1、选择器进阶
1.1 后代选择器:空格
作用:根据HTML标签的嵌套关系,选择父元素后代中满足条件的元素
选择器语法:选择器1 选择器2 { css }
结果:在选择器1所找到标签的后代(儿子、孙子、重孙...)中,找到满足选择器2的标签,设置样式
注意点:
1、后代包括:儿子、孙子、重孙子.....
2、后代选择器中, 选择器与选择器之前通过空格隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
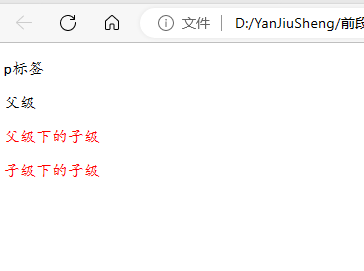
div p{
color: red;
}
</style>
</head>
<body>
<p>p标签</p>
<div>
父级
<p>
父级下的子级
<p>子级下的子级</p>
</p>
</div>
</body>
</html>

1.2 后代选择器:>
子代选择器 > :根据HTML标签的嵌套关系,选择父元素子代中满足条件的元素
选择器语法: 选择器1>选择器2 {css }
结果:在选择器1所找到标签的子代(儿子)中,找到满足选择器2的标签,设置样式
注意点: 子代只包括儿子、子代选择器中, 选择器与选择器之前通过>隔开
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
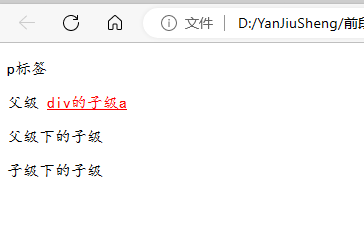
div>a{
color: red;
}
</style>
</head>
<body>
<p>p标签</p>
<div>
父级
<a href="#">div的子级a</a>
<p>
父级下的子级
<p>子级下的子级</p>
</p>
</div>
</body>
</html>

1.3 并集选择器:,
作用:同时选择多组标签,设置相同的样式
选择器语法:选择器1,选择器2 {css }
结果:找到选择器1和选择器2选中的标签,设置样式
注意点:
1、并集选择器 中的每组选择器之间通过,分隔
2、并集选择器中的每组选择器可以是基础选择器或者 复合选择器
3、并 集选择器中的每组选择器通常一行写一 个,提高代码的可读性
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p,div,h1{
color: rgb(15, 222, 39);
}
</style>
</head>
<body>
<p>p标签</p>
<div>
父级
<a href="#">div的子级a</a>
<p>
父级下的子级
<p>子级下的子级</p>
</p>
</div>
<h1>标题1</h1>
<h3>
标题3
</h3>
</body>
</html>

1.4 交集选择器: .
交集选择器:选中页面中同时满足多个选择器的标签
选择器语法: 选择器1.选择器2 { css }
结果:(既又原则)找到页面中既能被选择器1选中,又能被选择器2选中的标签,设置样式
注意点:
1、交集选择器中的选择器之间是紧挨着的,没有东西分隔
2、交集选择器中如果有标签选择器,标签选择器必须写在最前面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 找到p带box类的,设置文字颜色是绿色 */
p.box{
color: rgb(15, 222, 39);
}
</style>
</head>
<body>
<p class="box">p标签:box</p>
<p>pppppppp</p>
<h1>标题1</h1>
<div>div:box</div>
<p class="box">p标签:box</p>
</body>
</html>

1.5 hover伪类选择器
hover伪类选择器:选中鼠标悬停在元素上的状态,设置样式
选择器语法: 选择器:hover { css }
注意点:伪类选择器 选中的元素的某种状态
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p.box:hover{
color: red;
background-color: aqua;
}
</style>
</head>
<body>
<p class="box">p标签:box</p>
<p>pppppppp</p>
<h1>标题1</h1>
<div>div:box</div>
<p class="box">p标签:box</p>
</body>
</html>

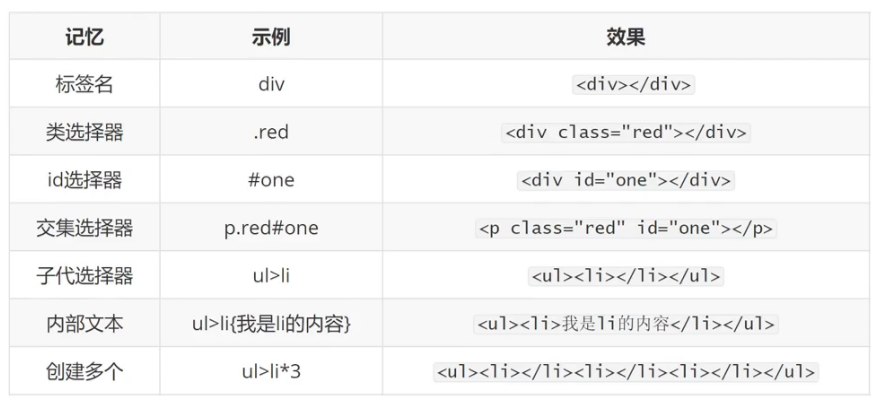
1.6 emmet语法
emmet语法:通过简写语法,快速生成代码

2、背景相关属性
2.1 背景颜色
属性名: background-color (bgc)
颜色取值:关键字、rgb表示法、 rgba表示法、十六进制....
注意点:
1、背景颜色默认值是透明: rgba(0,0,0,0) 、transparent
2、背景颜色不会影响盒子大小,并且还能看清盒子的大小和位置,一般在布局中会习惯先给盒子设置背景颜色
2.2 背景图片
属性名:background-image (bgi)
语法结构: background-image: url('图片的路径');
注意点:
1、背景图片中 urI 中可以省略引号
2、背景图片默认是在水平和垂直方向平铺的
3、背景图片仅仅是指给盒子起到装饰效果,类似于背景颜色,是不能撑开盒子的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: #cb1616;
background-image: url(./小猫宝贝可高清4K壁纸_彼岸图网.jpg);
background-size: 100% 100%;
}
</style>
</head>
<body>
<div>div:box</div>
</body>
</html>

2.3 背景平铺
属性名:background-repeat (bgr)
属性值:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: #cb1616;
background-image: url(./小猫宝贝可高清4K壁纸_彼岸图网.jpg);
background-repeat: repeat-y;
}
</style>
</head>
<body>
<div>div:box</div>
</body>
</html>

2.4 背景位置
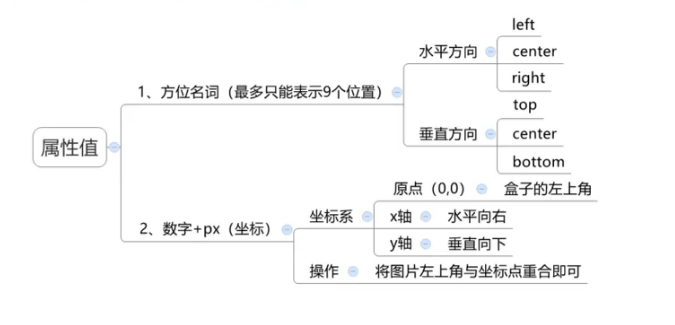
属性名:background-position (bgp) 水平方向位置垂直方向位置;
注意点:方位名词取值和坐标取值可以混使用,第一个取值表示水平,第二个取值表示垂直

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div{
width: 400px;
height: 400px;
background-color: #cb1616;
background-image: url(./小猫宝贝可高清4K壁纸_彼岸图网.jpg);
background-repeat: repeat-y;
/* 正数:向右向下移动;负数:向左向右移动,背景色和背景图只显示在盒子里面*/
/* background-position: center center; */
background-position: 10px 100px;
}
</style>
</head>
<body>
<div>div:box</div>
</body>
</html>

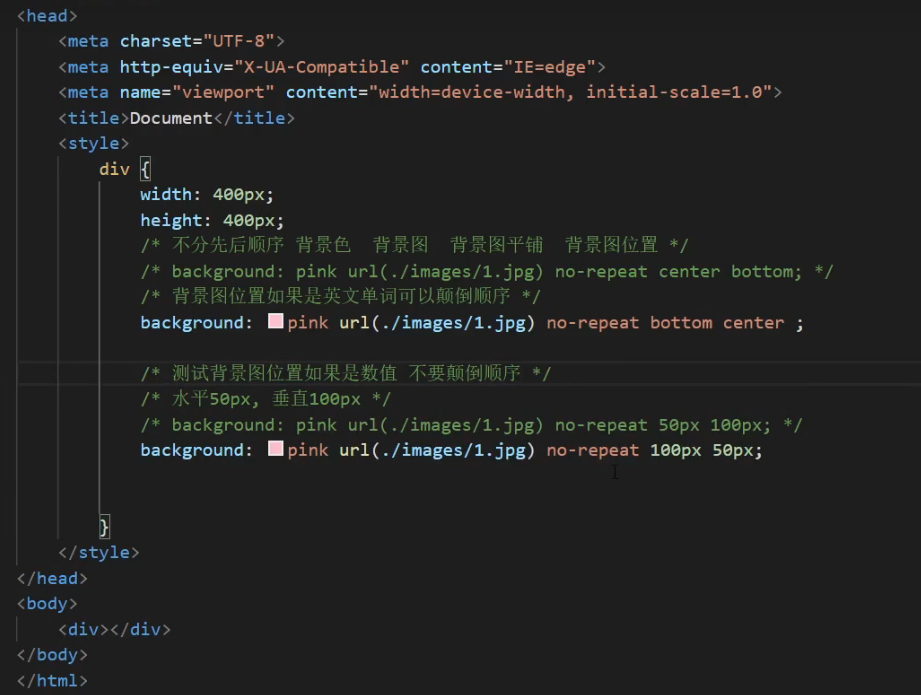
2.5 背景相关属性连写
属性名: background (bg) 单个属性值的合写,取值之间以空格隔开
书写顺序: (推荐) background: color image repeat position
省略问题:可以按照需求省略
特殊情况:在pc端,如果盒子大小和背景图片大小一样,此时可以直接写background: url()
注意点:如果需要设置单独的样式和连写
要么把单独的样式写在连写的下面
要么把单独的样式写在连写的里面

3、元素显示模式
3.1 块级元素
显示特点:
1、独占一行(一行只能显示一-个)
2、宽度默认是父元素的宽度, 高度默认由内容撑开
3、可以设置宽高
代表标签:div、p、h系列、ul、li、 dl、 dt、dd、form、 header、nav、 foote....
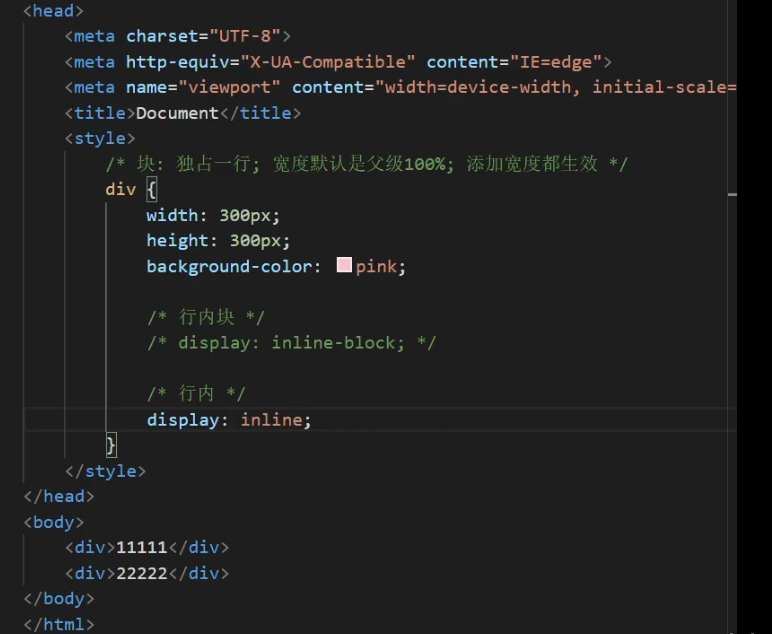
3.2 行内元素
行内元素显示特点:
1、一行可以显示多个
2、宽度和高度默认由内容撑开
3、不可以设置宽高
代表标签:a、span、b、u、i、 s、strong、 ins、 em、del..... .
3.3 行内块元素
显示特点:
1、 一行可以显示多个.
2、可以设置宽高
代表标签: input、textarea、 button、 sele.....
特殊情况: img标签有行内块元素特点,但是Chrome调试工具中显示结果是inline
3.4 元素显示模式转换
目的:改变元素默认的显示特点,让元素符合布局要求
转换语法:


3.5 HTML嵌套规范注意点
1、块级元素一般作为大容器,可以嵌套:文本、块级元素、行内元素、行内块元素等等....
但是: p标签中不要嵌套div、p、h等块级元素
2、 a标签内部可以嵌套任意元素
但是: a标签不能嵌套a标签
4、CSS特性
4.1 继承性
继承性:子元素有默认继承父元素样式的特点(子承父业)
可以继承的常见属性(文字控制属性都可以继承)
1、 color
2、 font-style、 font-weight、 font-size、 font-family
3、text-indent、text-align
4、 line-height
……
注意点:可以通过调试工具判断样式是否可以继承
继承失效的特殊情况:如果元素有浏览器默认样式, 此时继承性依然存在,但是优先显示浏览器的默认样式
例如: a标签的color会继承失效; h系列标签的font-size会继承失效
4.2 层叠性
层叠性特性:
1、给同一个标签设置不同的样式 → 此时样式会层叠叠加 → 会共同作用在标签上
2. 给同一个标签设置相同的样式 → 此时样式会层叠覆盖 → 最终写在最后的样式会生效
注意点:当样式冲突时,只有当选择器优先级相同时,才能通过层叠性判断结果
4.3 优先级
优先级特性:不同选择器具有不同的优先级,优先级高的选择器样式会覆盖优先级低选择器样式
优先级公式:继承<通配符选择器<标签选择器<类选择器< id选择器<行内样式< !important
注意点:
1、!important写在属性值的后面, 分号的前面!
2、!important不能提升继承的优先级,因为继承优先级最低
3、实际开发中不建议使用 !important。
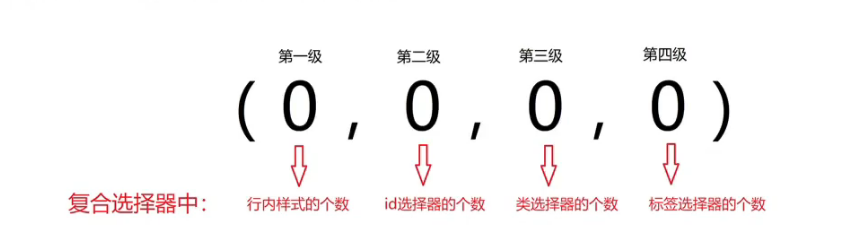
权重叠加计算:如果是复合选择器,此时需要通过权重叠加计算方法,判断最终哪个选择器优先级最高会生效
权重叠加计算公式: (每一 级之间不存在进位)

比较规则:
1、先比较第一级数字,如果比较出来了,之后的统统不看
2、如果第一级数字相同,此时再去比较第二级数字,如果比较出来了,之后的统统不看
3、……
4、如果最终所有数字都相同, 表示优先级相同,则比较层叠性(谁写在下面,谁说了算!)
注意点: !important如果不是继承,则权重最高。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* 行内,id,类,标签 */
/* 0,1,0,1 */
div #one{
color: orange;
}
/* 0,0,2,0 */
.father .son{
color: skyblue;
}
/* 0,0,1,1 */
.father p{
color: purple;
}
/* 0,0,0,2 */
div p{
color: pink;
}
</style>
</head>
<body>
<div class="father">
<p class="son" id="one">p标签</p>
</div>
</body>
</html>