所有的loader必须匹配规则,否则不生效
配置文件中,module中rules的use执行顺序是从后往前执行
url-loader
用于将文件转换为base64 URI的webpack加载程序。
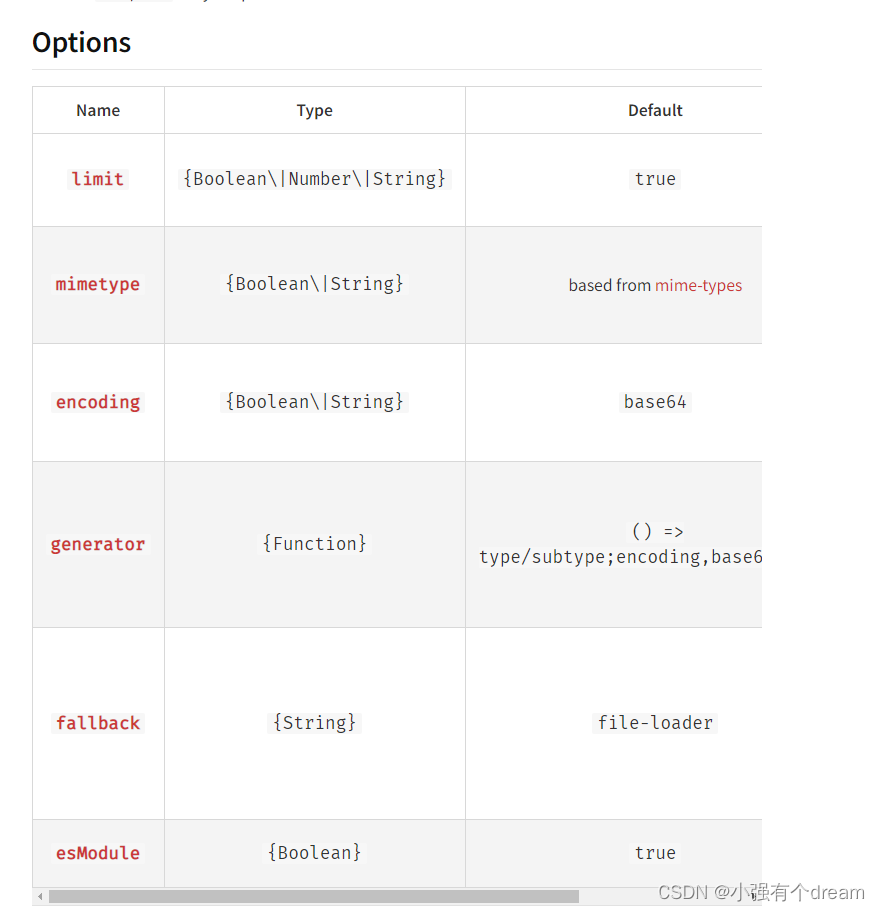
options
limit limit指定文件大小,小于limit的图片不会生成图片以base64格式被引入,大于limit的图片将以url加载
 示例
示例
/src/index.js
import '/src/css/image.css'
let img = require('/src/imgs/2.png')
// import img from '/src/imgs/2.png'
let dom = document.createElement('div')
dom.className = 'img1'
document.body.appendChild(dom)
/src/webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'url-loader',
options: {
limit: 40
}
}
]
},
{
test: /\.css$/,
use: [ 'style-loader', {
loader: 'css-loader',
options: {
esModule: false // css-loader遇到url会按照require进行导入,而require默认返回包裹default的esmodule
}
}]
}
],
}
}
/src/css/image.css
.img1 {
width: 200px;
height: 200px;
background: url(../imgs/1.png);
}
/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
file-loader
将文件的import/require()解析为url,并将文件发送到输出目录
1) options
name 根据查询参数指定模板文件名模板
outputPath 指定模板文件的路径
publicPath 指定模板文件的公共路径
postTransformPublicPath 对生成的公共路径进行后期处理的自定义函数
2)Placeholders
文件规则
示例
1. img标签的src引入图片
1.1 import引入
/src/index.js
import img from '/src/imgs/1.png';
let dom = document.createElement('img')
dom.src = img
document.body.appendChild(dom)
/src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
/webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
}
]
},
],
}
}
webpack命令执行后可以正常打包并查看效果
1.2 require导入
在webpack5及之后版本,结合file-loader,file-loader返回的是对象, 里面的default才是我们需要的资源
/src/index.js
// import img from '/src/imgs/1.png';
let img = require('/src/imgs/2.png').default // 在file-loader高版本的返回值
let dom = document.createElement('img')
dom.src = img
document.body.appendChild(dom)
或者在webpack.config.js中配置
/webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
options: {
esModule: false // 配置项
}
}
]
},
],
}
}
2. background背景图片引入
/src/index.js
import '/src/css/image.css'
let img = require('/src/imgs/2.png')
let dom = document.createElement('div')
dom.className = 'img1'
document.body.appendChild(dom)
/webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif)$/i,
use: [
{
loader: 'file-loader',
options: {
esModule: false
}
}
]
},
{
test: /\.css$/,
use: [ 'style-loader', {
loader: 'css-loader',
options: {
esModule: false // css-loader遇到url会按照require进行导入,而require默认返回包裹default的esmodule
}
}]
}
],
}
}
/src/css/image.css
.img1 {
width: 200px;
height: 200px;
background: url(../imgs/1.png);
}
/src/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
babel-loader
babel-loader官网
这个包允许使用Babel和webpack转换JavaScript文件
安装和使用
Options选项
同babel插件一样,见babel官网
额外的配置选项
cacheDirectory 默认为false,未来的webpack构建将尝试从缓存中读取,以避免每次运行时都需要运行可能代价高昂的Babel重新编译过程
cacheIdentifier 默认值是由@babel/core的版本、babel加载程序的版本、内容组成的字符串。babelrc文件(如果存在),以及环境变量BABEL_ENV的值,该变量具有节点_ENV环境变量的回退。可以将其设置为自定义值,以便在标识符更改时强制销毁缓存。
cacheCompression 默认为true。设置后,每个babel变换输出都将用Gzip压缩。如果您想退出缓存压缩,请将其设置为false——如果您的项目可以传输数千个文件,那么它可能会从中受益。
customize 导出自定义回调的模块的路径,就像您要传递给的回调一样
metadataSubscribers 默认值[]。获取上下文函数名数组。例如,如果你传递了[‘myMetadataPlugin’],你会给上下文分配一个subscribes函数。myMetadataPlugin在你的网页插件的钩子中&这个函数将被元数据调用。
测试
对语法做兼容性处理
let b = () => {} // 如果指定浏览器版本会发现没有被转换,如chrome 91
function func (b = false) {return false}
// class Person {
// }
//let post = async () => {
//}
//await post()
//let obj = {a:1,b:2}
//console.log(...obj)
babel-loader的使用
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader'
// 配置选项去走babel.config.json配置文件
}
}
]
}
}
// babel.config.json
{
"presets": [
[
"@babel/preset-env",
{
"targets": {
"edge": "17",
"firefox": "60",
"chrome": "67",
"safari": "11.1"
},
"useBuiltIns": "usage",
"corejs": "3.6.5"
}
]
]
}
postcss和postcss-loader
A tool for transforming CSS with JavaScript 通过js转换css的工具
https://postcss.org/
npm i postcss-cli -D // 安装依赖
1) 开始sample
npm i -D postcss
npm i postcss-cli@8.3.0 -D
// postcss *.css -o res.css test.css // 这个不会有变化
npx postcss *.css --use autoprefixer -d build/ // 这个得到兼容的代码
2) 结合webpack使用
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader',{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
// require('autoprefixer'),
'postcss-preset-env' // 这是个工具包集合,包括autoprefixer
]
}
}
}]
}
]
}
}
示例
示例样式
//src/css/image.css
@import url('./2.css');
i {
width: 200px;
height: 200px;
background: linear-gradient(red, black);
}
::placeholder { // 需要加前缀(兼容后会添加浏览器厂商前缀)
color: gray;
}
/ src/css/2.css
i {
color: #33333315; // 需要兼容性处理 (兼容处理后得到rgba形式了)
}
/postcss.config.js
module.exports = {
plugins: [
require('autoprefixer'),
require('postcss-preset-env')
]
}
/index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./dist/main.js"></script>
</body>
</html>
style-loader 多个文件导入loader处理
// 文件base.css
@import './base.css';
// 文件login.css
.title {
color: red;
display: grid;
transition: all .5s;
user-select: none;
background: linear-gradient(to bottom, white, black);
}
module.exports = {
entry: './src/index.js',
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
importLoaders: 1 // 工作时找到其其它css,让前1个的loader取处理
}
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
// require('autoprefixer'),
'postcss-preset-env' // 这是个工具包集合,包括autoprefixer
]
}
}
}]
}
]
}
};
分析
module中rules的use执行顺序是从后往前执行
处理base.css:
- postcss-loader通过postcss-preset-env插件对base.css进行加前缀等兼容处理
- 执行css-loader发现@import引入的文件,importLoaders: 1交给前面一个loader(postcss-loader)处理
// css-loader可以处理 import / require的文件, 得到样式的数组- style-loader 将样式处理得到style标签
filer-loader处理import/require引入的图片
import importImg from '../assets/xx.png' // import导入
function packageImage() {
// let img = require('../assets/xx.png').default // require导入
return `
<img src="${importImg}" />
`
}
document.body.innerHTML += packageImage();
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)$/i,
use: {
loader: 'file-loader',
options: {
esModule: false // 不转为esModule
}
}
}
]
}
}
file-loader 处理 css中background-image引入的图片, 并自定义打包后的名称及存放路径
// /src/css/image.css
.bg {
background-image: url(../assets/xx.png);
background-size: cover;
width: 200px;
height: 400px;
}
// /src/js/login.js
import '../css/login.css'
function login() {
return `
<div class="title">login-title</div>
`
}
document.body.innerHTML += login();
module.exports = {
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
importLoaders: 1, // 工作时找到其其它css,让前1个的loader取处理
esModule: false
}
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
// require('autoprefixer'),
'postcss-preset-env' // 这是个工具包集合,包括autoprefixer
]
}
}
}
]
},
{
test: /\.(png|jpe?g|gif|svg)$/i,
use: {
loader: 'file-loader',
options: {
esModule: false, // 不转为esModule
name: '[name].[hash:6].[ext]', // 保留原文件名name,加上6位文件hash,ext后缀
outputPath: 'img' // 存放路径
}
}
}
]
}
}
raw-loader处理.txt文件
// file.txt
file123
// webpack.config.js
module.exports = {
module: {
rules: [
{
test: /\.txt$/i,
use: {
loader: 'raw-loader',
options: {
esModule: false
}
}
}
]
}
}
url-loader处理图片
module.exports = {
module: {
rules: [
{
test: /\.(png|jpe?g|gif|svg)$/i,
use:
{
loader: 'url-loader',
options: {
esModule: false, // 不转为esModule
name: '[name].[hash:6].[ext]', // 保留原文件名name,加上6位文件hash,ext后缀
outputPath: 'img', // 存放路径
limit: 25 * 1024 // 大于25字节不做处理
}
}
}
]
}
}
less-loader处理less
module: {
rules: [
{
test: /\.less$/,
use: ['style-loader', {
loader: 'css-loader',
options: {
importLoaders: 1 // 工作时找到其其它css,让前1个的loader取处理
}
},
{
loader: 'postcss-loader',
options: {
postcssOptions: {
plugins: [
// require('autoprefixer'),
'postcss-preset-env' // 这是个工具包集合,包括autoprefixer
]
}
}
},
"less-loader"
]
}
]
}
scss-loader
npm i sass-loader node-sass style-loader css-loader babel-core babel-loader@7 //处理.scss后缀的文件