源学习视频
目的:开发一个平台(网站)
- 前端开发:HTML、CSS、JavaScript
- Web框架:接收请求并处理
- MySQL数据库:存储数据地方
快速上手:
基于Flask Web框架让你快速搭建一个网站出来。
深入学习:
基于Django框架(主要)
1.快速开发网站
from flask import Flask
app = Flask(__name__)
# 创建了网站/show/info和函数index的对应关系
# 以后用户在浏览器上访问/show/info,网站自动执行index
@app.route("/show/info")
def index():
return "中国联通"
if __name__ == '__main__':
app.run()
老师在P2的26份22秒使用的画图软件是Excalidraw
2.HTML
2.1编码
<meta charset="UTF-8">
2.2 title
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
2.4 HTML标签
2.4.1 div和span
- div
一人占一整行。[块级标签] - span
自己多大占多大。[行内标签、内联标签]
2.4.2 超链接
<!-- 别人的链接 -->
<a href="http://www.baidu.com">点击跳转</a>
<!-- 自己的链接 -->
<a href="/get/news">点击跳转</a>
2.4.3 图片
<img />标签,称为自闭合标签。
显示别人的图片
<img src="图片地址" />
显示自己的图片
- 自己项目中创建:static目录,图片要放在static目录
- 在页面上引入图片
<img src="/static/图片名称" />
引用别人网站的图片,可能会因为有防盗链而引用不上。
2.4.4 列表
无序列表
<ul>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ul>
有序列表
<ol>
<li>中国移动</li>
<li>中国联通</li>
<li>中国电信</li>
</ol>
2.4.5 表格
<table border="1">
<thead>
<tr> <th>ID</th> <th>姓名</th> <th>年龄</th> </tr>
</thead>
<tbody>
<tr> <td>10</td> <td>张三</td> <td>19</td></tr>
<tr> <td>11</td> <td>张三</td> <td>19</td></tr>
<tr> <td>12</td> <td>张三</td> <td>19</td></tr>
</tbody>
</table>
2.4.6 input系列
<input type="text">
<input type="password">
<input type="file">
<input type="radio" name="n1">男
<input type="radio" name="n1">女
<input type="checkbox">篮球
<input type="checkbox">足球
<input type="checkbox">乒乓球
<input type="checkbox">棒球
<input type="button" value="提交"> --普通的按钮
<input type="submit" value="提交"> --提交表单
2.4.7 下拉框
<select>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
<select multiple>
<option>北京</option>
<option>上海</option>
<option>深圳</option>
</select>
2.4.8 多行文本
<textarea rows="3"></textarea>
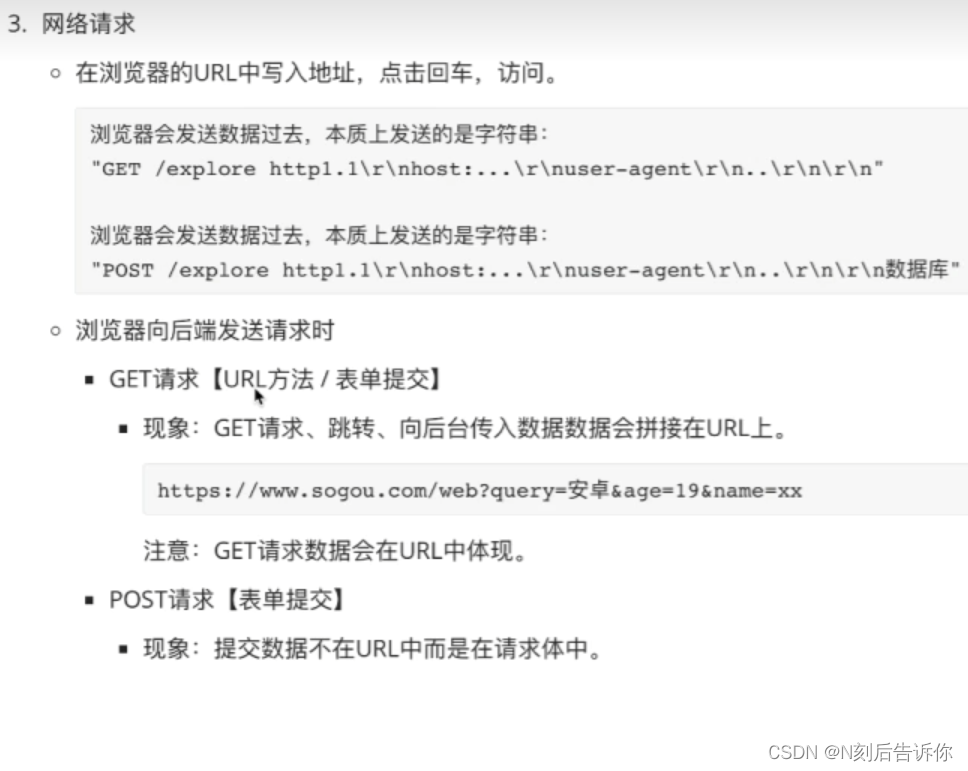
网络请求

案例:用户注册
- 新建项目
- 创建Flask代码
from flask import Flask, render_template, request
app = Flask(__name__)
@app.route('/register', methods=['GET', 'POST'])
def register():
if request.method == 'GET':
return render_template("register.html")
else:
user = request.form.get('user')
pwd = request.form.get('pwd')
gender = request.form.get('gender')
hobby = request.form.getlist('hobby')
city = request.form.get('city')
skill_list = request.form.getlist('skill')
more = request.form.get('more')
print(user, pwd, gender, hobby, city, skill_list, more)
# 将用户信息写入到数据库中实现注册
return "注册成功"
if __name__ == '__main__':
app.run()
- HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<h1>用户注册</h1>
<form method="post" action="/register">
<div>
用户名: <input type="text" name="user"/>
</div>
<div>
密码: <input type="password" name="pwd"/>
</div>
<div>
性别:
<input type="radio" name="gender" value="1">男
<input type="radio" name="gender" value="2">女
</div>
<div>
爱好:
<input type="checkbox" name="hobby" value="10">篮球
<input type="checkbox" name="hobby" value="20">足球
<input type="checkbox" name="hobby" value="30">乒乓球
</div>
<div>
城市:
<select name="city">
<option value="bj">北京</option>
<option value="sh">上海</option>
<option value="sz">深圳</option>
</select>
</div>
<div>
擅长领域:
<select name="skill" multiple >
<option value="100">打游戏</option>
<option value="101">歌唱</option>
<option value="102">跑步</option>
</select>
</div>
<div>
备注: <textarea name="more"></textarea>
</div>
<div>
<input type="button" value="button提交">
<input type="submit" value="submit提交">
</div>
</form>
</body>
</html>
- 页面上的数据,想要提交到后台:
- form标签包裹要提交的含数据的标签
- 提交方式:method=”get“
- 提交的地址:action=“/xxx/xx/xx”
- 在form标签里面必须有一个submit标签
- 在form里面的一些标签:input/select/textarea
- 一定要写name属性:
<input type='text' name='user'/>
- 一定要写name属性:
3.CSS样式
css,专门用来”美化“标签。
- 基础CSS,写简单页面&看懂&改。
- 模板,调整和修改。
3.1CSS应用方式
1.在标签上用
<img src="..." style="height:100px" >
2.在head标签中写style标签
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
color:red;
}
</style>
</head>
可以在多个标签中复用
3.写到文件中
把样式都写到common.css文件中,然后在html中引入该文件。
# html
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel='stylesheet' href='common.css' />
</head>
.c1{
color:red;
}
可以在多个HTML文件中复用
3.3 CSS选择器
- id选择器
# id选择器
#c1{
}
<div id='c1'></div>
- 类选择器(用的最多)
# 类选择器
.c1{
}
<div class='c1'></div>
- 标签选择器
# 标签选择器
div{
color:red;
}
<div>xxx</div>
- 属性选择器
input[type='text']{
border: 1px solid red;
}
<input type='text'>
- 后代选择器
.yy li{
color: red;
}
.yy > li{
color: pink;
}
<div class='yy'>
<ul>
<li></li>
<li></li>
</ul>
</div>
.yy li会去yy类的子子孙孙找li标签
而.yy > li只会去yy类的儿子里找li标签
多个样式的应用和覆盖问题

如果不想下面的覆盖上面的样式,则可以使用! important来标注上面的样式。
3.4 样式
1.高度和宽度
.c1{
height: 300px;
width: 500px;
}
宽度,支持百分比。高度不支持
对行内标签,高度和宽度默认无效,(后面会知道,边距也无效)
对块级标签,默认有效,但霸道,即使右侧区域空白,也不给你占用
2.块级和行内标签
- 块级标签(太霸道)
- 行内标签(太软弱)
- css样式:标签->
display:inline-block(兼容两者)
<style>
.c1{
display: inline-block;
height: 100px;
width: 300px;
border: 1px solid red;
}
</style>
<body>
<span class="c1">中国</span>
<span class="c1">联通</span>
</body>
div并不是一定是块级标签,span也不是一定是行内标签,可以通过在样式中修改display来修改
3.字体设置
.c1{
color: #00FF7F; /* 字的颜色 */
font-size: 59px; /* 字的大小 */
font-weight: 600; /* 字的粗细 */
font-family: Microsoft Yahei; /* 字体 */
}
4.文字对齐方式
.c1{
height: 59px;
width: 300px;
border: 1px solid red;
text-align: center; /* 水平方向居中 */
line-height: 59px; /* 方向水平居中 */
}
5.浮动
<div>
<span>左边</span>
<span style="float:right">右边</span>
</div>
div默认块级标签(霸道-占整行),但如果浮动起来了,就不一样了。会只占设定的宽度。
如果你让标签浮动起来之后,就会脱离文档流(如下),这时候需要在用完float的最后一个div后面加上带style=“clear:both;”的快标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.item{
float: left;
width: 280px;
height: 170px;
border: 1px solid red;
}
</style>
</head>
<body>
<div>
<div style="background-color: dodgerblue">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div style="clear: both;"></div>
</div>
</div>
</body>
</html>
6.内边距
内边距:我自己的内部设置的一点距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.outer {
border: 1px solid red;
height: 200px;
width: 200px;
padding-top: 20px;
padding-left: 20px;
padding-right: 20px;
padding-bottom: 20px;
}
</style>
</head>
<body>
<div class="outer">
<div style="background-color: gold">听妈妈的话</div>
<div>
小朋友你是否有很多问号
</div>
</div>
</body>
</html>
内边距会把标签撑大
内边距还有两种等价写法:
padding: 20px; 表示四个方向的内边距都是20px
padding: 20px 20px 20px 20px; 表示上右下左四个方向的内边距
7.外边距
外边距,我与别人的距离。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div style="height:200px; background-color: dodgerblue"></div>
<div style="height:100px; background-color: red; margin-top: 10px;"></div>
</body>
</html>
案例:小米商城
小米顶部
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.header {
background: #333;
}
.container {
width: 1226px;
margin: 0 auto; /* 上下为0,左右为auto */
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 10px;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a>小米官网</a>
<a>小米商城</a>
<a>MIUI</a>
<a>IoT</a>
<a>云服务</a>
<a>天星数科</a>
<a>有品</a>
<a>小爱开放平台</a>
<a>企业团购</a>
<a>资质证照</a>
<a>协议规则</a>
<a>下载app</a>
<a>Select Location</a>
</div>
<div class="account">
<a>登录</a>
<a>注册</a>
<a>消息通知</a>
</div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>
小结

一定记得加入<div style="clear: both"></div>
二级菜单
log部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.sub-header{
height: 100px;
background-color: #b0b0b0;
}
.container{
width: 1128px;
margin: auto;
border: 1px solid red;
}
.sub-header .ht{
height: 100px;
}
.sub-header .logo{
width: 234px;
float: left;
border: 1px solid red;
}
.sub-header .logo a{
display: inline-block;
margin-top: 22px;
}
.sub-header .logo img{
height: 56px;
width:56px
}
.sub-header .menu-list{
float: left;
}
.sub-header .search{
float: right;
}
</style>
</head>
<body>
<div class="sub-header">
<div class="container">
<div class="ht logo">
<a href="https://www.mi.com/shop">
<img src="/images/小米-logo.png">
</a>
</div>
<div class="ht menu-list">f</div>
<div class="ht search">f</div>
<div class="clear:both;"></div>
</div>
</div>
</body>
</html>
菜单部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.sub-header{
height: 100px;
}
.container{
width: 1226px;
margin: auto;
}
.sub-header .ht{
height: 100px;
}
.sub-header .logo{
width: 234px;
float: left;
}
.sub-header .logo a{
display: inline-block;
margin-top: 22px;
}
.sub-header .logo img{
height: 56px;
width:56px
}
.sub-header .menu-list{
float: left;
line-height:100px;
}
.sub-header .menu-list a{
display: inline-block;
padding: 0 10px;
color: #333;
font-size: 16px;
text-decoration: none; /* 去掉下划线 */
}
.sub-header .menu-list a:hover{
color: #ff6700;
}
.sub-header .search{
float: right;
}
</style>
</head>
<body>
<div class="sub-header">
<div class="container">
<div class="ht logo">
<a href="https://www.mi.com/shop">
<img src="/images/小米-logo.png">
</a>
</div>
<div class="ht menu-list">
<a href="https://www.mi.com/">Xiaomi手机</a>
<a href="https://www.mi.com/">Redmi手机</a>
<a href="https://www.mi.com/">电视</a>
<a href="https://www.mi.com/">笔记本</a>
<a href="https://www.mi.com/">平板</a>
<a href="https://www.mi.com/">家电</a>
<a href="https://www.mi.com/">路由器</a>
<a href="https://www.mi.com/">服务中心</a>
<a href="https://www.mi.com/">社区</a>
</div>
<div class="ht search">f</div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>
整合:顶部菜单+二级菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.header {
background: #333;
}
.container {
width: 1226px;
margin: 0 auto; /* 上下为0,左右为auto */
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 10px;
text-decoration: none;
}
.header a:hover {
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .ht {
height: 100px;
}
.sub-header .logo {
width: 234px;
float: left;
}
.sub-header .logo a {
display: inline-block;
margin-top: 22px;
}
.sub-header .logo img {
height: 56px;
width: 56px
}
.sub-header .menu-list {
float: left;
line-height: 100px;
}
.sub-header .menu-list a {
display: inline-block;
padding: 0 10px;
color: #333;
font-size: 16px;
text-decoration: none; /* 去掉下划线 */
}
.sub-header .menu-list a:hover {
color: #ff6700;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="http://www.mi.com">小米官网</a>
<a href="http://www.mi.com">小米商城</a>
<a href="http://www.mi.com">MIUI</a>
<a href="http://www.mi.com">IoT</a>
<a href="http://www.mi.com">云服务</a>
<a href="http://www.mi.com">天星数科</a>
<a href="http://www.mi.com">有品</a>
<a href="http://www.mi.com">小爱开放平台</a>
<a href="http://www.mi.com">企业团购</a>
<a href="http://www.mi.com">资质证照</a>
<a href="http://www.mi.com">协议规则</a>
<a href="http://www.mi.com">下载app</a>
<a href="http://www.mi.com">Select Location</a>
</div>
<div class="account">
<a href="http://www.mi.com">登录</a>
<a href="http://www.mi.com">注册</a>
<a href="http://www.mi.com">消息通知</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="ht logo">
<a href="https://www.mi.com/shop">
<img src="/images/小米-logo.png">
</a>
</div>
<div class="ht menu-list">
<a href="https://www.mi.com/">Xiaomi手机</a>
<a href="https://www.mi.com/">Redmi手机</a>
<a href="https://www.mi.com/">电视</a>
<a href="https://www.mi.com/">笔记本</a>
<a href="https://www.mi.com/">平板</a>
<a href="https://www.mi.com/">家电</a>
<a href="https://www.mi.com/">路由器</a>
<a href="https://www.mi.com/">服务中心</a>
<a href="https://www.mi.com/">社区</a>
</div>
<div class="ht search"></div>
<div style="clear: both"></div>
</div>
</div>
</body>
</html>
小结

案例:推荐区域
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.left{
float: left;
}
img {
width: 100%;
height: 100%;
}
.header {
background: #333;
}
.container {
width: 1226px;
margin: 0 auto; /* 上下为0,左右为auto */
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 10px;
text-decoration: none;
}
.header a:hover {
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .ht {
height: 100px;
}
.sub-header .logo {
width: 234px;
float: left;
}
.sub-header .logo a {
display: inline-block;
margin-top: 22px;
}
.sub-header .logo img {
height: 56px;
width: 56px
}
.sub-header .menu-list {
float: left;
line-height: 100px;
}
.sub-header .menu-list a {
display: inline-block;
padding: 0 10px;
color: #333;
font-size: 16px;
text-decoration: none; /* 去掉下划线 */
}
.sub-header .menu-list a:hover {
color: #ff6700;
}
.slider .sd-img {
width: 1226px;
height: 460px;
}
.news{
margin-top: 14px;
}
.news .channel{
width: 228px;
height: 164px;
background: #5f5750;
padding: 3px;
}
.news .channel .item{
height: 82px;
width: 76px;
float: left;
text-align: center;
background: #5f5750;
}
.news .channel .item a{
display: block;
padding-top: 18px;
font-size: 12px;
color: #fff;
opacity: .7; /* 透明度 */
text-decoration: none;
}
.news .channel .item a:hover{
opacity: 1;
}
.news .channel .item img{
display: block;
width: 24px;
height: 24px;
margin: 0 auto 4px;
}
.news .list-item{
width: 316px;
height: 170px;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="http://www.mi.com">小米官网</a>
<a href="http://www.mi.com">小米商城</a>
<a href="http://www.mi.com">MIUI</a>
<a href="http://www.mi.com">IoT</a>
<a href="http://www.mi.com">云服务</a>
<a href="http://www.mi.com">天星数科</a>
<a href="http://www.mi.com">有品</a>
<a href="http://www.mi.com">小爱开放平台</a>
<a href="http://www.mi.com">企业团购</a>
<a href="http://www.mi.com">资质证照</a>
<a href="http://www.mi.com">协议规则</a>
<a href="http://www.mi.com">下载app</a>
<a href="http://www.mi.com">Select Location</a>
</div>
<div class="account">
<a href="http://www.mi.com">登录</a>
<a href="http://www.mi.com">注册</a>
<a href="http://www.mi.com">消息通知</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="ht logo">
<a href="https://www.mi.com/shop">
<img src="/images/小米-logo.png">
</a>
</div>
<div class="ht menu-list">
<a href="https://www.mi.com/">Xiaomi手机</a>
<a href="https://www.mi.com/">Redmi手机</a>
<a href="https://www.mi.com/">电视</a>
<a href="https://www.mi.com/">笔记本</a>
<a href="https://www.mi.com/">平板</a>
<a href="https://www.mi.com/">家电</a>
<a href="https://www.mi.com/">路由器</a>
<a href="https://www.mi.com/">服务中心</a>
<a href="https://www.mi.com/">社区</a>
</div>
<div class="ht search"></div>
<div style="clear: both"></div>
</div>
</div>
<div class="slider">
<div class="container">
<div class="sd-img">
<img src="/images/小米商城图片.jpg">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div style="clear: both;"></div>
</div>
<div class="list-item left" style="margin-left: 14px">
<img src="/images/小米商城图片1.jpg" />
</div>
<div class="list-item left" style="margin-left: 15px">
<img src="/images/小米商城图片2.jpg" />
</div>
<div class="list-item left" style="margin-left: 15px">
<img src="/images/小米商城图片3.jpg" />
</div>
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
小结
- 设置不透明度
opacity: 0.5; /* 0-1 */
CSS知识点
2.1 hover(伪类)
可以hover到某一个标签,然后修改内部其他标签的样式,如.app:hover .download{ ... }
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1:hover{
color: red;
}
.download{
display: none;
}
.app:hover .download{
display: block;
}
.app:hover .title{
color: red;
}
</style>
</head>
<body>
<div class="c1">联通</div>
<div class="c2">广西</div>
<div class="app">
<div class="title">下载APP</div>
<div class="download">
<img src="images/小米-logo.png">
</div>
</div>
</body>
</html>
2.2 after
after可以往尾部加东西(很少直接用)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1:after{
content: "大帅哥";
}
</style>
</head>
<body>
<div class="c1">张三</div>
<div class="c1">李四</div>
</body>
</html>
after的应用-clearfix清除浮动
参考资料:clearfix(清除浮动)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.clearfix:after {
content: "";
display: block;
clear: both;
}
.item{
float: left;
}
</style>
</head>
<body>
<div class="clearfix">
<div class="item">1</div>
<div class="item">2</div>
<div class="item">3</div>
</div>
</body>
</html>
将display设置为block的原因是:after是伪元素,要想获得clear属性必须转换为block
2.3 position
fixed
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.back{
position: fixed;
width: 60px;
height: 60px;
border: 1px solid red;
right: 10px;
bottom: 50px;
}
</style>
</head>
<body>
<div style="height: 1000px;background-color: #5f5750"></div>
<div class="back"></div>
</body>
</html>
无论浏览器窗口如何放大缩小,都在固定的位置
案例:对话框
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
.mask{
background-color: black;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
opacity: 0.7;
z-index: 999;
}
.dialog{
position: fixed;
width: 500px;
height: 300px;
background-color: white;
border: 1px solid red;
left: 0;
right: 0;
margin: 0 auto;
top: 200px;
z-index: 1000;
}
</style>
</head>
<body>
<div style="height: 1000px">asdfasdfasdfsdf</div>
<div class="mask"></div>
<div class="dialog"></div>
</body>
</html>
relative和absolute的配合使用
absolute的元素位置会相对于relative的元素位置确定。出现二维码,出现对话框,其实都是基于relative和absolute实现的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 300px;
width: 500px;
border: 1px solid red;
margin: 100px;
position: relative;
}
.c1 .c2{
height: 59px;
width: 59px;
background-color: #00FF7F;
position: absolute;
right: 0;
top: 0;
}
</style>
</head>
<body>
<div class="c1">
<div class="c2"></div>
</div>
</body>
</html>
案例:小米商城下载APP
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body {
margin: 0;
}
.left{
float: left;
}
img {
width: 100%;
height: 100%;
}
.header {
background: #333;
}
.container {
width: 1226px;
margin: 0 auto; /* 上下为0,左右为auto */
}
.header .menu {
float: left;
color: white;
}
.header .account {
float: right;
color: white;
}
.header a {
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 10px;
text-decoration: none;
}
.header a:hover {
color: white;
}
.sub-header {
height: 100px;
}
.sub-header .ht {
height: 100px;
}
.sub-header .logo {
width: 234px;
float: left;
}
.sub-header .logo a {
display: inline-block;
margin-top: 22px;
}
.sub-header .logo img {
height: 56px;
width: 56px
}
.sub-header .menu-list {
float: left;
line-height: 100px;
}
.sub-header .menu-list a {
display: inline-block;
padding: 0 10px;
color: #333;
font-size: 16px;
text-decoration: none; /* 去掉下划线 */
}
.sub-header .menu-list a:hover {
color: #ff6700;
}
.slider .sd-img {
width: 1226px;
height: 460px;
}
.news{
margin-top: 14px;
}
.news .channel{
width: 228px;
height: 164px;
background: #5f5750;
padding: 3px;
}
.news .channel .item{
height: 82px;
width: 76px;
float: left;
text-align: center;
background: #5f5750;
}
.news .channel .item a{
display: block;
padding-top: 18px;
font-size: 12px;
color: #fff;
opacity: .7; /* 透明度 */
text-decoration: none;
}
.news .channel .item a:hover{
opacity: 1;
}
.news .channel .item img{
display: block;
width: 24px;
height: 24px;
margin: 0 auto 4px;
}
.news .list-item{
width: 316px;
height: 170px;
}
.app{
position: relative;
}
.app:hover .download{
display: block;
}
.app .download{
display: none;
position: absolute;
height: 100px;
width: 100px;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="http://www.mi.com">小米官网</a>
<a href="http://www.mi.com">小米商城</a>
<a href="http://www.mi.com">MIUI</a>
<a href="http://www.mi.com">IoT</a>
<a href="http://www.mi.com">云服务</a>
<a href="http://www.mi.com">天星数科</a>
<a href="http://www.mi.com">有品</a>
<a href="http://www.mi.com">小爱开放平台</a>
<a href="http://www.mi.com">企业团购</a>
<a href="http://www.mi.com">资质证照</a>
<a href="http://www.mi.com">协议规则</a>
<a href="http://www.mi.com" class="app">下载app
<div class="download">
<img src="/images/qcode.png"/>
</div>
</a>
<a href="http://www.mi.com">Select Location</a>
</div>
<div class="account">
<a href="http://www.mi.com">登录</a>
<a href="http://www.mi.com">注册</a>
<a href="http://www.mi.com">消息通知</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="ht logo">
<a href="https://www.mi.com/shop">
<img src="/images/小米-logo.png">
</a>
</div>
<div class="ht menu-list">
<a href="https://www.mi.com/">Xiaomi手机</a>
<a href="https://www.mi.com/">Redmi手机</a>
<a href="https://www.mi.com/">电视</a>
<a href="https://www.mi.com/">笔记本</a>
<a href="https://www.mi.com/">平板</a>
<a href="https://www.mi.com/">家电</a>
<a href="https://www.mi.com/">路由器</a>
<a href="https://www.mi.com/">服务中心</a>
<a href="https://www.mi.com/">社区</a>
</div>
<div class="ht search"></div>
<div style="clear: both"></div>
</div>
</div>
<div class="slider">
<div class="container">
<div class="sd-img">
<img src="/images/小米商城图片.jpg">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com/shop">
<img src="/images/v1.png" alt="保障服务">
<span>保障服务</span>
</a>
</div>
<div style="clear: both;"></div>
</div>
<div class="list-item left" style="margin-left: 14px">
<img src="/images/小米商城图片1.jpg" />
</div>
<div class="list-item left" style="margin-left: 15px">
<img src="/images/小米商城图片2.jpg" />
</div>
<div class="list-item left" style="margin-left: 15px">
<img src="/images/小米商城图片3.jpg" />
</div>
<div style="clear:both;"></div>
</div>
</div>
</body>
</html>
2.4 border
- 透明色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.c1{
height: 50px;
width: 500px;
background-color: #5f5750;
border-left: 3px solid transparent;
}
.c1:hover{
border-left: 3px solid red;
}
</style>
</head>
<body>
<div class="c1">菜单</div>
</body>
</html>
2.5 背景色
容易,略