作者:京东零售 何骁
介绍
京喜APP早期开发主要是快速原生化迭代替代原有H5,提高用户体验,在这期间也积累了不少性能问题。之后我们开始进行一些性能优化相关的工作,本文主要是介绍京喜图片库相关优化策略以及关于图片相关的一些关联知识。
图片性能问题
作为电商APP,图片在各个业务场景被大量使用。我们需要做到尽可能降低网络消耗/内存消耗/硬盘消耗,同时不降低图片质量,提高图片加载速度,给用户带来更好的使用体验。基于这些性能目标,我们也通过初步性能评估梳理出了一些性能问题:
图片加载慢/流量消耗高
图片链接主要由后台接口下发,下发图片格式和尺寸由每个业务后台指定。部分业务没有使用更小的图片格式比如WebP,或图片尺寸过大,都会使图片过大导致网络消耗高。特别是网络状况不佳的场景,图片加载过慢给用户带来不好的体验。同时也会导致更多的I/O读写和解码耗时,造成更多的电量消耗。
图片内存占用高
经过初步的APP内存使用评估,图片内存消耗占APP总内存消耗的比例最高,特别是大尺寸图片会占用很多内存。一方面APP占用太高内存退到后台容易被系统杀死,导致下次打开重新启动影响体验。另一方面APP大量使用内存,容易被系统杀死产生OOM。特别是我们目前有大量的低端设备用户,设备内存相对比较低。
优化方向
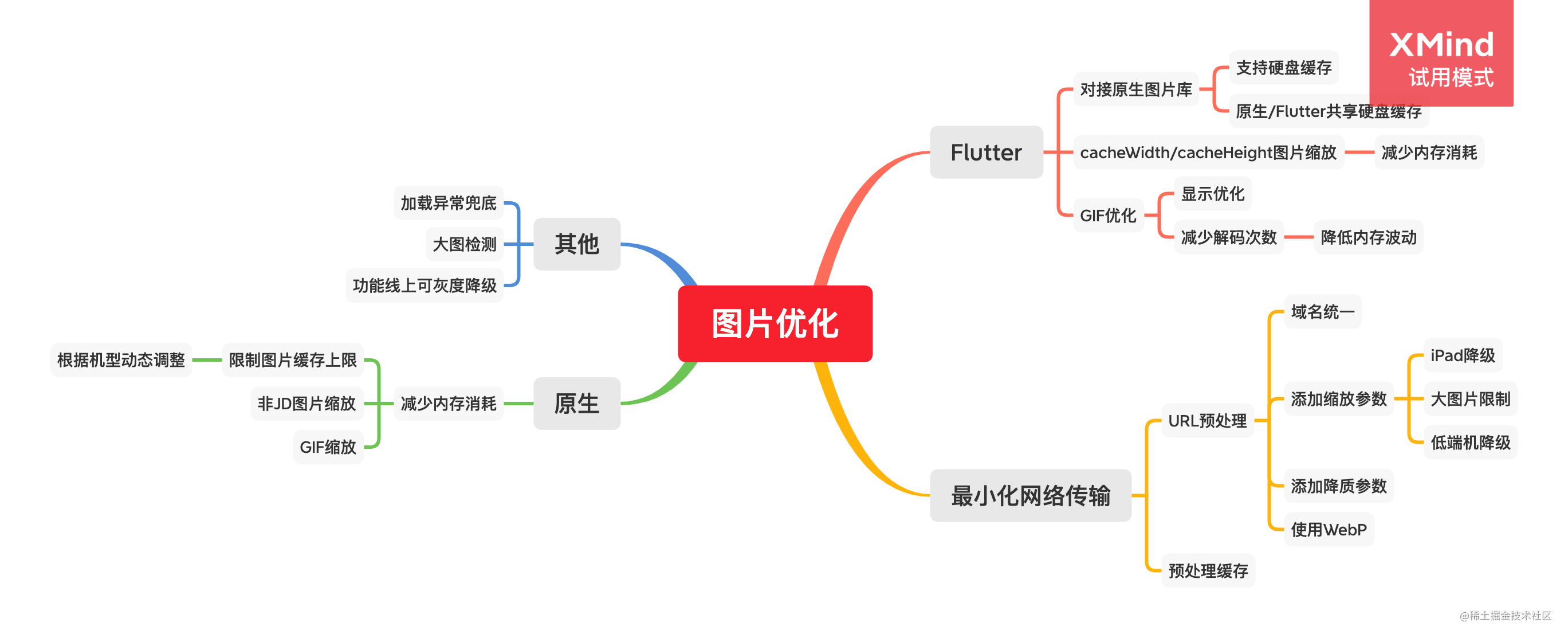
基于上面分析出的一些性能问题,我们对图片框架进行了整体重构优化。一方面是降低图片网络传输,提高图片加载速度。另一方面是减少图片内存消耗。

最小化网络传输
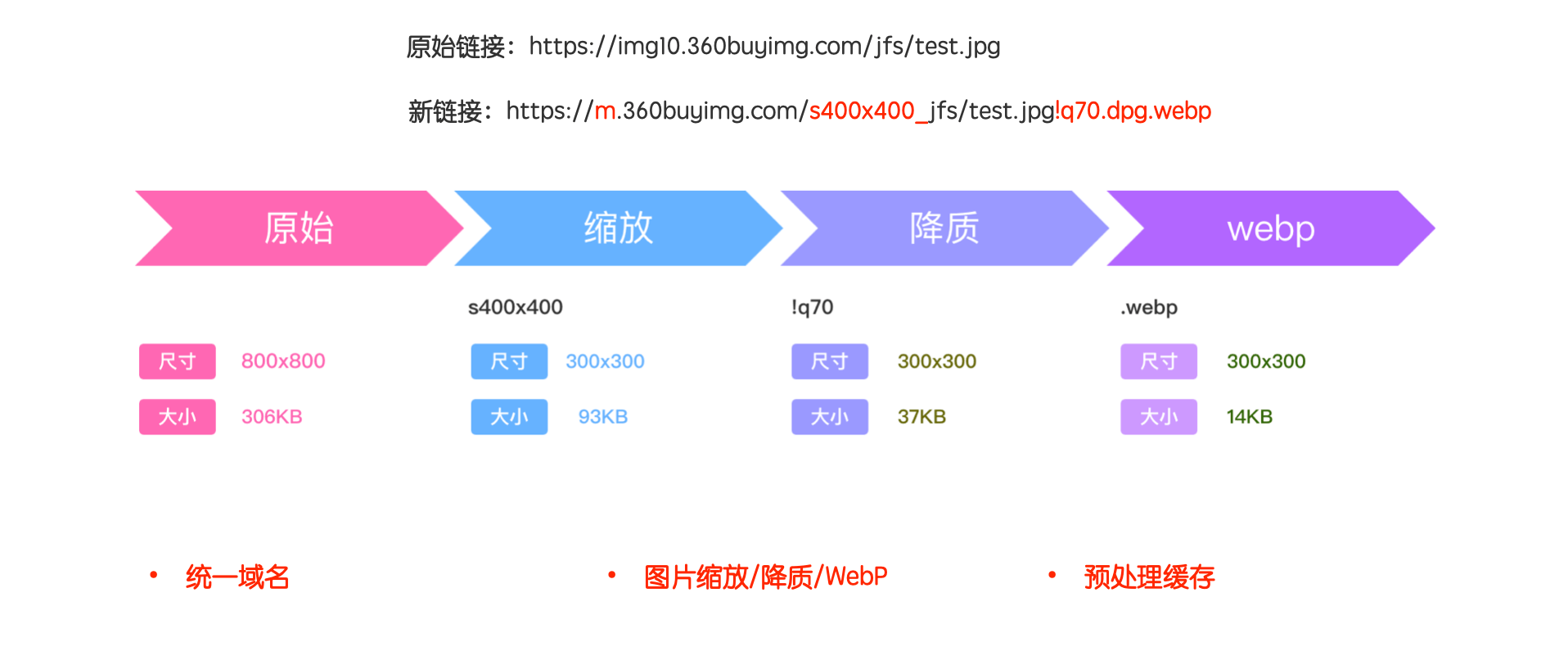
京东图片服务器提供了多种处理功能,例如图片格式转换,图片降质,图片缩放,图片圆角等功能。这些功能通过在图片URL中添加特定参数实现,图片服务器会根据参数设置提前将图片处理完成并保存到CDN服务器。我们可以通过添加图片处理参数,减少图片传输大小。
虽然后台可以提前进行URL预处理,下发已添加过图片参数的图片URL。但是由于对接后台业务很多,每个业务图片参数设置差异很大无法统一,而且可能会造成性能影响,例如没有使用webP图片格式,下发太大的图片尺寸。同时考虑到推动各业务后台修改成本也很高,并且前端机型多,不同机型需要使用不同的图片尺寸。另外也不方便灰度降级功能,后续功能修改也不方便。所以在客户端进行图片URL预处理是更好的方式,可以统一控制,也方便之后功能更新。
图片URL预处理

图片库在网络图片加载前,检测是否是京东域名的图片URL。如果域名匹配,图片框架先对图片URL进行预处理,预处理包括域名统一,添加缩放参数,添加webP参数,添加降质参数的方式减少图片网络传输大小。
提示:因为后台返回的图片
URL可能会带有一部分图片处理参数,例如https://img11.360buyimg.com/img/pingou-head/25.jpg!webp,直接追加图片参数可能会导致图片处理参数不生效,或格式错误导致加载失败。所以转换时会先将所有图片参数提前计算出来,之后一起处理,避免添加重复参数。
域名统一
目前图片服务器提供了多个图片域名可使用,例如m.360buyimg.com,img10.360buyimg.com等多个域名。m.360buyimg.com主要提供给移动端使用。但是由于对接了各种业务后台,导致接口会下发不同的域名图片。图片使用不同域名可能会导致以下问题:
不利于缓存复用- 图片框架通常默认以URL字符串生成图片缓存key,不同域名导致生成不同的缓存key。硬盘缓存无法复用会导致图片重复下载,内存缓存无法复用导致同样的图片占用多份内存。不利于HTTP/2连接复用- 大部分界面图片比较多,很多场景都会同时加载多张图片,特别是首屏通常会加载几十张图片。当加载多个图片时,每个域名都需要重新建立HTTPS连接,经历DNS解析/TCP连接/TLS握手过程(目前一次HTTPS请求创建过程大概耗时50-150ms)。如果利用HTTP/2链接复用就只需要创建一次HTTPS请求,之后的图片请求可以减少这部分的耗时。
所以在预处理时,如果是京东域名的图片,将图片URL域名统一替换为m.360buyimg.com。
追加图片参数
图片缩放
很多业务后台返回的原始图片URL的size都比客户端实际显示的size要大。一方面导致使用更多的网络流量造成浪费。另一方面会导致占用更多内存。同时因为图片size和实际显示size不一致导致像素不对齐,GPU需要做额外的插值处理,也会一定的影响渲染性能。所以我们通过添加缩放参数的方式,指定图片服务器下发更小和更匹配实际显示size的图片尺寸。
动态scale计算尺寸
因为iOS设备主要使用2x/3x的分辨率,所以业务方使用API时需要传入对应的ptsize大小,图片库内部根据设备的scale进行动态计算出真实的像素宽高。
提示:
android设备因为屏幕差异比较大,更适合使用固定的scale。太多的图片尺寸不利于CDN缓存,无缓存的时候需要对图片进行相关参数处理,图片处理本身是耗时操作。
Scale降级
低端机降级- 对于部分3xscale的低端设备,因为机器本身内存比较低,使用3x分辨率计算出来的图片像素宽高比较大,会造成更多的内存消耗以及解码/渲染更多的性能消耗。所以对于宽高超过一定要求的图片,降级到使用2x分辨率来计算像素宽高,减少设备性能消耗。iPad降级- 因为目前APP并没有针对iPad做特定优化,所以iPad设备下默认是放大显示。这会导致在iPad下图片尺寸计算出来特别大。所以也是针对iPad图片尺寸做了特定限制,防止下发图片尺寸过大。大图片降级- 正常情况下图片宽/高不应该超过屏幕宽/高。为了防止部分业务使用过大的图片size,所以添加了一个限制,最终生成的图片像素尺寸不能超过屏幕宽/高。
降质
图片服务器支持0-100的图片质量参数设置,通过降低图片质量可以减少图片大小,但是质量降低太多也会影响图片的观看体验。我们将图片质量参数设置为q70,指定图片服务器下发70%质量的图片。对于大部分业务,一方面可以大幅减少图片下载大小,同时也可以保证观看体验。通过添加图片降质参数至少可以减少30-40%的图片大小。
使用WebP
按照Google官方的数据,与PNG相比,WebP无损图像的字节数要少26%。WebP有损图像比同类JPG图像字节数少25-34%。图片服务器支持转换webP格式,可以减少图片大小。针对png/jpg图片格式,添加webP参数,指定图片服务器下发webp格式。虽然webP相比png/jpg图片解码需要更长时间,但相对网络传输速度提升还是很大。
提示:由于目前图片服务器并不支持
GIF转webP,GIF并没有做处理。
URL预处理缓存
添加轻量缓存,提高URL转换性能。因为URL转换本身有一定的耗时,而且单个图片URL可能会多次加载/多次转换。转换后的URL会直接保存到缓存中,下次使用可以直接返回。缓存key由URL+相关图片转换参数拼接组成。
图片API设计
图片处理参数通过options设置,默认使用q70图片质量以及webP格式。业务方在调用加载图片方法时传入,下面是iOS端的API:
imageView6.jx.setImage(url: URL(string: "https://img11.360buyimg.com/img/pingou-head/25.jpg"),
placeholder: nil, options: [.imageSize(CGSize(width: 40, height: 40))])
磁盘缓存优化
图片缓存查找优化
设置图片不同的size参数会导致更多的图片下载和磁盘缓存,例如同样一张图片100px、200px、300px尺寸因为URL不同会下载3次,同时缓存也无法不同。由于图片库通常默认使用URL作为图片缓存key,所以我们需要针对图片缓存key查找图片进行优化改造。简单来讲,相同的图片小size的图片可以直接复用更大size的缓存,这样当存在更大尺寸图片时,可以避免图片直接下载并且复用磁盘缓存。
降低图片内存消耗
png/jpg等图片格式在显示之前都需要经过解码生成一张位图,之后根据位图创建纹理传给GPU做渲染。一张位图的内存消耗大概是像素宽x像素高x位深。通常图片使用的是RGBA,位深为32位。一张500px_500px的大概1MB内存。对于GIF图片因为本身有多帧,所以最终的内存消耗为单帧内存x帧数。
我们的优化方向一方面是通过图片缩放的方式,减少图片位图的内存消耗。另一方面限制图片缓存上限避免缓存使用过高。
图片缩放
通过上面URL预处理过程让图片服务器下发更小的图片格式,已经降低了一部分内存。但是URL预处理只处理了jd域名的jpg/png图片,对于GIF或京东域名外的图片没有处理,包括一部分URL转换后加载失败的图片。所以对于这部分图片,我们会在端侧做图片缩放的处理,降低内存消耗。例如一张300px_300px包含100帧的GIF图片,实际显示区域只有50px_50px,优化后总内存消耗可从30MB+内存降低到3MB。
GIF动态帧率播放
之前根据线上监控数据发现,部分页面场景偶尔会配置尺寸大/帧数多的GIF图片,导致内存占用极高。例如一张500x400px播放200帧的GIF图片会占用100MB+内存消耗。所以针对这种场景,我们针对GIF做了减帧播放改造。当GIF图片总内存消耗大于一定量级时(例如图片内存缓存上线的20%),将GIF播放的帧数适当减少,每一帧的播放时间增加,这样可以将内存控制在一定范围之内。
提示:这里也可以通过 GIF 图片缓存 Buffer 控制内存总量,但是会导致更频繁的解码造成更多的 CPU 消耗。
图片内存缓存上限
图片缓存的设计目的是减少图片解码消耗。图片第一次使用的时候,将图片进行解码后的位图保存在内存中,这样可以避免下次使用时避免重复解码。虽然图片内存高可以尽量避免图片重复解码,但是占用太高内存也会导致APP后台被系统杀掉或产生OOM等问题。所以我们应该将内存缓存控制在一定范围内。
例如iOS的第三方图片库SDWebImage/Kingfisher默认都使用系统库NSCache来实现内存缓存。虽然NSCache会在设备内存紧张时回收内存,但是默认并不限制可保存内存最大字节数,所以在设备内存可用的情况下内存可以一直增加。所以通过设置图片缓存上限,防止图片缓存占用太高内存。图片缓存定义了一个默认的初始值上限,之后对于3x大屏幕设备和高端设备(内存比较高),适当增加更多内存上限。
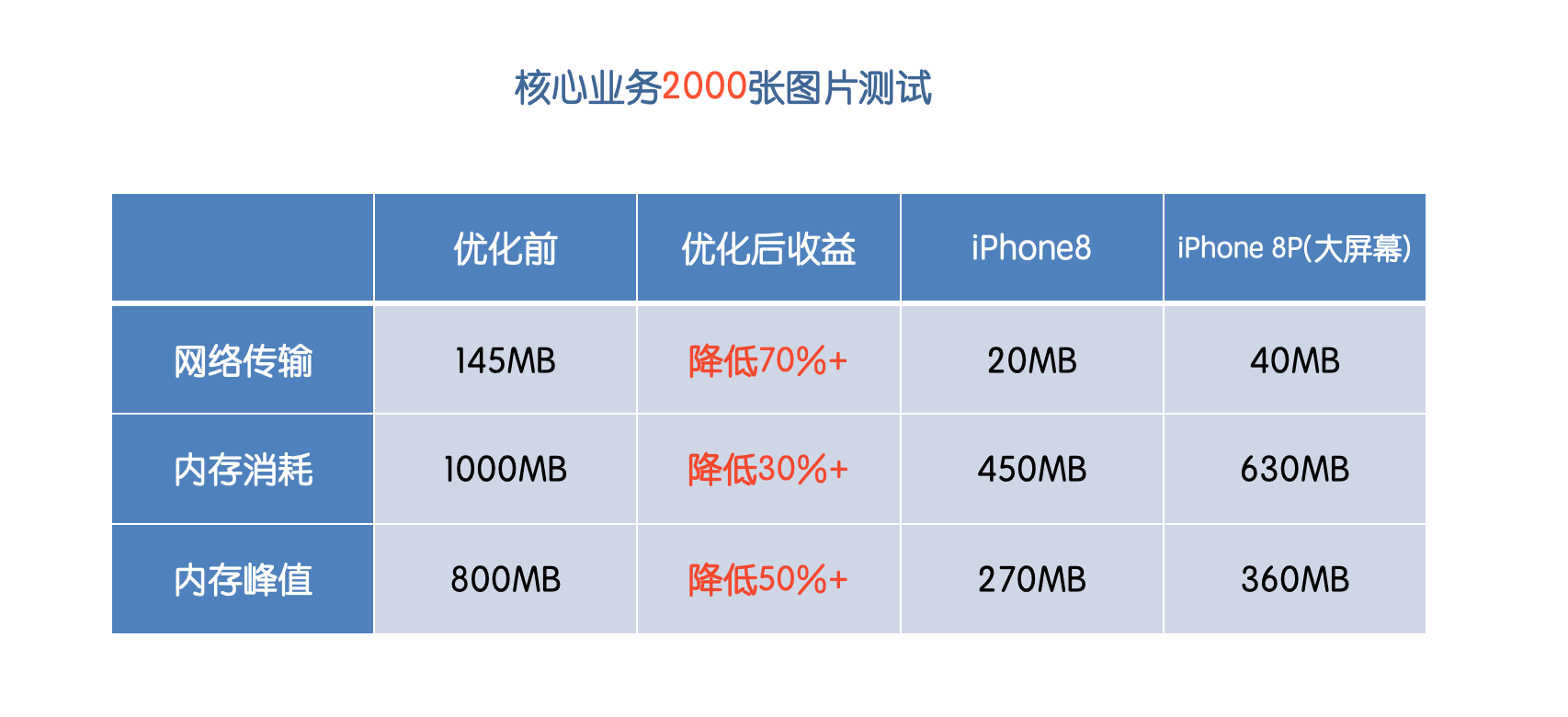
优化成果

其他收益
域名统一- 减少了10%+的重复图片下载和内存消耗。同时减少之前多域名图片加载时重复创建HTTPS请求的过程,减少图片加载时间。
其他策略
加载异常处理
因为少量图片通过URL预处理转换后,可能会存在图片不存在的异常场景导致加载失败。所以当发生图片加载失败时,我们还是需要加载原始图片URL。但是这里需要屏蔽一些特殊的加载错误,避免非必要的加载,例如无网络/网络超时/主动取消加载等错误。之后会将错误图片URL上报到后台,方便之后调整URL转换策略,也可以发现一部分错误的图片URL推动业务修改。同时将这部分连接加入到错误连接缓存中,避免下次重复执行预处理和重复上报。
线上配置
目前存在的一些功能,例如URL预处理/统一域名/WebP使用等功能,都添加了线上配置,方便灰度/降级。一在出现问题时可以降级某些功能,新功能上线时也可以进行灰度测试。
大图检测
需要有一个机制及时发现图片不符合规范的问题。一方面我们通过线上灰度检测的方式,当发现大图片时会进行上报,后续推动业务方进行优化。另一方面我们在日常测试阶段,会开启Debug检测工具,当检测到大图片时,通过图片翻转/高亮背景颜色的方式提醒业务开发同学进行优化。
Flutter图片库优化
目前京喜APP有10+个二级界面是基于Flutter开发,所以我们也针对Flutter图片加载做了一些优化。
对接原生图片库
因为Flutter框架自带图片库只提供内存图片缓存,并不支持硬盘缓存,所以会导致图片重复下载。所以我们通过重写ImageProvider,当加载网络图片时,通过Channel调用原生图片库,原生图片库下载图片到本地磁盘后,返回图片文件目录。之后Flutter通过文件目录加载解码图片显示。这样一方面可以利用原生图片库相关优化能力,同时也可以复用图片硬盘缓存避免重复下载。
减少内存消耗
使用Image组件时,通过设置cacheHeight/cacheWidth,将图片解码为置顶像素宽高的位图尺寸,减少内存消耗。同时因为Flutter内存消耗相对原生更高,所以在Flutter界面关闭时,通过调用imageCache方法清除图片内存消耗降低内存消耗。
GIF优化
动画优化- 因为通常使用Flutter都是混合栈的机制,原生和Flutter界面在页面导航中相互跳转。所以当Flutter界面存在GIF图片时,跳转到原生以后GIF动画还会一直执行。所以我们通过在Image组件内监听Flutter engine发送的生命周期通知,当Flutter界面不在栈顶时,停止GIF动画执行,减少内存和CPU消耗。减少解码次数- Flutter框架内部对GIF渲染的处理方式,在屏幕每一帧判断当前需要显示的GIF帧,之后对该GIF帧进行解码之后渲染。因为并不会把解码过的帧保存,所以会导致频繁解码导致内存波动大。经过优化,对已经解码过的帧进行保存,避免重复解码的消耗,同时避免内存的波动。
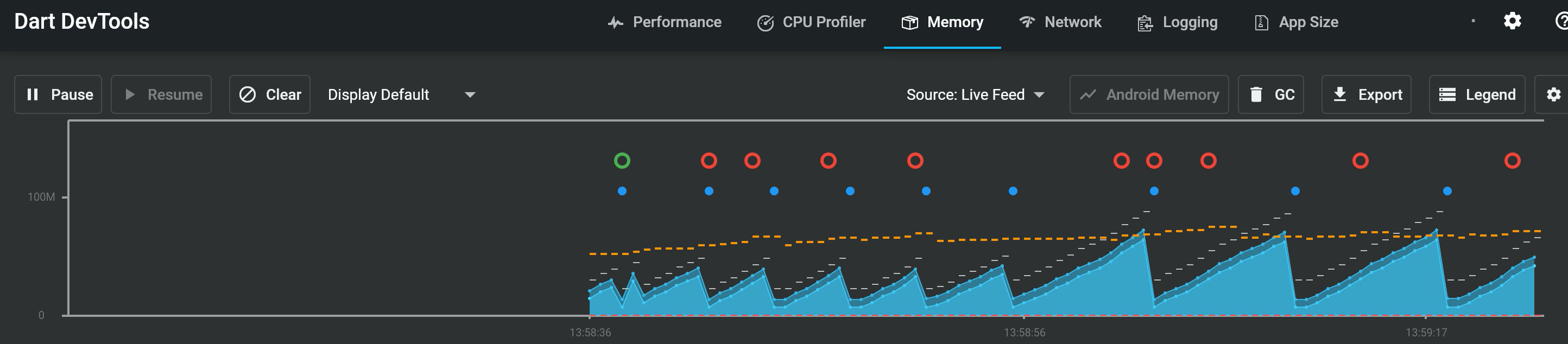
优化前内存波动很明显
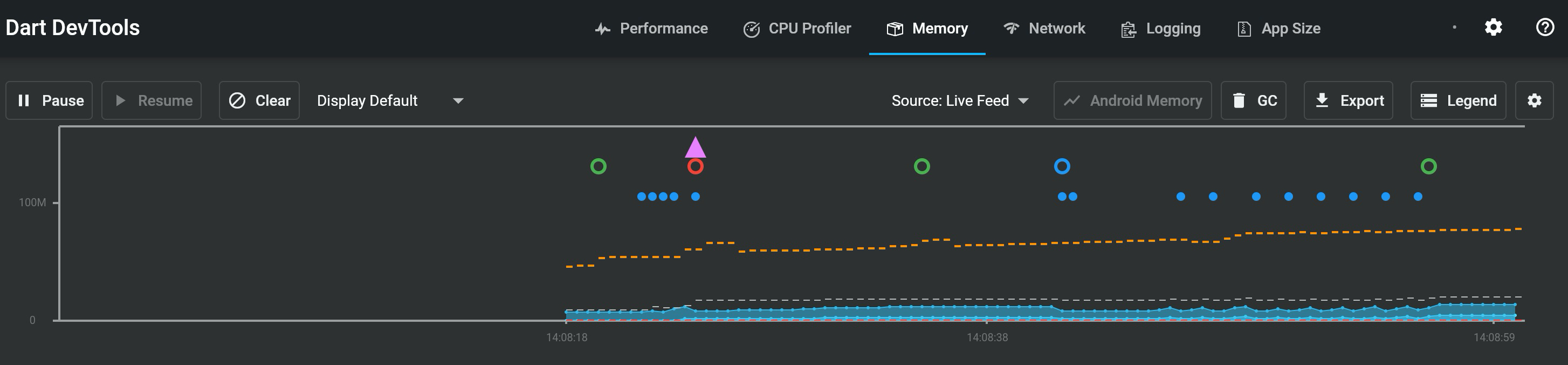
优化后内存倾于平稳
提示:保存每一帧也会导致更多的内存消耗。目前APP中通常是小尺寸的GIF所以整体可控。可以考虑设置缓冲区上限来控制缓存的图片帧数避免内存过高。
后续优化方向
更优的缓存算法
优先移除最大内存- iOS系统NSCache实现。通过设置最大内存数,当内存不足时优先移除最大的值。LRU缓存- 优先淘汰最久未使用的图片内存。对于很多二级界面的场景,用户打开界面后并不会再次打开。但是因为这些图片缓存是最后使用,所以清除内存时也会最后移除,但是在这种场景下就不太合适。界面栈管理- 当界面关闭时将该界面的所有的图片内存移除,但是对于经常会打开的界面会导致频繁图片编解码也不太合适。
所以针对不同的业务场景使用不同的回收方式可能更加合适:
- 对于
购物车/我的订单这类界面,用户每次加载的图片基本固定,所以更适合在内存中常驻,当内存消耗过高时再回收。 - 对于
商详/搜索商品列表这类界面,通常商品列表展示的图片不一样并且用户也不会频繁进某一个特定的商详,所以更适合优先移除这部分的内存。 - 对于部分弹窗功能,图片显示后并不会再次使用,可以考虑不添加到内存中。
使用更好的图片格式
使用更好的图片格式通常可以带来更小的图片字节大小。同时因为压缩率的提高,可以在减少大小的同时提高图片质量。
提示:使用系统支持硬解码的图片格式更有优势。硬解码就是使用
GPU进行解码,相比使用CPU软解码性能更好更省电。
APNG/动画WebP代替GIF- 按照Google官方的说法,GIF转换为有损WebP的字节数缩小了64%,而无损WebP字节数缩小了19%。所以使用动画WebP可以减少更多的网络流量传输。APNG是Mozilla推出的基于PNG的动图格式并且完全支持RGBA,相比GIF可以减少20%+的图片大小。而且GIF本身只支持256色索引颜色以及1位alpha(加上透明度后,边缘会出现明显的锯齿),使用APNG/WebP也可以带来相比GIF更好的显示效果。
提示:相比
GIF,WebP的解码比GIF占用更多的CPU资源。有损WebP的解码时间是GIF的2.2倍,而无损WebP的解码时间是GIF的1.5倍。
HEIC-HEIC是基于H.265视频编码格式推出的图片格式。HEIC相比WebP可以减少20%+的图片大小,并且编解码性能更好。在系统兼容性上,Android 9.0以上的系统支持HEIC。苹果在iOS14以上系统才提供了WebP硬解码,之前的系统只能使用软解码,而HEIC在iOS11之后的机器上都已经支持硬解码,不过并不支持浏览器。AVIF-AVIF是基于AV1编码格式推出的图片格式。AVIF相比WebP可以减少30%+的图片大小。不过目前只有Android 12以上的版本支持。
提示:这里主要是以
VP8编码格式的WebP,VP9编码格式的WebP整体性能和HEIC差异不大。
不过这些图片格式需要图片服务器支持之后才能使用。
Flutter
虽然我们对Flutter图片库做了一些优化,但总体上还有很多优化空间。包括业界有在使用的基于纹理的图片方案。在原生侧将图片解码后,通过Flutter引擎创建纹理。之后讲图片纹理id传递给Flutter进行渲染。这样可以统一在原生侧管理图片内存缓存,优化之前Flutter和原生都分别有一份内存缓存的方式。而且针对于混合栈的导航栈方式,也可以更好的进行图片内存回收。另外针对Flutter,需要提供更灵活的图片内存回收策略,避免内存消耗过高。
提示:纹理可以复用内存中的
位图缓存,所以并不会导致更多的内存占用。纹理方式大概能减少30%的内存消耗相比Flutter引擎图片库,主要是一些其他对象使用导致。
优化H5图片加载
我们可以通过拦截WebView图片加载的方式,让原生图片库来下载图片之后传递图片二进制数据给WebView显示。
减少流量消耗
通过这种方式,我们可以将原生图片库URL预处理相关功能支持到H5图片,减少H5加载过程中图片流量消耗,提高图片加载速度。同时因为APP原生和WebView图片缓存机制是相互独立的,所以通过统一在原生侧管理图片缓存,可以减少相同图片的重复下载。
支持更多图片格式
例如在iOS系统上,WKWebView目前只支持PNG/JPG/GIF图片格式。所以我们可以通过在原生端实现下载WebP/HEIC图片,之后对图片进行解码再传给WebView,这样就可以支持其他图片格式的显示。
提示:因为
WebView不支持直接传递位图二进制数据显示,所以需要提前转换为PNG/JPG二进制数据传递。所以对于其他图片格式增加一次PNG/JPG编码过程会造成更多的性能消耗。不过对于Android系统应该可以在web内核层优化减少这块消耗。
总结
本文并没有讲底层图片加载库的具体实现,目前图片库不管是直接用第三方库还是自研图片库实现方式通常差异不大。我们更多是关注自身业务以及如何利用图片服务器能力最大化改善网络图片加载性能。所以部分策略可能不一定针对所有APP都合适,应该针对自身业务场景仔细评估优化方案。
扩展链接
- WebP
- 手淘图片库HEIC使用
- 动画WebP和GIF比较
- WebP支持
- APNG支持
- AVIF