基于SpringBoot+微信小程序的农产品销售平台
✌全网粉丝20W+,csdn特邀作者、博客专家、CSDN新星计划导师、java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取项目下载方式🍅
一、项目背景介绍:
随着人们收入的不断增加、生活水平的普遍提高,对生活质量的要求也日益凸显。而作为关乎每个人的生命、健康安全的食品卫生、质量无疑更被人们所重视。所以,…
2.
其他国家的绿色有机食品所占其国家食品市场比重比较大,如德国在99年便已达到40%,美国24%,日本30%,而中国当时还不足1%,显然差距很大。中国…
3.
就目前国内市场上的各种农产品市场情况来看,为广大消费者提供服务的,大部分是农副产品市场,而其中都是多个商贩分散经营这样一来,很多对农副产品卫.
二、项目技术简介:
- JAVA:Java是一门面向对象编程语言,不仅吸收了C++语言的各种优点,还摒弃了C++里难以理解的多继承、指针等概念,因此Java语言具有功能强大和简单易用两个特征。Java语言作为静态面向对象编程语言的代表,极好地实现了面向对象理论,允许程序员以优雅的思维方式进行复杂的编程。
- Vue:Vue (发音为 /vjuː/,类似 view) 是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,并提供了一套声明式的、组件化的编程模型,帮助开发者高效地开发用户界面。
Vue是一个独立的社区驱动的项目,它是由尤雨溪在2014年作为其个人项目创建, 是一个成熟的、经历了无数实战考验的框架,它是目前生产环境中使用最广泛的JavaScript框架之一,可以轻松处理大多数web应用的场景,并且几乎不需要手动优化,并且Vue完全有能力处理大规模的应用。 - Element-UI:Element,一套为开发者、设计师和产品经理准备的基于 Vue 2.0 的桌面端组件库。
- SpringBoot:Spring Boot是由Pivotal团队提供的全新框架,其设计目的是用来简化新Spring应用的初始搭建以及开发过程。该框架使用了特定的方式来进行配置,从而使开发人员不再需要定义样板化的配置。通过这种方式,Spring Boot致力于在蓬勃发展的快速应用开发领域(rapid application development)成为领导者。
- Mybatis-Plus:MyBatis-Plus(简称 MP)是一个 MyBatis的增强工具,在 MyBatis 的基础上只做增强不做改变,为 简化开发、提高效率而生。
- smart:微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
全面开放申请后,主体类型为企业、政府、媒体、其他组织或个人的开发者,均可申请注册小程序。微信小程序、微信订阅号、微信服务号、微信企业号是并行的体系。
。
微信小程序是一种不用下载就能使用的应用,也是一项创新,经过将近两年的发展,已经构造了新的微信小程序开发环境和开发者生态。微信小程序也是这么多年来中国IT行业里一个真正能够影响到普通程序员的创新成果,已经有超过150万的开发者加入到了微信小程序的开发,与我们一起共同发力推动微信小程序的发展,微信小程序应用数量超过了一百万,覆盖200多个细分的行业,日活用户达到两个亿,微信小程序还在许多城市实现了支持地铁、公交服务。微信小程序发展带来更多的就业机会,2017年小程序带动就业104万人,社会效应不断提升。
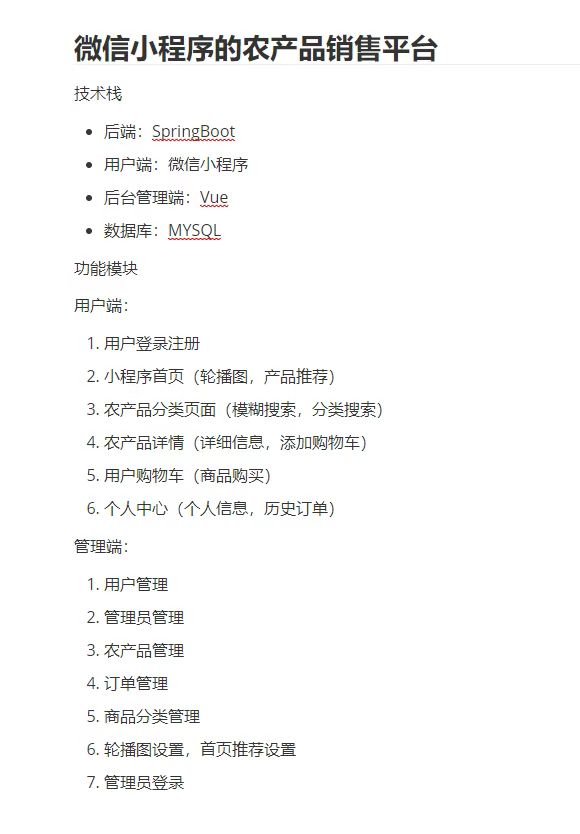
三、系统功能模块介绍:

四、数据库设计:
1:‘管理员’(admins)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名(select) |
| pass_word | varchar | NULL | 密码 |
| head_img | varchar | NULL | 头像(img) |
| nick_name | varchar | NULL | 姓名 |
| create_time | datetime | NULL | 创建时间 |
2:‘购物车表’(cart)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_id | bigint | NULL | 用户ID |
| farm_id | bigint | NULL | 农产品ID |
| num | int | NULL | 数量 |
| create_time | datetime | NULL | 创建时间 |
3:‘农产品信息表’(farm)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 农产品ID |
| name | varchar | NULL | 农产品名称 |
| info | text | NULL | 简介 |
| unit | varchar | NULL | 单位 |
| price | varchar | NULL | 单价 |
| detail | text | NULL | 详细信息 |
| create_time | datetime | NULL | 创建时间 |
| img_url | varchar | NULL | 展示大图 |
| type_id | bigint | NULL | 分类ID |
| is_index | int | NULL | 首页推荐[0:是,1:否] |
| banner | int | NULL | 轮播[0:是,1:否] |
4:‘农产品详情图片表’(farm_imgs)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| img_url | varchar | NULL | 图片链接 |
| farm_id | bigint | NULL | 农产品ID |
5:‘订单详情表’(order_detail)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 农产品ID |
| num | int | NULL | 数量 |
| order_id | bigint | NULL | 订单ID |
| create_time | datetime | NULL | 创建时间 |
6:‘订单表’(orders)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| order_no | varchar | NULL | 订单编号 |
| create_time | datetime | NULL | 创建时间 |
| total_price | varchar | NULL | 总价 |
| status | int | NULL | 订单状态[0:代付款,1:待发货,2:已发货,3:已完成,4:已退单] |
| user_id | bigint | NULL | 用户ID |
| address | varchar | NULL | 收货地址 |
7:‘农产品分类表’(type)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| type_name | varchar | NULL | 分类名称 |
| create_time | datetime | NULL | 创建时间 |
8:‘用户收藏表’(user_collect)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| farm_id | bigint | NULL | 农产品ID |
| user_id | bigint | NULL | 用户ID |
| create_time | datetime | NULL |
9:‘用户表’(users)
| 字段名 | 类型 | 默认值 | 列注释 |
|---|---|---|---|
| id | bigint | NULL | 主键ID |
| user_name | varchar | NULL | 用户名 |
| pass_word | varchar | NULL | 密码 |
| address | varchar | NULL | 收货地址 |
| nick_name | varchar | NULL | 昵称 |
| head_img | varchar | NULL | 头像 |
| create_time | datetime | NULL | 创建时间 |
五、功能模块:
-
小程序首页:轮播图,产品推荐,协同过滤,后台设置

-
农产品分类:关键词模糊搜索,分类搜索

-
农产品详情:详细信息,添加至购物车

-
用户购物车:农产品购买

-
个人中心:个人信息,历史订单

-
后台管理:用户管理,管理员管理,农产品管理,订单管理,商品分类管理,轮播图设置

六、代码示例:
小程序首页
async getBanner() {
let res = await homeApi.getBanner()
this.bannerList = res.data
let arr = res.data
if (arr && arr.length > 0) {
let arr1 = []
for (let i in arr) {
arr1.push(arr[i].imgUrl)
}
this.bannerImgList = arr1
}
console.log("页面home中方法getBanner(获取首页轮播图)返回结果为:", res.data)
},
click(e) {
console.log(this.bannerList[e])
uni.navigateTo({
url: "/pages/detail/detail?framId=" + this.bannerList[e].id
})
},
async getIndexData() {
let res = await homeApi.getIndexData()
this.indexList = res.data
console.log("页面home中方法getIndexData(获取首页推荐)返回结果为:", res.data)
},
农产品分类
getDataList() {
console.log(this.pageSize)
let param = {}
param.current = this.pageNum
param.pageSize = this.pageSize
param.typeId = this.typeId
param.name = this.keyword
this.farmPage(param)
},
typeClick(item) {
this.typeId = this.typeList[item.index].key
this.pageNum = 1
this.getDataList()
},
searchClick() {
this.pageNum = 1
this.getDataList()
},
async getAllType() {
let res = await typeApi.getAllType()
this.typeList = res.data
let arr = res.data
if (arr && arr.length > 0) {
this.typeId = arr[0].key
let arr1 = []
for (let i in arr) {
arr1.push({
name: arr[i].value
})
}
this.typeNameList = arr1
}
this.getDataList()
console.log("页面type中方法getAllType(获取所有分类)返回结果为:", res.data)
},
async farmPage(param) {
let res = await typeApi.farmPage(param)
if (this.pageNum == 1) {
this.itemList = res.data.records
} else {
this.itemList = [...this.itemList, ...res.data.records]
}
this.totalPage = res.data.pages
console.log("====", res.data)
}
农产品详情
async addOrder() {
if (!this.isLogin) {
Util.showMyToast("尚未登录")
uni.navigateTo({
url: '/pages/login/login'
})
return
}
if (!this.userInfo.address) {
Util.showMyToast("请前往个人中心完善收货地址")
return
}
let param = {}
param.totalPrice = this.detail.price
param.status = 0
param.userId = this.userInfo.id
param.address = this.userInfo.address
let res = await orderApi.ordersSaveUpdate(param)
let id = res.data.id
let orderDetail = {}
orderDetail.farmId = this.farmId
orderDetail.num = 1
orderDetail.orderId = id
let res1 = orderApi.orderDetailSaveUpdate(orderDetail)
Util.showMyToast("添加订单成功!")
},
用户购物车
async addCard() {
if (!this.isLogin) {
Util.showMyToast("尚未登录")
uni.navigateTo({
url: '/pages/login/login'
})
return
}
let param = {}
param.userId = this.userInfo.id
param.farmId = this.farmId
param.num = 1
let res = cartApi.cartSaveUpdate(param)
Util.showMyToast("添加购物车成功!")
},
个人中心
async submit() {
if (this.userInfo.passWord) {
if (!this.userInfo.nextPassword) {
Util.showMyToast("请第二次输入密码")
return
}
if (this.userInfo.nextPassword != this.userInfo.passWord) {
Util.showMyToast("两次密码不一致")
return
}
}
let param = {}
param.id = this.userInfo.id
param.nickName = this.userInfo.nickName
if (this.userInfo.passWord) {
param.passWord = this.userInfo.passWord
}
param.address = this.userInfo.address
let res = mineApi.userSaveUpdate(param)
app.globalData.userInfo = this.userInfo
Util.showMyToast("修改成功")
uni.navigateTo({
url: '/pages/mine/mine'
})
}
后台管理
@GetMapping("/banner")
public ReturnMsg getBanner() {
LambdaQueryWrapper<FarmDTO> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(FarmDTO::getBanner, 0);
return ReturnMsg.ok(baseService.list(queryWrapper));
}
@GetMapping("/index")
public ReturnMsg getIndexData() {
LambdaQueryWrapper<FarmDTO> queryWrapper = new LambdaQueryWrapper<>();
queryWrapper.eq(FarmDTO::getIsIndex, 0);
return ReturnMsg.ok(baseService.list(queryWrapper));
}
七、项目总结:
农产品销售平台的开发制作,从题目确定到成品完成,自己投入的精力与心血是非常多的。从农产品销售平台的前台页面实现,到农产品销售平台的后台代码的编辑,我用到的软件包括了数据库软件MySQL,Java开发工具IDEA,办公软件Office,浏览器软件Fireworks,图像处理软件Photoshop等,这也是我第一次使用Java语言,开发的这个比较简单的农产品销售平台。
农产品销售平台开发过程中,自己之前觉得比较抽象的许多门课程,例如数据库原理,软件工程,动态网站开发等课程开始变得很清晰,只有自己独立开发程序,才会觉得这些开发类的课程在实践中具有的重要作用。为了让自己设计的作品能够顺利的完成,我把所学知识全部运用在程序的开发流程中,包括了程序的需求分析环节,程序的编码环节,程序的测试环节等,让程序软件在开发周期内完成制作,并能够保证程序质量达标,力求程序开发流程规范化,程序对应的配套文档标准化。
本次开发的系统整体界面还是比较清晰简明,功能上面考虑得比较全,几乎可以满足用户使用要求。尽管我对这次的毕设付出了许多的努力,但是程序还是有很多不足的地方,系统界面整体感觉还行,但是字体字号的选取上面还是有些不符合现实审美,在程序的CSS样式编码上面,我还有许多不熟悉的地方,虽然经过反复的测试与调试选中了现在这样的程序界面,但是我还是明显感觉到自己对一些常用CSS样式的不熟悉,编码过程中,我还要多次进行资料查看才知道。另外我编写的代码写作不是很规范,可读性比较差,幸运的是,我最终还是实现了系统中所要求的功能。
八、源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻👇🏻👇🏻获取联系方式👇🏻👇🏻👇🏻
链接点击直达:下载链接