前言:
大家好,我是良辰丫,今天我们就开始进入前端知识的学习💞💞
🧑个人主页:良辰针不戳
📖所属专栏:零基础学web前端
🍎励志语句:生活也许会让我们遍体鳞伤,但最终这些伤口会成为我们一辈子的财富。
💦期待大家三连,关注,点赞,收藏。
💌作者能力有限,可能也会出错,欢迎大家指正。
💞愿与君为伴,共探Java汪洋大海。

目录
- 1. 初识web前端
- 1.1 前端背景
- 1.2 关于前端(前端三剑客)
- 2. 初识html
- 3. html结构
- 3.1 html标签
- 3.2 html的基本结构
- 3.3 html标签的层次结构
- 3.3.1 父子关系
- 3.3.1 兄弟关系
- 4. html常见标签
- 4.1 注释标签
- 4.2 标题标签
- 4.3 段落标签p
- 4.4 换行标签
- 5. 格式化标签
- 5.1 加粗标签
- 5.2 倾斜标签
- 5.3 删除线标签
- 5.4 下划线标签
- 6. 图片标签
- 6.1 img的alt属性
- 6.2 img的title标签
- 6.3 img宽度高度标签
- 6.4 img的边框标签
- 7. 超链接标签
- 7.1 外部引用
- 7.2 内部引用
- 7.3 空链接
- 7.4 下载链接
- 7.5 网页元素链接
- 7.6 锚点链接
1. 初识web前端
1.1 前端背景
什么是前端呢?
- 我们先可以这样认为,前端就是一个网页;其实,前端开发就是从网页过渡而来的,以前的网页是静态的,只能简单的处理一些文字格式以及图片.
- 随着时间的推移,静态的网页已经满足不了我们的需求,因此呢我们需要推出动态网页,也就是前端有了一定的雏形.
- 慢慢的,前端越来越完善,现在的前端推出了很多框架,其难度不低于后端.
- 再简单的介绍一下动态网页,就拿一个应用程序QQ举例,我们登录QQ需要输入账号和密码,点击登录按钮后,需要交给服务器(后端)进行处理,看输入的账号和密码是否正确,正确登录成功,错误登录失败.
1.2 关于前端(前端三剑客)
接下来我们需要简单了解一下前端三剑客,学习前端一般都是从这三方面入手的(html,css,JavaScript),但是前端要学的东西很多,远远不止这些.
- html:超文本标记语言,填充页面的内容.(网页的结构)
- css:层叠样式表,给内容增加一定的样式.(网页的外观)
- JavaScript:脚本语言,让页面具有动态效果.(网页的行为)
先简单介绍一下前端三剑客,大家稍微不懂也没关系,后面我会带大家更加深入的去学习前端三剑客.
2. 初识html
html全称Hyper Text Markup Language,翻译为超文本标记语言.就是网页的结构,下面我找了一个汽车的框架图,可见只有html是非常不美观的.

3. html结构
3.1 html标签
html是由单标签或者双标签组成,大多数都是双标签.双标签的具体格式如下所示.
<标签符>内容</标签符>


小结:
- 标签符放到 < > 中
- 大部分标签成对出现. 为开始标签, 为结束标签,注意,结束标签有斜杠.
- 少数标签只有开始标签, 称为 “单标签”,比如换行标签<br>
- 开始标签和结束标签之间, 写的是标签的内容(你好,叶良辰!!!)
- 开始标签中可能会带有 “属性”. id 属性相当于给这个标签设置了一个唯一的标识符,这里先了解,后序我们会重点讲.
3.2 html的基本结构
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
你好,叶良辰!!!
</body>
</html>
- html 标签是整个 html 文件的根标签,最外层的标签.
- head 标签中写页面的属性.,后序了解.
- body 标签中是页面的显示内容.
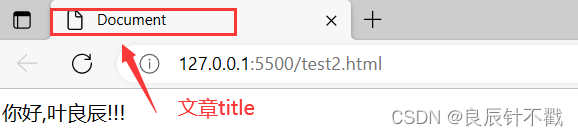
- title 标签中写的是页面的标题.
我们可以使用快捷键 ! + tab键快速生成上述框架.
3.3 html标签的层次结构
3.3.1 父子关系
所谓
标签的父子关系就是一个标签里面包含另一个标签.
3.3.1 兄弟关系
所谓
标签的兄弟关系就是一个标签与另一个标签同级.
4. html常见标签
4.1 注释标签
编程语言都有注释,当然我们的html也不例外,我们也可以通过快捷键ctrl + / 快速生成注释.
<!-- 注释 -->
4.2 标题标签
html标题标签有6个,1-6依次等级降低.有时候我们会记不住到底一级标签大还是六级标签大,我们可以把这想象成自己的兄弟姐妹,姐姐比二姐大.
<body>
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
</body>

4.3 段落标签p
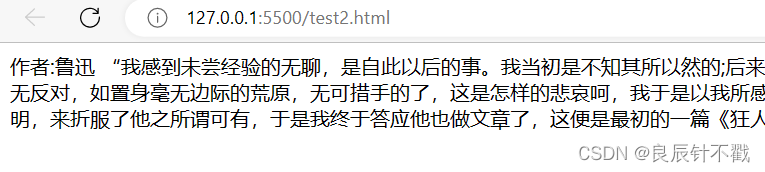
段落标签可以让文章分行,在我们没有使用段落标签的时候,它默认不会换行的.如下所示.
<body>
作者:鲁迅
“我感到未尝经验的无聊,是自此以后的事。我当初是不知其所以然的;后来想,凡有一人的主张,得了赞和,是促其前进的,得了反对,是促其奋斗的,独有叫喊于生人中,而生人并无反应,既非赞同,也无反对,如置身毫无边际的荒原,无可措手的了,这是怎样的悲哀呵,我于是以我所感到者为寂寞。”
“是的,我虽然自有我的确信,然而说到希望,却是不能抹杀的,因为希望是在于将来,决不能以我之必无的证明,来折服了他之所谓可有,于是我终于答应他也做文章了,这便是最初的一篇《狂人日记》。
</body>

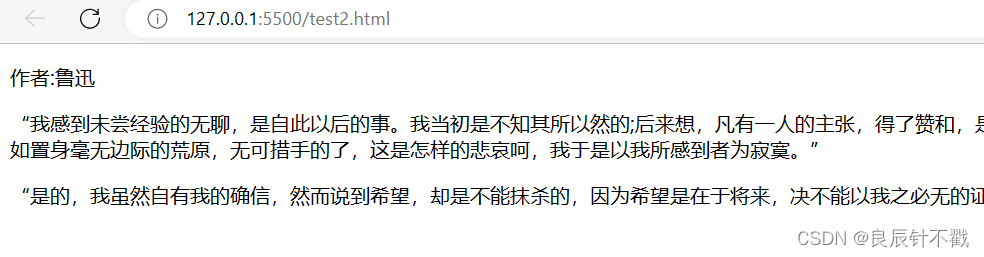
下面是我们使用了p标签的效果,大家可以看到区别了嘛?
<body>
<p>作者:鲁迅</p>
<p>“我感到未尝经验的无聊,是自此以后的事。我当初是不知其所以然的;后来想,凡有一人的主张,得了赞和,是促其前进的,得了反对,是促其奋斗的,独有叫喊于生人中,而生人并无反应,既非赞同,也无反对,如置身毫无边际的荒原,无可措手的了,这是怎样的悲哀呵,我于是以我所感到者为寂寞。”</p>
<p> “是的,我虽然自有我的确信,然而说到希望,却是不能抹杀的,因为希望是在于将来,决不能以我之必无的证明,来折服了他之所谓可有,于是我终于答应他也做文章了,这便是最初的一篇《狂人日记》。</p>
</body>

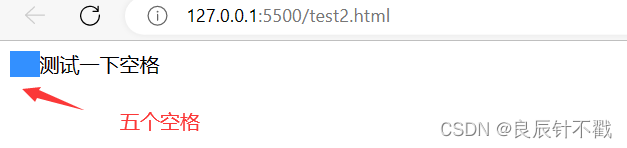
<body>
测试一下空格
</body>

小结p标签:
- 当前的 p 标签描述的段落, 前面还没有缩进.
- 自动根据浏览器宽度来决定排版.
- html 内容首尾处的换行, 空格均无效.
- 在 html 中文字之间输入的多个空格只相当于一个空格.
- html 中直接输入换行不会真的换行, 而是相当于一个空格.
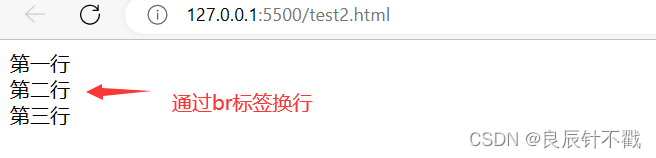
4.4 换行标签
换行标签是一个单标签,一般情况下不会默认换行,我们需要通过br标签进行换行.
<body>
第一行<br>
第二行<br>
第三行<br>
</body>

5. 格式化标签
所谓格式化,其实就是改变字体的样式.
5.1 加粗标签
我们可以利用 strong 标签 和 b 标签对文本进行加粗;这两种加粗效果是一样的.
<body>
普通文本<br>
<strong>strong加粗文本</strong><br>
<strong>b标签加粗文本</strong><br>
</body>

5.2 倾斜标签
我们可以使用em 标签 和 i 标签对文本进行倾斜.
<body>
普通文本<br>
<em>em标签倾斜文本</em><br>
<i>i标签倾斜文本</i>
</body>

5.3 删除线标签
删除线标签
- del 标签
- s 标签
<body>
普通文本<br>
<del>del删除线标签</del><br>
<s>s删除线标签</s>
</body>

5.4 下划线标签
下划线标签:
- ins 标签
- u 标签
<body>
普通文本<br>
<br>
<ins>ins下划线</ins><br>
<u>u下划线</u>
</body>

6. 图片标签
- 图片是我们html中经常使用的,我们通常用img标签来引入图片.
- 图片标签的格式如下,src后面是我们跟的图片路径,不可以省略.
- 图片路径可以是绝对路径,也可以是相对路径,同样也可以是网络路径.
<body>
<img src="img.jpg" >
</body>

6.1 img的alt属性
- 替换文本. 当文本不能正确显示的时候, 会显示一个替换的文字.
- 当我们故意把图片路径写错了,他就是显示alt中的文本.
<body>
<img src="img2.jpg" alt="这是一个风景图">
</body>

6.2 img的title标签
提示文本. 鼠标放到图片上, 就会有提示.
<body>
<img src="img.jpg" title="风景图">
</body>

6.3 img宽度高度标签
width/height: 控制宽度高度. 高度和宽度一般改一个就行, 另外一个会等比例缩放. 否则就会图片失衡.
<body>
<img src="img.jpg" width="500px" height="500px">
</body>

6.4 img的边框标签
border: 边框, 参数是宽度的像素. 但是一般使用 CSS 来设定.
<body>
<img src="img.jpg" width="500px" height="500px" border = "5px">
</body>

img属性小结:
- 属性可以有多个, 不能写到标签之前.
- 属性之间用空格分割, 可以是多个空格, 也可以是换行.
- 属性之间不分先后顺序.
- 属性使用 “键值对” 的格式来表示.
7. 超链接标签
所谓超链接标签就是具有跳转功能:
- href: 必须具备, 表示点击后会跳转到哪个页面.
- target: 打开方式. 默认是 _self. 如果是 _blank 则用新的标签页打开.
<body>
<a href="http://www.baidu.com" target="_blank">点我跳转百度</a>
</body>

7.1 外部引用
外部链接: href 引用其他网站的地址
<a href="http://www.baidu.com">百度</a>
7.2 内部引用
内部链接: 网站内部页面之间的链接. 写相对路径即可.
<body>
<a href="test.html" target="_blank">点击进入test</a>
</body>

7.3 空链接
空链接: 使用 # 在 href 中占位.
<body>
<a href="#">空链接</a>
</body>
7.4 下载链接
下载链接: href 对应的路径是一个文件.
<a href="test.zip">下载文件</a>
7.5 网页元素链接
网页元素链接: 可以给图片等任何元素添加链接(把元素放到 a 标签中)
<body>
<a href="http://www.sogou.com" target="_blank">
<img src="img.jpg" width="200px">
</a>
</body>

7.6 锚点链接
锚点链接: 可以快速定位到页面中的某个位置.
<a href="#one">第一</a>
<a href="#two">第二</a>
<a href="#three">第三</a>
<p id="one">
点击第一定位到这里
</p>
<p id="two">
点击第二定位到这里
</p>
<p id="three">
点击第三定位到这里
</p>
先简单了解一下锚点链接,后序我们更加深入的了解各种选择器.