| 标签 | 描述 |
|---|---|
| <table> | 定义表格 |
| <caption> | 定义表格标题。 |
| <th> | 定义表格中的表头单元格。 |
| <tr> | 定义表格中的行。 |
| <td> | 定义表格中的单元。 |
| <thead> | 定义表格中的表头内容。 |
| <tbody> | 定义表格中的主体内容。 |
| <tfoot> | 定义表格中的表注内容(脚注)。 |
| <col> | 定义表格中一个或多个列的属性值。 |
| <colgroup> | 定义表格中供格式化的列组。 |
<table border="1">
<caption>My Table</caption>
<thead>
<tr>
<th>Column 1</th>
<th>Column 2</th>
<th>Column 3</th>
</tr>
</thead>
<tbody>
<tr>
<td>Row 1, Column 1</td>
<td>Row 1, Column 2</td>
<td>Row 1, Column 3</td>
</tr>
<tr>
<td>Row 2, Column 1</td>
<td>Row 2, Column 2</td>
<td>Row 2, Column 3</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>Total 1</td>
<td>Total 2</td>
<td>Total 3</td>
</tr>
</tfoot>
</table>
表格标签属性:
| 属性 | 值 | 描述 |
|---|---|---|
| align |
| 不赞成使用。请使用样式代替。 规定表格相对周围元素的对齐方式。 |
| bgcolor |
| 不赞成使用。请使用样式代替。 规定表格的背景颜色。 |
| border | pixels | 规定表格边框的宽度。 |
| cellpadding |
| 规定单元边沿与其内容之间的空白。 |
| cellspacing |
| 规定单元格之间的空白。 |
| frame |
| 规定外侧边框的哪个部分是可见的。 |
| rules |
| 规定内侧边框的哪个部分是可见的。 |
| summary | text | 规定表格的摘要。 |
| width |
| 规定表格的宽度。 |
合并单元格:
rowspan 属性:可以将一个单元格纵向合并多行,其值为合并的行数。
<table border="1">
<tr>
<td rowspan="2">1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td colspan="2">4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
</table>上述代码会生成一个包含三行三列的表格,其中第一行的第一个单元格合并了两行(rowspan="2"),第二行的第二和第三个单元格合并了一列(colspan="2")。

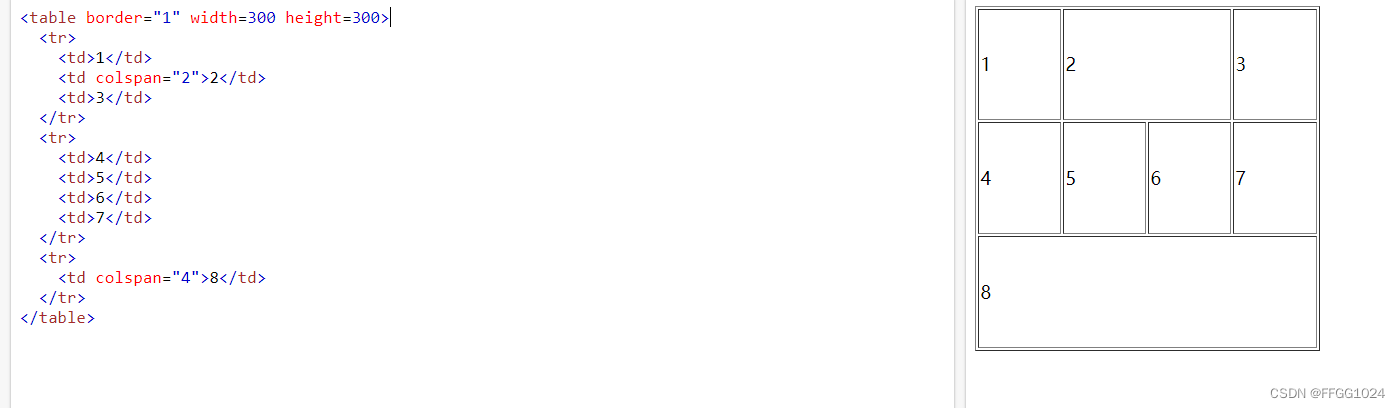
colspan 属性:可以将一个单元格横向合并多列,其值为合并的列数。
<table border="1">
<tr>
<td>1</td>
<td colspan="2">2</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>5</td>
<td>6</td>
<td>7</td>
</tr>
<tr>
<td colspan="4">8</td>
</tr>
</table>上述代码会生成一个包含三行四列的表格,其中第一行的第二个单元格合并了两列(colspan="2"),第三行的第一个单元格合并了四列(colspan="4")。