文章目录
- 1.设计来源
- 汉诺塔由来
- 1.1 主界面
- 1.2 游戏规则
- 1.3 游戏完成界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/130606736
html实现汉诺塔小游戏源码汉诺塔(Tower of Hanoi),又称河内塔,是一个源于印度古老传说的益智玩具。大梵天创造世界的时候做了三根金刚石柱子,在一根柱子上从下往上按照大小顺序摞着64片黄金圆盘。大梵天命令婆罗门把圆盘从下面开始按大小顺序重新摆放在另一根柱子上。并且规定,在小圆盘上不能放大圆盘,在三根柱子之间一次只能移动一个圆盘。
1.设计来源
2020年8月3日,夏焱以33.039秒的成绩成功打破6层汉诺塔吉尼斯世界纪录。 [5-7]
2021年5月16日,中国龙岩的陈诺以29.328秒的成绩打破了6层汉诺塔吉尼斯世界纪录。 [8]
汉诺塔由来
法国数学家爱德华·卢卡斯曾编写过一个印度的古老传说:在世界中心贝拿勒斯(在印度北部)的圣庙里,一块黄铜板上插着三根宝石针。印度教的主神梵天在创造世界的时候,在其中一根针上从下到上地穿好了由大到小的64片金片,这就是所谓的汉诺塔。不论白天黑夜,总有一个僧侣在按照下面的法则移动这些金片:一次只移动一片,不管在哪根针上,小片必须在大片上面。僧侣们预言,当所有的金片都从梵天穿好的那根针上移到另外一根针上时,世界就将在一声霹雳中消灭,而梵塔、庙宇和众生也都将同归于尽。
1.1 主界面

实现功能:
- 1.支持配置圆盘数量:3-8
- 2.动态加载最小移动次数,当前移动次数
- 3.支持回退上一步
- 4.支持电脑帮助完成。
操作说明:
鼠标点击 圆盘,拖动 圆盘,到其他柱子上,具体操作效果,见下面的动态效果展示。
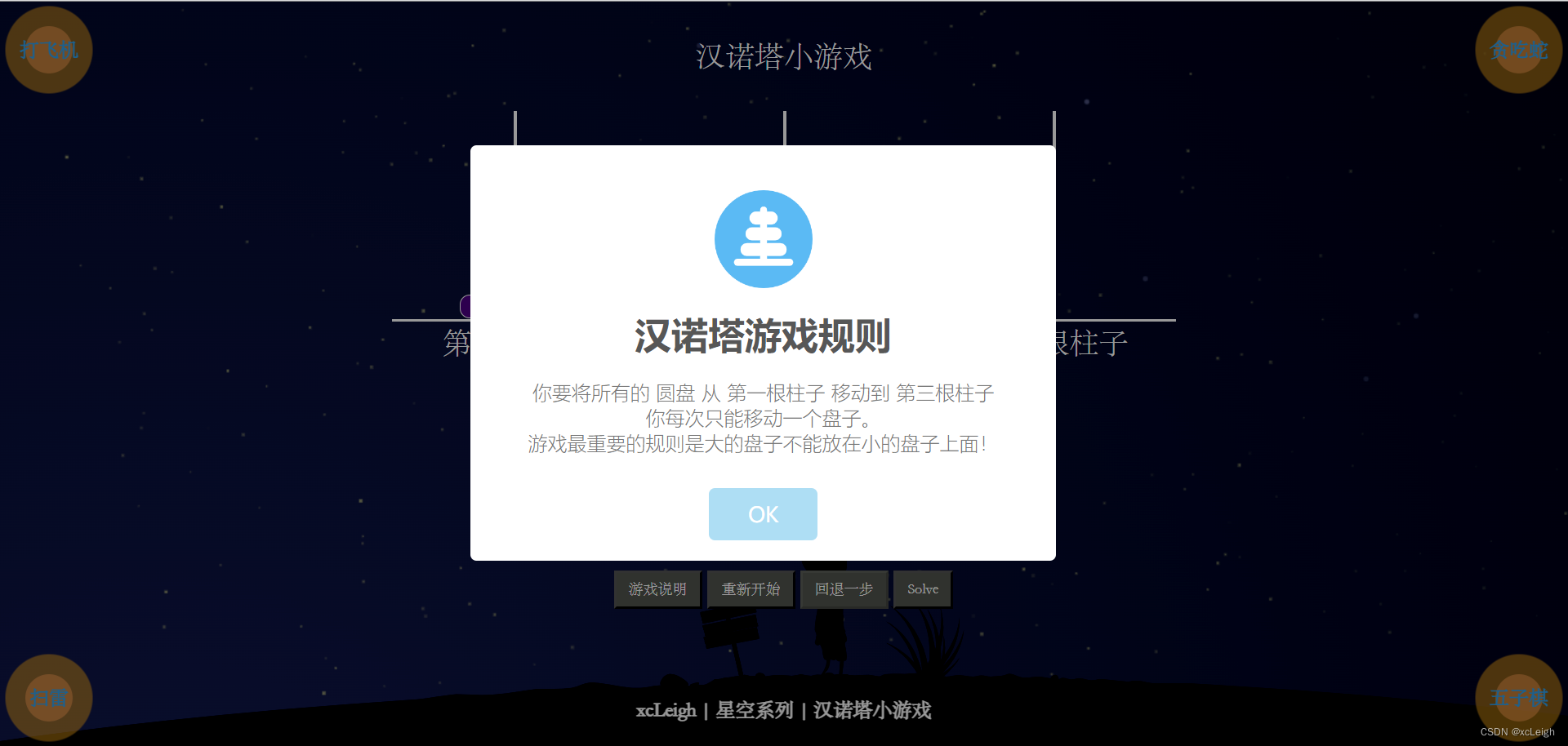
1.2 游戏规则

把圆盘由大到小放到第三根柱子。
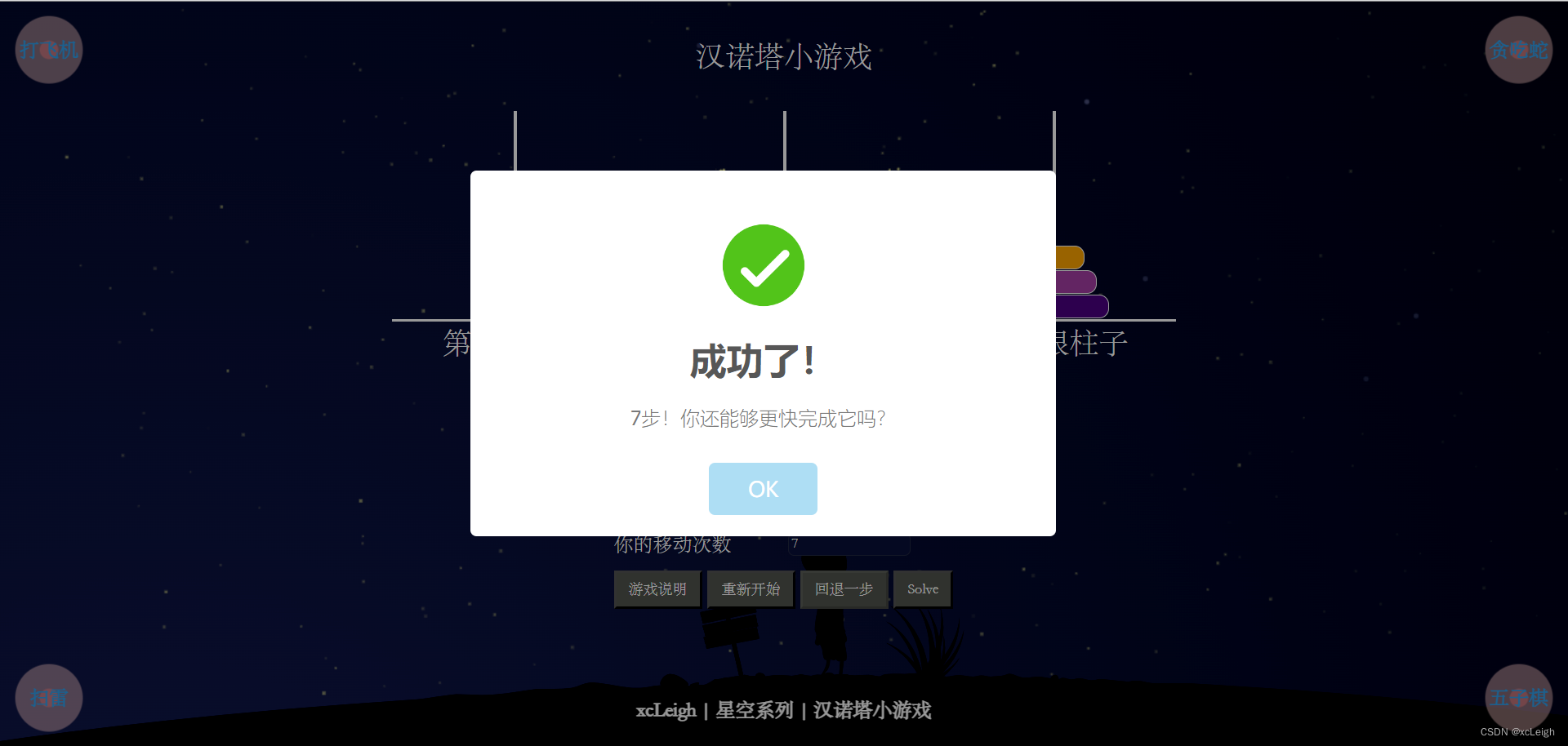
1.3 游戏完成界面

成功后,提示完成步数。
2.效果和源码
2.1 动态效果
简洁的画面,层次分明,游戏体验非常棒,欢迎提出问题一起来探讨。
html实现汉诺塔小游戏
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>汉诺塔小游戏 - xcLeigh</title>
<link rel="icon" type="image/png" href="images/favicon.ico" />
<link rel="stylesheet" type="text/css" href="css/normalize.css" />
<link rel="stylesheet" type="text/css" href="css/default.css">
<link rel="stylesheet" href="css/sweet-alert.css">
<script type="text/javascript" src="js/sweet-alert.min.js"></script>
<script type="text/javascript" src="js/hanoi.js"></script>
</head>
<body onload="init();" onselectstart="return false" oncontextmenu="return false">
<div class="htmleaf-container">
<div class="htmleaf-content">
<form name="hanoi">
<div id="title" style="position:absolute;visibility:visible;left:-250px;top:-250px;width:160px;height:20px;color: white; font:bold 20px;text-align:center;">汉诺塔小游戏</div>
<div id="tower1" class="container" style="left:-250px;top:-250px;width:200px;height:200px" onmousemove="indexTo=1">
<div id="verttower1" class="towervert" style="left:99px;top:10px;width:3px;height:170px"></div>
<div id="horiztower1" class="towerhoriz" style="left:0px;top:180px;width:200px;height:2px"></div>
<div class="tower">第一根柱子</div>
</div>
<div id="tower2" class="container" style="left:-250px;top:-250px;width:200px;height:200px" onmousemove="indexTo=2">
<div id="verttower2" class="towervert" style="left:99px;top:10px;width:3px;height:170px"></div>
<div id="horiztower2" class="towerhoriz" style="left:0px;top:180px;width:200px;height:2px"></div>
<div class="tower">第二根柱子</div>
</div>
<div id="tower3" class="container" style="left:-250px;top:-250px;width:200px;height:200px" onmousemove="indexTo=3">
<div id="verttower3" class="towervert" style="left:99px;top:10px;width:3px;height:170px"></div>
<div id="horiztower3" class="towerhoriz" style="left:0px;top:180px;width:200px;height:2px"></div>
<div class="tower">第三根柱子</div>
</div>
<div id="disk1" class="disk" style="left:-250px;top:-250px;border-radius: 8px; width:50px;height:19px;background-color:orange" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 1"></div>
<div id="disk2" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:70px;height:19px;background-color:rgb(165, 62, 165)" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 2"></div>
<div id="disk3" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:90px;height:19px;background-color:indigo" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 3"></div>
<div id="disk4" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:110px;height:19px;background-color:blue" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 4"></div>
<div id="disk5" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:130px;height:19px;background-color:green" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 5"></div>
<div id="disk6" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:150px;height:19px;background-color:yellow" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 6"></div>
<div id="disk7" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:170px;height:19px;background-color:#080F39" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 7"></div>
<div id="disk8" class="disk" style="left:-250px;top:-250px;border-radius: 8px;width:190px;height:19px;background-color:red" onmousedown="initializeDrag(this,event)" onmouseup="dropDisk(this)" title="圆盘 8"></div>
<div id="settings" class="container" style="left:-250px;top:-250px;width:280px;">
<div style="height: 50px;"></div>
<table>
<tr><td>圆盘数量</td>
<td>
<select name="diskno" style="border:1px solid white; width:100px; border-radius: 5px;background-color: #080F39; color: white;" onchange="newGame(this)" onclick="prevIndex=this.options.selectedIndex">
<option value="7" selected>3</option>
<option value="15">4</option>
<option value="31">5</option>
<option value="63">6</option>
<option value="127">7</option>
<option value="255">8</option>
</select>
</td></tr>
<tr>
<td>最小移动次数 </td>
<td><input name="minmove" style="border:1px solid #202640; cursor: default; width:100px; border-radius: 5px;background-color: #080F39; color: white;" size="3" value="255" readonly="readonly" /></td>
</tr>
<tr>
<td>你的移动次数</td>
<td><input name="yourmove" style="border:1px solid #202640; cursor: default; width:100px; border-radius: 5px;background-color: #080F39; color: white;" size="3" value="0" readonly="readonly" /></td>
</tr>
<tr>
<td colspan="2" align="center">
<input class="btnCss" type="button" name="btnIns" value="游戏说明" onclick="displayIns()" />
<input class="btnCss" type="button" name="btnRes" value="重新开始" onclick="newGame(document.hanoi.diskno)" />
<input class="btnCss" type="button" name="btnUndo" value="回退一步" onclick="unDo(this)" disabled="disabled" />
<input class="btnCss" type="button" name="btnSolve" value="Solve" onclick="solve(this)" />
</td>
</tr>
</table>
<p> </p>
</div>
</form>
</div>
</div>
<!-- 四个角链接,底部说明 -->
<div style="position:absolute;left:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0F85F4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127635252" title="html实现飞机小游戏(源码)" target="_blank" style="text-decoration:none; font-weight:bold">打飞机</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;top:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:#0BABC4;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127631871" title="html实现贪吃蛇游戏(源码)" target="_blank" style="text-decoration:none; font-weight:bold">贪吃蛇</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;right:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:red;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127619801" title="html制作好看的五子棋(源码)" target="_blank" style="text-decoration:none; font-weight:bold">五子棋</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;">
<div style="position:absolute;left:0;bottom:0; width:80px;height:80px;text-align:center;line-height:80px;color:orange;z-index:999;">
<a href="https://blog.csdn.net/weixin_43151418/article/details/127886480" title="html实现扫雷小游戏(附源码)" target="_blank" style="text-decoration:none; font-weight:bold;">扫雷</a>
</div>
<div class='classScale' style='display:flex; justify-content: center; align-items: center; width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
<div class='classScale1' style='position:relative; top: -80px;width:80px;height:80px;border-radius:50%; opacity: 0.5;'>
</div>
</div>
<div style="position:absolute;left:0;bottom:0; width:100%;height:50px; line-height:40px; text-align:center; z-index:99;">
<a href="https://blog.csdn.net/weixin_43151418" target="_blank" style="text-decoration:none; font-weight:bold;color:white;">xcLeigh | 星空系列 | 汉诺塔小游戏</a>
</div>
</body>
</html>
源码下载
html实现汉诺塔小游戏(源码) 点击下载

💞 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/130606736(防止抄袭,原文地址不可删除)