前言
- 从0开始搭建Vue2项目;
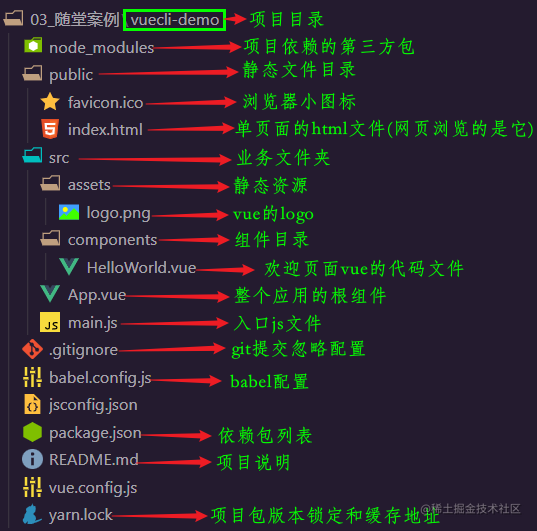
- 介绍项目目录结构;
- 为了项目方便需要添加的配置。
- 创建 Vue2 项目共有两种方式:
- 手动选择;
- 选择默认模式。
- 给孩子点点关注吧!😭

一、环境准备
1.1 安装包管理工具
1.1.1 安装 NodeJS
- 直接去 Node官方 下载安装即可;
- 安装完成之后:
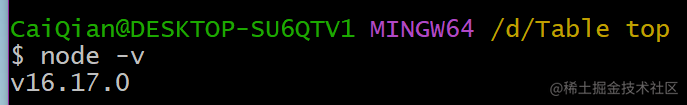
// 运行命令查看Node是个否安装成功
// 随便在哪里打开一个终端,查看 NodeJS 版本号,能看到版本号表示成功
node -v

- 安装NodeJS的时候,会自动集成npm包管理工具,此时就可以正常使用npm了;
- 优化: 建议下载
nvm进行Node版本管理,简单来说就是可以进行Node版本之间的切换(去问度娘,等我有新电脑了写一篇关于nvm的😂)。
1.1.1.1 npm相关命令:
```js
// 安装包
npm install <package_name> // install 可以简写成 i
// 安装所有的包
npm i
// 全局安装包
npm install <package_name> -g // 下面的简写
npm install <package_name> --global //两者均可
// 安装指定版本的包
npm install <package_name>@latest // 默认就是这种格式(和 npm i xxx 一样) - 安装最新版
npm install <package_name>@版本号
// 卸载包
npm uninstall <package>
// 检查当前的下包镜像源
npm config get registry
// 将下包的镜像源切换为淘宝镜像源
npm config set registry http://registry.npm.taobao.org/
// 检查镜像源是否下载成功
npm config get registry
```
1.1.1.2 yarn 相关命令
- 我自己是比较偏向于 yarn 的:
// 全局安装 yarn npm i -g yarn // 检查是否安装成功(能看到版本号表示成功) yarn -v // 安装包 // 会自动安装最新版本,并且会覆盖指定版本的包 yarn add <package_name> // 安装指定版本的包 yarn add <package_name>@版本号 // 一次性安装多个包(包与包之间用空格隔开) yarn add <package_name> <package_name> <package_name> //不指定依赖类型默认安装到dependencies里,你也可以指定依赖类型: yarn add <package_name> --dev / -D // 加到 devDependencies yarn add <package_name> --peer / -P // 加到 peerDependencies yarn add <package_name> --optional / -O // 加到 optionalDependencies // 安装所有的包 yarn // 更新包 yarn upgrade <package_name> // 更新到最新版本 yarn upgrade <package_name>@版本号 // 更新到指定版本 // 移除包 yarn remove <package_name> // 查询当前设置的镜像 yarn config get registry // 切换淘宝镜像 yarn config set registry https://registry.npm.taobao.org
1.2 安装 @vue/cli 脚手架及配置环境变量
1.2.1 安装 @vue/cli
// 全局安装
yarn global add @vue/cli
// 查看是否安装成功
vue -V // 成功之后会出现版本号 ( vue --version )
// 如果上述命令报错,就需要配置环境变量
1.2.2 配置环境变量
- 终端(Win + R) 输入 yarn global bin ➡ 复制得到的路径 ➡ 鼠标右键此电脑(或计算机) ➡ 属性 ➡ 高级系统设置 ➡ 环境变量 ➡ 系统变量 下的 Path ➡ 编辑 ➡ 新建,粘贴复制的路径
- 至此准备工作完成,开始创建项目。
二、手动选择创建Vue2项目及配置(推荐)
2.1 创建项目
-
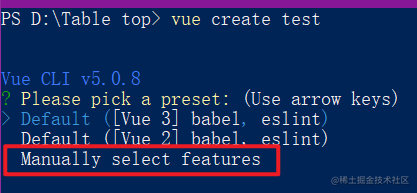
//创建项目的命令 vue create 项目名称 -
运行命令选择创建模式:

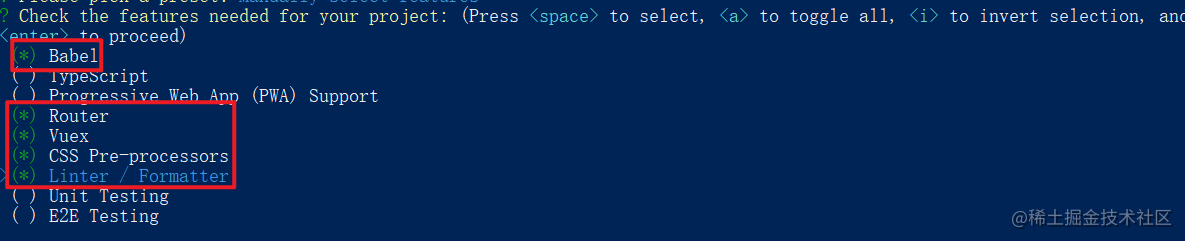
- 键盘上下键可以选择,选择好之后,按回车(下面就是按步骤开始);
-

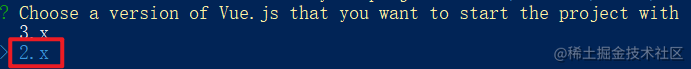
-

-
是否使用 history 路由模式:(是否无所谓,后面可以修改,见 3.2)
-
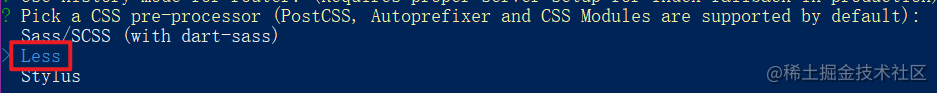
选择要使用的CSS预处理器(建议选择Less)
-
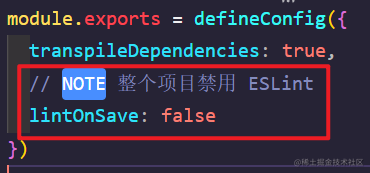
具体在项目中也可以选择对某个文件忽略检查或对直接禁用eslint
-
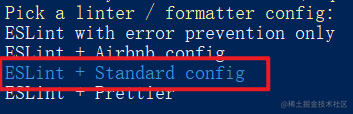
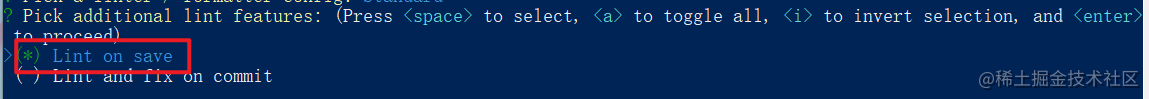
选择额外的 lint 功能(Ctrl + S的时候检查代码是否符合规范)
-
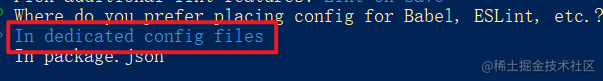
把第三方插件的配置选项放到那个配置文件中(建议选择 In dedicated config files,表示:独立的文件)
-
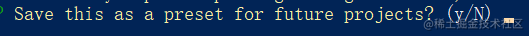
是否把刚才所有的操作保存为预设,方便一次直接基于预设,一件生成项目(建议Y,如果是N,每次都要这样,很麻烦)
-
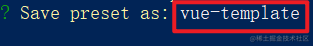
如果上一步选择了 Y,就需要给预设提供一个名字(全英文):
-
完成了,坐等项目生成,根据提示运行即可。
+
2.2 添加配置
2.2.1 ESLint
- 禁用ESLint:
- 目标文件:
vue.config.js 
- 目标文件:
- 对 功能模块 或 文件 禁用ESLint:
- 功能模块:
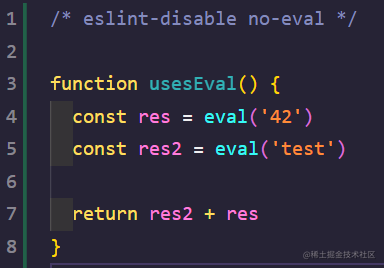
将以下代码放在功能模块的最前面 /* eslint-disable no-eval */ - 文件:
将以下代码放在该文件的最前面 /* eslint-disable no-eval */
- 功能模块:
- 单行禁用ESLint:
代码 // eslint-disable-line no-eval 示例展示: import store from './store' // eslint-disable-line no-eval
2.2.2 vue.config.js 文件配置
- 配置 端口、host、是否自启动等;
module.exports = { devServer: { // 端口号 port: 8080, // 基本不同配置,了解即可 host: 'localhost', // 是否自启动 open: true } }
2.2.3 路由配置
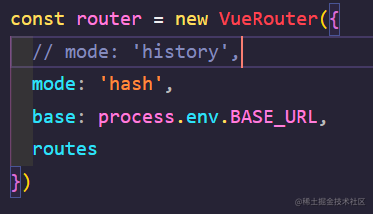
- 改变路由模式:
src/router/index.js- mode有两个属性值(字符串):
- hash:地址栏有#号(开发环境的选择)
- history:地址栏无#号(上线打包的选择)

三、选择默认模式及配置(太麻烦,不推荐)
- 没开始学路由的时候,可能会选择这种。
3.1 创建项目
-
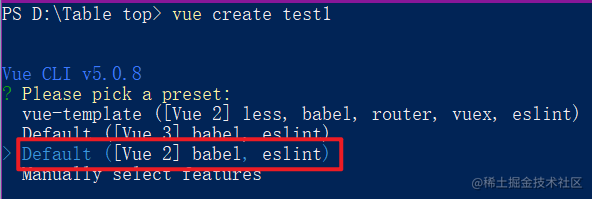
运行命令,选择标红的,回车就会创建项目。
-
这个项目没有router、store,需要自己下载模块,自己配置。
3.2 添加配置
3.2.1 路由配置
- 安装 router:
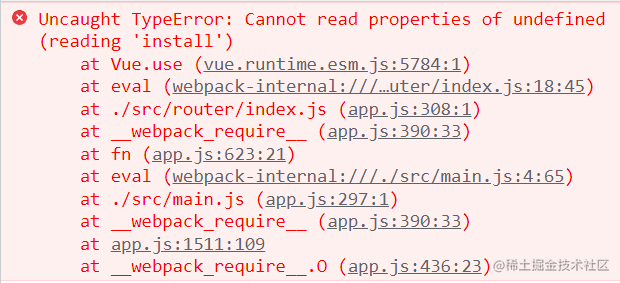
yarn add vue-router@3.5.3vue-router版本太高会报错在Vue2项目中:
- 只需重新安装即可。
- 在
src下,新建router文件夹,新建index.js文件:- 完整代码:
import Vue from 'vue' // 1.下载包:yarn add vue-router@4 // 2.导入vue-router包 import VueRouter from 'vue-router' // 3.注册 // vue.use(插入对象):给Vue增强能力 // 一旦注册了路由了插件,会给Vue提供两个全局组件和两个全局对象 // 全局组件:RouterLink 和 RouterView // 全局对象:$route 和 $router Vue.use(VueRouter) // 4.创建路由规则数组 // 配置path和component的对应关系 // Vue中路由是指:路径(path)和组件(component)的映射关系(不同路径对应不同的组件) import Find from '@/views/Find.vue' import My from '@/views/My.vue' const routes = [ { path: '/', // 重定向 redirect: '/find' }, { // 属性名是固定写法 path: '/find', // /标识根路径,不能丢 component: Find // 页面组件 }, { path: '/my', component: My } ] // 5.创建路由实例 const router = new VueRouter({ // 属性名固定:routes routes, // 自配置激活类名 linkActiveClass: 'on-active', linkExactActiveClass: 'off-active' }) // 6.导出 router,在main.js中引入,加入到new Vue的配置项中 export default router
- 完整代码:
- 在
main.js中注入:- 完整代码:
import Vue from 'vue' import App from './App.vue' // 导入 router import router from '@/router' Vue.config.productionTip = false new Vue({ // 6.注入 router, render: h => h(App), }).$mount('#app') // 注入之后,就是在对应的页面给路由出口 // 7.给出口 回到App.vue中 给一级路由添加出口 // <router-view></router-view>(标签名也可以写成大驼峰命名法)
- 完整代码:
3.2.2 store 配置
-
安装:
yarn add vuex@next --save -
新建文件:
- 在
src下,新建store文件夹:- 新建
index.js文件;- index.js`完整代码:
import Vue from 'vue' import Vuex from 'vuex' // 导入 modules 文件夹下的模块 import goodsList from './modules/goodsList' import userInfo from './modules/userInfo' // 导入 getters文件 import getters from './getters' Vue.use(Vuex) const store = new Vuex.Store({ modules: { goodsList, userInfo }, getters }) export default store
- index.js`完整代码:
- 新建
modules文件夹;- 建立对应的模块文件;
- 示例展示:
- 新建两个模块
goodsList和userInfo(基本代码一致); - 代码展示:
const store = {} const mutations = {} const actions = {} export default { // 开启命名空间 namespaced: true, store, mutations, actions }
- 新建两个模块
- 新建
getters.js文件- 完整代码:
const getters = { // 建立一些快捷访问 } export default getters
- 完整代码:
- 新建
- 在
-
在
main.js中导入store并 注入 到new Vue()的配置项中:- 完整代码:
import Vue from 'vue' import App from './App.vue' // 导入 router import router from '@/router' // 导入 store import store from '@/store' Vue.config.productionTip = false new Vue({ // 注入 router, store, render: h => h(App), }).$mount('#app')
- 完整代码:
-
项目配置基本完成。
3.2.3 其他配置
- 也就是 ESLint 、 vue.config.js 、路由 的配置了,和手动选择创建项目时一致。












![凌恩生物文献分享|南农大胡锋教授团队揭示苯并[a]芘胁迫影响蚯蚓肠道病毒组生态适应策略机制](https://img-blog.csdnimg.cn/img_convert/70c2d6e54aa5a29be5462ce0fee18d11.png)



](https://img-blog.csdnimg.cn/d1fa7ce8d25a4902bdc86344b3a5d50e.png)












![[学习笔记]python的web开发全家桶(ing)](https://img-blog.csdnimg.cn/0670ebb4053a4515a666cc669a4dc675.png)