文章目录
- 一、流程类
- 二、研发类(uni-app框架)
- 三、心得分享(研发踩坑&uni-app踩坑)
- 四、拓展阅读
一、流程类
- IOS和安卓企业开发者账户申请流程(申请渠道、需要提供的相关证明、审核时间等)。
答:
uni-app使用HBuliderX作为开发IDE,支持邮箱、密码方式注册,方便快捷。
uni-app企业开发者账户申请流程。
答:不涉及
- 安卓和IOS发布上线流程(怎么发布主流应用商店)。
答:运维相关同事负责。
- 如果出现紧急情况代码是如何回滚的?
答:源码管理采用Git,使用Git命令行方式(
git revert)实现代码回滚。
- 发布流程都有哪些规范要注意,大部分审核失败的原因是什么?
答:APP上架前,需熟知待上架应用市场安全合规准则, 目前中金火炬APP已上架华为、应用宝、APP Store应用市场。其中过渡索权(确保只保留应用需要的权限,否则会需要举证)、第三方SDK引入导致的其他问题(例如引入极光推送应用频繁自启动问题)、隐私政策提示前已索权、iOS中权限索取未添加描述信息、iOS要提交的审核资料图片等信息与实际提交的APP截图相一致、代码反编译风险、资源文件泄露风险等,提交上架申请后,相关平台会出具检测报告,详情可参考安全合规检测报告。
考虑到苹果审核员工作场所可能在国外(美国加利福尼亚州、爱尔兰科克),也有可能在上海,可通过访问IP得知审核员所在国家,国外的话,由于服务器测的安全策略,导致境外IP无法访问或出现访问延迟、抖动问题。故考虑采取增大请求响应等待时间及域名/IP网络测试。可通过设置配置文件实现:
“networkTimeout” : {
“request” : 120000 // 设置请求超时时间为2min
},
二、研发类(uni-app框架)
- App和Webview H5是如何交互的,有无现成的基础库如 JSBridge?
答:uni-app APP若存在页面嵌套,可使用web-view实现,并引用
uni.webview.1.5.4.jsSDK实现了双端通信。也可通过window.postMessage实现双端通信,详参博文《跨平台应用开发进阶(十七) :uni-app 内嵌 H5 应用并实现双端通信》
示例代码如下:
currentWebview.evalJS(${_funName}(${JSON.stringify(_data)}));
window.msgFromUniapp= function(arg) {
console.log(‘<<<<<<<<<<<<>>>>>>>>>>:’, arg);
console.log(‘<<<<<<<<<<<<<JSON.stringify(arg)>>>>>>>>>>>:’, JSON.stringify(arg));
}
// 向应用发送消息
uni.postMessage({
data: {
order: ‘playRecord’
}
});
APP 通过 @message接收
message(arg) {
console.log(‘-------------------message-------------------:’, JSON.stringify(arg))
this.sendMsgToWebview();
},
- 是否有现成的基础工具方法,比如提升开发效率、调试工具库等?
答:H5中可引入
vconsole进行问题定位。
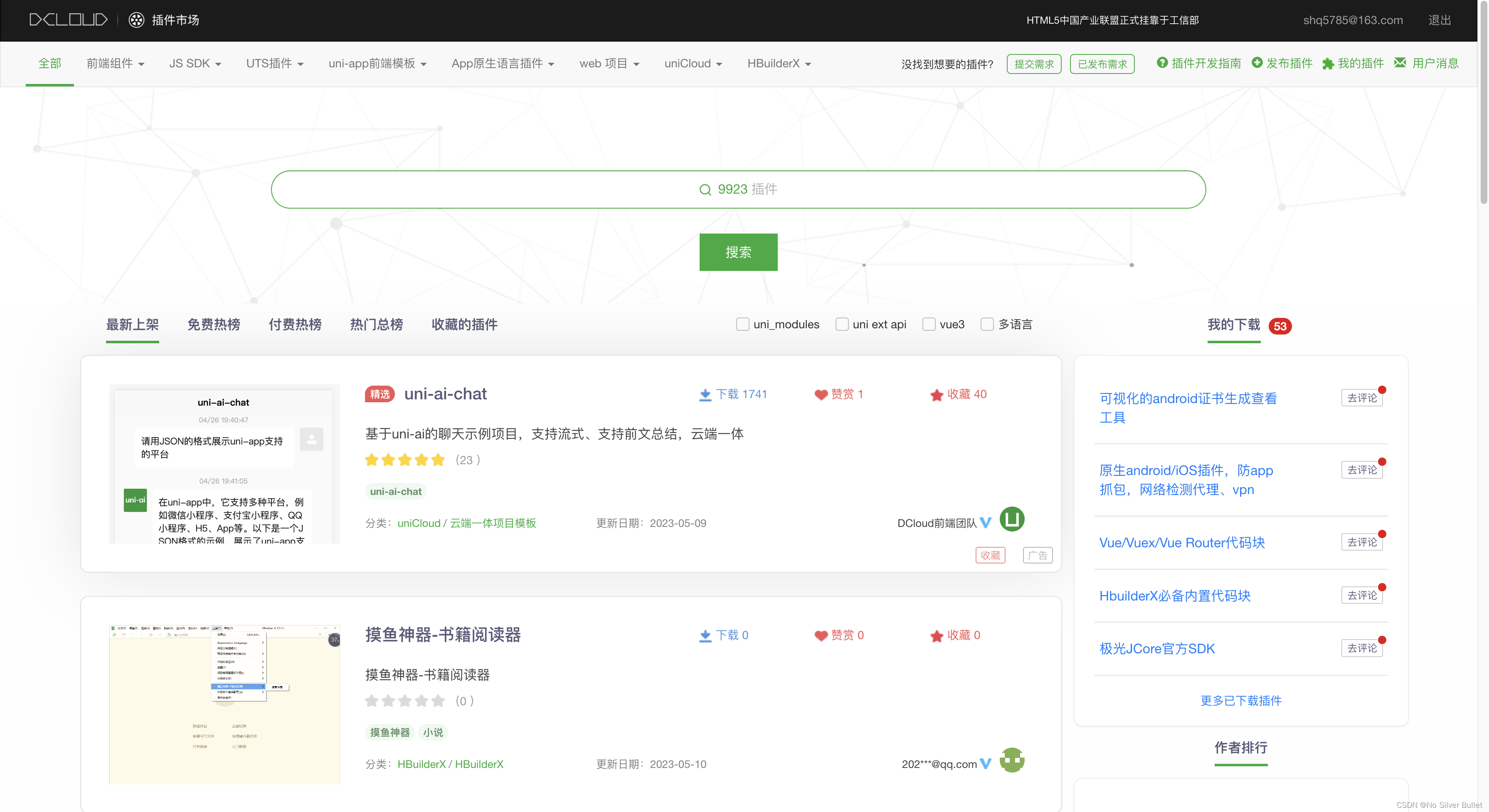
DCloud有丰富的插件市场,包括官方与个人,付费与收费插件,根据项目所需进行引用。
- VDI开发IOS代码,如何调试?
答:代码同步至本地真机调试,或使用虚拟机。
- 引入SDK需要支持全平台吗?还是指定各端?(比如H5端的神策sdk被小程序包裹再被app包裹的场景)
答:视SDK提供方是否支持全平台,若H5端的神策sdk被小程序包裹再被app包裹,应用间属于跳转关联关系,只要集成H5端的神策sdk。
- App是否可以跳转微信小程序指定页面,跳到小程序之后是否有方式返回?
答:未进行技术预研。
- uniApp调优配置方案、比如编译速度、打包资源有些控制等?
答:uni-app
- uni-app是否支持不发版审核更新?
答:支持,使用 uni-app 开发跨终端应用,可将代码编译到iOS、Android、微信小程序等多个平台,升级时也需考虑多平台同步升级。其中,uni-app发布为小程序的升级模式较简单,只需将开发完的代码提交小程序后台,待审核通过后用户将自动升级。
uni-app支持wgt 资源升级包升级,不支持资源升级包情况如下:
- SDK 部分有调整,比如新增了 Maps 模块等,不可通过此方式升级,必须通过整包的方式升级。
- 原生插件的增改,同样不能使用此方式。
- 对于老的非自定义组件编译模式,这种模式已经被淘汰下线。但以防万一也需要说明下,老的非自定义组件编译模式,如果之前工程没有 nvue 文件,但更新中新增了 nvue 文件,不能使用此方式。因为非自定义组件编译模式如果没有nvue文件是不会打包weex引擎进去的,原生引擎无法动态添加。自定义组件模式默认就含着weex引擎,不管工程下有没有nvue文件。
- ⚠️安装 wgt 资源包成功后,必须执行 plus.runtime.restart(),否则新的内容并不会生效。
- 如果App的原生引擎不升级,只升级wgt包时,需要注意测试wgt资源和原生基座的兼容性⚠️。平台默认会对不匹配的版本进行提醒,如果自测没问题,可以在manifest.json中配置忽略提示。
- ⚠️应用市场为了防止开发者不经市场审核许可,给用户提供违法内容,对热更新大多持排斥态度。
- 🙅♂️上架审核期间不要弹出热更新提示;
- ⚠️热更新内容使用https下载,避免被三方网络劫持;
- 🙅不要更新违法内容、不要通过热更新破坏应用市场的利益,比如iOS的虚拟支付要老老实实给Apple分钱。
详参博文《跨平台应用开发进阶(三): uni-app 实现资源在线升级/热更新》
- los打包发布流程
答:运用uni-app IDE HBuilderX自带的云打包功能实现打包。
- 微信授权App登录需要申请哪些资质?
答:需要注册微信开发者账号。详参微信开发者账号申请详情。
- 有没有好的ui框架推荐?
答:APP使用uni-app自带的UI框架已经能够覆盖基本的样式需求,其他UI框架可选择 Vant UI、uView、Nut UI、Mint UI等。考虑到UI库整体体积比较大,为减少APP安装包大小,UI库引入时建议按需引入。
- WebViewH5页面是如何跳转uni-app指定页面的?
答:uni-app 通过URLScheme方式唤醒APP 。 window.location = installUrl +
?urlpa=${this.urlpa}
:urlpa=“‘t’ + encodeURIComponent(JSON.stringify(urlData))”
详参博文《跨平台应用开发进阶(十六) :uni-app实现URLScheme方式唤醒APP》
- H5需要引入uniapp的sdk吗?比如跳转app的指定页面并携带参数?
答:不需要
- uniapp有集成登录功能插件可以使用吗?有什么坑?
答: DCloud前端团队在插件市场提供有云端一体登录模板,需要调用其云函数,不建议使用,建议自己实现。
- 在uniapp插件市场引入插件想修改插件的内容如何修改?
答:取决于插件是否支持源码查看,大部分插件是不支持源码查看的,只支持使用,不支持个性化修改。
- uniapp uni_modules需要每次都重新下载吗?如果本地修改了需要怎样维护?
答:uni_modules依赖包不需要每次都重新下载。如果本地修改了建议推送至远程仓库进行管理维护。
- 安卓打包需要自己申请私有证书吗?私有证书和云端证书的区别?
答:安卓测试的话,私有证书可以自己通过工具生成,云端证书也是通过云服务器工具生成。上架证书需要在组上架包时提供,用于标识APP ID。
三、心得分享(研发踩坑&uni-app踩坑)
- uni-app框架开发的一些限制,比如哪些效果可能实现不了,是否有其它的解决方案?
答:uni-app采用Vue作为底层技术栈,为考虑平台兼容性,有些功能本身是H5不支持的,例如APP视频播放的小窗播放功能,需应用原生开发技术栈实现,也可通过插件市场插件实现,不过考虑到插件市场有大部分为个人开发者,插件功能测试充分性未知,插件质量不好保证。
- 一些开发的坑、兼容问题
答:APP开发需要做到系统、机型、版本的兼容性,布局方面采用Flex弹性布局,减少样式属性值常量设置,同时需要考虑iOS刘海屏。
- 把APP分一个小程序版本,大概需要多长时间?工作量大致多少?
答:考虑到APP与小程序在组件和API、样式、事件绑定、数据绑定、路由实现方面的差异性,将APP现有功能搬到小程序,工作量大致为APP的80%。将APP现有功能搬到PC Web,工作量大致为APP的65%。
- 2套APP安装,生产、验收APP,需生成2套证书。包名、签名验证APP唯一性。
- 不要频繁已上架申请,APP Store会怀疑恶意测试,封号
四、拓展阅读
- 《uni-app选型评估23问》
- 《跨平台应用开发进阶(二十六) :忐忑悲壮路,心酸出坑史——记第一次iOS艰辛上架路》
- 《跨平台应用开发进阶(十七) :uni-app 内嵌 H5 应用并实现双端通信》
- 《DCloud插件市场》
- 《跨平台应用开发进阶(十六) :uni-app实现URLScheme方式唤醒APP》
- 《跨平台应用开发进阶(三): uni-app 实现资源在线升级/热更新》