remap()函数的输入是一个源图像和一个映射矩阵。映射矩阵包含了每个像素的新坐标,用于指定每个像素在输出图像中的位置。
假设原始图像中的一个像素的坐标为 ( x , y ) (x,y) (x,y),它在输出图像中的新坐标为 ( x ′ , y ′ ) (x',y') (x′,y′)。为了计算 ( x ′ , y ′ ) (x',y') (x′,y′),我们需要定义一个映射函数 f ( x , y ) = ( x ′ , y ′ ) f(x,y)=(x',y') f(x,y)=(x′,y′),将原始坐标 ( x , y ) (x,y) (x,y)映射到新的坐标 ( x ′ , y ′ ) (x',y') (x′,y′)。
在remap()函数中,映射矩阵由两个网格矩阵 m a p x map_x mapx和 m a p y map_y mapy组成,每个网格矩阵的大小与原始图像相同。 m a p x map_x mapx和 m a p y map_y mapy中的每个元素 ( i , j ) (i,j) (i,j)包含了原始图像中像素 ( i , j ) (i,j) (i,j)的新坐标 ( x ′ , y ′ ) (x',y') (x′,y′)。
因此,我们可以将映射函数 f ( x , y ) f(x,y) f(x,y)表示为 f ( x , y ) = ( m a p x [ i , j ] , m a p y [ i , j ] ) f(x,y)=(map_x[i,j],map_y[i,j]) f(x,y)=(mapx[i,j],mapy[i,j]),其中 ( i , j ) (i,j) (i,j)是原始图像中像素 ( x , y ) (x,y) (x,y)的坐标。
在cv2.remap()函数的实现中,cv2.meshgrid()函数用于创建网格矩阵 m a p x map_x mapx和 m a p y map_y mapy,而映射函数 f ( x , y ) f(x,y) f(x,y)则通过这两个网格矩阵来计算新的坐标 ( x ′ , y ′ ) (x',y') (x′,y′)。
#include <random>
#include <iostream>
#include "opencv2/opencv.hpp"
void salt(cv::Mat image,int n){
//随机数生成器
std::default_random_engine generator;
std::uniform_int_distribution<int> randomRow(0,image.rows-1);
std::uniform_int_distribution<int> randomCol(0,image.cols-1);
int i,j;
for(int k = 0; k<n;k++){
//随机生成图形位置
i = randomCol(generator);
j = randomRow(generator);
if(image.type() == CV_8UC1){ //灰度图像
image.at<uchar>(j,i) = 0;
}else if(image.type() == CV_8UC3){
image.at<cv::Vec3b>(j,i)[0] = 0;
image.at<cv::Vec3b>(j,i)[1] = 0;
image.at<cv::Vec3b>(j,i)[2] = 0;
}
}
}
void wave(const cv::Mat &image,cv::Mat &result){
//映射参数
cv::Mat srcX(image.rows,image.cols,CV_32F);
cv::Mat srcY(image.rows,image.cols,CV_32F);
//创建映射参数
for(int i=0;i<image.rows;i++){
for(int j=0;j<image.cols;j++){
srcX.at<float>(i,j) = float(image.cols - j - 1);;
srcY.at<float>(i,j) = i;
}
}
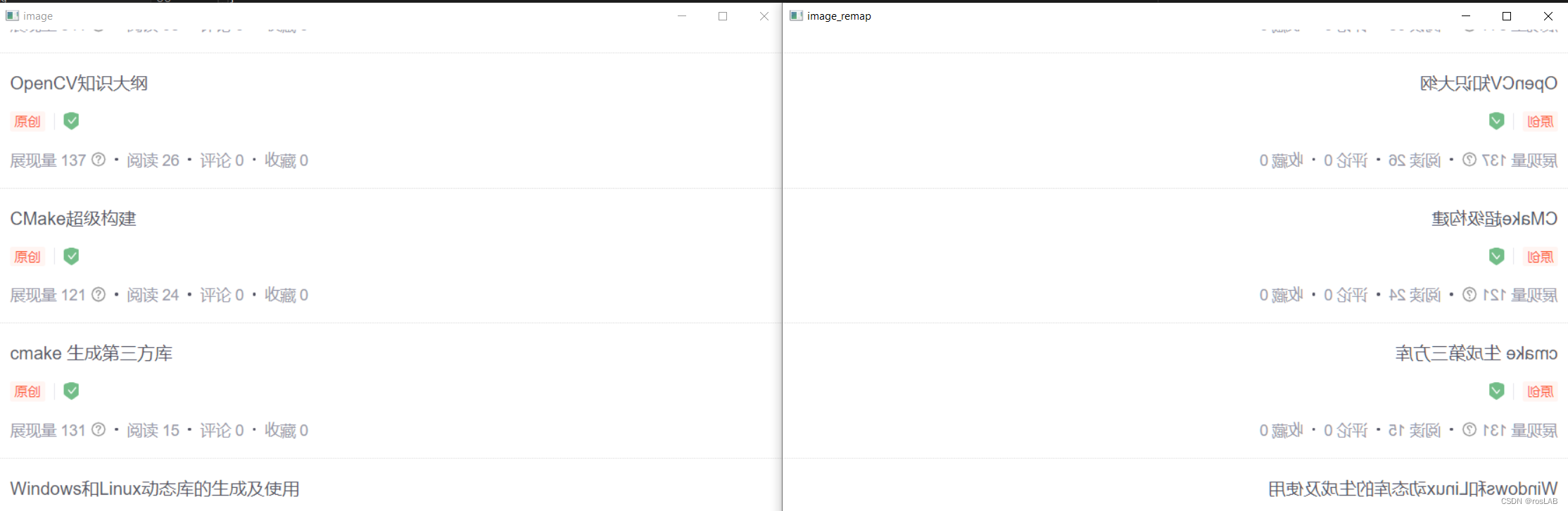
cv::remap(image,result,srcX,srcY,cv::INTER_LINEAR);
}
int main(){
cv::Mat a = cv::imread("../../a.png",1);
cv::Mat result_a;
wave(a,result_a);
cv::imshow("image",a);
cv::imshow("image_remap",result_a);
cv::waitKey(0);
return 0;
}