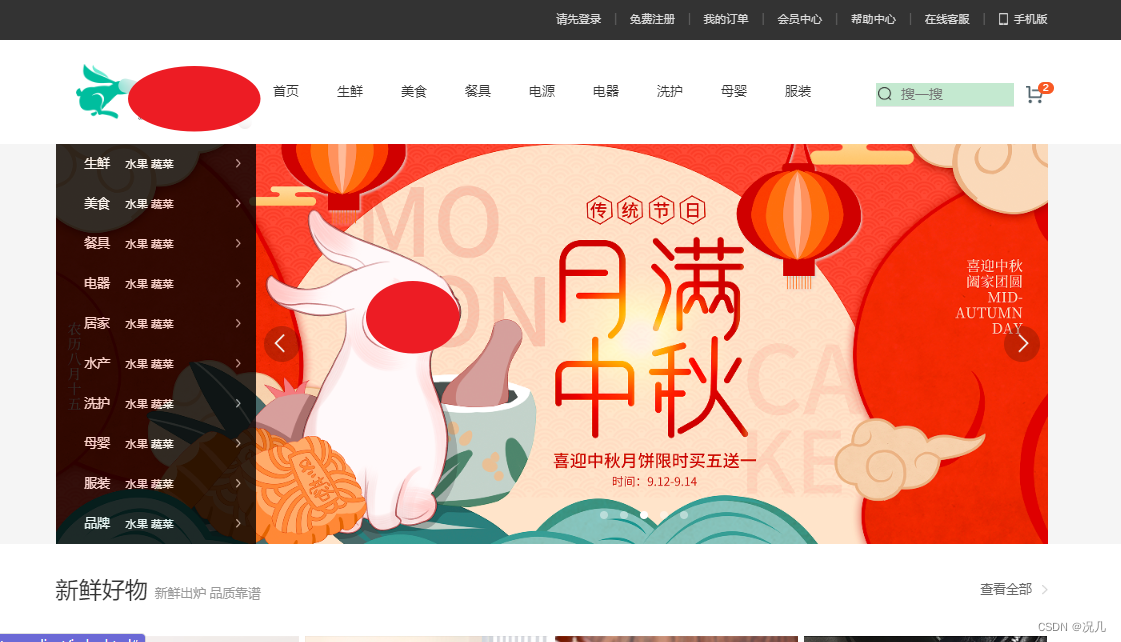
小兔鲜儿
- 1. 所用素材
- 2. 项目文件介绍
- 3. index页面的基本骨架
- 4. 思路:先写外面大盒子和版心,由外往内写
- 5. 源码:

1. 所用素材
素材链接,点我跳转:https://download.csdn.net/download/angrynouse/87228151
2. 项目文件介绍
favicon.ico 图标直接放在项目根目录下
images文件夹:项目中固定的图片,即logo 样式 修饰图片
uploads文件夹:项目中非固定的图片,即轮播图中的图片等,需要跟着活动进行更换
css文件夹:所有的css样式,
common.css中放的是所有页面的公共样式
index.css当前首页的样式
base.css基础公共样式——去掉浏览器默认样式,初始化默认样式
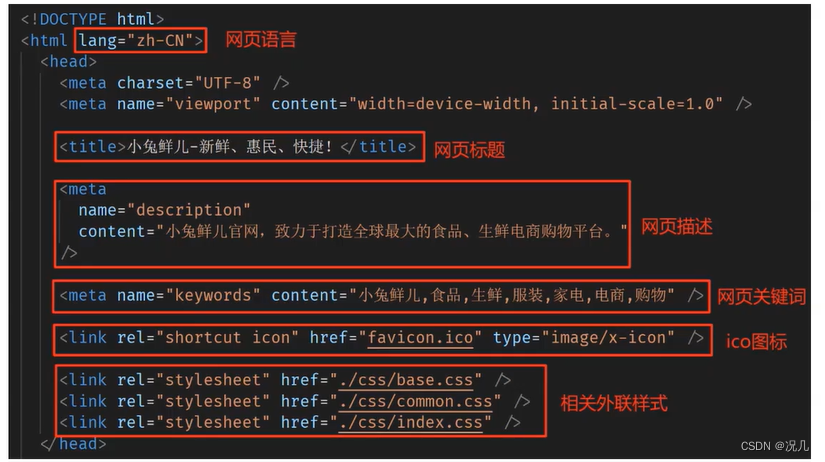
3. index页面的基本骨架
description 和 title 和 keywords可以有效提高网站的SEO

logo部分的搜索引擎SEO优化:a标签中放主要文字,文字font-size设置为0,这样就可以只展示logo图片同时提升seo了
<!-- logo一般用搜索引擎优化 -->
<h1 class="logo fl">
<a href="#">小兔鲜</a>
</h1>
<style>
.logo a{
display: block;
height: 70px;
/* 以背景图片的形式展示 logo*/
background: url('../images/logo.png');
background-size: 100% 100%;
/* 设置a标签中的字体大小为 0,这样就不会在页面展示*/
font-size: 0;
}
</style>
4. 思路:先写外面大盒子和版心,由外往内写
5. 源码:
链接:https://download.csdn.net/download/angrynouse/87228151