文章目录
- 一、前言
- 二、图形渲染管线
- 2.1、顶点数据
- 2.2、顶点着色器
- 2.3、形状(图元)装配
- 2.4、几何着色器
- 2.5、光栅化
- 2.6、片段着色器
- 2.7、测试与混合
- 三、渲染流程
- 3.1、顶点输入
- 3.2、顶点着色器
- 3.3、编写、编译着色器
- 3.4、片段着色器
- 3.5、着色器程序
- 3.6、链接顶点属性
- 3.7、顶点数组对象
- 3.8、绘制三角形
- 四、全部代码
一、前言
在OpenGL中,任何事物都在3D空间中,而屏幕和窗口却是2D像素数组,这导致OpenGL的大部分工作都是关于把3D坐标转变为适应你屏幕的2D像素。3D坐标转为2D坐标的处理过程是由OpenGL的图形渲染管线管理的。
图形渲染管线可以被划分为两个主要部分:
- 第一部分把你的3D坐标转换为2D坐标;
- 第二部分是把2D坐标转变为实际的有颜色的像素;
二、图形渲染管线
亦可参考OPenGL笔记–术语一文中关于渲染管线部分进行理解!
作用:图形渲染管线接受一组3D坐标,然后把它们转变为你屏幕上的有色2D像素输出;
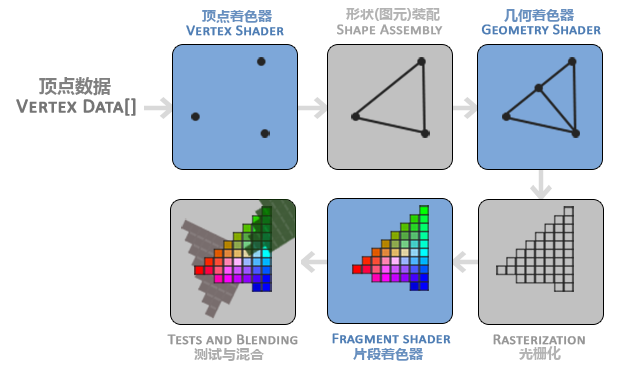
图形渲染管线可以被划分为几个阶段,每个阶段将会把前一个阶段的输出作为输入,大体如下所示:
注意:蓝色部分代表的是我们可以注入自定义的着色器的部分

当今大多数显卡都有成千上万的小处理核心,它们在GPU上为每一个(渲染管线)阶段运行各自的小程序,从而在图形渲染管线中快速处理你的数据。这些小程序叫做着色器(Shader);
有些着色器可以由开发者配置,因为允许用自己写的着色器来代替默认的,所以能够更细致地控制图形渲染管线中的特定部分了。因为它们运行在GPU上,所以节省了宝贵的CPU时间。OpenGL着色器是用OpenGL着色器语言(OpenGL Shading Language, GLSL)写成的;
2.1、顶点数据
- 我们以数组的形式传递3个3D坐标作为图形渲染管线的输入,用来表示一个三角形,这个数组叫做顶点数据(Vertex Data);
- 一个顶点(Vertex)是一个3D坐标的数据的集合,顶点数据是一系列顶点的集合;
- 顶点数据是用顶点属性(Vertex Attribute)表示的,它可以包含任何我们想用的数据,例如顶点坐标、顶点颜色值等;
2.2、顶点着色器
- 顶点着色器的主要目的是进行坐标变换;
2.3、形状(图元)装配
- 为了让OpenGL知道我们的坐标和颜色值构成的到底是什么,OpenGL需要你去指定这些数据所表示的渲染类型;
- 将顶点着色器输出的所有顶点作为输入,并所有的点装配成指定图元的形状;
- 如果是GL_POINTS,那么就是一个顶点;如果是GL_TRIANGLES,那么就是一个三角形;
2.4、几何着色器
- 把图元形式的一系列顶点的集合作为输入,它可以通过产生新顶点构造出新的(或是其它的)图元来生成其他形状;
2.5、光栅化
- 把图元映射为最终屏幕上相应的像素,生成供片段着色器(Fragment Shader)使用的片段(Fragment);
- 在片段着色器运行之前会执行裁切(Clipping)。裁切会丢弃超出你的视图以外的所有像素,用来提升执行效率;
2.6、片段着色器
- 计算一个像素的最终颜色,这也是所有OpenGL高级效果产生的地方;
- 通常,片段着色器包含3D场景的数据(比如光照、阴影、光的颜色等等),这些数据可以被用来计算最终像素的颜色;
2.7、测试与混合
- 检测片段的对应的深度(和模板(Stencil))值,用它们来判断这个像素是其它物体的前面还是后面,决定是否应该丢弃;
- 这个阶段也会检查alpha值,并对物体进行混合(Blend);
- 所以,即使在片段着色器中计算出来了一个像素输出的颜色,在渲染多个三角形的时候最后的像素颜色也可能完全不同;
综上所述:可以看到,图形渲染管线非常复杂,它包含很多可配置的部分。然而,对于大多数场合,我们只需要配置顶点和片段着色器就行了。几何着色器是可选的,通常使用它默认的着色器就行了。
三、渲染流程
3.1、顶点输入
- 开始绘制图形之前,我们需要先给OpenGL输入一些顶点数据;
- OpenGL是一个3D图形库,所以在OpenGL中我们指定的所有坐标都是3D坐标(x、y和z);
- OpenGL不是简单地把所有的3D坐标变换为屏幕上的2D像素,OpenGL仅当3D坐标在3个轴(x、y和z)上-1.0到1.0的范围内时才处理它;
- 所有在这个范围内的坐标叫做标准化设备坐标(Normalized Device Coordinates),此范围内的坐标最终显示在屏幕上(在这个范围以外的坐标则不会显示);
由于我们希望渲染一个三角形,我们一共要指定三个顶点,每个顶点都有一个3D位置。我们会将它们以标准化设备坐标的形式(OpenGL的可见区域)定义为一个float数组:
float vertices[] = {
-0.5f, -0.5f, 0.0f,
0.5f, -0.5f, 0.0f,
0.0f, 0.5f, 0.0f
};
由于OpenGL是在3D空间中工作的,而我们渲染的是一个2D三角形,我们将它顶点的z坐标设置为0.0,即在X-Y平面上进行绘制三角形;
3.2、顶点着色器
- 顶点着色器会在GPU上创建内存,用于储存我们的顶点数据;
- 我们要配置OpenGL如何解释这些内存,并且指定其如何发送给显卡;
- 顶点着色器接着会处理我们在内存中指定数量的顶点;
- 我们通过顶点缓冲对象(Vertex Buffer Objects, VBO)管理这个内存,它会在GPU内存(通常被称为显存)中储存大量顶点;
- 使用这些缓冲对象的好处是我们可以一次性的发送一大批数据到显卡上,而不是每个顶点发送一次;
- 从CPU把数据发送到显卡相对较慢,所以只要可能我们都要尝试尽量一次性发送尽可能多的数据;
- 当数据发送至显卡的内存中后,顶点着色器几乎能立即访问顶点,这是个非常快的过程;
创建一个顶点缓冲对象VBO
顶点缓冲对象就像OpenGL中的其它对象一样,这个缓冲有一个独一无二的ID,所以我们可以使用glGenBuffers函数和一个缓冲ID生成一个VBO对象;
unsigned int VBO;
glGenBuffers(1, &VBO);
将VBO绑定到GL_ARRAY_BUFFER缓冲区
OpenGL有很多缓冲对象类型,顶点缓冲对象的缓冲类型是GL_ARRAY_BUFFER。OpenGL允许我们同时绑定多个缓冲,只要它们是不同的缓冲类型。我们可以使用glBindBuffer函数把新创建的缓冲绑定到GL_ARRAY_BUFFER目标上:
glBindBuffer(GL_ARRAY_BUFFER, VBO);
将数据复制到GL_ARRAY_BUFFER缓冲区
从这一刻起,我们使用的任何(在GL_ARRAY_BUFFER目标上的)缓冲调用都会用来配置当前绑定的缓冲(VBO)。然后我们可以调用glBufferData函数(专门用来把用户定义的数据复制到当前绑定缓冲的函数),它会把之前定义的顶点数据复制到缓冲的内存中:
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
- 第一个参数是目标缓冲的类型;顶点缓冲对象当前绑定到GL_ARRAY_BUFFER目标上;
- 第二个参数指定传输数据的大小(以字节为单位);用一个简单的sizeof计算出顶点数据大小就行;
- 第三个参数是我们希望发送的实际数据;
- 第四个参数指定了我们希望显卡如何管理给定的数据;三角形的位置数据不会改变,每次渲染调用时都保持原样,选
GL_STATIC_DRAW; - 它有三种形式:
GL_STATIC_DRAW:数据不会或几乎不会改变;GL_DYNAMIC_DRAW:数据会被改变很多;GL_STREAM_DRAW:数据每次绘制时都会改变;
现在我们已经把顶点数据储存在显卡的内存中,用VBO这个顶点缓冲对象管理!
简单来说:就是三步:
- ① 创建一个顶点缓冲对象
VBO; - ② 将VBO绑定到
GL_ARRAY_BUFFER缓冲区; - ③ 将数据复制到
GL_ARRAY_BUFFER缓冲区;
由于VBO已经和GL_ARRAY_BUFFER缓冲区绑定,所以通过VBO就可以操作GL_ARRAY_BUFFER缓冲区中的顶点数据(类似指针);
3.3、编写、编译着色器
顶点着色器(Vertex Shader)是几个可编程着色器中的一个,如果我们打算做渲染的话,现代OpenGL需要我们至少设置一个顶点和一个片段着色器。
我们需要做的第一件事是用着色器语言GLSL(OpenGL Shading Language)编写顶点着色器,然后编译这个着色器,这样我们就可以在程序中使用它了。
一个非常基础的GLSL顶点着色器的源代码:
#version 330 core
layout (location = 0) in vec3 aPos;
void main()
{
gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);
}
- 每个着色器都起始于一个版本声明,OpenGL 3.3以及更高版本中,GLSL版本号和OpenGL的版本是匹配的;
#version 330就是版本声明(比如说GLSL 420版本对应于OpenGL 4.2);core明确表示我们会使用核心模式;- 使用
in关键字,在顶点着色器中声明所有的输入顶点属性(Input Vertex Attribute); - 我们只关心位置(Position)数据,所以我们只需要一个顶点属性;
- GLSL有一个向量数据类型,它包含1到4个float分量,包含的数量可以从它的后缀数字看出来;
- 由于每个顶点都有一个3D坐标,我们就创建一个
vec3输入变量aPos,所以vec3是变量类型,aPos是变量名; layout (location = 0)设定了输入变量的位置值(Location);
为了设置顶点着色器的输出,我们必须把位置数据赋值给预定义的gl_Position变量,它在幕后是vec4类型的;在main函数的最后,我们将gl_Position设置的值会成为该顶点着色器的输出;由于我们的输入是一个3分量的向量,我们必须把它转换为4分量的。我们可以把vec3的数据作为vec4构造器的参数,同时把w分量设置为1.0f来完成这一任务。
当前这个顶点着色器可能是我们能想到的最简单的顶点着色器了,因为我们对输入数据什么都没有处理就把它传到着色器的输出了。在真实的程序里输入数据通常都不是标准化设备坐标,所以我们首先必须先把它们转换至OpenGL的可视区域内;
现在,我们暂时将顶点着色器的源代码硬编码在代码文件顶部的C风格字符串中:
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
为了能够让OpenGL使用它,我们必须在运行时动态编译它的源代码。
创建着色器对象:
注意还是用ID来引用的,所以我们储存这个顶点着色器为unsigned int,然后用glCreateShader创建这个着色器:
unsigned int vertexShader;
vertexShader = glCreateShader(GL_VERTEX_SHADER);
我们把需要创建的着色器类型以参数形式提供给glCreateShader(由于我们正在创建一个顶点着色器,传递的参数是GL_VERTEX_SHADER);
着色器源码 附加到 着色器对象:
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
- 第一个参数是要编译的着色器对象
vertexShader; - 第二参数指定了传递的源码字符串数量,这里只有一个;
- 第三个参数是顶点着色器真正的源码;
- 第四个参数我们先设置为
NULL;
编译着色器:
glCompileShader(vertexShader);
编译检错
int success; //是否编译成功
char infoLog[512]; //存储错误消息
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success); //检查是否编译成功
if(!success) {
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog); //获取错误消息
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
如果编译的时候没有检测到任何错误,顶点着色器就被编译成功了!
3.4、片段着色器
片段着色器所做的是计算像素最后的颜色输出,为了让事情更简单,我们的片段着色器将会一直输出橘黄色。
一个简单的片段着色器源代码如下:
#version 330 core
out vec4 FragColor;
void main()
{
FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);
}
- 片段着色器只需要一个输出变量,这个变量是一个4分量向量,它表示的是最终的输出颜色,我们应该自己将其计算出来;
- 声明输出变量可以使用
out关键字,这里我们命名为FragColor; - 我们将一个Alpha值为1.0(1.0代表完全不透明)的橘黄色的vec4赋值给颜色输出;
现在,我们暂时将顶点着色器的源代码硬编码在代码文件顶部的C风格字符串中:
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\0";
为了能够让OpenGL使用它,我们必须在运行时动态编译它的源代码。
创建着色器对象:
unsigned int fragmentShader;
fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
着色器源码 附加到 着色器对象:
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
编译着色器:
glCompileShader(fragmentShader);
3.5、着色器程序
- 着色器程序对象(Shader Program Object)是多个着色器合并之后并最终链接完成的版本;
- 如果要使用刚才编译的着色器,我们必须把它们链接(Link)为一个着色器程序对象,然后在渲染对象的时候激活这个着色器程序;
- 已激活着色器程序的着色器将在我们发送渲染调用的时候被使用;
- 当链接着色器至一个程序的时候,它会把每个着色器的输出链接到下个着色器的输入;
- 当输出和输入不匹配的时候,你会得到一个连接错误;
创建着色器程序
unsigned int shaderProgram;
shaderProgram = glCreateProgram();
编译好的着色器 附加 到着色器程序对象
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
链接
glLinkProgram(shaderProgram);
在把着色器对象链接到程序对象以后,记得删除着色器对象,我们不再需要它们了:
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
链接检错
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if(!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
...
}
得到的结果就是一个程序对象,我们可以调用glUseProgram函数,用刚创建的程序对象作为它的参数,以激活这个程序对象
glUseProgram(shaderProgram);
在glUseProgram函数调用之后,每个着色器调用和渲染调用都会使用这个程序对象(也就是之前写的着色器)了。
3.6、链接顶点属性
在完成上述步骤之后,我们已经把输入顶点数据发送给了GPU,并指示了GPU如何在顶点和片段着色器中处理它;
但OpenGL还不知道它该如何解释内存中的顶点数据,以及它该如何将顶点数据链接到顶点着色器的属性上,我们需要告诉OpenGL怎么做;
顶点着色器允许我们指定任何以顶点属性为形式的输入,这使其具有很强的灵活性的同时,它还的确意味着我们必须手动指定输入数据的哪一个部分对应顶点着色器的哪一个顶点属性,所以,我们必须在渲染前指定OpenGL该如何解释顶点数据;
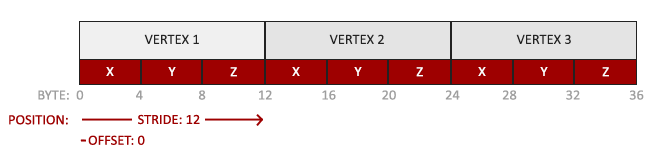
我们的顶点缓冲数据会被解析为下面这样子:

- 位置数据被储存为32位(4字节)浮点值;
- 每个位置包含3个这样的值;
- 在这3个值之间没有空隙(或其他值)。这几个值在数组中紧密排列(Tightly Packed);
- 数据中第一个值在缓冲开始的位置;
有了这些信息我们就可以使用glVertexAttribPointer函数告诉OpenGL该如何解析顶点数据(应用到逐个顶点属性上)了:
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
- 第一个参数指定我们要配置的顶点属性。还记得我们在顶点着色器中使用layout(location = 0)定义了position顶点属性的位置值(Location)吗?它可以把顶点属性的位置值设置为0。因为我们希望把数据传递到这一个顶点属性中,所以这里我们传入0;
- 第二个参数指定顶点属性的大小。顶点属性是一个vec3,它由3个值组成,所以大小是3;
- 第三个参数指定数据的类型,这里是GL_FLOAT(GLSL中vec*都是由浮点数值组成的);
- 第四个参数定义我们是否希望数据被标准化(Normalize)。如果我们设置为
GL_TRUE,所有数据都会被映射到0(对于有符号型signed数据是-1)到1之间。我们把它设置为GL_FALSE; - 第五个参数叫做步长(Stride),它告诉我们在连续的顶点属性组之间的间隔。
- 由于下个组位置数据在3个float之后,我们把步长设置为3 * sizeof(float);
- 要注意的是由于我们知道这个数组是紧密排列的(在两个顶点属性之间没有空隙),我们也可以设置为0来让OpenGL决定具体步长是多少(只有当数值是紧密排列时才可用);
- 一旦我们有更多的顶点属性,我们就必须更小心地定义每个顶点属性之间的间隔;
- 第六个参数的类型是void*,所以需要我们进行这个奇怪的强制类型转换。它表示位置数据在缓冲中起始位置的偏移量(Offset)。由于位置数据在数组的开头,所以这里是0;
现在我们已经定义了OpenGL该如何解释顶点数据,我们现在应该使用glEnableVertexAttribArray,以顶点属性位置值作为参数,启用顶点属性;顶点属性默认是禁用的。
自此,所有东西都已经设置好了:我们使用一个顶点缓冲对象将顶点数据初始化至缓冲中,建立了一个顶点和一个片段着色器,并告诉了OpenGL如何把顶点数据链接到顶点着色器的顶点属性上。在OpenGL中绘制一个物体,代码会像是这样:
// 0. 复制顶点数组到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 1. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
// 2. 当我们渲染一个物体时要使用着色器程序
glUseProgram(shaderProgram);
// 3. 绘制物体
someOpenGLFunctionThatDrawsOurTriangle();
每当我们绘制一个物体的时候都必须重复这一过程。这看起来可能不多,但是如果有超过5个顶点属性,上百个不同物体呢(这其实并不罕见)。绑定正确的缓冲对象,为每个物体配置所有顶点属性很快就变成一件麻烦事。有没有一些方法可以使我们把所有这些状态配置储存在一个对象中,并且可以通过绑定这个对象来恢复状态呢?
3.7、顶点数组对象
- 顶点数组对象(Vertex Array Object, VAO)可以像顶点缓冲对象那样被绑定,任何随后的顶点属性调用都会储存在这个VAO中;
- 这样的好处就是,当配置顶点属性指针时,你只需要将那些调用执行一次,之后再绘制物体的时候只需要绑定相应的VAO就行了;
- 这使在不同顶点数据和属性配置之间切换变得非常简单,只需要绑定不同的VAO就行了。刚刚设置的所有状态都将存储在VAO中;
OpenGL的核心模式要求我们使用VAO,所以它知道该如何处理我们的顶点输入。如果我们绑定VAO失败,OpenGL会拒绝绘制任何东西。
创建顶点数组对象VAO
unsigned int VAO;
glGenVertexArrays(1, &VAO);
要想使用VAO,要做的只是使用glBindVertexArray绑定VAO。从绑定之后起,我们应该绑定和配置对应的VBO和属性指针,之后解绑VAO供之后使用。当我们打算绘制一个物体的时候,我们只要在绘制物体前简单地把VAO绑定到希望使用的设定上就行了。这段代码应该看起来像这样:
// ..:: 初始化代码(只运行一次 (除非你的物体频繁改变)) :: ..
// 1. 绑定VAO
glBindVertexArray(VAO);
// 2. 把顶点数组复制到缓冲中供OpenGL使用
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
// 3. 设置顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
[...]
// ..:: 绘制代码(渲染循环中) :: ..
// 4. 绘制物体
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
someOpenGLFunctionThatDrawsOurTriangle();
一般当你打算绘制多个物体时,你首先要生成/配置所有的VAO(和必须的VBO及属性指针),然后储存它们供后面使用。当我们打算绘制物体的时候就拿出相应的VAO,绑定它,绘制完物体后,再解绑VAO。
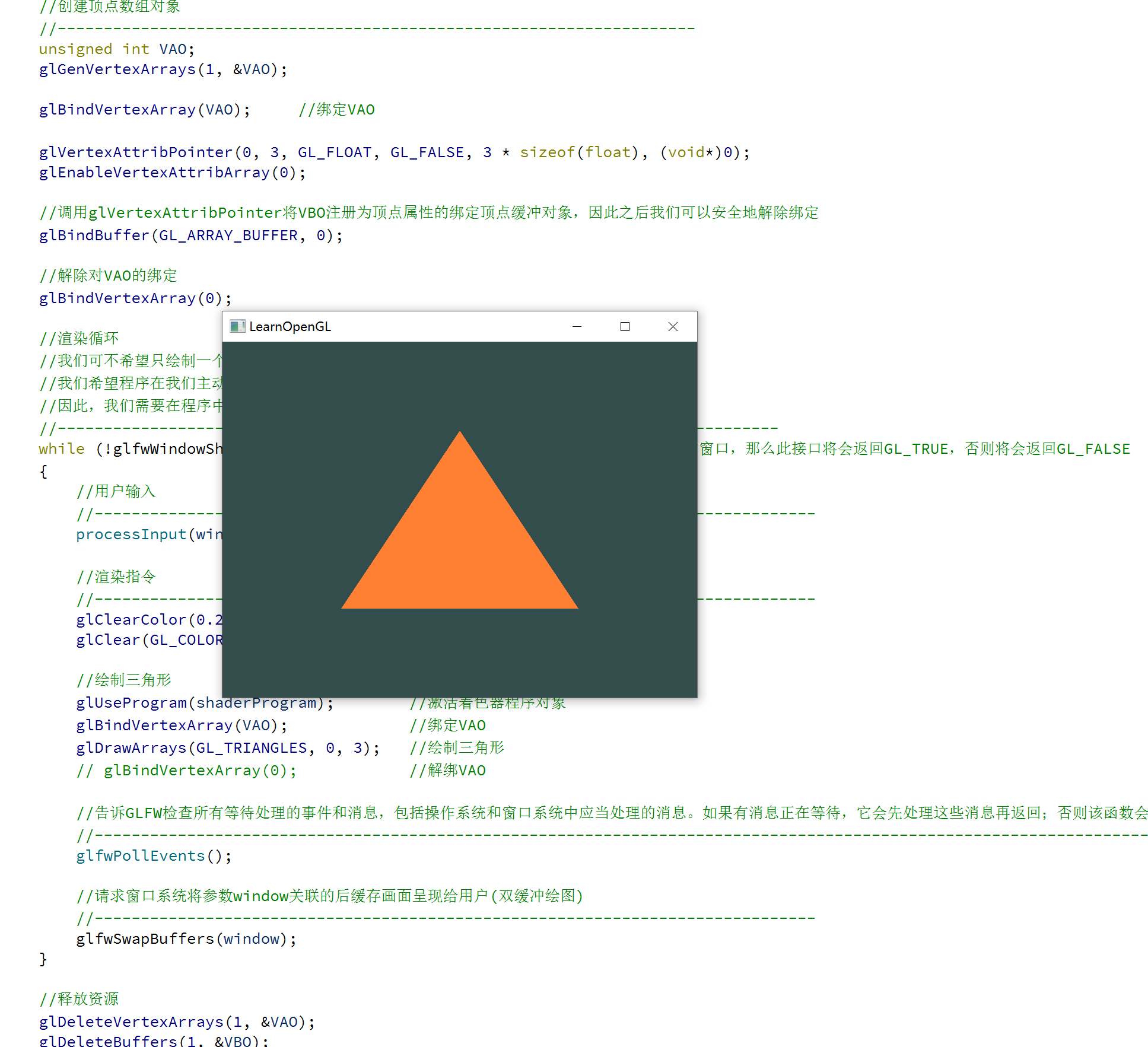
3.8、绘制三角形
要想绘制我们想要的物体,OpenGL给我们提供了glDrawArrays函数,它使用当前激活的着色器,之前定义的顶点属性配置,和VBO的顶点数据(通过VAO间接绑定)来绘制图元。
glUseProgram(shaderProgram);
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 3);
glDrawArrays函数第一个参数是我们打算绘制的OpenGL图元的类型;glDrawArrays函数第二个参数指定了顶点数组的起始索引,我们这里填0;glDrawArrays函数第三个参数指定我们打算绘制多少个顶点,这里是3(我们只从我们的数据中渲染一个三角形,它只有3个顶点);
四、全部代码

#include "mainwindow.h"
#include <QApplication>
//在包含GLFW的头文件之前包含了GLAD的头文件;
//GLAD的头文件包含了正确的OpenGL头文件(例如GL/gl.h);
//所以需要在其它依赖于OpenGL的头文件之前包含GLAD;
#include <glad/glad.h>
#include <GLFW/glfw3.h>
#include <iostream>
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
// settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
const char *vertexShaderSource = "#version 330 core\n"
"layout (location = 0) in vec3 aPos;\n"
"void main()\n"
"{\n"
" gl_Position = vec4(aPos.x, aPos.y, aPos.z, 1.0);\n"
"}\0";
const char *fragmentShaderSource = "#version 330 core\n"
"out vec4 FragColor;\n"
"void main()\n"
"{\n"
" FragColor = vec4(1.0f, 0.5f, 0.2f, 1.0f);\n"
"}\n\0";
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
//MainWindow w;
//w.show();
//初始化GLFW
//--------------------
glfwInit();
//配置GLFW
//--------------------
//告诉GLFW使用的OpenGL本是3.3
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
//告诉GLFW使用的是核心模式(Core-profile)
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
//创建一个新的OpenGL环境和窗口
//-----------------------------------
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate(); //glfw销毁窗口喝OpenGL环境,并释放资源
return -1;
}
//设置参数window中的窗口所关联的OpenGL环境为当前环境
//-----------------------------------
glfwMakeContextCurrent(window);
//设置窗口尺寸改变大小时的回调函数(窗口尺寸发送改变时会自动调用)
//-----------------------------------
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
//glad加载系统相关的OpenGL函数指针
//---------------------------------------
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
//顶点着色器
//---------------------------------------------------------------------
unsigned int vertexShader = glCreateShader(GL_VERTEX_SHADER);
glShaderSource(vertexShader, 1, &vertexShaderSource, NULL);
glCompileShader(vertexShader);
//检验着色器编译是否成功
int success;
char infoLog[512];
glGetShaderiv(vertexShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(vertexShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::VERTEX::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//片段着色器
//---------------------------------------------------------------------
unsigned int fragmentShader = glCreateShader(GL_FRAGMENT_SHADER);
glShaderSource(fragmentShader, 1, &fragmentShaderSource, NULL);
glCompileShader(fragmentShader);
//检验着色器编译是否成功
glGetShaderiv(fragmentShader, GL_COMPILE_STATUS, &success);
if (!success)
{
glGetShaderInfoLog(fragmentShader, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::FRAGMENT::COMPILATION_FAILED\n" << infoLog << std::endl;
}
//链接着色器到着色器程序
//---------------------------------------------------------------------
unsigned int shaderProgram = glCreateProgram();
glAttachShader(shaderProgram, vertexShader);
glAttachShader(shaderProgram, fragmentShader);
glLinkProgram(shaderProgram);
//检查链接是否成功
glGetProgramiv(shaderProgram, GL_LINK_STATUS, &success);
if (!success) {
glGetProgramInfoLog(shaderProgram, 512, NULL, infoLog);
std::cout << "ERROR::SHADER::PROGRAM::LINKING_FAILED\n" << infoLog << std::endl;
}
//链接成功后删除着色器对象
glDeleteShader(vertexShader);
glDeleteShader(fragmentShader);
//顶点数据
//---------------------------------------------------------------------
float vertices[] = {
-0.5f, -0.5f, 0.0f, // left
0.5f, -0.5f, 0.0f, // right
0.0f, 0.5f, 0.0f // top
};
unsigned int VBO, VAO;
glGenVertexArrays(1, &VAO); //创建顶点数组对象
glGenBuffers(1, &VBO); //创建顶点缓冲对象
glBindVertexArray(VAO); //绑定VAO
glBindBuffer(GL_ARRAY_BUFFER, VBO); //将VBO与GL_ARRAY_BUFFER缓冲区绑定
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW); //将顶点数据复制到GL_ARRAY_BUFFER缓冲区,之后可通过VBO进行操作
//设定顶点属性指针
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 3 * sizeof(float), (void*)0);
glEnableVertexAttribArray(0);
//调用glVertexAttribPointer将VBO注册为顶点属性的绑定顶点缓冲对象,因此之后我们可以安全地解除绑定
glBindBuffer(GL_ARRAY_BUFFER, 0);
//解除对VAO的绑定
glBindVertexArray(0);
//渲染循环
//我们可不希望只绘制一个图像之后我们的应用程序就立即退出并关闭窗口;
//我们希望程序在我们主动关闭它之前不断绘制图像并能够接受用户输入;
//因此,我们需要在程序中添加一个while循环,它能在我们让GLFW退出前一直保持运行;
//------------------------------------------------------------------------------
while (!glfwWindowShouldClose(window)) //如果用户准备关闭参数window所指定的窗口,那么此接口将会返回GL_TRUE,否则将会返回GL_FALSE
{
//用户输入
//------------------------------------------------------------------------------
processInput(window); //检测是否有输入
//渲染指令
//------------------------------------------------------------------------------
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
//绘制三角形
glUseProgram(shaderProgram); //激活着色器程序对象
glBindVertexArray(VAO); //绑定VAO
glDrawArrays(GL_TRIANGLES, 0, 3); //绘制三角形
// glBindVertexArray(0); //解绑VAO
//告诉GLFW检查所有等待处理的事件和消息,包括操作系统和窗口系统中应当处理的消息。如果有消息正在等待,它会先处理这些消息再返回;否则该函数会立即返回
//---------------------------------------------------------------------------------------------------------------------------------
glfwPollEvents();
//请求窗口系统将参数window关联的后缓存画面呈现给用户(双缓冲绘图)
//------------------------------------------------------------------------------
glfwSwapBuffers(window);
}
//释放资源
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glDeleteProgram(shaderProgram);
//glfw销毁窗口喝OpenGL环境,并释放资源(之后必须再次调用glfwInit()才能使用大多数GLFW函数)
//------------------------------------------------------------------
glfwTerminate();
return a.exec();
}
//检测是否有输入
//---------------------------------------------------------------------------------------------------------
void processInput(GLFWwindow *window)
{
if(glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS) //ESC键,退出
glfwSetWindowShouldClose(window, true);
}
//给glfw窗口注册的尺寸改变回调函数
//---------------------------------------------------------------------------------------------
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
// make sure the viewport matches the new window dimensions; note that width and
// height will be significantly larger than specified on retina displays.
glViewport(0, 0, width, height);
}