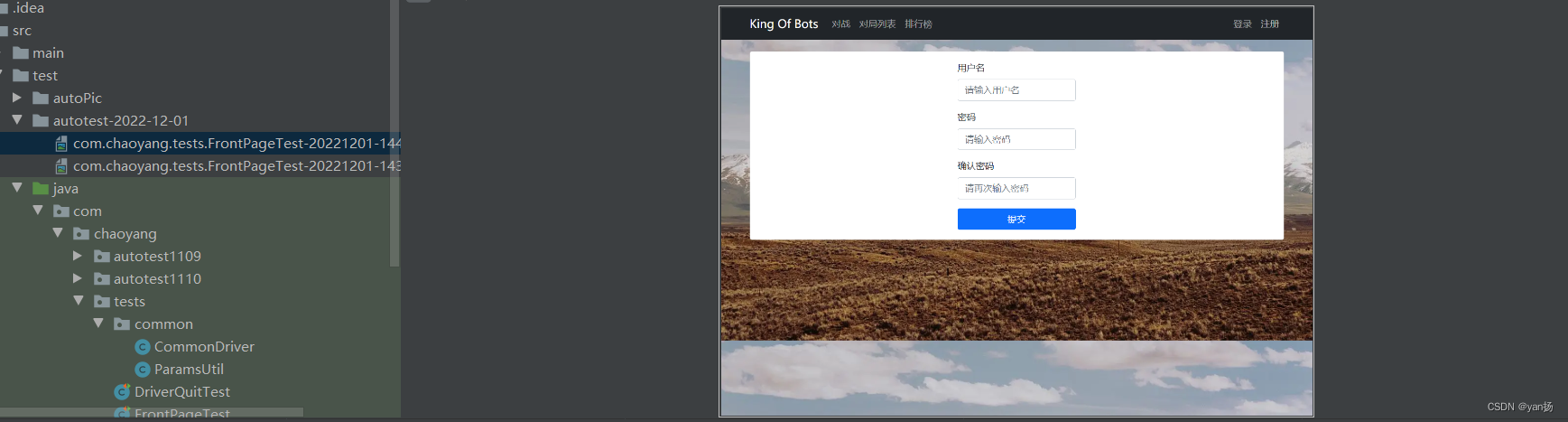
1.效果
2.上代码
<template>
<swiper :circular='true' indicator-dots="true" @change="changeSwiper" :autoplay="true" interval='5000' class='swiper-view'>
<swiper-item class="swiper-img" v-for="(item,index) in swiperList" :key="index" >
<!-- 预览 lookImg(item) -->
<!-- $utils.navigateTo(item.uniapp_url,{id:item.typeId}) -->
<image mode='aspectFit' v-if="testingUrlIsImgOrVideo(item.pic)=='image'" :src="item.pic" @click='skipTo(item)'></image>
<video style="width: 100% !important;height: 410rpx;" v-if="testingUrlIsImgOrVideo(item.pic)=='video'" id="myVideo" ref="myVideoRef"
:src="item.pic"
:show-center-play-btn="true" :controls="true" object-fit="cover" >
</video>
</swiper-item>
</swiper>
</template>
<script>
export default {
data() {
return {
current:0,
videoplayObj: {}, //video对象
swiperList: [
{pic:'https://img2.baidu.com/it/u=1395980100,2999837177&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1670000400&t=9308d9514d40e0c81de4559a536d0669',typeId:1,uniapp_url:'页面路径'},
{pic:'https://img2.baidu.com/it/u=1395980100,2999837177&fm=253&app=120&size=w931&n=0&f=JPEG&fmt=auto?sec=1670000400&t=9308d9514d40e0c81de4559a536d0669',typeId:2,uniapp_url:'页面路径'}
],
}
},
onLoad(res) {
this.videoplayObj = wx.createVideoContext('myVideo')
},
methods:{
skipTo(item){
this.lookImg(item.pic)
},
//检验路径类型()图片/视频
testingUrlIsImgOrVideo(url){
// console.log('拿到路径',url);
let array = [];
// // 匹配 视频
const imgList = [
'png', 'jpg', 'jpeg', 'bmp', 'gif', 'PNG','JPG','JPEG','BMP','GIF','webp','WEBP','psd','PSD','svg','SVG','tiff','TIFF'
]
// 后缀获取
let suffix = ''
// 获取类型结果
let result = ''
try {
const flieArr = url.split('.') //根据.分割数组
suffix = flieArr[flieArr.length - 1] //取最后一个
// console.log('取末尾', suffix)
} catch (err) { //如果fileName为空等.split方法会报错,就走下面的逻辑
suffix = ''
}
// 进行图片匹配
result = imgList.some(item => {
return item === suffix
})
if (result) {
result = 'image'
}else{
result = 'video'
}
// console.log('检测',result);
return result
}}
},
//图片预览
lookImg(e){
// console.log('22222',e)
let array = [];
array.push(e);
uni.previewImage({
urls: array,
current: array
});
} ,
changeSwiper(e){
// console.log('改变',e)
this.current = e.current;
this.videoplayObj.pause()
},
}
}
</script>
<style>
// 自定义轮播加视频
.swiper-view {
width: 100%;
height: 410rpx;
.swiper-img {
// margin: 0 10px;
image {
width: 100%;
height: 410rpx;
}
}
}
</style>