文章目录
- Vue的组件化
- 组件化开发
- 注册组件的方式
- vue全局组件
- vue局部组件
- Vue的开发模式
- Vue CLI脚手架
- 安装Vue CLI
- 使用Vue CLI
Vue的组件化
- Vue是一款前端框架,在这个
框架中,组件化开发是非常重要的。 - Vue的
组件化就是将一个页面划分为多个独立的、可复用的组件,并通过组合这些组件来实现完整的页面功能。 - 这种开发方式可以极大地提高代码的可读性和可维护性。
组件化开发
如果我们将一个页面中所有的处理逻辑全部放在一起,处理起来就会变得非
常复杂,而且不利于后续的管理以及扩展:
- 但如果,我们将
一个页面拆分成一个个小的功能块,每个功能块完成属于自己这部分独立的功能,那么之后整个页面的管理和维护就变得非常容易了; - 如果我们将一个个功能块拆分后,就可以像
搭建积木一下来搭建我们的项目;

组件化是Vue、React、Angular的核心思想,也是我们后续学习的重点(包括以后实战项目):
- 前面我们的
createApp函数传入了一个对象App,这个对象其实本质上就是一个组件,也是我们应用程序的根组件:
写法一:
<script>
const app = Vue.createApp({
data() {
return {
message: 'hello vue',
counter:0,
counter2:0,
content:""
}
},
methods:{
},
})
app.mount('#app')
</script>
写法二:
(因为本质上就是一个根组件,所以我们可以这样来写)
<script>
// 组件:根组件(App组件)
const App = {
data() {
return {
message: "Hello Vue",
};
},
};
const app = Vue.createApp(App);
app.mount("#app");
</script>
- 组件化:
(1)像上面这样书写,无论是data,模板还是methods这些所以东西都是写在了一起的。但如果一个应用程序所以东西都是写在一起的,这个组件就会越来越复杂,越来越难以维护。
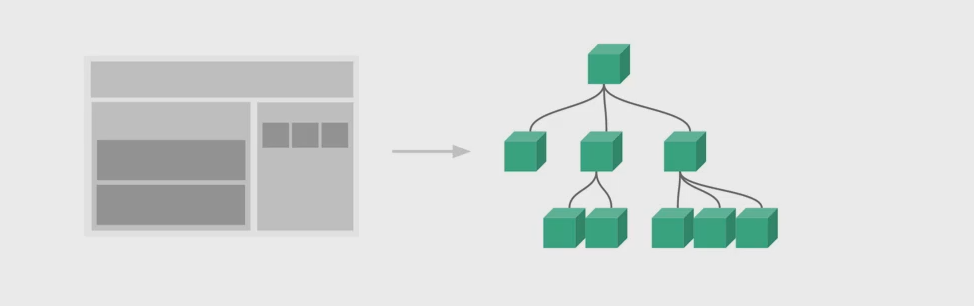
(2) 组件化提供了一种抽象,让我们可以开发出一个个独立可复用的小组件来构造我们的应用; - 所以任何的应用都会被抽象成一颗
组件树;

接下来,我们来学习一下在Vue中如何注册一个组件,以及之后如何使用这个注册后的组件。
注册组件的方式
vue全局组件
1. 全局组件基本使用流程
1.1 定义组件选项:
组件选项是一个对象,包括数据、事件、模板等选项,它们共同描述了一个组件的属性、行为和呈现方式。下面是一个示例组件选项:
const myComponent = {
data() {
return {
message: 'Hello, World!'
}
},
template: '<div>{{ message }}</div>'
}
1.2 注册全局组件:
- 在 Vue 应用的任何地方,都可以使用全局组件。要注册一个组件,需要使用 Vue的
component()方法来完成。将组件选项传递给这个方法即可完成全局组件注册。 - 其中,
第一个参数是组件名称,可以使用 kebab-case (短横线分隔)或 PascalCase(驼峰) 命名方式。第二个参数是组件选项,也可以是一个组件对象。
第二个参数是组件选项示例:
<script>
// 1.组件:app根组件
const APP = {}
// 2.开发product-item的组件
const productItem = {
template:`
<h2>我是商品</h2>
<div>商品图片</div>
<div>商品价格:<span>$9.9</span></div>
<p>商品描述信息,9.99秒杀</p>
`
}
// 3.创建app
const app = Vue.createApp(APP);
// 4.注册一个全局组件
// app.component("组件名称",组件)
app.component("product-item", productItem)
app.mount('#app')
</script>
第二个参数是组件对象示例:
<script>
// 1.组件:app根组件
const APP = {}
// 3.创建app
const app = Vue.createApp(APP);
// 4.注册一个全局组件
// app.component("组件名称",组件对象)
app.component("product-item", {
template:`
<h2>我是商品</h2>
<div>商品图片</div>
<div>商品价格:<span>$9.9</span></div>
<p>商品描述信息,9.99秒杀</p>
`
})
app.mount('#app')
</script>
1.3 在模板中使用组件:
- 注册完组件之后,就可以在任何模板中使用该组件。只需将组件名放在 HTML 标签中即可
<div id="app">
<!-- 使用product-item组件 -->
<product-item></product-item>
<!-- 使用product-item组件 -->
<product-item></product-item>
<!-- 使用product-item组件 -->
<product-item></product-item>
</div>
2. 全局组件中的逻辑
- 我们组件本身也可以有自己的代码逻辑:比如自己的data、computed、methods等等,
- 原有的根组件可以用的插值语法等API, 在创建出来的组件中同样是可以使用的
<script>
const APP = {}
const app = Vue.createApp(APP);
// 注册自己的组件:商品组件
app.component("product-item",{
template:`
<h2>商品标题:{{title}}</h2>
<p>商品描述:{{des}}</p>
<p>价格:{{price}}</p>
`,
data(){
return{
title:"我是商品的动态标题",
des:"我是商品的动态描述",
price:"我是商品的动态价格"
}
},
methods:{
collect(){
console.log("这个商品被收藏了");
}
}
})
app.mount('#app')
</script>
- 当然为了便于书写也为了更符合开发的习惯,模板可以如下方式写在html中
<body>
<div id="app">
<product-item></product-item>
<product-item></product-item>
<product-item></product-item>
</div>
<template id="product">
<div class="product">
<h2>商品标题:{{title}}</h2>
<p>商品描述:{{des}}</p>
<p>价格:{{price}}</p>
<button @click="collect">收藏</button>
</div>
</template>
<script>
const APP = {}
const app = Vue.createApp(APP);
// 注册自己的组件:商品组件
app.component("product-item",{
template:"#product",
data(){
return{
title:"我是商品的动态标题",
des:"我是商品的动态描述",
price:"我是商品的动态价格"
}
},
methods:{
collect(){
console.log("这个商品被收藏了");
}
}
})
app.mount('#app')
</script>
</body>
vue局部组件
全局组件往往是在应用程序一开始就会全局组件完成,那么就意味着如果某些组件我们并没有用到,也会一起被注册- 全局组件会占用全局空间,因此在创建大型应用时,尽可能
使用局部组件来避免命名冲突和降低应用的复杂度 - 在开发中, 我们百分之九十九使用的都是局部组件
1. 局部组件的基本使用步骤
1.1定义组件选项
- 和全局组件一样,局部组件也需要定义组件选项,并将它们传递给 Vue.component() 方法来注册:
const myComponent = {
data() {
return {
message: 'Hello, World!'
}
},
template: '<div>{{ message }}</div>'
}
1.2 在父组件中注册局部组件
- 在之前的App组件中,我们有data、computed、methods等选项了,事实上还可以有一个
components选项 - 该components选项对应的
是一个对象,对象中的键值对是:组件的名称: 组件对象; - 局部组件需要
在其父组件中注册,注册方法是在父组件的 components 选项中注册。 - 一般会在每个父组件中注册所需的局部组件,以保证组件的可重用性和独立性。
示例代码如下:
(在这个例子中,我们定义了一个名为 app 的父组件,使用 components 选项将 myComponent 和navBar注册为局部组件。)
const app = {
data() {
return {
}
},
components: {
// "product-item":{
// template:"#product"
// },
// "nav-bar":{
// template:"#home-nav"
// }
'my-component': myComponent
"nav-bar":navBar
}
}
1.3 在父组件中使用局部组件
- 注册完组件之后,就可以在父组件的模板中使用该组件。在模板中,只需将组件名放在 HTML 标签中即可,与全局组件的使用方法相同:
<div id="app">
<my-component></my-component>
<my-component>
<!-- <nav-bar></nav-bar> 无法使用,因为product-item里没有局部注册navbar,
只在根组件里局部注册,所以只有它能使用-->
<nav-bar></nav-bar>
</my-component>
</div>
<template id="my-component">
<h2>我是商品</h2>
<div>商品图片</div>
<div>商品价格:<span>$9.9</span></div>
<p>商品描述信息,9.99秒杀</p>
</template>
<template id="nav-bar">
<h2>我是navbar内容</h2>
</template>
- 当父组件渲染模板时,会自动将这个标签转换为对应的局部组件。所有 my-component
标签都将被替换为组件的模板,同时也会绑定组件的数据和方法。
Vue的开发模式
上面我们学习了如何注册全局组件, 局部组件
- 但是存在一个问题, 一个组件的所有代码都是放在一个html文件的, 无论我们如何优化代码, 代码都会显得很繁琐,
- 接下来我们学习Vue的开发模式, 可以很好的解决这个问题
目前我们使用vue的过程都是在html文件中,通过template编写自己的模板、脚本逻辑、样式等。
但是随着项目越来越复杂,我们会采用组件化的方式来进行开发:
- 这就意味着每个组件都会有自己的
模板、脚本逻辑、样式等; - 当然我们依然可以把它们
抽离到单独的js、css文件中,但是它们还是会分离开来; - 也包括我们的script是在
一个全局的作用域下,很容易出现命名冲突的问题; - 在我们
编写代码完成之后,依然需要通过工具对代码进行构建、优化;
所以在真实开发中,我们可以通过一个后缀名为 .vue 的single-file components (单文件组件) 来解决,并且可以使用webpack或者vite或者rollup等构建工具来对其进行处理。
单文件组件(Single File Components)是 Vue 中一种组件开发模式,它将 HTML 模板、CSS 样式和 JavaScript 代码合并到一个文件中,可以方便地进行组件的编写和维护。
单文件组件的开发模式包含了以下几个方面:
1. 模板语法
- 单文件组件的 HTML 模板使用 Vue 的模板语法,包括插值、指令和事件绑定等。例如,可以使用 {{ }} 来插入动态数据,使用 v-if 来控制元素的显示与隐藏,使用 @click 来绑定事件等。
2. 样式处理
- 单文件组件的 CSS 样式可以使用普通的 CSS 语法,并且可以通过 scoped 属性来限定样式的作用域。在 scoped 模式下,样式只会作用于当前组件中的元素,并不会影响到其他组件中的样式。
3. 组件脚本
- 单文件组件的 JavaScript 代码可以使用 ES6 语法进行编写,在组件中定义组件名、数据、计算属性、方法和生命周期钩子等。同时,也可以通过 import 和 export 等语法来进行组件之间的模块化开发和复用。
4. 组件导出
- 单文件组件需要使用 export default 语法来导出组件选项,从而使得其他组件可以导入和使用该组件。例如,可以使用 import来导入组件,并在其他组件中进行注册和使用。
单文件组件示例:
在一个.vue文件中,template中定义了组件的DOM结构,script中定义了组件的行为逻辑和数据,style中定义了组件的样式。该组件渲染出来的内容将会是一个包含一段文本和一个按钮的div元素,在点击按钮之后,文本内容会变成“New Message!”。
<template>
<div>
<p>{{ message }}</p>
<button v-on:click="handleChangeMessage">Change Message</button>
</div>
</template>
<script>
export default {
data() {
return {
message: "Hello World!",
};
},
methods: {
handleChangeMessage() {
this.message = "New Message!";
},
},
}
</script>
<style>
p {
font-size: 18px;
font-weight: bold;
}
</style>
如果我们想要使用这一单文件组件(SFC)的.vue文件,比较常见的是两种方式:
- 方式一:使用Vue CLI来创建项目,项目会默认帮助我们配置好所有的配置选项,可以在其中直接使用.vue文件
- 方式二:自己使用webpack或rollup或vite这类打包工具,对其进行打包处理;
无论是后期我们做项目,还是在公司进行开发,通常都会采用Vue CLI的方式来完成。
Vue CLI脚手架
什么是Vue CLI脚手架?
Vue CLI是Vue.js官方提供的一款用于快速构建Vue.js项目的脚手架工具,能够帮助开发者快速搭建Vue.js开发环境、生成Vue.js项目、管理Vue.js插件和依赖等。- 所以在真实开发中,我们通常会使用
脚手架来创建一个项目,Vue的项目我们使用的就是Vue的脚手架; - CLI是Command-Line Interface, 翻译为命令行界面;
- Vue CLI已经内置了webpack相关的配置,我们不需要从零来配置;
安装Vue CLI
- 安装Node.js:首先需确保本地已安装Node.js环境,可以在终端输入
node -v和npm -v来检查是否已经安装。 - 全局安装Vue CLI:在终端输入以下命令即可全局安装Vue CLI:
npm install -g @vue/cli
- 检查是否安装成功:输入以下命令,如果成功安装,会显示Vue CLI的版本信息:
vue --version
使用Vue CLI
-
创建一个新项目:在终端中输入
vue createmy-project来创建一个新的Vue.js项目,其中my-project是你想要创建的项目名称。 -
配置项目选项:在创建项目的过程中,会让你选择需要安装的插件以及一些其他的项目配置选项。
-
启动开发服务器:在项目目录中运行
npm run serve命令即可启动开发服务器,然后就可以在本地浏览器中预览应用程序了。 -
构建生产版本:在项目目录中运行npm run build命令即可构建生产版本,生成的文件都会存放在dist目录下。
-
其他常用命令:除了以上命令之外,Vue CLI还提供了其它一些常用的命令,例如npm run lint可以检查代码的语法和规范,npm run test可以运行测试脚本。
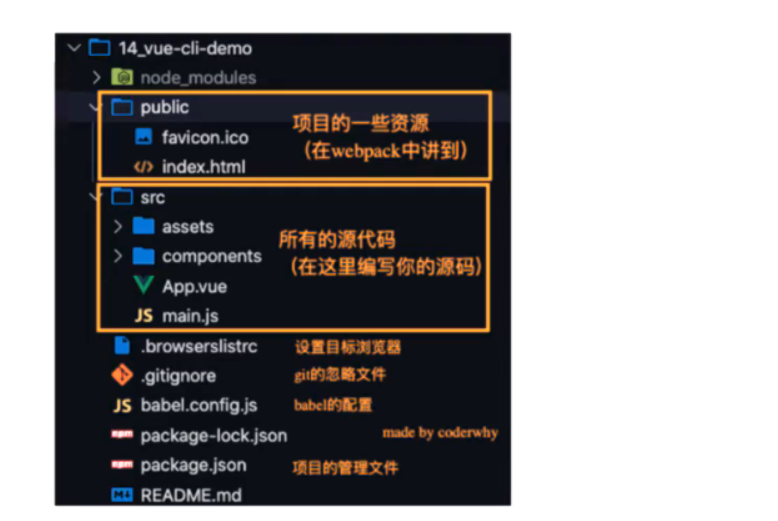
Vue CLi创建出来的项目目录结构如下: