标签模块_修改功能
- 1、需求分析
- 2、Mock 添加查询数据
- 3、Mock 添加提交修改数据
- 4、Api 调用接口回显数据
- 5、提交修改后的数据
- 6、验证
1、需求分析
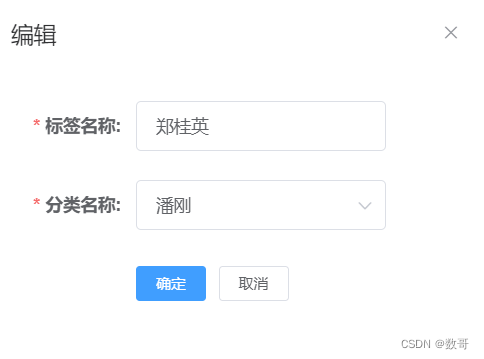
当点击 编辑 按钮后,弹出编辑窗口,并查询出标签信息渲染。修改后点击确定 提交修改数据。

2、Mock 添加查询数据
- 请求URL: /article/label/{id}
- 请求方式: get
- 描述:通过标签 ID 查询数据接口
- mock.js 配置:
注意是修改时,查询出来的是类别ID,不是类名名称
而在 EasyMock 添加查询正常的分类数据 节中,产生了正常状态的类别数据是 categoryId 为10—17之间
{
"code"