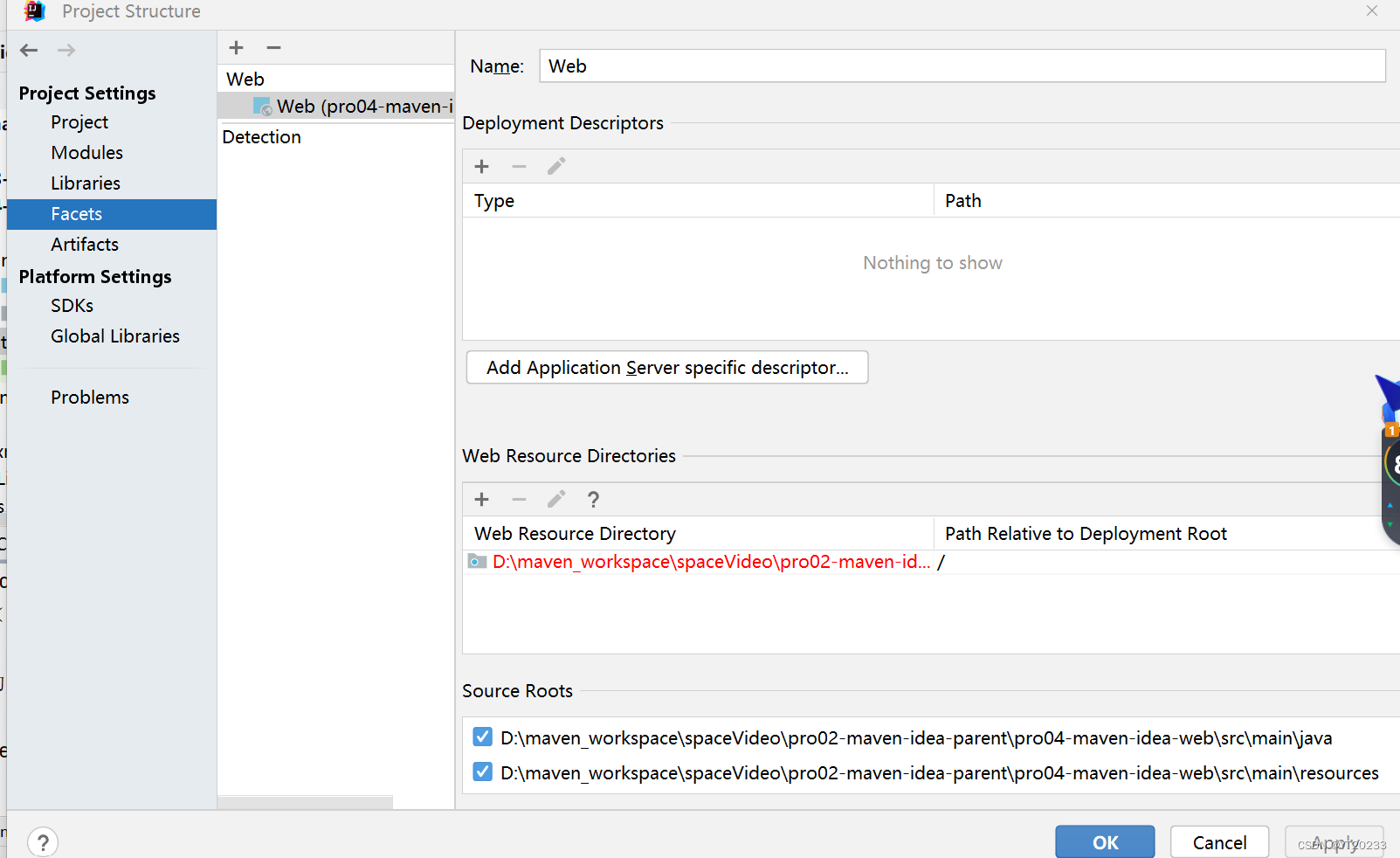
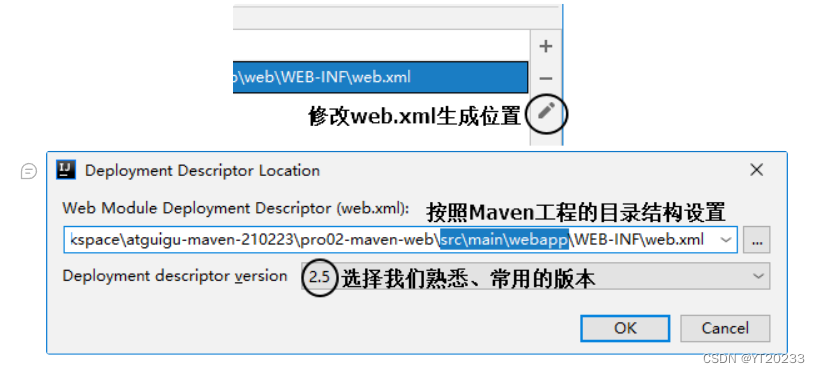
点击右上方的部署描述符,生成这个web项目

由图可见,确实生成了一个对应的web项目
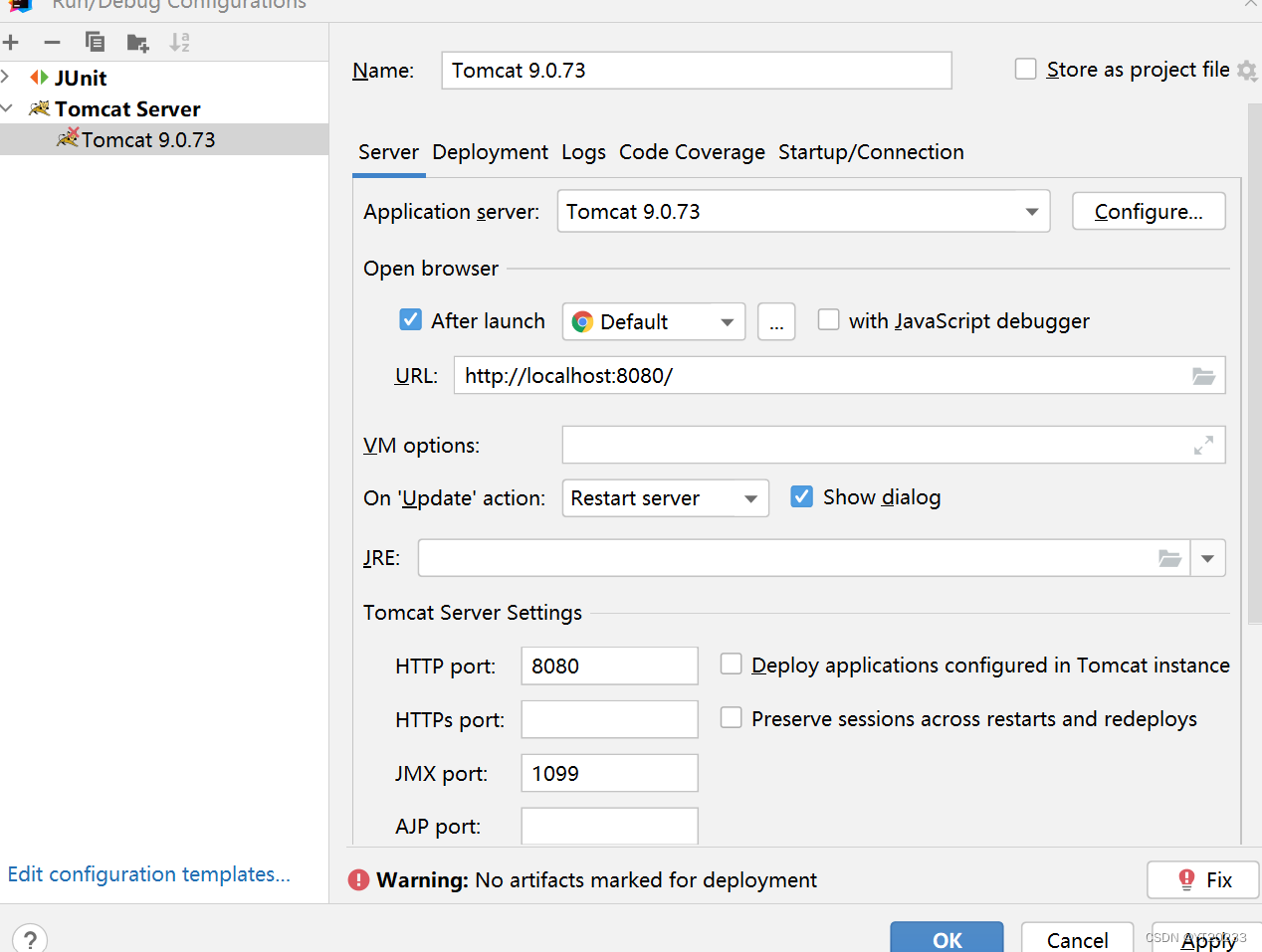
4将项目部署在tomcat上面

选择local

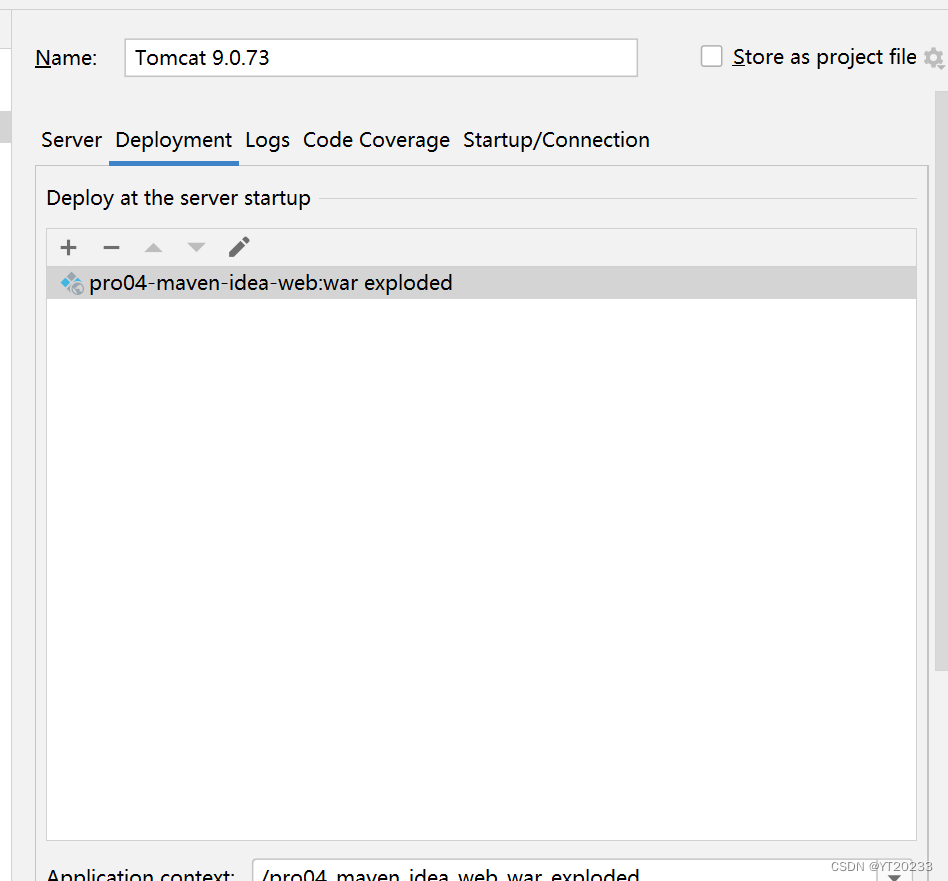
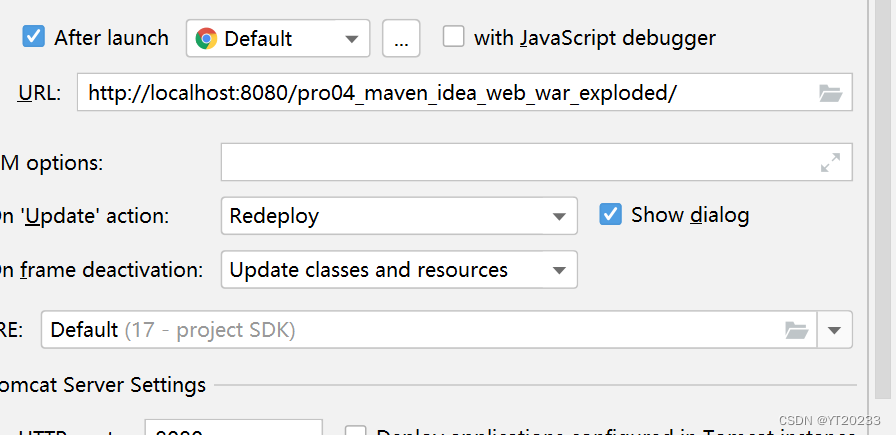
选择下面这个exploded

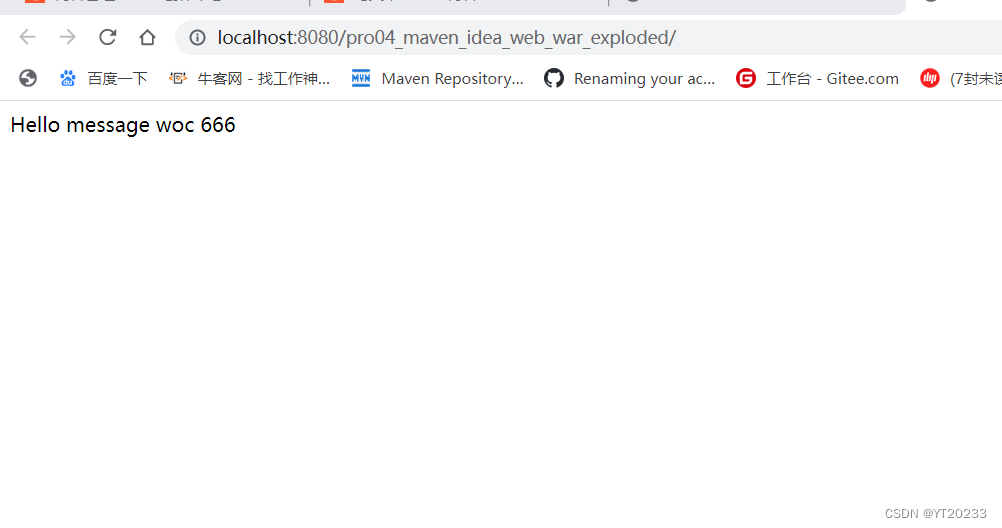
启动之后的效果

不这么写的话,maven就会不认识