文章目录
- 使用Button控件来演示
- 使用TextView控件来演示
android:baselineAligned 设置子元素都按照基线对齐,默认是true
使用Button控件来演示
在项目中经常使用layout_weight属性利用比重来设置控件的大小,代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- LinearLayoutCompat其实就是LinerLayout组件,只是为了兼容低版本-->
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="LAST"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="NEXT"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="RELOAD"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="EXIT"
android:textSize="12sp"
/>
</androidx.appcompat.widget.LinearLayoutCompat>

可以看到4个button各占LinearLayout布局宽度的1/4,而且是上边缘和下边缘都是对齐的,是我们预期想要的效果。
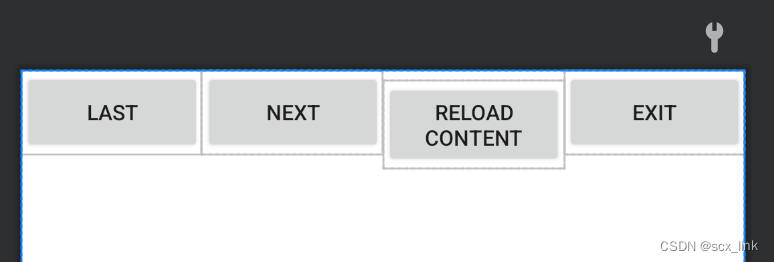
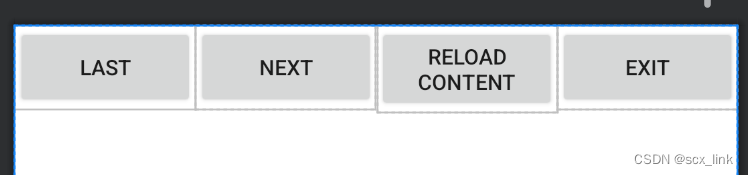
然而把第三个按钮的内容变长,会变成如下的效果:
<?xml version="1.0" encoding="utf-8"?>
<!-- LinearLayoutCompat其实就是LinerLayout组件,只是为了兼容低版本-->
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="LAST"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="NEXT"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="RELOAD CONTENT"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="EXIT"
android:textSize="12sp"
/>
</androidx.appcompat.widget.LinearLayoutCompat>

会发现第三个内容由于长度超过LinearLayout宽度的1/4,会换行,这个是正常的,但是却发现整个button位置下移了,没有和其他三个button对齐,很丑,这是怎么回事呢,仔细看button中text会发现Next和第三个button中text第一行是位于一条水平线上的,这个水平线其实就是所谓的baseline,查看Android develper的LinearLayout的API会发现有一个属性:android:baselineAligned,这个属性默认是true,所以LinearLayout里面的子View默认是baseline 对齐的,这就会导致第三个button第一行为了和其他button的text对齐下移。

上面的那条自己画的红线,就是基线。
为了能使四个button对齐,就将android:baselineAligned设置为false。
<?xml version="1.0" encoding="utf-8"?>
<!-- LinearLayoutCompat其实就是LinerLayout组件,只是为了兼容低版本-->
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:baselineAligned="false"
tools:context=".MainActivity">
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="LAST"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="NEXT"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="RELOAD CONTENT"
android:textSize="12sp"
/>
<Button
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="EXIT"
android:textSize="12sp"
/>
</androidx.appcompat.widget.LinearLayoutCompat>

所以我们可以看到4个按钮的上边缘对齐了,为啥第三个按钮的下边缘变长了,因为我们设置的Button的高度属性layout_height为wrap_content,即根据内容来撑开的。所以当内容变长时,按钮的下边缘就会自动延伸。
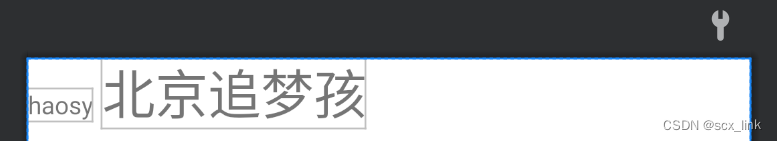
使用TextView控件来演示
代码如下:
<?xml version="1.0" encoding="utf-8"?>
<!-- LinearLayoutCompat其实就是LinerLayout组件,只是为了兼容低版本-->
<androidx.appcompat.widget.LinearLayoutCompat xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:baselineAligned="false"
tools:context=".MainActivity">
<TextView
android:id="@+id/view1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:text="haosy" />
<TextView
android:id="@+id/view2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="5dp"
android:textSize="30sp"
android:text="北京追梦孩"
/>
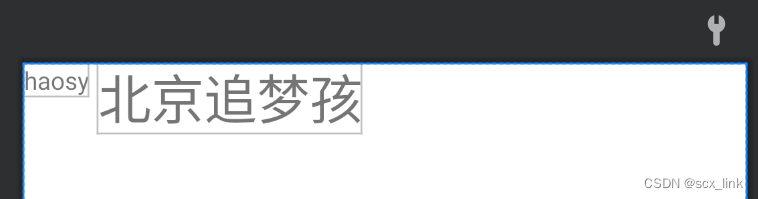
</androidx.appcompat.widget.LinearLayoutCompat>
当android:baselineAligned="false"时

当android:baselineAligned="true"时