目录
介绍
定义
优点
类型声明
ts文件编译选项
自动编译
编译选项的各个属性
include
compilerOptions
介绍
定义
TS(TypeScript)是一种由微软开发的编程语言,它是 JavaScript 的一个超集,提供了静态类型检查、类、接口、泛型等特性,可以在大型项目中提供更好的代码可读性、可维护性和可靠性。
优点
更严格的类型检查:TypeScript 强制要求变量、函数和对象的类型必须定义清楚,可以在编码阶段捕捉一些潜在的错误,提高代码可靠性。
更好的代码提示:TypeScript 可以在编辑器中提供更好的代码提示和补全,减少编码错误。
更好的可读性和可维护性:由于 TypeScript 的强类型特性和更严格的语法规范,代码可读性和可维护性得到了提高。
另外,TypeScript 还支持 ES6+ 的语法,并且可以与现有的 JavaScript 应用程序和库一起使用,因此是一个非常强大的编程语言
类型声明
类型声明是ts中非常重要的特点
通过类型声明可以指定ts中变量(参数 形参)的类型
指定类型后 当为变量赋值时 ts编译器会自动检查值是否符合类型声明 符合则赋值 否则报错
类型声明给变量设置了数据类型后 使得变量只能存储某种类型的值
语法:
let 变量名 : 类型
let 变量名 : 类型 = 值;
function fn(参数名 : 类型,参数名: 类型.....): 返回数据类型 {
....
}
//声明一个数字类型
let aa : number = 12;
//声明一个字符串类型
let bb : string;
bb = '你好'
//声明一个boolearn类型
let cc = true;
//声明一个函数,两个参数都是数字类型,设置返回数据类型也是数字
function fangfa(a:number,b:number):number{
return a+b;
}
自动类型判断
ts拥有自动的类型判断机制
当对变量的声明和赋值是同时进行的 ts编译器会自动判断变量的类型
所以如果变量的声明和赋值是同时进行的 可以省略掉类型声明
类型列表:

//object:
//{} 用来指定对象中可以包含哪些属性
//语法: {属性名: 属性值,属性名:属性值....}
let b: {name:string,age:number}
b = {name:'孙悟空',age:12}
//在属性名后加上? 表示该属性是可选
let c: {name:string,age?:number}
c = {name:'齐天大圣'}
c = {name:'猪八戒',age:12}
//[proName:string] : any 表示任意类型的属性 也就是后面可以选写任意数量和类型的属性
let r :{name:string,[proName:string]:any};
r ={name:'喜羊羊',age:15,sex:'男',weight:45}
//设置函数结构的类型声明
//语法: (形参:类型, 形参:类型...)=>返回值类型
let d :(a:number,b:number)=>number;
d = function(n1:number,n2:number): number{
return n1+n2;
}
//数组
//string[] 表示字符串数组
let e : string[];
e = ['你好啊','弄','v']
//number[] 表示数值数组 等价于 Array<数据类型>
let f:number[]
f = [1,3,43,3]
let g :Array<number>
g=[123,34,56]
//tuple
//元祖 元祖就是固定长度的数组
// 语法 [类型,类型,类型]
let h:[string,number]
h=['nihao',12]
//enmu 枚举
enum gender{
male = 0,
female = 1
}
let i:{name:string,sex:gender};
i={name:'贝吉塔',sex:0}
//type 类型的别名 将一种自定义数据类型起一个别名来使用
//比如我们现在有一种自定义的数据类型
//2|3|5|6|7|8|9.... 表示我们的数据只能是我们前面定义的数据类型中的数
let yy :2|3|5|6|7|8|9;
yy = 5;
let yi :2|3|5|6|7|8|9;
yy = 7;
//这样书写很麻烦,因为如果我们的自定义数据类型长度特别长的话 这样书写很不方便
//这个时候就需要用到类型的别名进行调整
type custorType = 1|2|3|4;
let kk:custorType;
kk = 4;
let ku:custorType;
ku =3;
ts文件编译选项
自动编译
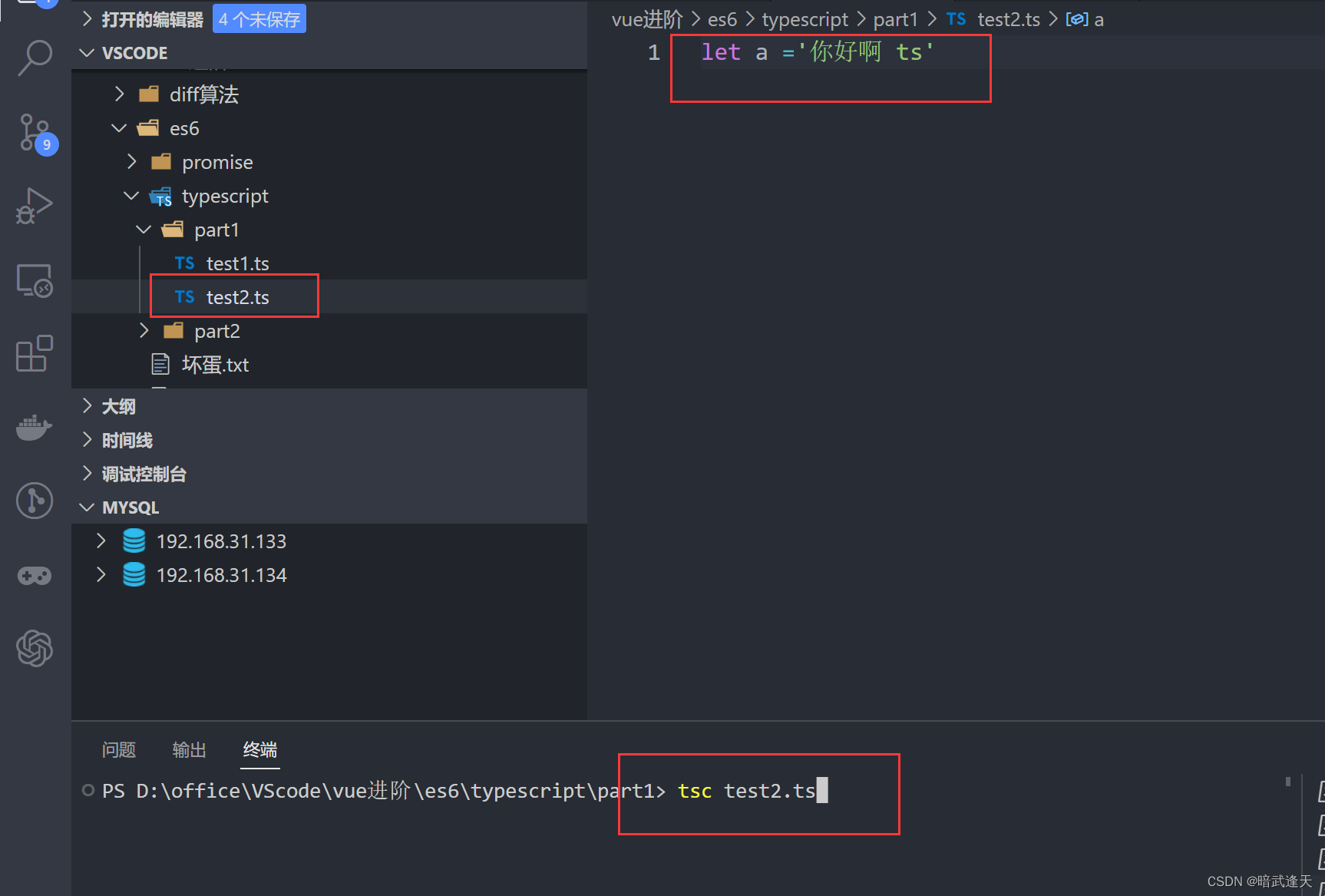
我们在前面测试ts文件时,每添加修改ts文件时都需要输入 tsc 文件名.ts 对当前的ts文件进行编译,
这样在开发中也是很不方便的,如果有成百上千的ts文件的话就需要一个一个这样编译是很不现实的,所以这里我们可以开启ts文件的自动编译
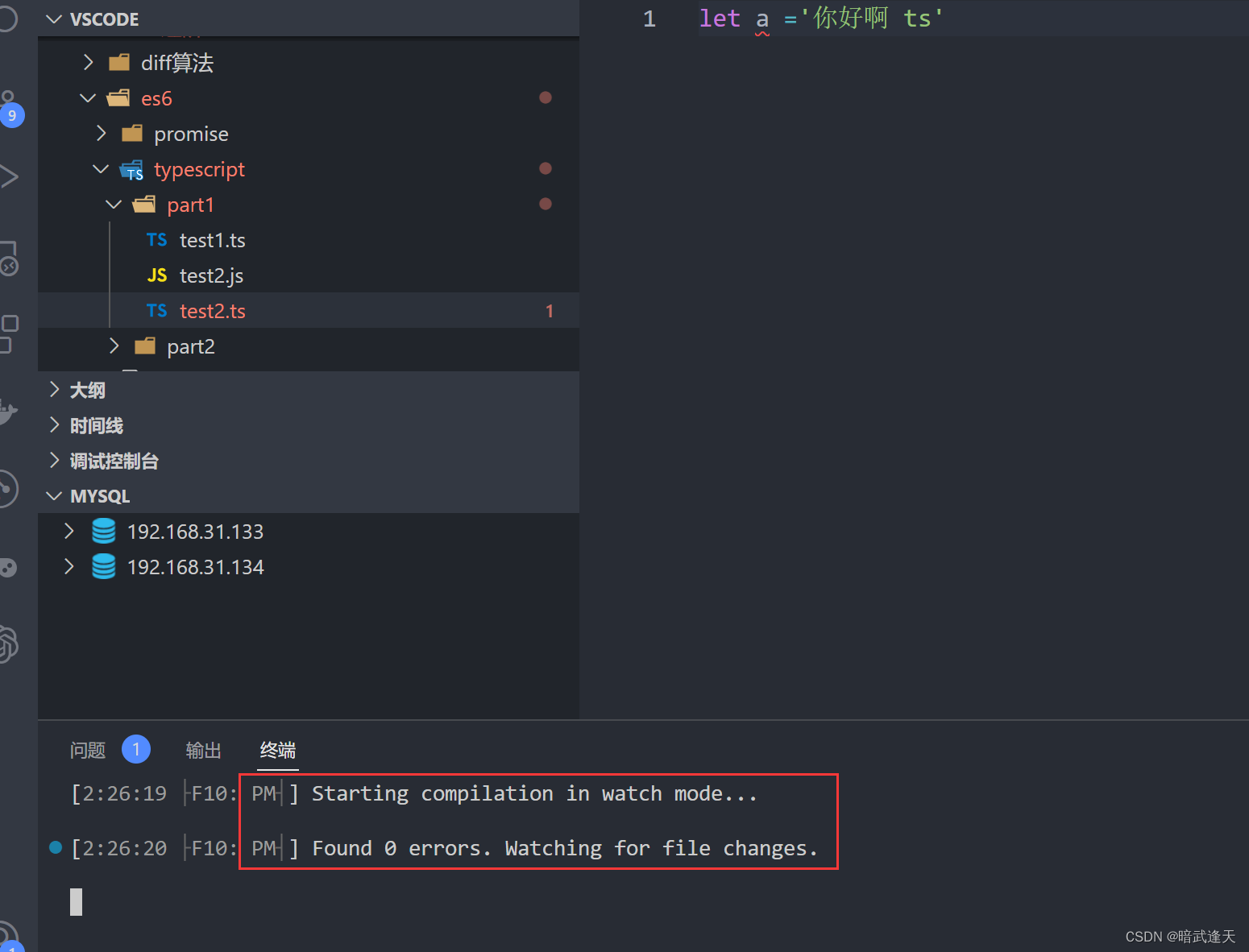
先看我们的普通编译

编译后

将当前ts文件添加为自动编译
在命令行输入 tsc 文件名.ts -w 即可开启当前文件的修改监听编译

我们直接修改ts文件

修改ts文件后进行保存后,稍等1~2秒可以看到ts文件被自动编译了
去js文件中便可以看到编译后的内容了
但是这种监听只支持单个ts文件的,如果当前目录中有成百上千的ts文件的话难不成也要一个一个开启监不成吗?
答案是当然不用,我们可以创建一个ts文件的配置文件来管理ts的批量编译
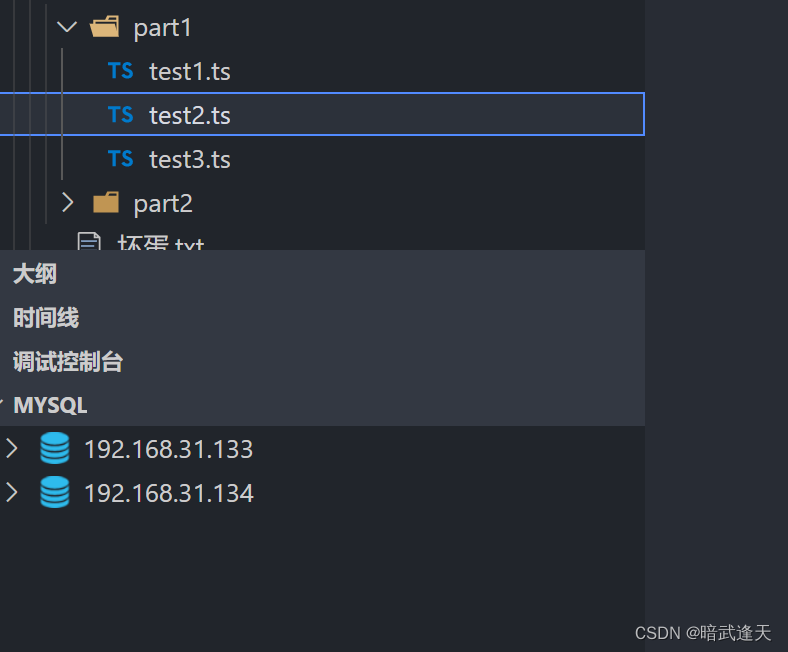
先准备3个ts文件

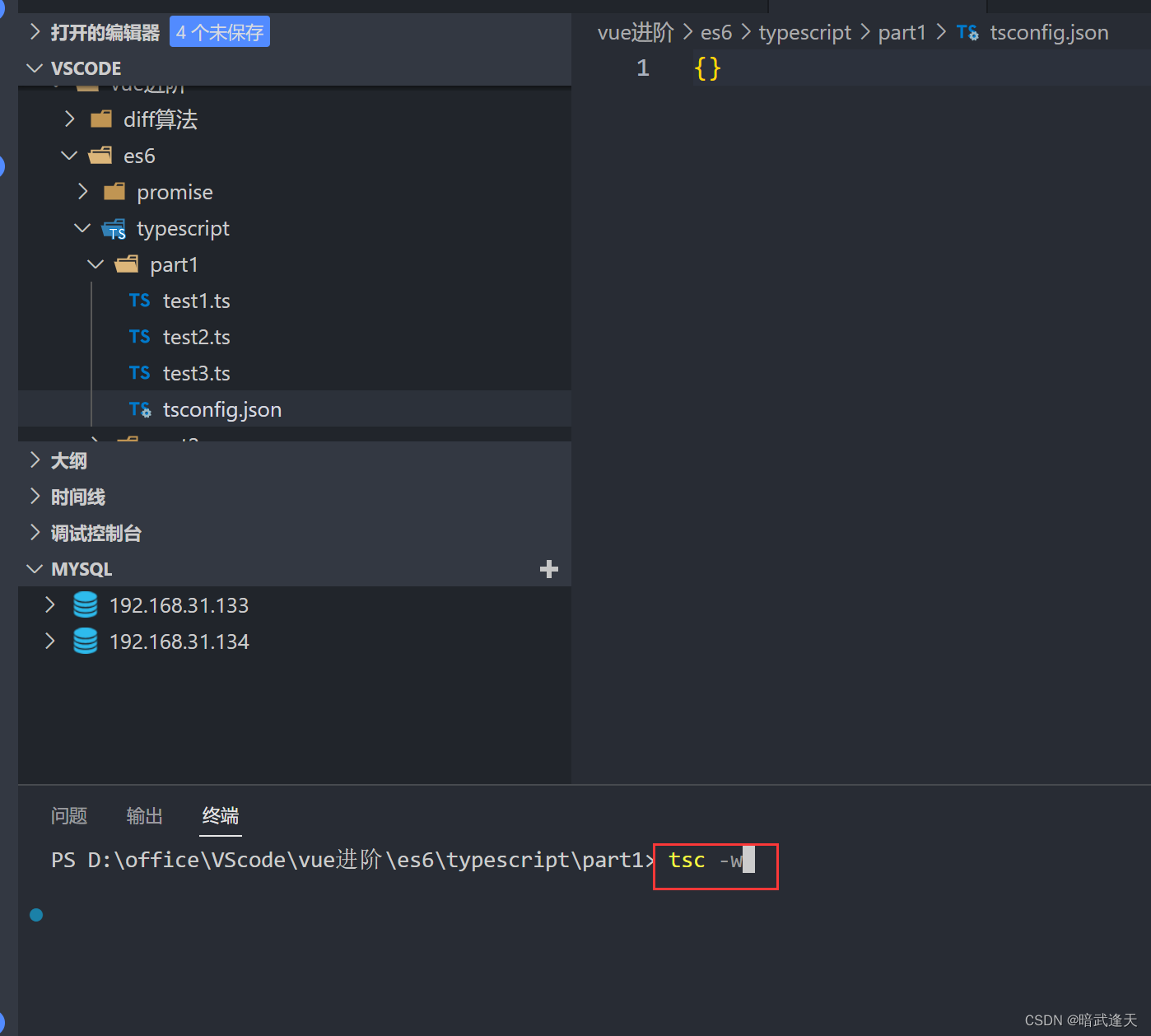
然后再在当前目录下创建一个 tsconfig.json的文件 内容为空对象{}即可

然后直接在终端输入命令 tsc -w


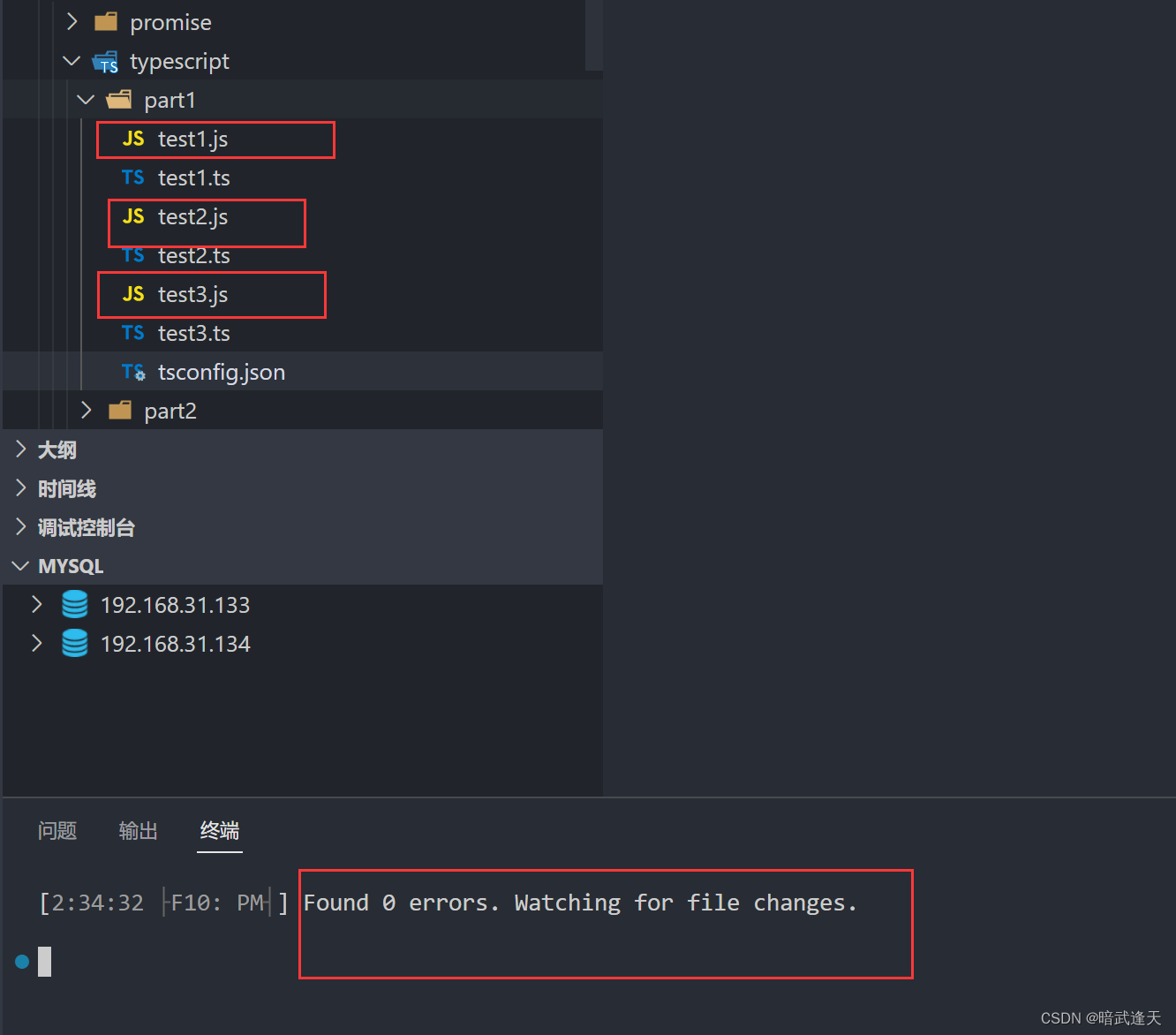
可以看到自动编译出了3个js文件,此时当前目录下的ts文件全部被监听编译了
tsconfig.json 是ts编译器的配置文件ts编译器可以根据它的信息来对代码进行编译
编译选项的各个属性
include
用来指定目录下的ts文件被编译
/** 表示任意目录
/* 表示任意文件
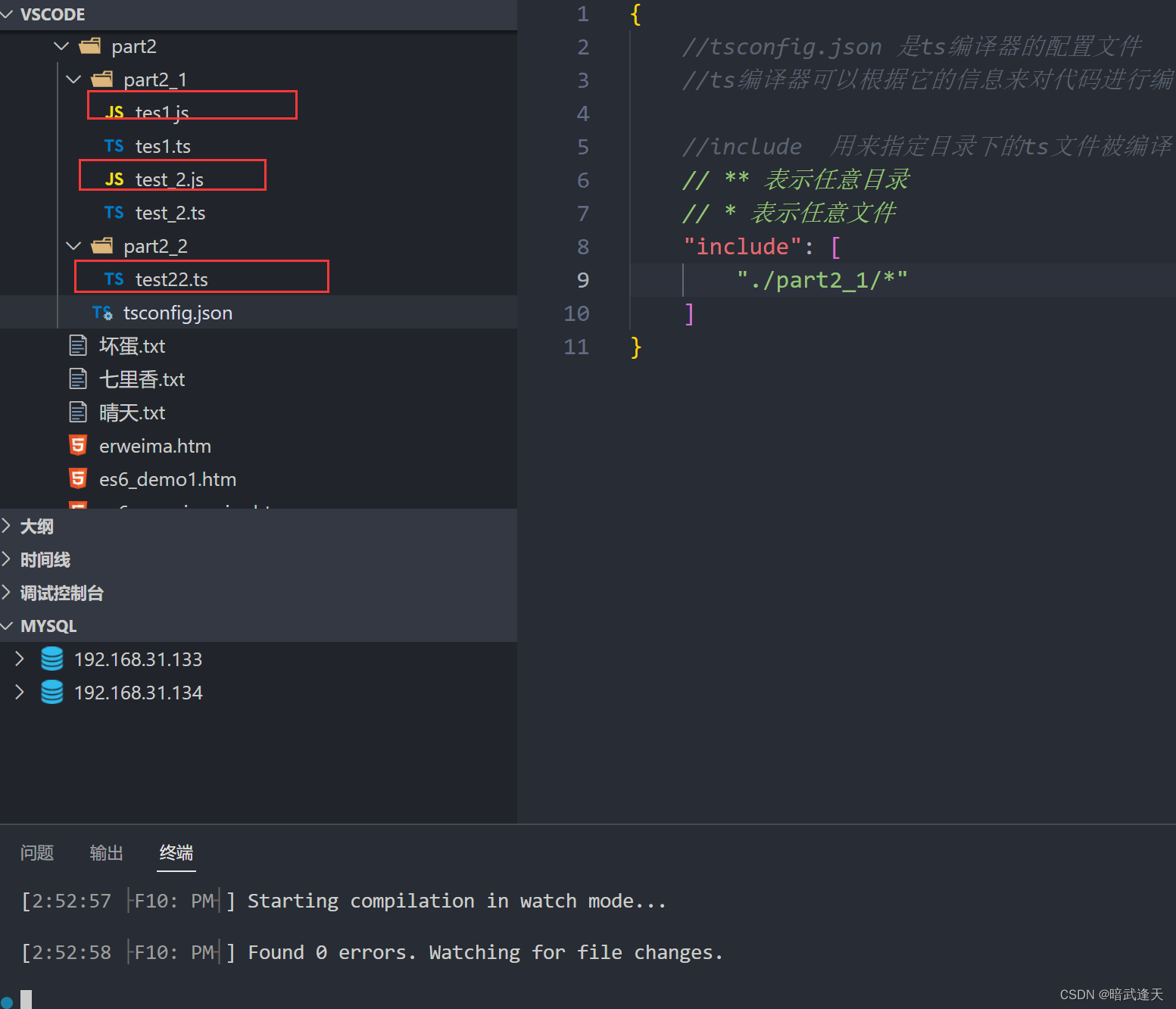
举例,我们这里准备两个目录,在两个目录下都新建有ts文件 注意目录结构,这里的tsconfig.json文件和那两个目录是同级并列


在include里设置只编译 part2_1的ts文件

注意:
tsconfig.json修改配置后一定要先保存文件然后再输入命令,终端这里是在tsconfig.json文件所在的目录下执行命令 tsc -w

可以看到只有part2_1的文件编译有js文件,而part2_2目录下的文件并没有被编译
exclude
指定不需要被编译的文件目录
我们这里准备三个目录,在前面的目录下再准备part2_3



可以看到除了part2_2目录下没有被编译,另外两个目录都被编译了
compilerOptions
编译选项是配置文件中非常重要也是比较复杂的配置选项
在compilerOptions中包含多个子选项 用来完成对编译的配置
举例说明各属性
{
//tsconfig.json 是ts编译器的配置文件
//ts编译器可以根据它的信息来对代码进行编译
//include 用来指定目录下的ts文件被编译
// ** 表示任意目录
// * 表示任意文件
"include": [
"./part2_1/*"
],
//exclude 指定不需要被编译的文件目录
// "exclude": [
// "./part2_2/*"
// ]
"compilerOptions": {
//用来指定ts被编译的版本
"target": "ES2016",
// 指定代码运行时所包含的库(宿主环境)
"lib":["ES2016","DOM"],
//设置编译后代码使用的模块化系统
"module": "System",
//指定编译后文件所在的目录
"outDir": "./part2_2",
//指定将编译后的代码合并为一个文件
"outFile":"./part2_1/app.js",
//是否对js 文件进行编译 默认是false
"allowJs": false,
//是否检查js代码是否符合语法规范 默认是false
"checkJs": false,
//编译后是否移除注释
"removeComments": false,
//不生成编译后的文件
"noEmit": false,
//当有错误时不生成编译后的文件
"noEmitOnError": true,
//用来设置编译后的文件是否使用严格模式 默认false
"alwaysStrict": true,
//不允许隐式的any类型
"noImplicitAny": true,
//不允许不明确类型的this
"noImplicitThis": true,
//严格的检查空值
"strictNullChecks": true,
//所有严格检查的总开关
"strict": false
}
}![Linux系统编程——多线程[中]:互斥与同步](https://img-blog.csdnimg.cn/img_convert/d6a48d5bc8a014326dc62d18cc0f138d.png)