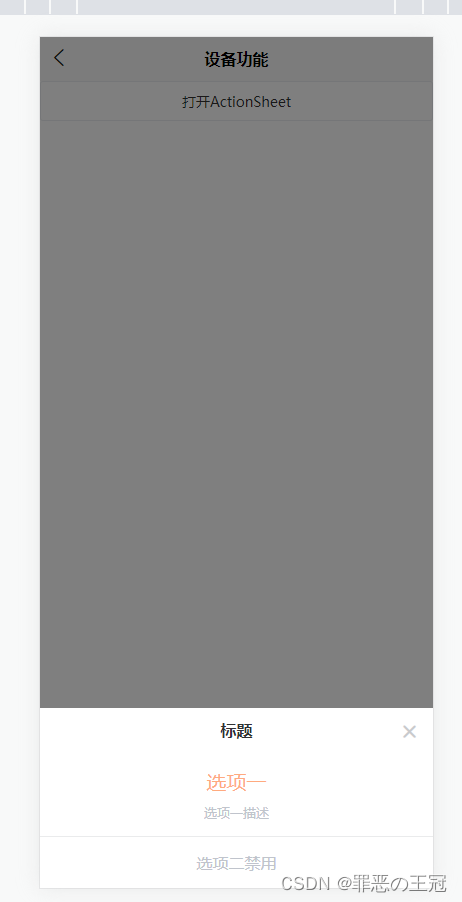
新手引导功能一般都是用一个半透明的黑色进行遮罩,蒙层上方对界面进行高亮,旁边配以弹窗进行讲解,样式如下

但是由于交互不同,实现方案也不一样,下面就针对不用的交互,总结了不同的实现方法(下文描述时以上面的图片为例)
场景一:点击任意位置关闭新手引导功能
在页面上增加 mask 蒙层覆盖满屏,蒙层内是自定义的讲解文案和按钮等,根据自己需求实现即可。
<body>
<h1>新手引导功能</h1>
<button onclick="click1()" class="btn">点我11111111</button>
<button onclick="click2()" class="btn btn2">点我22222</button>
<div class="mask" onclick="click3()">
<div class="tips">
点击按钮召唤神龙
<button>知道啦</button>
</div>
</div>
</body>核心样式代码:
- 给需要高亮的元素设置box-shadow,把spread阴影扩展半径设置成非常大的值,保证能铺满全屏
- mask 蒙层设置成透明色,fixed 布局,absolute 布局也行,tips 定位到指定位置,这里为了简洁,我随便写的位置,实际应该需要获取一些高亮元素的位置,动态设置 tips 的位置
body {
position: relative;
}
.btn2 {
box-shadow: 1px 1px 1px 2000px rgba(0,0,0,.6);
margin-left: 50px;
}
.mask {
position: fixed;
z-index: 999;
background-color: transparent;
height: 100%;
width: 100%;
top: 0;
left: 0;
}
.tips {
position: absolute;
top: 150px;
left: 58%;
background: white;
width: 300px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}方法如下:
<script>
function click1(){
alert('1111');
}
function click2(){
alert('22222');
}
function click3() {
// 隐藏新手引导功能
document.querySelector('.mask').style.display = 'none';
document.querySelector('.btn2').style.boxShadow = 'none';
}
</script>实现效果:

场景二:点击【知道啦】关闭新手引导功能,点击其他位置无交互
dom 基本与场景一一致,只是方法绑定在【知道啦】按钮上
<body>
<h1>新手引导功能</h1>
<button onclick="click1()" class="btn">点我11111111</button>
<button onclick="click2()" class="btn btn2">点我22222</button>
<div class="mask">
<div class="tips">
点击按钮召唤神龙
<button onclick="click3()">知道啦</button>
</div>
</div>
</body>样式代码和方法与场景一一样, 实现效果:

场景三:点击【知道啦】关闭新手引导功能,点击【添加推荐商品】触发相应的方法并关闭新手引导功能,点击其他位置无交互
pointer-events: none实现(不行)
用如上的方式实现我们可以发现,用蒙层覆盖住页面后,下边的方法是不会被触发的,然后就想到一个css 属性 pointer-events: none,这个属性设置后,该dom 上的事件就会不生效,点击会穿透触发到下层的元素。
.mask {
position: fixed;
z-index: 999;
background-color: rgba(0,0,0,.6);
height: 100%;
width: 100%;
top: 0;
left: 0;
pointer-events: none;
}设置后,虽然点击高亮元素,能触发指定方法,但是其他非高亮的元素的点击事件也会触发,这明显不是我们想要的效果呀,所以用这个属性不行
z-index 实现(完美实现)
于是又想到一个办法,就是用 z-index 实现,高亮元素的 z-index 设置大值,mask 蒙层设置成半透明色,实现如下:
body {
position: relative;
}
.btn2 {
margin-left: 50px;
z-index: 1000;
position: relative;
}
.mask {
position: fixed;
z-index: 999;
background-color: rgba(0,0,0,.6);
height: 100%;
width: 100%;
top: 0;
left: 0;
}
.tips {
position: absolute;
top: 150px;
left: 58%;
background: white;
width: 300px;
height: 150px;
display: flex;
justify-content: center;
align-items: center;
}方法如下:
<script>
function click1(){
alert('1111');
}
function click2(){
alert('22222');
click3();
}
function click3() {
// 隐藏新手引导功能
document.querySelector('.mask').style.display = 'none';
document.querySelector('.btn2').style.boxShadow = 'none';
}
</script>实现效果:

总结一下,如果不需要场景3这种支持高亮元素点击触发原逻辑的需求,可以直接使用box-shadow实现,如果需要的话,可使用 z-index 实现,当然还有很多其他种实现方法,如果有更好的实现方法,也可以一起交流哦~