目录
1:介绍
2:DML数据操作
1:介绍
DML英文全称是Data Manipulation Lanquage(数据操作语言),用来对数据库中表的数据记录进行增删改操作。
添加数据 :insert
修改数据:update
删除数据:delete
2:DML数据操作
给指定字段添加数据
insert into 表名(字段名1,字段名2,.....)values (值1,值2,....);给全部字段添加数据
insert into 表名 values (值1,值2,....);批量添加数据 每行数据使用逗号隔开
insert into 表名(字段名1,字段名2,....)values (值1,值2,....),(值1,值2,....),(值1,值2,....);insert into 表名 values (值1,值2,...),(值1,值2,...),(值1,值2,...);修改数据
update 表名 set 字段1=值1,字段2=值2,...[where 条件];
#注意: 修改语句的条件可以有,也可以没有,如果没有条件,则会修改整张表的所有数据。删除数据
delete from 表名 [where 条件];
注意:
delete 语句的条件可以有,也可以没有,如果没有条件,则会删除整张表的所有数据.
delete 语句不能删除某一个字段的值(可以使用UPDATE)。注意:
插入数据时,指定的字段顺序需要与值的顺序是一一对应的
字符串和日期型数据应该包含在引号中。
插入的数据大小,应该在字段的规定范围内。
eg:
给指定字段添加数据 如果哪一个字设置了 not null 则该字段必须填写
![]()

批量添加数据 每行数据使用逗号隔开



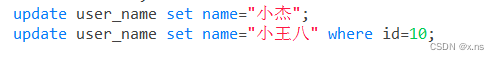
修改数据 不加限制条件name全部变为:小杰. where id=10 只变id为10的名字

删除数据
![]()