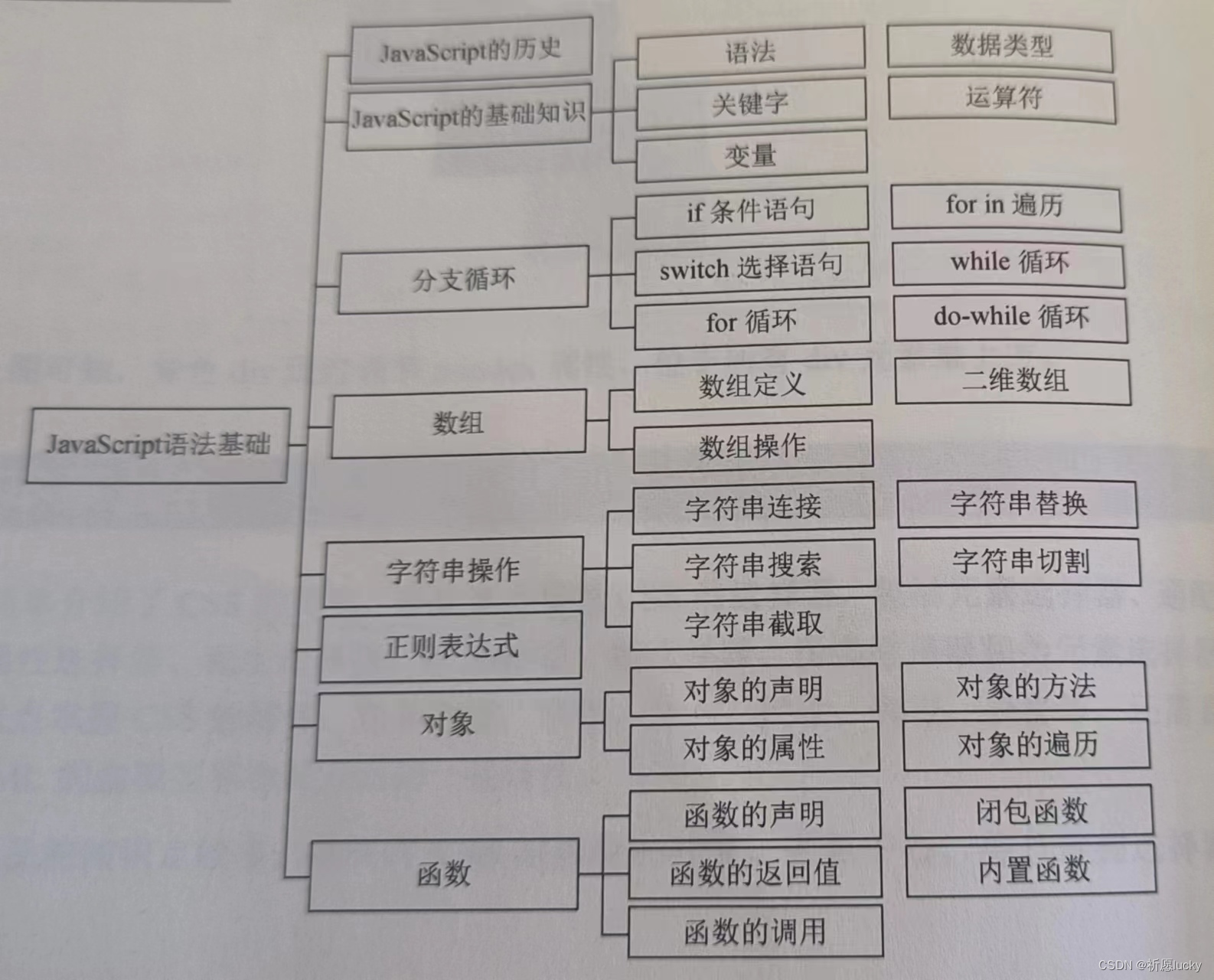
js学习路线

数据判度
1,类型分类undefined,Null,Number,String,Boolean
2,类型判断typeof操作符
var sTemp = “tesst”
例如alert(typeos sTemp); //输出String
alert(typeof 23);//输出number
3,instanceof操作符:用于判断一个引用类型属于哪种类型
var a = new Array();
a instanceof Array
4,类型转换
Number(变量):将变量转化为数字类型
parseFloat(变量):将变量转化为浮点类型
parseInt(变量):将变量转化为整数类型
var a = ‘123’;
var c= Number(a)+6;
5,for in遍历
for(键 in 对象){
代码块
}
代码:var person = {id:1,name:“张三”,age:20};
for(key in person){
document.write(key+“:”+person[key]);
document.write(‘
’);
}
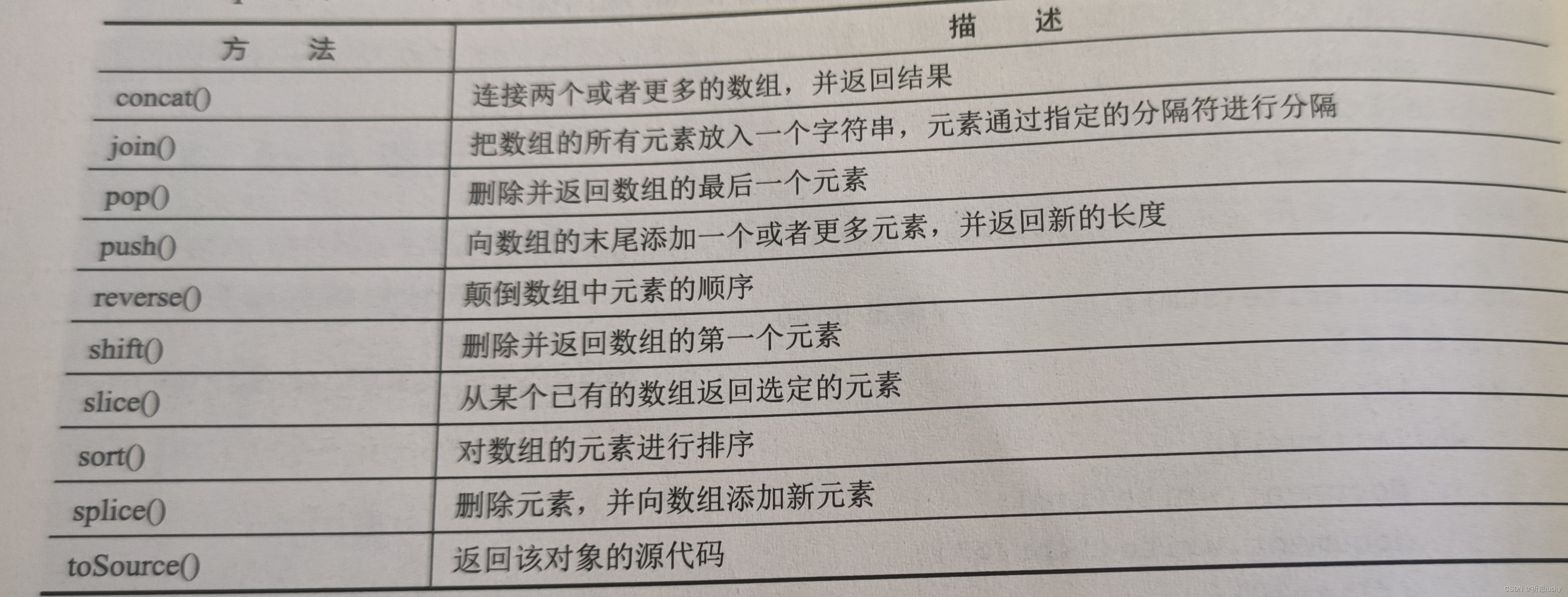
6,数组


①数组的定义
var my=new Array();
②数组操作
直接为数组的下标赋值:my[0]=“casd”;
追加数组my.push(“asdf”);
③遍历数组
var my=["asdf","asd"];
var len = my.length;
for(i=0;i<len;i++){
document.write(my[i]);
document.write('<br/>');
}
方法2,
for(key in my){
document.write(key+':'+my[key]);
document.write('<br/>');
}
④删除元素
pop方法,shift方法和splice方法
pop方法:从尾部删除,删除后元素从数组上剥离并返回。
shift方法:从头部删除元素,从头部剥离并返回。
splice方法:从指定位置删除指定的元素,语法为splice(索引位置,删除个数)。
⑤插入元素
unshift方法:从头部插入,语法为数组unshift(元素1).
splice方法:从指定位置插入指定个数的元素,语法为数组.splice(索引位置,删除个数,插入元素1,n)。
⑥合并数组
var newArr =arr.concat(arr1,arr2);
document.write(newArr);
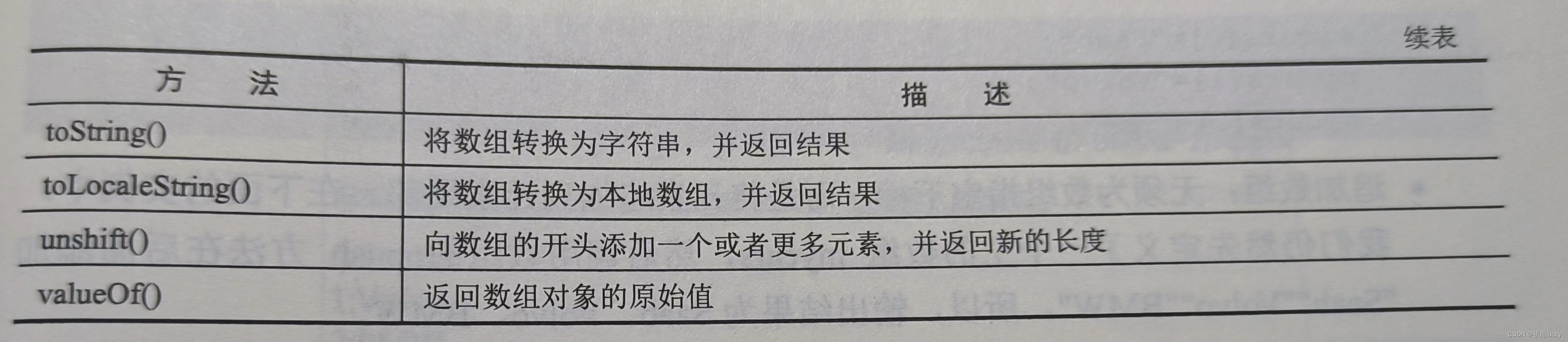
7,数组转字符串/元素倒序
var my=[‘宝马’,‘奔驰’];
var cars =my.join(“|”); //用|连接
document.write(cars);
结果:宝马|奔驰
②数组元素倒序
my.reverse();
document.write(my);
奔驰,宝马
③对数组元素进行排序
arr.sort()
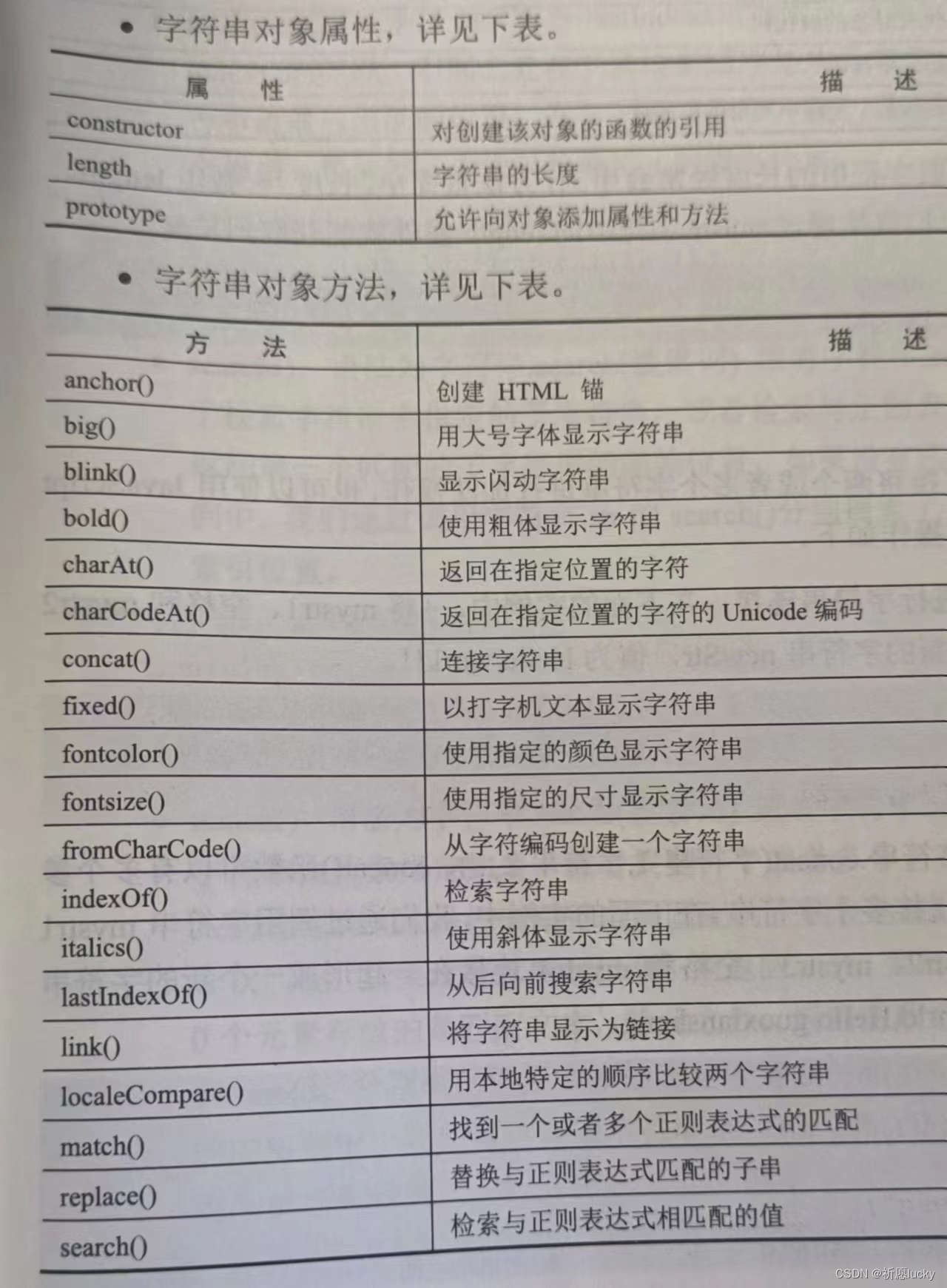
8,字符串操作


①通过mystr.length;可以获得字符串的长度
②字符串连接
通过+号连接两个字符串
concat函数,语法为字符串.concat(字符串1,字符串2,……)
③字符串搜索
indexOf(),lastIndexOf();search()和match().
indexOf(),语法为字符串,用于检索指定的字符串值在字符串中首次出现的位置。
lastIndexOf(),语法为字符串.lastIndexOf(搜索词,起始索引位置),检索顺序从后向前
search(),语法为字符串,search(搜索词)或者字符串.search(正则表达式)。search()用于检索字符串中指定的子字符串,或者检索与正则表达式想匹配的子字符串。
match(),字符串.(搜索词)或者字符串.match(正则表达式)。可在字符串内检索指定的值,或者找到一个或者多个正则表达式的匹配。
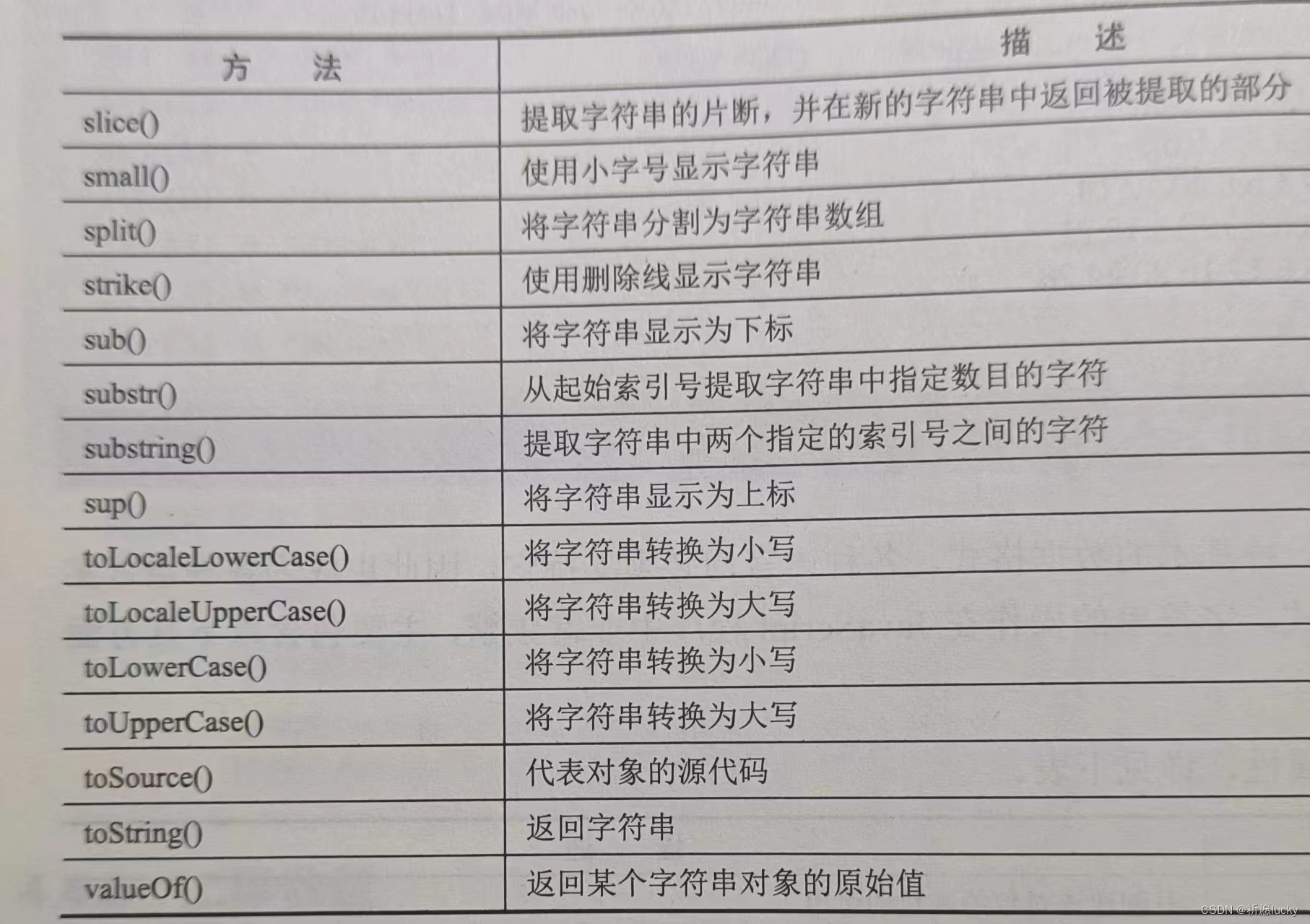
④字符串截取
substring(),slice(),substr().
substring(),语法为字符串.substring(截取开始位置,截取结束位置)。
slice(),字符串.slice(截取开始位置,截取结束位置)
substr(),字符串.substr(截取开始位置,length)
⑤字符串替换
replace(),字符串.rep;ace(正则表达式/要被替换的字符串,要替换成为的子字符串)
var str = ‘avadfagd’
console.log(str.replace(‘a’,‘A’));
⑥字符串切割
split(),字符串.split(用于分割的子字符串,返回数组的最大长度)
9,对象的属性
添加属性,可采用对象.属性名和对象[“属性名”]
删除属性:可以添加属性,当然也可以删除属性
delete user.name;
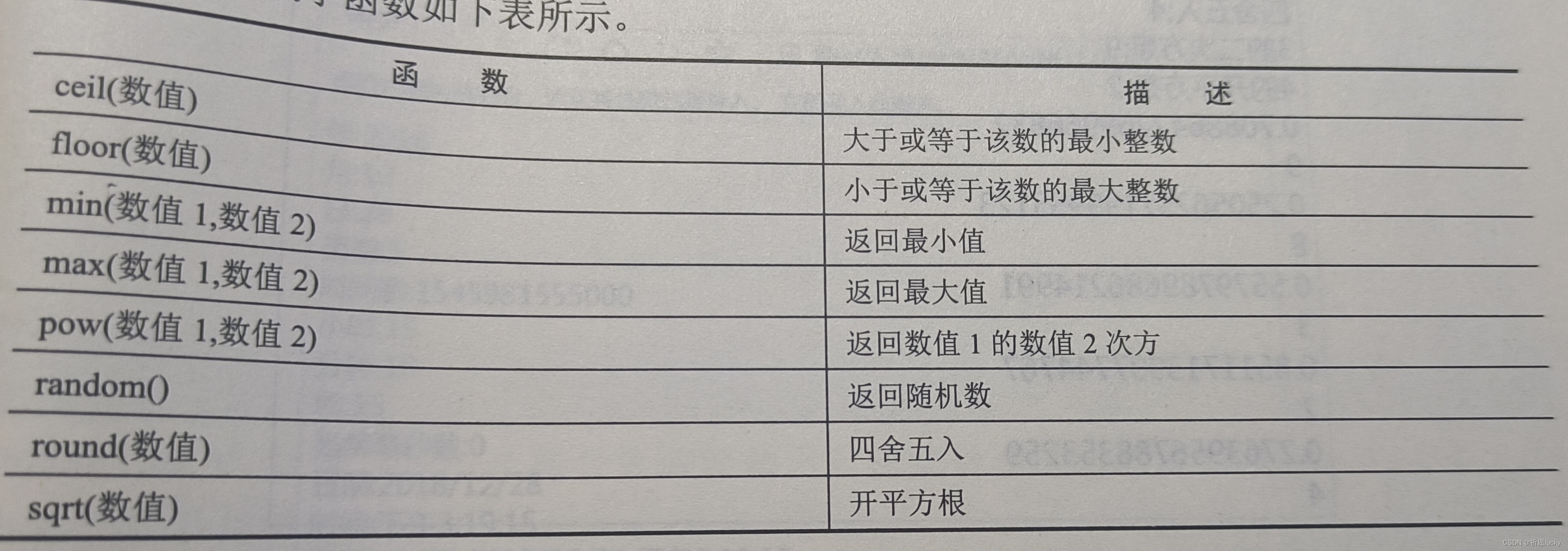
10,内置函数

例
var a=3.1;
var ceil = Math.ceil(a); //向上取整
var floor = Math.floor(b); //向下取整
var min =Math.min(a,b);//获得a和b中较小的那个数
var round = Math.round(c); //返回c四舍五入的值
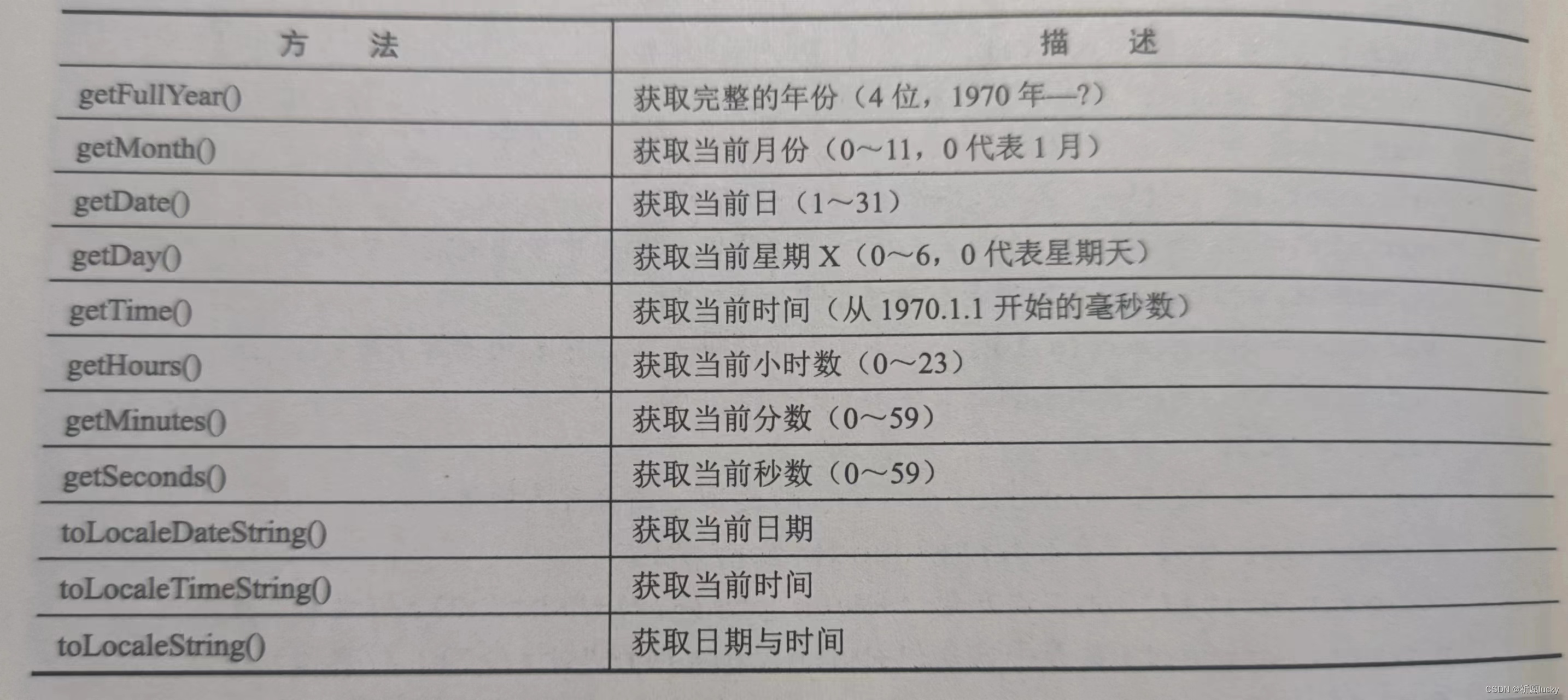
11,日期函数(Date)

var mydate =new Date(); //获取当前时间的日期对象
var mydate2 = new Date(‘2023-5-10 12:21:12’);//直接指定时间的日期对象
document.write(‘年:’+mydate.getFullYear()+“
”);
12,定时器函数
setInterrval()(:按照指定的周期(以毫秒计)调用函数或者计算表达式。该方法会不停地调用函数,指导cleatInterval()被调用或者窗口被关闭,语法为setInterval(code,millisec).
其中code为必须调用地函数;millisec是周期性执行或者调用code之间地是时间间隔
setInterval(timeMove,1000); //每秒调用一次
setTimeout():在指定地毫秒数后调用函数或者计算表达式,语法为setTimeout(code,millisec)。
例setTimeout(move,10);
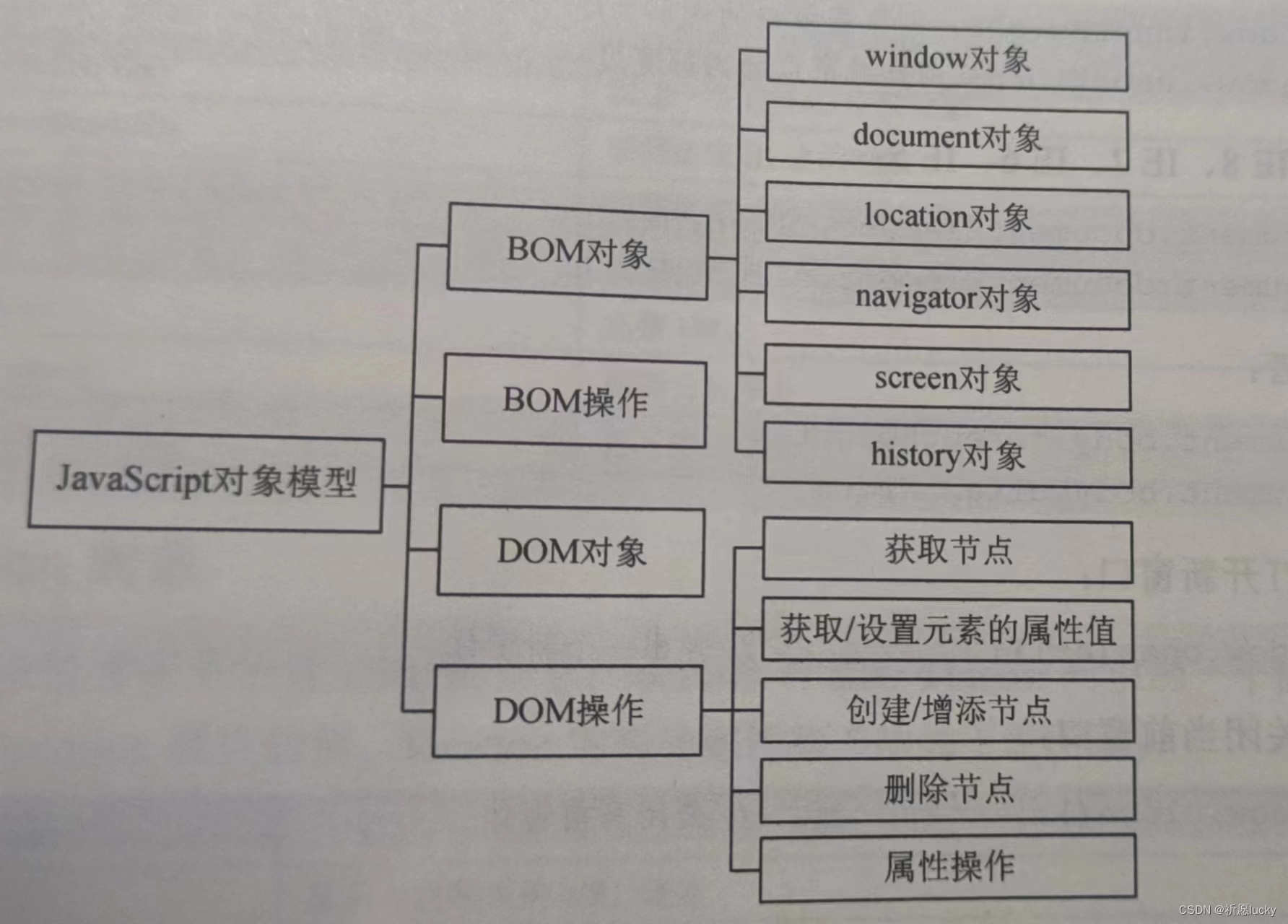
JavaScript对象模型

BOM对象
1,window对象
window.innerHeight: 浏览器窗口地内部高度
window.innerWidth: 浏览器窗口地内部宽度
打开新窗口:
window.open(url); //弹出一个新窗体
window.close(); //关闭当前窗体
window.resizeTo(宽,高); //重新设置窗体大小
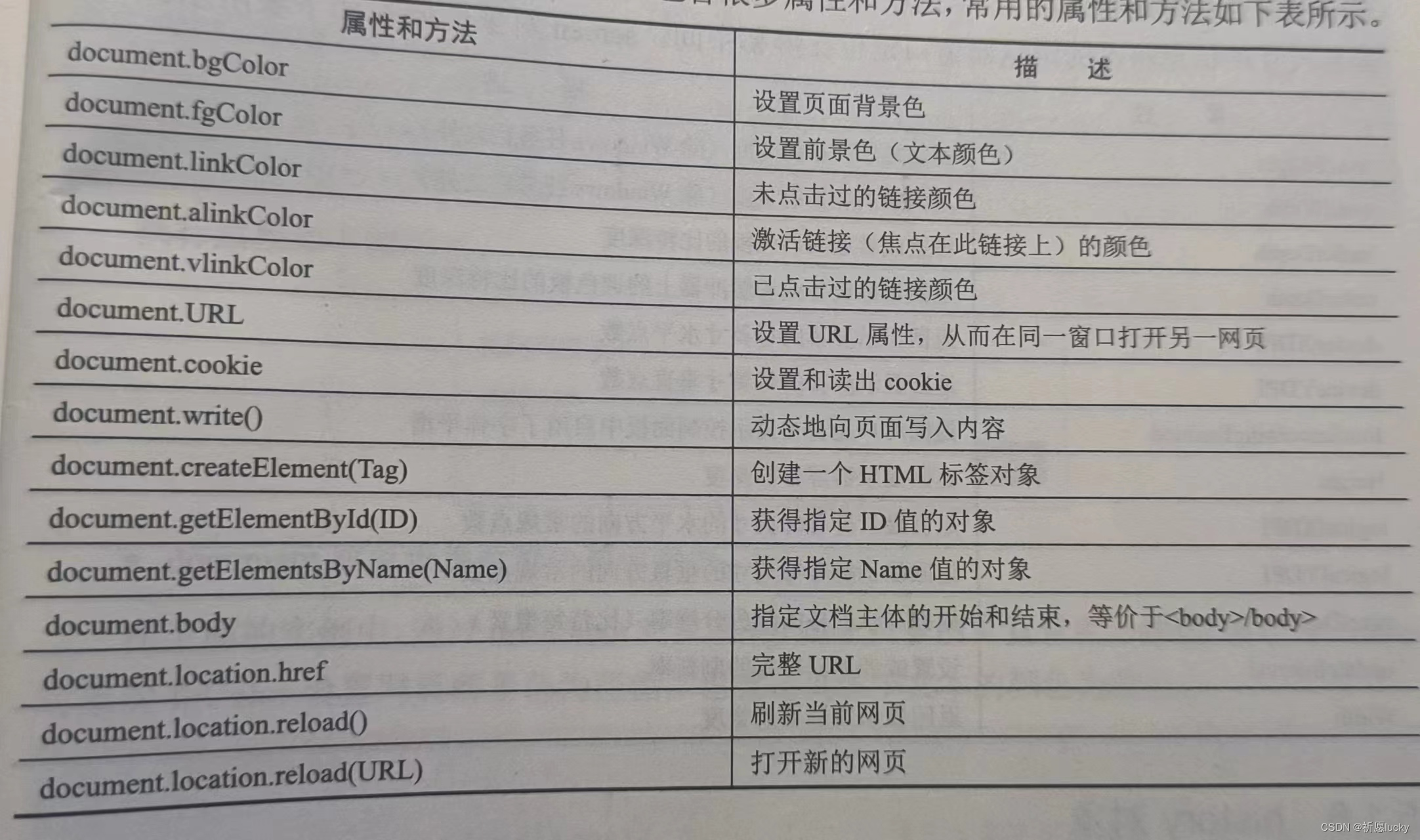
2,document对象

3,location对象

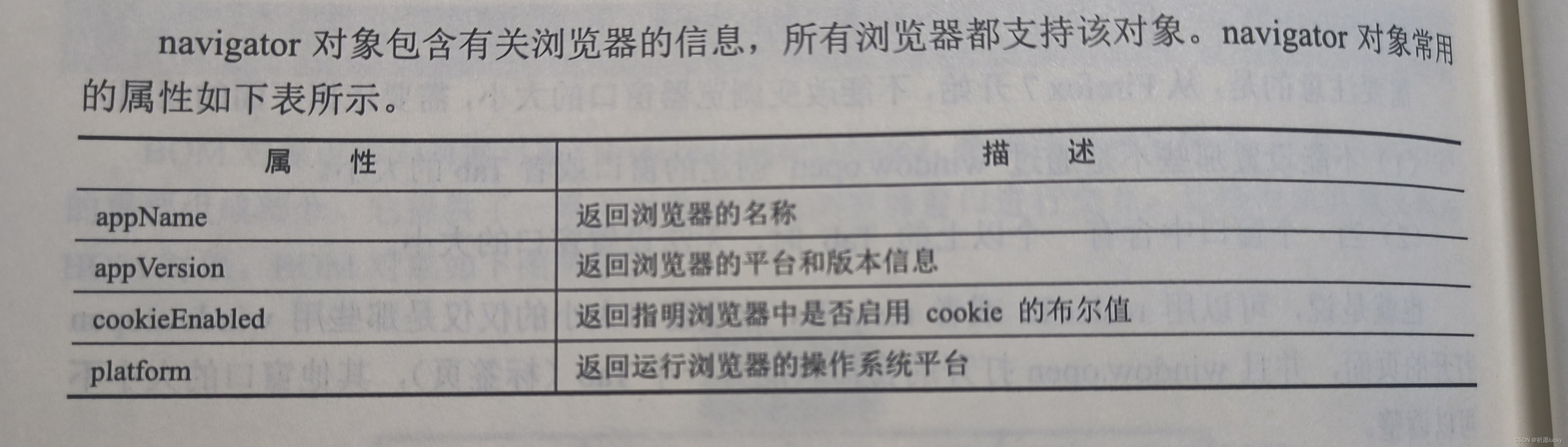
4,navigator对象

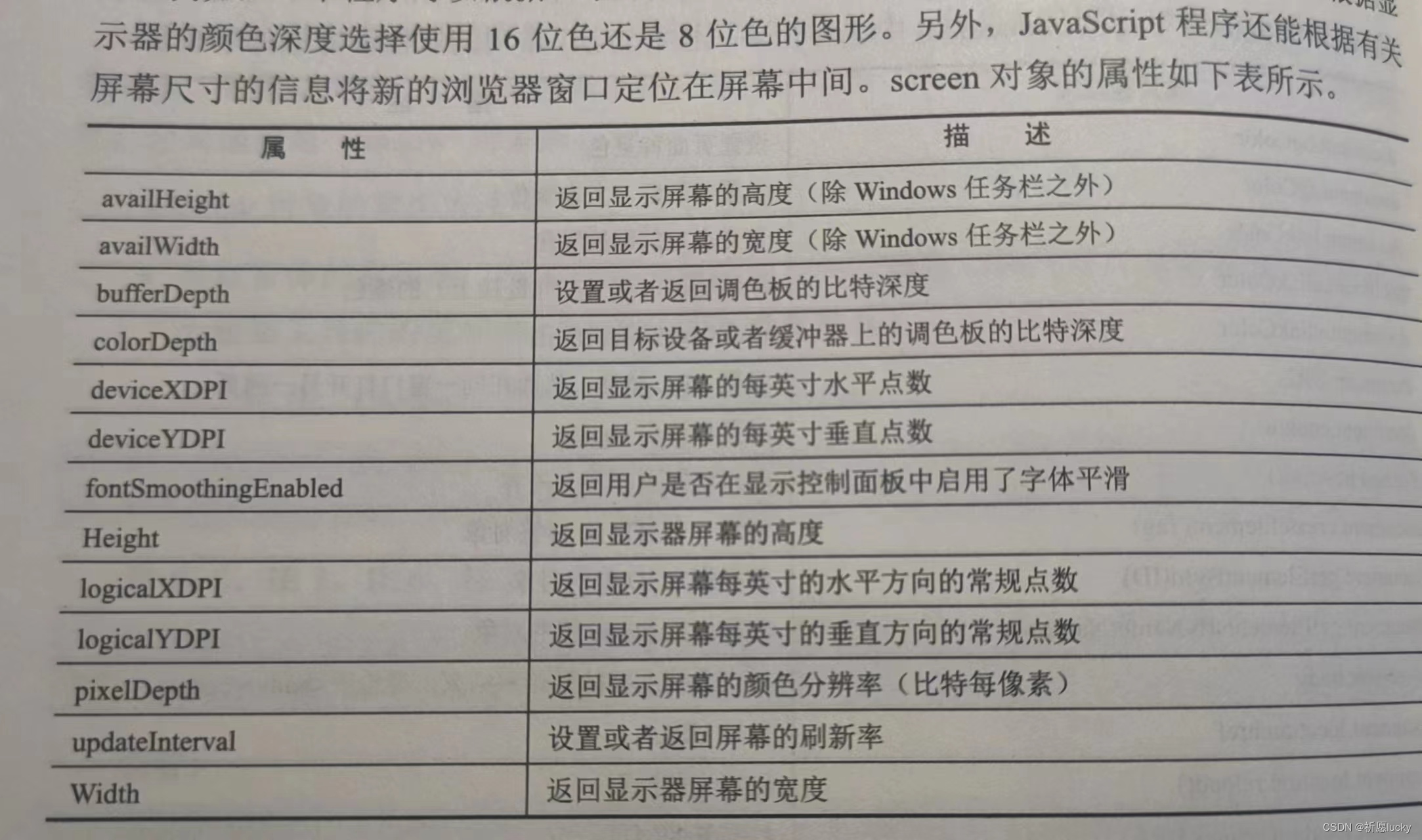
5,screen对象

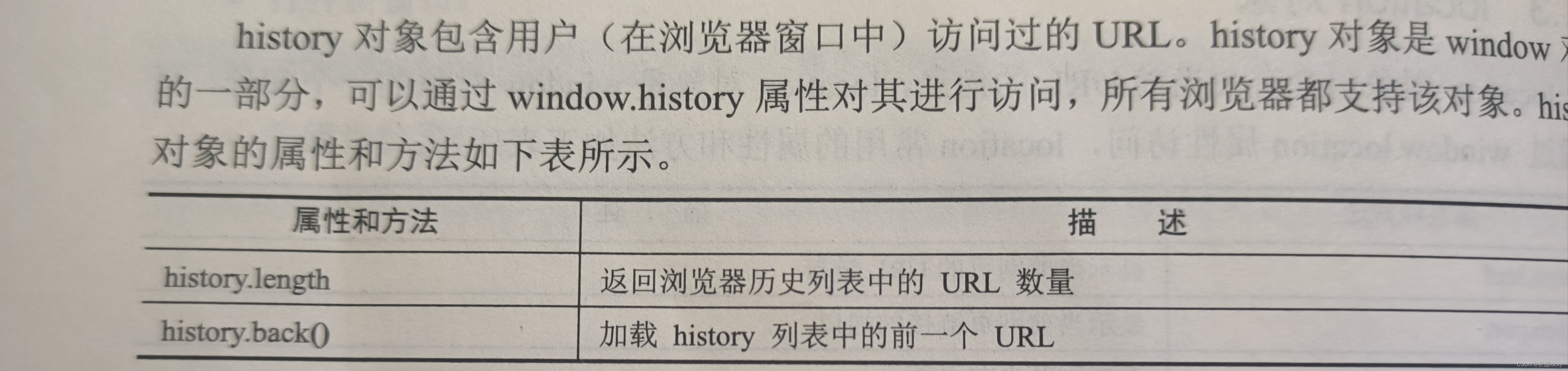
6,history对象

BOM操作
1,window对象获得宽和高
var w=window.innerWidth
var h =window.innerHeeght;
2,document对象设置背景色和前景色
document.bgcolor=red; //设置网页背景色
document.fgcolor=blue; //设置网页前景色
3,location对象获取当前页面地url链接和端口。
alert(location.href);//弹出当前页面地url链接
alert(location.port);// 弹出当前页面访问地端口
4,navigator对象获取浏览器名称,平台版本信息,是否启用cookie状态,操作系统平台等
document.write(navigator.appName) //返回浏览器名称
document.write(navigator.appVersion) //返回浏览器地平台和版本信息
document.write(navigator.cookieEnabled) //返回指明浏览器中是否启用cookie地布尔值
document.write(navigator.platform); //返回运行浏览器地操作平台
5,screen对象获取浏览器下显示屏幕地宽和高,以及显示器屏幕地宽和高
document.write(screen.availHeight) //返回浏览器显示屏幕地高度
6,history对象获取网页链接地长度
history.back(); //返回上一次访问地页面
history.forword(); //如果回去过了,就前进到下一个访问过地页面
history.go(-2); //回到上上次访问地页面
DOM对象
1,获取节点
document.getElementById(idName);
document.getElemtnsByName(name);
2,获取/设置元素地属性值
element.getAttribute(attributeName) //括号传入属性名,返回对应属性地属性值
element.setAttribute(attributeName,attributeValue) //传入属性名及设置地值
for(i=0;i<len;i++){
if(flag){
trs[i].setAttribute('bgcolor','#cccccc');
flag=false;
}else{
flag=true;
}
}
3,创建节点
document.createElement(‘h3’) //创建一个html元素,这里以创建还元素为例
document.createTextNode(String); //创建一个文本节点
document.createAttribute(“class”);//创建一个属性节点,这里以创建class属性为例
4,增添节点:
element.appendChild(Node); //向element内部最后添加一个节点,参数是节点类型
element.insertBefore(newNode,existingNode); //在element内部的existingNode前面插入newNode
5,删除节点
element.removeChild(Node) //删除当前节点下指定的子节点,删除成功返回该删除的节点,否则返回null。
6,属性操作
element.parentNode //返回当前元素的父节点对象
获取当前元素的子节点:
element.children //返回当前元素所有子元素节点对象,只发牛html节点
element.childNodes //返回当前元素所有子节点,包括文本,html,属性节点
element.firstChild //返回当前元素的第一个子节点对象
element.lastChild //返回当前元素的最后一个子节点对象
获取当前元素的同级元素
element.nextElementSibling
element.previousElemtnSibling
获取当前元素的文本
element.innerHTML
element.innertext/
获取当前节点的节点类型
node.nodeType
设置样式
element.style.color=“blue”;
















![Linux系统编程——多线程[中]:互斥与同步](https://img-blog.csdnimg.cn/img_convert/d6a48d5bc8a014326dc62d18cc0f138d.png)